[Adobe Animate CC] GIFアニメ作成ツール基盤作りました!Animate CCを最大活用すると、こんな便利なツールまで作れますよ!
Adobe Animate CCには物凄く便利な機能が備わっています。でも、なかなかその利点が伝わりにくいです。Adobe Animate CCの利点は、コチラのその他製品との比較記事でも記したとおり、「ゲームやアニメ、ツールなど各要素を良い具合で混ぜ合わせて、リアルタイムにインタラクティブに使えるコンテンツを生み出せる」ことです。レンダリングに何時間もかかる高画質なアニメーションには勝てませんが、リアルタイムにアニメーションを変えられるということが最大の特徴なんです。
その利点を活かして、GIFアニメ作成ツール基盤を作ってみました!これは、「Animate CCのアニメーションを一定の基準を満たすように作れば、ユーザーがカスタマイズしてGIFアニメを作成できるツールにしてしまうプログラム」です。今回はAdobe Animate CCがここまで、スゴイことが出来るんですよ!というアピールを込めて、機能を紹介させて頂きます。
目次
HTML5のCanvasには、GIFアニメ作成ライブラリがある!
Animate CCはHTML5のCanvas機能を利用してアニメーションを表示しています。ですので、このCanvasに関連する機能は取り込んで使うことが出来るんです。そして、コチラのページ(Narumium Blog様)に記述されている通り、Canvas関連のライブラリとして簡単にGIFアニメが作れてしまjsgifというものがあるんです!
これを使うと、Canvasに描画を行った後に毎ターン、encoder.addFrame(ctx)という関数を呼び出せば、アニメーションのフレームが登録されていき、自動的にGIFアニメを作成してくれるんです!超便利!そのため、Animate CCのメインステージで毎ターンencoder.addFrame(ctx)を呼び出すようにすれば、それだけでGIFアニメが作れてしまうんです!
↓こんな感じのGIFアニメが簡単に生成できます!

GIFアニメ作成ツールは、Animete CCの「動的アニメ変更能力」を活かして、ユーザーがアニメーションをカスタマイズできるようになっています!
今回作ったGIFアニメ作成ツール群は、この「GIFアニメ生成能力」と、「Animete CCの動的アニメ変更能力」を組み合わせたツールになっています。その例となるツールページはコチラです。
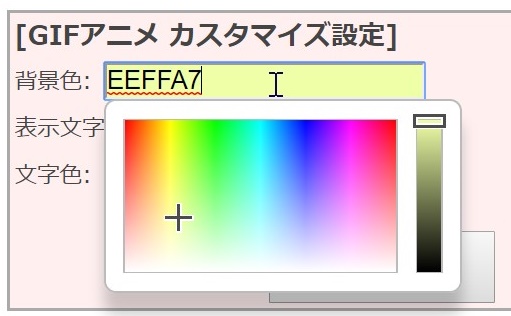
例えば上のアニメーションに対しては、下図のようなユーザー設定項目を用意しています。背景色や表示文字を変えられるようにしています。

色については、わざわざ16進数で表記する必要はなく、こんな感じで直感的に好きな色が選べるようになっています!

この機能を使って、例えば背景色/表示文字/文字色を以下のように設定して、GIFアニメ生成ボタンを押してみると…

↓のように設定が反映されたGIFアニメが生成できるんです!もちろんスマホでもPCでも簡単に作れます。

このGIFアニメ生成基盤を使えば、超簡単にGIFアニメ作成ツールを量産できる!
上記のローディングアニメーションの作成ツールは、GIFアニメ生成基盤を活用した一つの例でしかありません。この基盤を使えば、恐ろしく簡単に「Adobe Animete CCで作成したアニメ」⇒ 「GIFアニメ作成ツール」への変換ができます。たった数時間の間の中でも、下図のように多くのアニメーション生成ツールが作れています。これらは全て、ユーザが背景色や文字が変えられるようになっています。
「ユーザが入力した値を、Animate CCに取り込んで再再生する」ようにすれば良いだけですからね。設定値入力パターンも「色、数字、文字」ぐらいあれば良いので、サーバー側でパターンごとに入力フォームを生成すれば良いだけです。

この仕組を最大限に活用すれば、下図のようなブラー(ぼかし)を活かしたGIFアニメも作成できてしまいます!表示文字や文字色、ぼかしの速度を変えられるので、かなり汎用性があると思います!(このぼかし文字ツールはコチラで実際に使えます)
まとめ:Adobe Animate CCはすごい拡張性を持った製品!FLASHの劣化版ではないのです!
最後にまとめです。FLASHのサポートが終了し、Adobe Animate CCに名前が変更されましたが、いまいち知名度がありません。「FLASHは終わった製品」「Adobe Animate CCはFLASHの劣化版」みたいなイメージがあると思うのです。
しかし、それは違うと思うのです。Adobe Animate CCは標準的な「JavaScript」「HTML5のCanvas」を基盤に取り込むことにより、拡張性や柔軟性を持った形に進化したのです!Adobe Animate CCは「JavaScript」や「HTML5のCanvas」が自由自在に取り込めるので、無限の拡張性があるのです!そして、今回の「GIFアニメ作成ツール基盤」はこの拡張性を最大限に活かした機能なんではないかと考えています。
如何でしょうか。少しでも、Adobe Animate CCの魅力が伝わればと思います!
⇒「Adobe Animate CC [旧Flash]」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!
















