WordPressの新エディタGutenbergがちょっと使いにくい… 特に日本語環境のショートカットが…
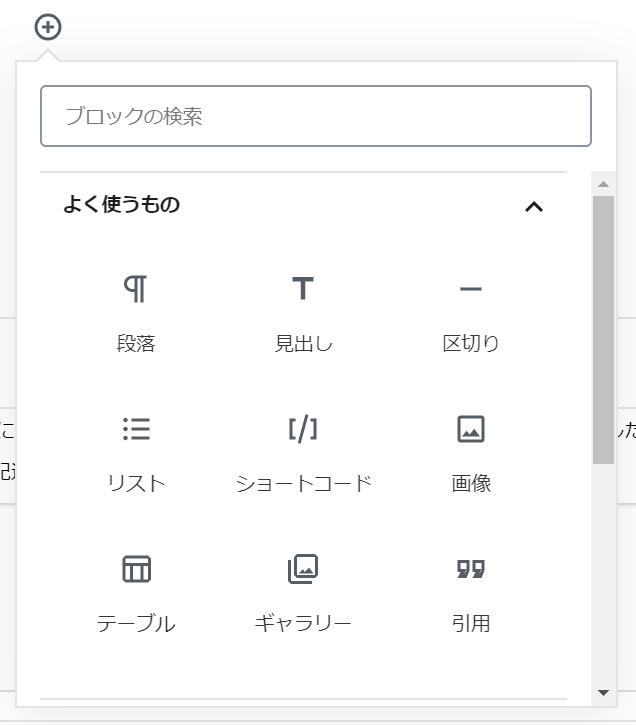
WordPressのテクニックとかまとめたり、新しいプラグインなど作るためにWordPressの新エディタGutenbergをちょこちょこいじってます。Gutenbergは下図のようにブロックごとで画像やテキストなどを選択し、ヴィジュアル的にブロックを組み合わせるような形で記事を作っていくエディタです。とても便利そうですが、、、結構酷評されているんですよね。
自分はプログラムと連携するためにタグ打ちが基本なので、テキストエディタしか使っていないため、普段ヴィジュアルエディタは使っていません。なので、まともに触ったのは今回がはじめてだったのですが、、、Gutenbergが酷評されている理由がわかりました。ちょっと不満も込めてダメな点を述べさせて頂きます。特に日本語環境が、、、><
目次
新エディタGutenbergの欠点
欠点1:定型フォーマットが出しにくい
使っていてまず気になったのがコレです。確かにGutenbergは表現力が豊かであり、どんな素人でも簡単に動画を貼り付けたり、横二段に分けて文章を書いたり、様々なことができます。しかし、実際の記事を作る時の定型フォーマットを入力する時を考えると、かなりキツイ気がしました。
例えば、h3タグでクラス名testというタグで毎回見出しタイトルを設定したい場合を考えます。後からデザインを変えるためにも絶対にcssのクラス名は指定したいですよね。
この場合、まず、ブロック選択ポップアップで「見出し」を選択して

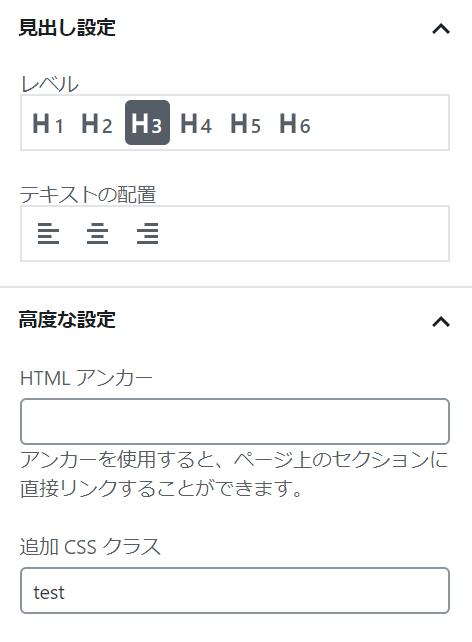
そのあとに詳細メニューで見出しの種類からH3を選んで、さらにcssクラスに「test」と打つ必要があるんです。ここからやっと、段落タイトルを入力できる状態になります。。。これを見出しごとで毎回やる必要があります。面倒!

