WordPressカスタマイズ記録 ~記事ごとに手書きメモ付けられるようにしてみた!~
学問シミュレーターのフロー改善のために、手書きメモ機能をWordPressにつけてみた!
「WordPressに何故手書きメモ機能がないんだ!」ってずっと思ってたんですが、、、まあ、必要というわけではないと思ってずっと我慢していました。それっぽいプラグインもないし、、、、
ただ、「今後のことを考えたら、絶対手書きメモをWordPressに付けたら方が良い!」と考えて、自分で実装してしまいました。
↓のような感じで、各記事ごとに手書きメモを付けられるようにしました。「何故これが必要になったか?」という理由含めて以下説明させて頂きます。

WordPressカスタマイズ記録 ~記事見直しチェックメモ機能を付けてみた!~
WordPressで自分がカスタマイズ機能追加したものの記録です。こんなこともWordPressでは出来るんだという参考にして頂ければと思います。
WordPressは非常に優秀なブログ管理ツールで、世界でも一番のシェアをもつツールになっています。さらに、プラグインを導入することで、自分に合わせてカスタイマイズもできます。まさに最強ですね。
しかし、、、そんなWordPressでも、長年使って記事数が1000とか超えると色んな問題がでてきます><
WordPressのGutenbergで秒速で設定済みブロックを呼び出す方法!超効率的!これでGutenberg移行も怖くない!
3日前くらの記事で、いかにWordPressの新エディタであるGutenbergが非効率かを愚痴ってました。基本的に、Gutenbergは直感的に画像や動画などが呼び出せる代わりに、定型的なブロックを扱いにくいという欠点があるんです。
その特徴を明確に表すのがブロックを呼び出すショートカットです。日本語環境でのリスト形式のブロック呼び出しは以下の通り。
/リスト
なんと、半角でスラッシュを打った後に日本語で「リスト」と打たなきゃいけないんです!半角と全角、、、さすがにこれじゃ運用がなりたちません。さらに、呼び出した後にはcssのクラス設定など毎回設定しなければならないんです!面倒の極みです!
ここについて、どうにかならないか色々試行錯誤していたのですが、良い方法が見つかりました!一部プログラムの追加入りますが、コチラの動画のように超秒速で定型ブロックを配置できます!
しかもショートカット文字列は自由に設定可能!オススメなので是非、利用してみて下さい!!
WordPressプラグインON/OFFをワンクリックで切り替え出来るようにする方法!
WordPressのプラグイン、たった1つしか入れてません!
ここ2ヶ月ぐらいで、WordPressの高速化に励みました。もちろんサーバー自体の高速化も大事ですが、WordPress自体の高速化も非常に重要であり、かなり努力しました。
その結果、こちらの記事でも書きましたが、本サイトはプラグインをたった1つしか入れていません。その1つは下図のとおり、「WP Multibyte Patch」という日本語環境ならほぼ必須なものだけです。その他たくさんあるように見えますが、全てDeactive状態(非稼働)になっています。つまり、日本語環境としては最小限にしています!

これはプラグインを使わずに、自分で必要なものをfunctions.phpに書いていった努力によります。ただ…実はどうしても切れなかったプラグインが1つだけあるんです。そのプラグインについては、タイトルの通り、「プラグインON/OFFをワンクリックで切り替え」出来るようにしています!これにより、「必要なときだけプラグインをON」するようにして高速化を実現しているんです!涙ぐましい努力ですが効果ありです!
今回はこの「プラグインON/OFFをワンクリックで切り替え出来る方法」について共有させて頂きたいと思います!
WordPress投稿画面でプレビューボタンにショートカットキーを導入したら死ぬほど効率化した!
WordPressのプレビューボタン何度も押していませんか?
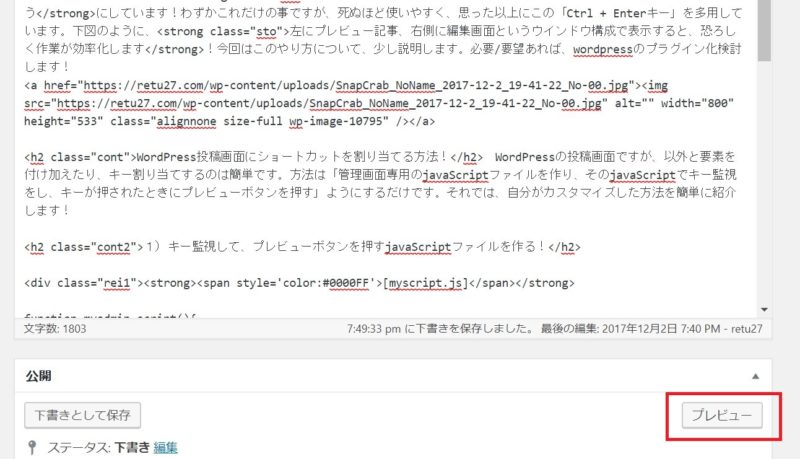
wordpressはかなり効率化されたブログ管理システムです。効率的にブログが投稿できます。しかし、標準では他のブログサービスより劣っているようなところもあります。それがブログのプレビュー表示です。自分が前使っていたFC2などでは、リアルタイムにプレビューが表示されるようになっていました。それもまたうざったかったのですが、それでもすぐにプレビューが見れたのは便利でした。
しかし、WordPressではプレビューボタンを押さないと、実際の投稿画面を確認できません。また、下図のようにプレビューボタンが投稿記事の右とか下とか微妙な位置にあるため、ボタンをわざわざ押すのが面倒くさかったりします。