マルチディスプレイ→シングルディスプレイに戻したら逆に効率が良くなった!
10年ほど、ずっとマルチディスプレイを使っていましたが、シングルディスプレイに切り替えました!
今まで自分はマルチディスプレイで10年ほど作業してきました。初めてマルチディスプレイを体感した10年前には少し衝撃を感じたことを覚えています。それぐらいマルチディスプレイは効率的です。
しかし、最近マルチディスプレイをやめ、シングルディスプレイに戻しました。その効率の良さをわかってのことです。なぜかというと、シングルディスプレイのほうがよっぽど効率良くなってきたからです。その変化の理由と、マルチディスプレイのデメリットを記述していきたいと思います!

chromeでタブだらけの人必見!webページをアプリ化し、効率的にページ切り替えを実現!
twitter、youtube、facebook,yahoo…最近はブラウザで見るものばかり。だから、ブラウザのタブがめちゃくちゃ多くなる!
最近はスマホの時代になり、windows特有のアプリケーションなどが少なくなりました。twitterやgmail,yahooなどはブラウザだけで見られるようにすることで、スマホでもPCでも見られるようにしています。それはとても有り難いことですよね。どこでも見られますし。
しかし…昔よりブラウザでできることが、極端に多くなった代わりに、代償が発生しました。それは下図のようにブラウザがタブだらけになるということです。ブラウザで多くのページを見ることが多くなり、またtwitterを見たり、youtubeを見たりとタブの切り替えも頻繁に発生するようになりました。しかし、下図のようにタブだらけになってくると、どのタブが目的のものかわかりにくくなってきます。いちいち目的のタブを探さなければならないわけです。

draw.ioがスゴイ!Webで簡単に説明図が作れちゃう!無料なのにパワポよりも圧倒的に楽です!
パワーポイントで説明図など書いていませんか?
皆様、説明図をPC上で書きたいときにはどうしていますか?ビジネスでもブログなどでも、簡単に説明図を書きたいことがあると思います。
そんな時よく使われるのがパワーポイントやエクセルの図形機能だと思います。この図形機能を駆使すれば、一応作りたい図を作成することが出来ます。しかし、とても効率的とはいえないと思います。パワーポイントでもその他そのソフトでも、図形を追加するだけで複数ステップの操作が必要だったりで大変です。たくさん図形が必要になった場合は、同じような操作を何回もしなければいけなかったり大変です。
もっと気軽に、一瞬で頭のなかにあるイメージを描けたら・・・素晴らしいですよね。そんな夢のようなソフトが、web上で無料で使えちゃうんです!それがこのdraw.ioというソフトです!本ブログでも、いろんなところの説明図を作るにに使わせてもらっています。超オススメなソフトなので、ここでご紹介させて頂きます!
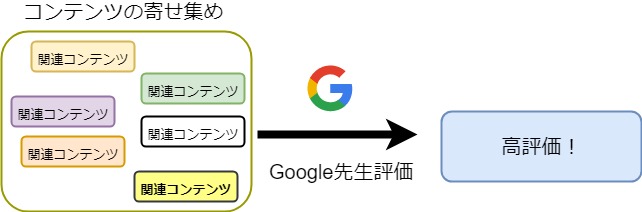
↓説明図の例。こんな感じの図を簡単に作れたら、嬉しいですよね。

Windows10 標準の「フォト」アプリが普通に高機能な件!Adobe Photoshopは不要⁉
Windows10 標準の「フォト」、使ってますか?かなり使いやすくて高機能ですよ!
ブログに掲載する写真とかありますよね。こういった写真をどう撮ってどう編集するかって、人によって様々だと思います。自分はそんなに高機能なカメラとか無いので、そんなに画質の良くないスマホで撮った写真を掲載しています。まあ、リアル感が出ていいのでは?と勝手に良い方に解釈しています。
画質が悪いのはいいのですが、少し気になるのが写真中にゴミが写ってしまっているときです。あまり画質を気にしていないといっても、汚いものが写っているのはさすがにブログ上に掲載するのに躊躇います。
そういった処理をするために、Photoshopをつかうのもありなのですが…Photoshopって少し重いので気軽につかうのには少し難有りなんですよね。高機能過ぎて、簡単な編集をするのに対してはやりにくいというか。
そんな中、Windows10 標準の「フォト」が異常に使いやすいことを身にしみて感じてきました。特に、下の画像の「スポット修正」が異常に高機能でビックリしました!今回はせっかくなので、この機能を紹介させて頂きます!ブログ程度の編集ならこのソフトでペイントで十分な気がします!

Windows20年使用者がMacを購入して使ってみた → 違いはユーザーインターフェイスだけ。Thinkpadキーボードが効率良すぎて、Windows継続使用へ
せっかくAdobe Creative Cloudを購入したので、Macも中古で買ってみた!
以前にsurface pro4が素晴らしすぎる!という記事を書きました。そのユーザーインターフェイス含めて素晴らしい機種と感じました。しかし、自分はMacをあまり使ったことがないので、それとちゃんと比較したいという思いがありました。そんな中、Adobe Creative Cloudフルライセンスを購入したこともあり、「Adobeの製品購入したんだったら、Macで使うのが筋でしょ」という思いもあって、Mac Book Proを中古で8万5千円程度で購入してみました。Windowsばかり14歳から20年も使ってきたので、Macは新鮮です。
実際、デザイナーやプログラマーの中ではMacを選択する人が多いです。なので、どちらも使えるようにしておかないと!と考えたわけです。で、WinodwsとMacの比較をこめて、結構長い間使ってみました。
その結果…OSの差がほぼなくなっていることを感じました。はっきり言って、MacでもWindowsでもどっちでもいい気がしました。そんな中、自分は機能差でなく、使用できるキーボードの差からWindowsを選択しました。その理由を説明していきます。









