ナイキ エピック リアクト フライニットがスゴイ!初心者の方の「次のシューズ」に超オススメ!クッション性そのままで、80グラムの軽量化も可能!
少し前に、ナイキズームフライとナイキ エピック リアクト フライニットの2つをレビューしました。この2つのシューズを購入後、色々シューズを変えて試していました。自分の痛めた左足に合ったシューズを探してたんです。他のメーカーのシューズ含めて。
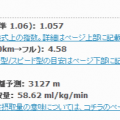
その結果…ナイキ エピック リアクト フライニットを相棒にすることにしました!たぶん1年ぐらいは、ナイキ エピック リアクト フライニットを使い続けると思います!それぐらい性能がスゴイんです!以前もレビューしましたが、ナイキ エピック リアクト フライニットの何がスゴイのかを再度伝えさせて頂きます!

イチロー選手の「野球の研究者でいたい」という言葉が胸に響いた!「現役選手」にこだわる理由が分かる気がする。
イチロー選手に関するニュースが今日流れました。もう20年ぐらい前から、イチロー選手は自分にとっての理想であり、一番の憧れの存在です。アスリートとして尊敬するイチロー選手の話、そしてイチロー選手の発言に感銘を受けましたので、思っていることを書かせて頂きます!
[Adobe Animate CC] GIFアニメ作成ツール基盤作りました!Animate CCを最大活用すると、こんな便利なツールまで作れますよ!
Adobe Animate CCには物凄く便利な機能が備わっています。でも、なかなかその利点が伝わりにくいです。Adobe Animate CCの利点は、コチラのその他製品との比較記事でも記したとおり、「ゲームやアニメ、ツールなど各要素を良い具合で混ぜ合わせて、リアルタイムにインタラクティブに使えるコンテンツを生み出せる」ことです。レンダリングに何時間もかかる高画質なアニメーションには勝てませんが、リアルタイムにアニメーションを変えられるということが最大の特徴なんです。
その利点を活かして、GIFアニメ作成ツール基盤を作ってみました!これは、「Animate CCのアニメーションを一定の基準を満たすように作れば、ユーザーがカスタマイズしてGIFアニメを作成できるツールにしてしまうプログラム」です。今回はAdobe Animate CCがここまで、スゴイことが出来るんですよ!というアピールを込めて、機能を紹介させて頂きます。
HTML5のCanvasには、GIFアニメ作成ライブラリがある!
Animate CCはHTML5のCanvas機能を利用してアニメーションを表示しています。ですので、このCanvasに関連する機能は取り込んで使うことが出来るんです。そして、コチラのページ(Narumium Blog様)に記述されている通り、Canvas関連のライブラリとして簡単にGIFアニメが作れてしまjsgifというものがあるんです!
これを使うと、Canvasに描画を行った後に毎ターン、encoder.addFrame(ctx)という関数を呼び出せば、アニメーションのフレームが登録されていき、自動的にGIFアニメを作成してくれるんです!超便利!そのため、Animate CCのメインステージで毎ターンencoder.addFrame(ctx)を呼び出すようにすれば、それだけでGIFアニメが作れてしまうんです!
↓こんな感じのGIFアニメが簡単に生成できます!

GIFアニメ素材作成ツール!
GIFアニメはブログ、Twitter、LINE、その他SNS、広告など多くの場面で使用できます!このGIFアニメ作成ツールは、背景色や文字などをカスタマイズして、GIFアニメを生成できるツールです!
本ページでは、GIFアニメ素材を新着順に一覧表示しています!
- 表示しているGIFアニメは、長押し(PCでは右クリック)して選択すると、保存することが出来ます!
- 画像/リンクをタップ/左クリックすると、各GIFアニメをカスタマイズできるページに飛ぶことが出来ます!背景色や文字が変えられますので、是非ご活用下さい!