マラソン/ランニング能力の要素/決定要因
マラソン/ランニングで必要/重要となる能力ってどういうものがあるでしょうか。ただ単純に「体力がある」といっても色んなタイプの力があるはずです。また、マラソンのタイムは自分の力だけで決まるわけではありません。走る時の環境など、様々な外部要因によって決まるんです。
ということで、今回はマラソンのタイムを決める様々な要因をまとめてみることにしました!
心肺能力、最大酸素摂取量(VO2MAX)

人が長期に運動をするときに、必ず酸素を摂取することが必要
になってきます。それは、酸素を吸収することによって、体内の
成分をエネルギーに変えているからです。そして、その酸素がどれ
だけ体内に供給できるかという能力により、だいたいの走る速度が
決まってきます。そして、その供給能力とは、心臓が全身に酸素を送る
能力のことです。
神シューズ?目的地まで導いてくれるランニングシューズ!
おもしろそうなランニングシューズがありましたので、紹介させて頂きます。まだコンセプト段階のようですが、大企業であるLenovoのものなんで、いずれ実現するのではないのでしょうか。
Lenovoもウェアラブルデバイスに参戦、その方向性は、、
Lenovoは中国のPCメーカーですが、ウェアラブルデバイスにも積極的に参戦しているようです。その中でも、おもしろそうだったのが、「Smart Shoes」というものです。こちらはシューズ自体で様々なセンサーで距離等をはかり、消費カロリー等をスマホに表示してくれるようですが、それよりも面白そうな機能が2つありましたので、紹介させて頂きます!

Adobe Muse CCが開発/サポート終了へ!Adobeのソフトの切り方が凄すぎて怖い!
突然来た「Adobe Muse CC開発/サポート終了」のお知らせ。切り方がバッサリすぎて怖い!
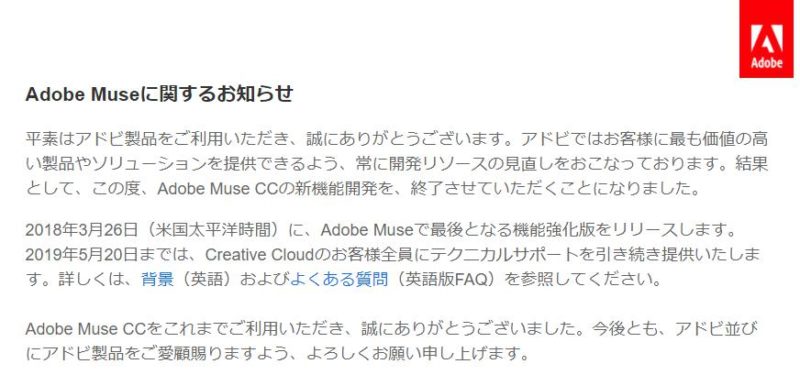
先日、以下のようなメールがAdobe Creative Cloudユーザーに届いたと思います。内容はAdobe Muse CCの新規開発を2018年3月で終了し、サポートも2019年5月頃に終了するというものでした。
突然の首切りです。こんなに突然、製品の終了が告げられたら怖すぎですよね。Adobe Muse CCは「コーディングなしで、HPが簡単に作れる」ような製品であり、自分は使っていませんでした。しかし、「自分が超使っているAdobe Animate CCとかも、こんな突然開発終了を告げられたら怖すぎる…」と恐怖を感じてしまいました。
そこで、ちょっと英語のアナウンスページを見てみたところ・・・ちょっとビックリなことが発覚しました。
Adobe Animate CCが、FLASHよりも進化して使いやすい!JavaScriptプログラマにこそオススメしたい理由!
一つ前の記事で、自分がエンジニア系なのに、Adobe Animate CCを多用する理由を説明しました。簡単に言うと「無理やりコーディングせず、グラフィック的な要素は、それが得意なソフトに任せよう!」という話です。
今回は、その発展で、「JavaScriptプログラマにAdobe Animate CCをオススメしたい理由」について説明します。FLASHが衰退したことにより、その後継であるAdobe Animate CCも良いイメージを持たれていません。しかし、実はAdobe Animate CCはJavaScriptとの連携が強化されていて、JavaScriptエンジニアさんにとって非常に使いやすい環境になっています!
その例として、自分が作ったシステムを例示します。下のグラフは、自分が作った「リアルタイム行動記録公開システム」です。これは、自分が入力している行動記録をサーバーからリアルタイムに取得し、タイムチャートとして表示するシステムになっています。静的に見えますが、動的にグラフが更新されて徐々に伸びていく仕様になっています。自分は、これを1)サーバー(PHP & MySQLデータベース)、2)外部JavaScript、3)Adobe Animate CCの3つの連携で実現しています!
このように、Adobe Animate CCは外部プログラムと非常に連携しやすい構成になっています!今回は、JavaScriptプログラマさんに何故Adobe Animate CCをオススメしたいのか、そしてどのように外部プログラムとの連携性が強化されているのかについて、詳しく説明したいと思います!
[Adobe Animate CC] 完全なるエンジニア派の自分が、Adobe Animate CCを多用する理由!
Adobe Animate CCの使い方の記事をたくさんアップしていましたが、忙しく途中で止まっていました。申し訳ありません。4月からは時間がとれるようにしましたので、バンバンAdobe Animate CC関連の記事をアップしていく予定です!
さて、今回は自分がAdobe Animate CCを使う理由について述べます。このサイトのプロフィールなどを見て頂ければわかりますが、自分はデザイナではなくエンジニアよりの人間です。だから、Adobe Animate CCのメインターゲットからは少し離れているかもしれません。
しかし、エンジニア派の自分はAdobe Animate CCを多用しています。少し使うどころではなく、頻繁に使っています。このサイトのコンテンツだけで、細かくカウントすると20作品ぐらいは既に使っているかと。めちゃくちゃ便利です。
けれども…ネット上では、Adobe Animate CCはアニメーション制作ソフト(しかもFLASHの死骸で終わったソフト)みたいな感じで言われている印象があります。少し悲しいですね><
ということで、今回は完全なるエンジニア派の自分が「Adobe Animate CC」を使う理由を述べたいと思います。正直言うと、「Adobe Animate CCでなきゃ作れないもの」は無いです。しかし、「Adobe Animate CCを使うと超効率的に作れるもの」はたくさんあるんです!