WordPressでプラグインが重い理由を解説!なぜプラグインはオススメできない?
WordPressのプラグインってできるだけ入れないほうが良いって言われてますよね。プラグインなしで自分でfunctions.phpに追記するのが良い手段と言われてます。WordPressを高速化するためにプラグイン使用数を1まで減らした自分としては、特にそれを強く感じます。色々実験しましたので、、
でも、なぜプラグインが重いのかあまり知らない方も多いと思います。そこで、高速化チューニングで実験して分かったその辺りの理由を述べさせて頂こうと思います。

WordPress高速化/安全性のためfunctions.phpを管理画面用途と公開用に分けよう!
今回はfunctions.phpを管理画面とそれ以外で分けよう!というオススメ設定のお話です。簡単なので、すぐにでも分けることをオススメします^^
重要:functions.phpは毎アクセス時に必ず呼ばれる!
functions.phpはwordpressの概念の中でも最重要なものです。なぜなら、常に呼ばれるからです。どんな時でも呼ばれます。ページを表示するときでも、管理画面にログインするときでも、プラグインの処理が走るときでも、、、必ずです。
だからこそ、とりあえずfunctions.phpに書いておけば何でも大丈夫なんですね。必ず呼ばれるから。何でも書けるから便利ですよね~
何でもかんでも1ファイルに書くのは良くない!
そもそもfunctions.phpに何でも書くのはよくないです。それは3つほどデメリットがあるからです。
WordPressプラグインON/OFFをワンクリックで切り替え出来るようにする方法!
WordPressのプラグイン、たった1つしか入れてません!
ここ2ヶ月ぐらいで、WordPressの高速化に励みました。もちろんサーバー自体の高速化も大事ですが、WordPress自体の高速化も非常に重要であり、かなり努力しました。
その結果、こちらの記事でも書きましたが、本サイトはプラグインをたった1つしか入れていません。その1つは下図のとおり、「WP Multibyte Patch」という日本語環境ならほぼ必須なものだけです。その他たくさんあるように見えますが、全てDeactive状態(非稼働)になっています。つまり、日本語環境としては最小限にしています!

これはプラグインを使わずに、自分で必要なものをfunctions.phpに書いていった努力によります。ただ…実はどうしても切れなかったプラグインが1つだけあるんです。そのプラグインについては、タイトルの通り、「プラグインON/OFFをワンクリックで切り替え」出来るようにしています!これにより、「必要なときだけプラグインをON」するようにして高速化を実現しているんです!涙ぐましい努力ですが効果ありです!
今回はこの「プラグインON/OFFをワンクリックで切り替え出来る方法」について共有させて頂きたいと思います!
WordPress投稿画面でプレビューボタンにショートカットキーを導入したら死ぬほど効率化した!
WordPressのプレビューボタン何度も押していませんか?
wordpressはかなり効率化されたブログ管理システムです。効率的にブログが投稿できます。しかし、標準では他のブログサービスより劣っているようなところもあります。それがブログのプレビュー表示です。自分が前使っていたFC2などでは、リアルタイムにプレビューが表示されるようになっていました。それもまたうざったかったのですが、それでもすぐにプレビューが見れたのは便利でした。
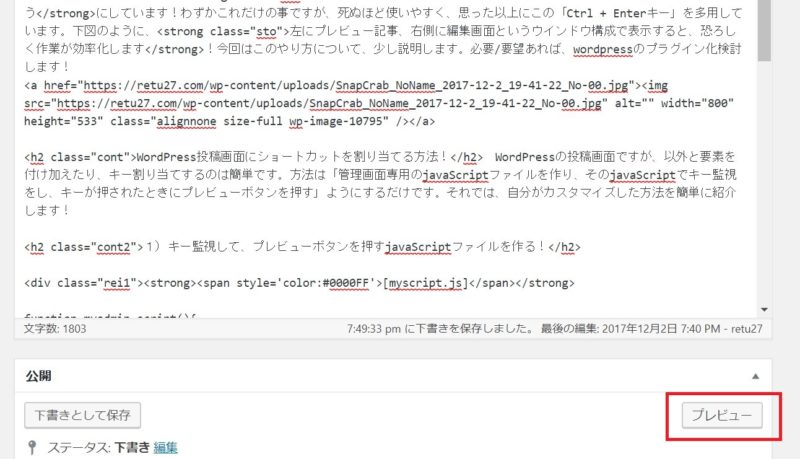
しかし、WordPressではプレビューボタンを押さないと、実際の投稿画面を確認できません。また、下図のようにプレビューボタンが投稿記事の右とか下とか微妙な位置にあるため、ボタンをわざわざ押すのが面倒くさかったりします。

WordPressの新エディタGutenbergがちょっと使いにくい… 特に日本語環境のショートカットが…
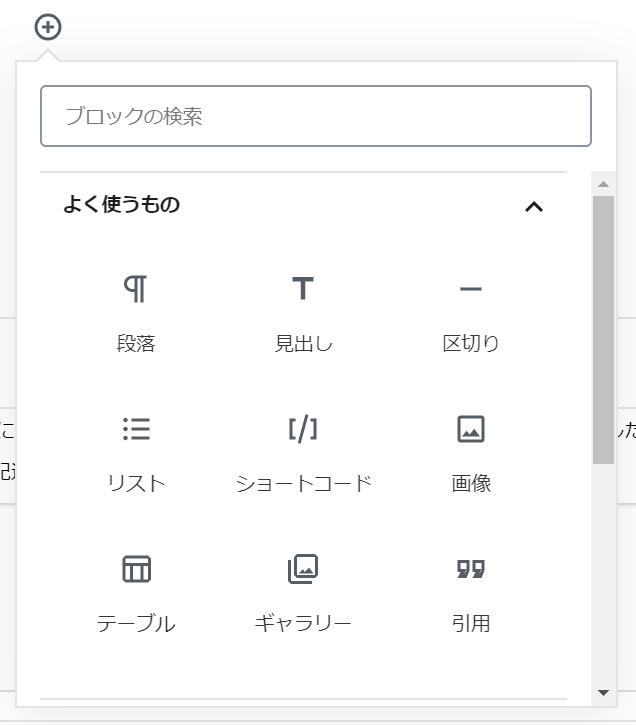
WordPressのテクニックとかまとめたり、新しいプラグインなど作るためにWordPressの新エディタGutenbergをちょこちょこいじってます。Gutenbergは下図のようにブロックごとで画像やテキストなどを選択し、ヴィジュアル的にブロックを組み合わせるような形で記事を作っていくエディタです。とても便利そうですが、、、結構酷評されているんですよね。
自分はプログラムと連携するためにタグ打ちが基本なので、テキストエディタしか使っていないため、普段ヴィジュアルエディタは使っていません。なので、まともに触ったのは今回がはじめてだったのですが、、、Gutenbergが酷評されている理由がわかりました。ちょっと不満も込めてダメな点を述べさせて頂きます。特に日本語環境が、、、><