だったら、ショートカットキーでタグが出るようにしておいて、テキストエディタで打ったほうが何倍も速いです。確かに、ビジュアルで見れないのは欠点ですが、毎日デザインを変えるわけではないです。1つのブログの中ではデザインに統一性を持たせるためにも大体同じタグを使い回すので、そこまで多様性はいらないんですよね、、
「定型的なデザインを高速に選択して出力する」という面において、Gutenbergはかなり酷い状態な気がします。ヴィジュアル的なデザインに凝りすぎて、高速性が失われている気が、、、
欠点2:ブロック種別を選ぶショートカットが日本語環境だと激難!
ちょっとガチャガチャいじっていて致命的だなって思ったのがココです。日本語環境だと、ブロックが選びにくいんです。
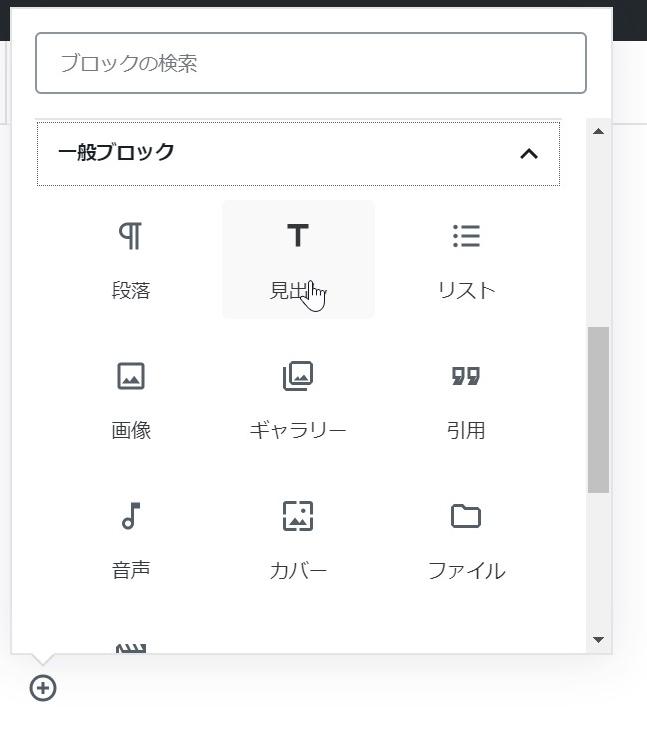
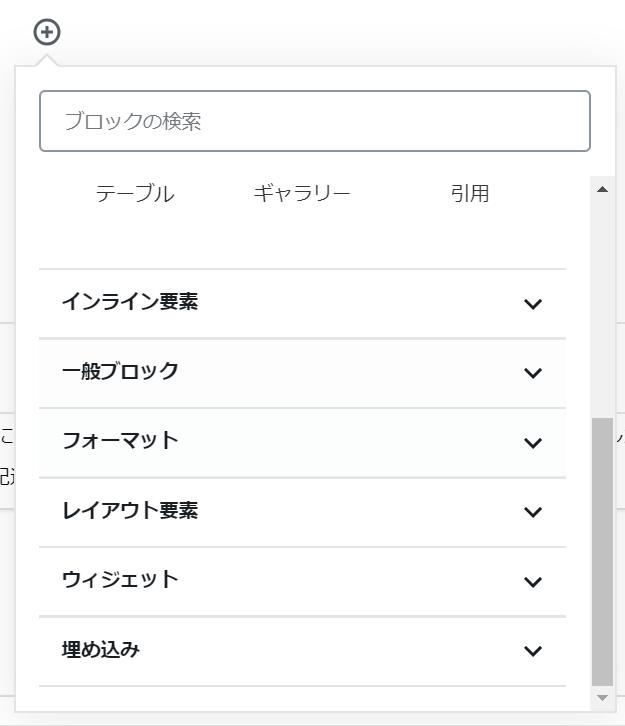
そもそもですが、Gutenbergってたくさんブロック種別があってマウスで毎回選ぶのは面倒くさそうです。下図のようにカテゴリがたくさんあって、その中にブロック種別がまた沢山入っている感じなんです。選択するのも大変です。

これは、ちょっとショートカットとかないと、面倒なレベルですよね。そこで、ブロック選択のショートカットを調べてみました。
英語環境だと、スラッシュの後にブロック種別の単語を打てば、ブロック種別が選択できるらしいです。例えば、リスト形式ブロックの選択ならば、下記の通り。これならば楽ですね。
/list
しかし、、日本語だとブロック種別名が「リスト」なので、以下のようにしないといけないんです!
/リスト
まさかの日本語ショートカット。というか、半角でスラッシュ打ったあとに、わざわざ全角にして「リスト」と打たないとでないんです!!ちょっと、、、これだったらマウスで選択したほうが速いですよね。。。日本語環境だから、日本語にショートカットも合わせてくれてるのかもしれませんが、完全なお節介になってますね。英語で選択したい、、><
回避策は、、テキストエディタ?テンプレページを持つこと?
この回避策としては、テキストエディタに戻すことなどが挙げられるかと思います。せっかくヴィジュアル的になったのに、、本末転倒のような気がしますが、実際こっちのほうが断然速いんですよね、、(自分もしばらくは旧エディタ使う予定)
もしそうでなければ、「お決まりのブロック要素を持つテンプレページを作っておく」のが良い気がします。ブロック要素は「 Ctrl+Shift+D」で複製できるらしいので。よく使うH3タグとかをテンプレページに入れておき、それを複製するのが良いかもしれませんね。もしくはややこしいけど、独自のブロック要素を作って登録するとか、、(なんか面倒らしいです)
まだ出てきたばっかりなので、ここらへんは改善していくのかな?とにかく「表現力の多様性は超進化したけど、定型的なフォーマットを入力するにはあまりにも大変」なのが現状かと思います。誰もが便利にブログを作れるように、良い方向に修正していってくれることを期待しています>< (プラグインとかでどうにかなるレベルなのかは、確認中)
⇒「WordPress」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!