WordPressプラグインON/OFFをワンクリックで切り替え出来るようにする方法!
目次
WordPressのプラグイン、たった1つしか入れてません!
ここ2ヶ月ぐらいで、WordPressの高速化に励みました。もちろんサーバー自体の高速化も大事ですが、WordPress自体の高速化も非常に重要であり、かなり努力しました。
その結果、こちらの記事でも書きましたが、本サイトはプラグインをたった1つしか入れていません。その1つは下図のとおり、「WP Multibyte Patch」という日本語環境ならほぼ必須なものだけです。その他たくさんあるように見えますが、全てDeactive状態(非稼働)になっています。つまり、日本語環境としては最小限にしています!

これはプラグインを使わずに、自分で必要なものをfunctions.phpに書いていった努力によります。ただ…実はどうしても切れなかったプラグインが1つだけあるんです。そのプラグインについては、タイトルの通り、「プラグインON/OFFをワンクリックで切り替え」出来るようにしています!これにより、「必要なときだけプラグインをON」するようにして高速化を実現しているんです!涙ぐましい努力ですが効果ありです!
今回はこの「プラグインON/OFFをワンクリックで切り替え出来る方法」について共有させて頂きたいと思います!
どうしても消せなかったプラグイン「Imsanity」。超便利な画像リサイズプラグインです!
プラグインを整理していって、多くのものを消すことに成功しましたが、どうしても使いたいプラグインがあったんです。それが「Imsanity」というプラグインです。このプラグインは画像をアップロードすると、勝手にリサイズしてくれるという超便利なものです。自分はリサイズ設定で、800px以上の画像はアスペクト比を変えずに800px以下とする設定にしています。
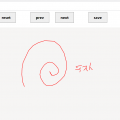
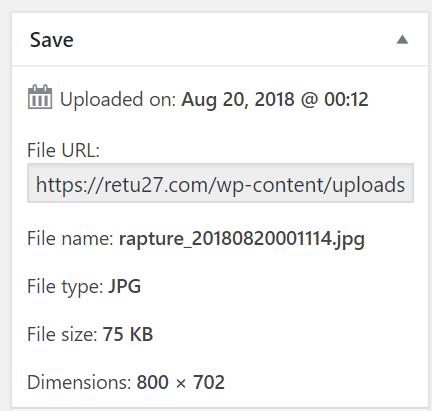
すると、下図のように画像をアップロードした瞬間に横幅800pxにリサイズしてくれるのです!これは便利すぎますし、自分で1から代替機能を作るのは面倒そうでした…

解決方法:プラグインON/OFFをワンクリックで切り替えできるようにする
プラグインをプログラムで切り替える方法
プラグインをとにかく削除したい。でもどうしても便利すぎるプラグインがある…そんなジレンマに陥った結果、考えたのが「必要なときだけImsanityをONにする」です。基本的に画像をアップロードするのは記事投稿する時だけです。だから、そのときだけImsanityをONにしようと考えました。
でも、プラグインページまでON/OFFするのは微妙に面倒なんです。そこで、「WordPressの管理画面でワンボタンでON/OFF切り替えられるようにする」ようにしました。
その切り替えるときのコードは下図のとおり、is_plugin_activeでプラグインのON/OFFが判定出来ますので、その判定結果でONにするかOFFにするかを決めています。deactivate_pluginsがプラグインをOFF、activate_pluginがプラグインをONにする関数です。
if (is_plugin_active("imsanity/imsanity.php")){
deactivate_plugins("imsanity/imsanity.php");
echo "Disable imsanity :x";
}else{
activate_plugin("imsanity/imsanity.php");
echo "Enable imsanity :o";
}
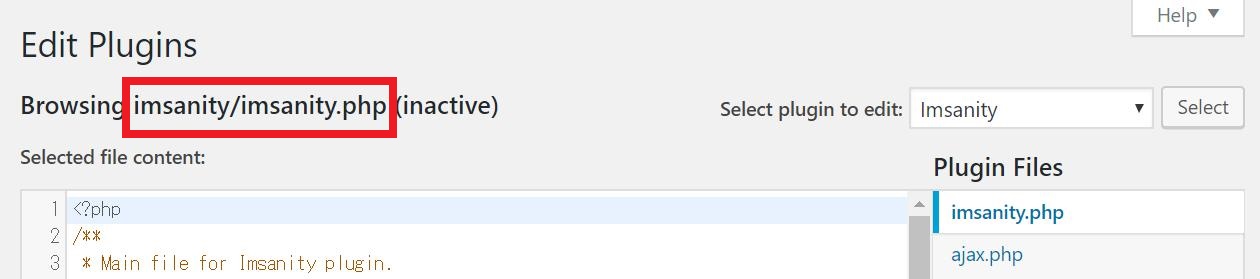
プラグイン名の確認方法
上記で指定するプラグインの名前は、プラグインエディタ画面で確認できます。プラグインエディタ画面でプラグインを選択した時に、出てくる赤枠部分の文字列です。

上部メニューにショートカットを登録する例
上記のコードを適当に管理画面のページに追加して、そこにリンクを貼れば、ワンボタンでプラグインをON/OFFをできるようになります!管理画面の上ツールバーに切り替えボタンを登録する例は下記のとおりです。これをfunctions.phpに登録すれば、プラグイン切り替えボタンが作れます!青字部分のプラグイン名は、上記のとおりにプラグインエディタ画面で確認した、対象のプラグイン名に変更して下さい。
function add_adm_plug_imsanity() {
if (is_plugin_active("imsanity/imsanity.php")){
deactivate_plugins("imsanity/imsanity.php");
echo "Disable plugin :x";
}else{
activate_plugin("imsanity/imsanity.php");
echo "Enable plugin :o";
}
}
function add_custom_submenu1() {
add_submenu_page(null, 'imsanity', 'imsanity', 'manage_options', 'plug_imsanity', 'add_adm_plug_imsanity');
}
add_action('admin_menu', 'add_custom_submenu1');
function header_add1(){
$str="x";
if (is_plugin_active("imsanity/imsanity.php")){
$str="o";
}
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'id' => 'plug_imsanity',
'title' => 'imsa: '.$str,
'href' => admin_url().'admin.php?page=plug_imsanity'
));
}
add_action( 'wp_before_admin_bar_render', 'header_add1', 1000 );
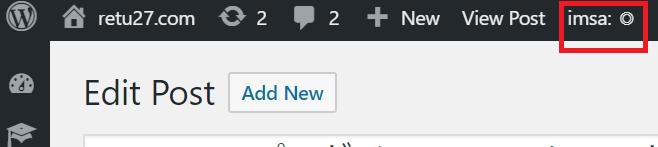
functions.phpに登録が終わると、WordPress管理画面の上部に切り替えボタンを登録できるようになります!赤枠がその切り替えボタンです。
- 切り替えボタンは現在プラグインがonかoffかを示していますが、切り替えボタンを押した瞬間だけはその状態が反映されないので注意して下さい。ページ遷移すればちゃんと状況が反映されます。
結果:1/3程度のレスポンス時間にすることに成功!
こういった努力の結果、必要時以外はプラグインをOFFにするようにして運用するようにしました。その結果、下図のようにレスポンス時間を1/3程度にすることに成功しています。今まで750msぐらいかかっていたレスポンス時間が、250ms程度になっています!高速化成功ですね!
少し面倒ですが、こういったように本当に必要なときだけプラグインをONにする運用も有りかなと思います!是非、参考にしてみて下さい!

⇒「WordPressプラグイン無し機能追加」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!