[Adobe Animate CC使い方講座] Adobe Animate CCって何?まずはFlashからの変遷から解説!
Adobe Animate CCを広めるために、Adobe Animate CC使い方講座を始めます!
本日からAdobe Animate CC使い方講座をはじめたいと思っています。この背景としては、日本でAdobe Animate CCが全く盛り上がっていないため、どうにかして盛り上げたい!という思いがあるためです。Adobe Animate CCの前バージョンである、Flashはものすごく有名でした。しかし、AdobeがFlashを2020年末にサポート終了することを明言したこともあり、「Flash=死んだ技術」とみなされています。
しかし!!Flashが死んでも、後継のAdobe Animate CCはバリバリに生きているんです!
FlashはiPhoneで動く環境がなくなったことで死んでしました。しかし、Adobe Animate CCはAdobe Flashの後継で、Flash Playerという特別な環境がなくても動作できるアニメやゲームを作成できるんです!ですので、PCでもスマホでも、どこでも動作するものを作成できてしまいます。完全にFlashのデメリットを打ち消しています。
さらに、過去のFlashで培ったアニメーションに必要な機能が豊富で、どのソフトにも負けていません。自分自身、AdobeのFlashは死んだのだから、、、とwebで動作するコンテンツを作れる代替ソフトを探し回りましたが、結局このAdobe Animate CCに戻ってきたんです。それぐらいやっぱりAdobeが培ってきた技術/機能はすごいんです。
ということで、本サイトではAdobe Animate CCについて、その使い方を解説していきたいと思います。今回はその前にまずはFlashからの遍歴をふまえて、Adobe Animate CCとは何かを説明していきたいと思います!
*わかりやすくするために、少し話を単純化しています

[Adobe Animate CC使い方講座] レイヤーとタイムラインの概念について詳しく解説!
Adobe Animate CCの最重要概念!レイヤー(縦の階層)とタイムライン(横の階層)を理解しよう!
Adobe Animate CCはFlashの流れを汲んだソフトになっています。そのため、過去にFlashでアニメーションを作った事がある人であれば結構簡単に馴染める構成になっています。または他の動画ソフトを扱ったことある人は、似た部分もあるのでとっつきやすいと思います。
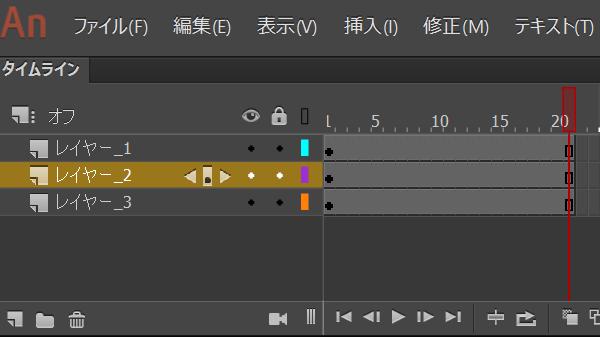
しかし、初めてAdobe Animate CCに触れた人は、少し他のソフトと違う面もあり、わかりにくいです。そのわかりにくい部分とは、「レイヤー」と「タイムライン」という概念です。下記の画像のように、Adobe Animate CCではレイヤーという縦の階層と、タイムラインという横の階層があるんです。これはわかってしまうと簡単なのですが、初めてだと少しわかりにくいです。この「レイヤー」と「タイムライン」、Adobe Animate CCでは最重要となる概念ですので、それぞれを詳しく説明していきたいと思います!
[Adobe Animate CC使い方講座] HTML5 canvasとAIRモードの違いについて!
Adobe Animate CCには二つのモードがある!HTML5 canvasとAIRモードって何かを解説します。
前回の講座ではAdobe Animate CCがどのような経緯で生まれたのかを説明させて頂きました。今回はそれをふまえて、Adobe Animate CCの作成モードについて説明したいと思います。Adobe Animate CCは使いこなせれば、ものすごい力を持ったツールです。しかし、過去の経緯などもあって、そのモードや機能が複雑になってしまっている面があります。そういった難しい部分/用語をまず解説していきます。
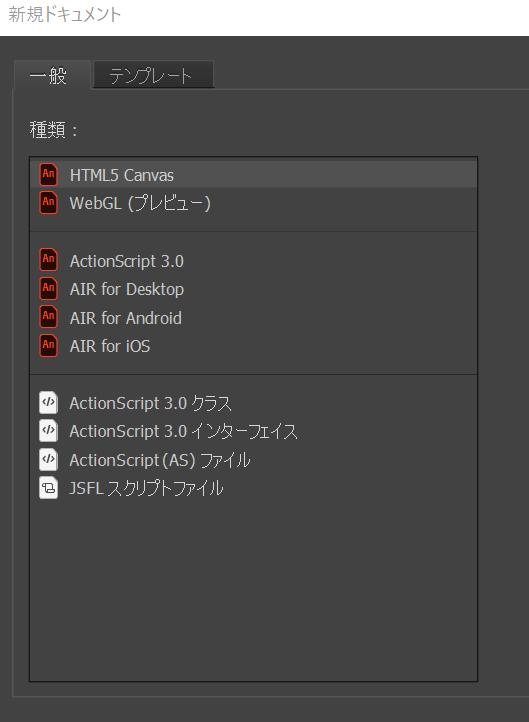
まずはじめに戸惑うのがファイルの新規作成のモードです。下記のようにAdobe Animate CCにはたくさんの作成モードがあります。しかし、はじめてAdobe Animate CCを触る人にとっては、意味がわかりにくく、嫌がらせでしかありません。ここについて解説していきたいと思います。

[Adobe Animate CC使い方講座] クラシックトゥイーン/モーショントゥイーンについて解説!シンボルインスタンスを自由に動かせるよ!
前回の記事で、Adobe Animate CCでのシンボルの概念と使い方について説明しました!シンボルにすると、「複製して配置」「エフェクトをかけて配置」「元のシンボルを修正することにより、シンボルインスタンスを一括修正」といったような操作ができるんですね。なので「シンボル化」=「アニメーションの素材化」といってもいい操作だと思います。
前回は貼り付けたシンボル(シンボルインスタンス)に対して、透明度や大きさを自由に変えられるということを説明しました。下の単純な青丸を…

[Adobe Animate CC使い方講座] Adobe Animate特有のシンボル/インスタンスの概念を説明!これさえわかれば大丈夫!
シンボルの作り方!基本的にステージ上のアニメーション作成と何も変わりありません!
前回までの記事でシェイプでのアニメーションをメインステージで実現する方法を説明しました。今回は、その発展で、そのアニメーションをシンボル化して便利に使えるようにする方法を説明します。
「シンボル=アニメーションの部品化」です。この概念はAnimate(FLASH)特有の考えかなと思います。一度わかったら便利、というよりこれがないとAnimateでアニメーションは作れません。かなり細かく説明していますので、このページで一番重要な概念の「シンボル」を理解して頂けたらと思います。