リハビリは次の段階へ!アディゼロジャパンブースト3を選択して正解でした!
以前の記録で、リハビリを1か月程度ゲルカヤノでおこなっていて、やっと時速12キロを超えて走れるようになったと書きました。最速だと時速15キロぐらいで走れるようになっていました。瞬間的ですけどね。他のシューズだと痛いんですが、ゲルカヤノなら走れたんです。さすがゲルカヤノ!
ですが、さすがに重さ290グラムのシューズでずっと走っていたのでは進歩がありませんよね。怪我する前までは時速15キロぐらいで走れており、履いていたのはターサージールでした。重さは155グラム程度…ということは現在、約2倍の重さのシューズを履いているわけで、、、、
それではまずい!ということで、少しずつシューズの重さを軽くしようと考えております。いきなりターサージールにしようと頑張ったんですが、やっぱり急には痛いのです。そこで、色々シューズを試したのですが、、、どうやらアディゼロジャパンブースト3が良さげな感じです!

Adobe Animate CCと各分野のソフトを比較してみた!Adobe After Effectsとの違い、Unityとの違い…
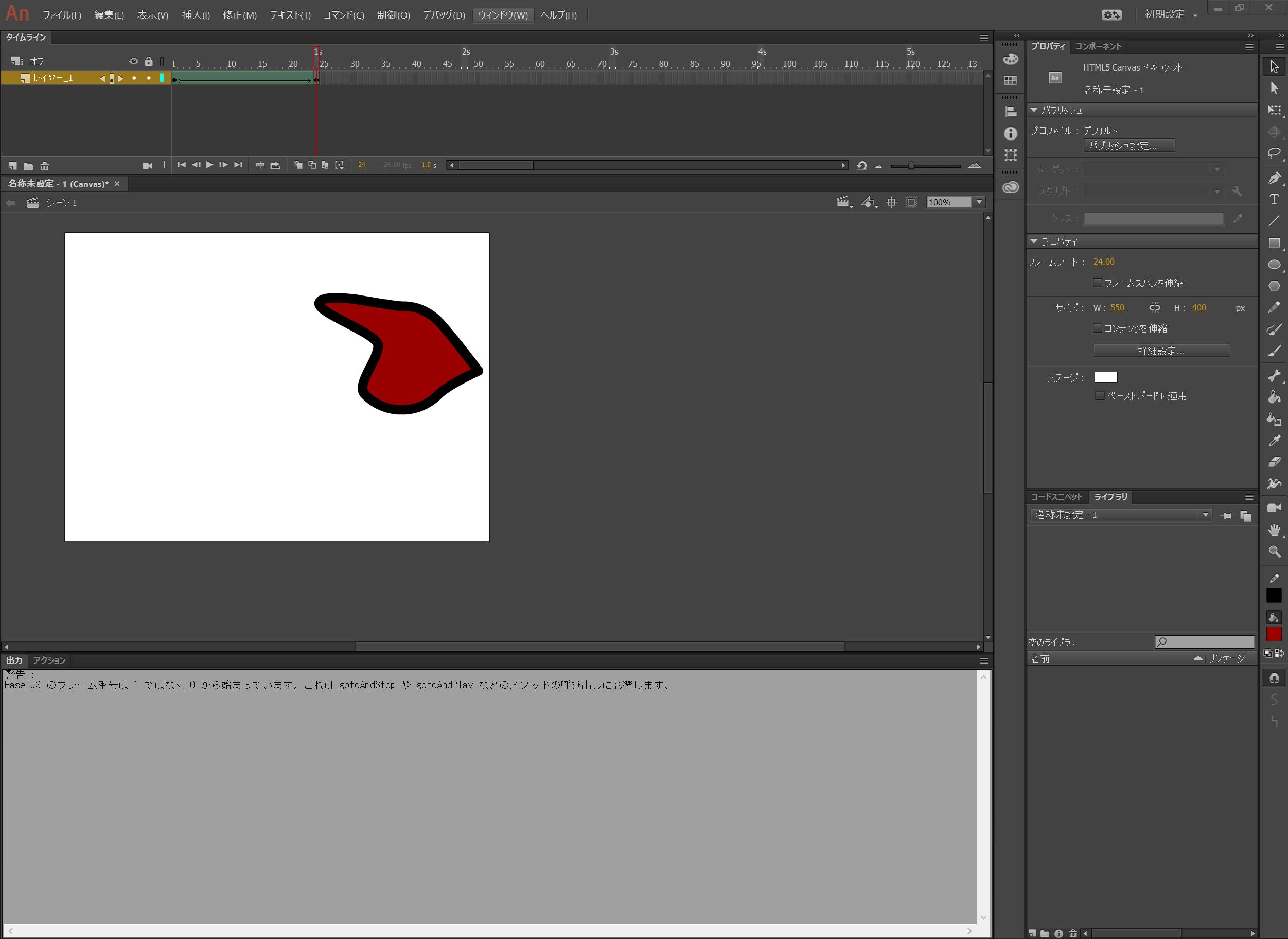
なんだかよくわからないAdobe Animate CCの立ち位置、、、だからこそ各分野のソフトと比較してみた!
Adobe Animate CCは非常に知名度の低いソフトになっています。Adobeの製品紹介でも、無視されていたりすることがあります。その無視される理由の一つとして、「なんのソフトなのか一言であらわしにくい」ということがあると思います。
photoshopは画像編集ソフトです。illistlatorはベクター系のドローツールです。Adobe After Effectsは動画編集ソフトです。「では、Adobe Animate CCは?」と聞かれると、なんとも答えづらいです。アニメーション(画像含む)作成ソフトでもあり、ゲーム作成もできてしまい、HP作成のためのコンテンツ作成でもあるからです。なので、動画編集ソフトに属するのか、HP作成ソフトに属するのか、画像編集系ソフトに属するのか微妙なところなのです、、、。
ということで、この微妙な立ち位置であるAdobe Animate CCのことをわかってもらうために、各分野の代表のソフトと比較をしてみました!それぞれ、Adobe Animate CCと比べて良いところ、悪いところを列挙してみました。これによって、Adobe Animate CCがどんなソフトかもわかると思いますので、参考にしてみてください!
Adobe Animateの特徴

まずは、比較の前にAdobe Animate CCの特徴について説明させて頂きます。
[Adobe Animate特徴]
- ブラウザで動作するアニメやゲームが作成可能。ブラウザ標準機能のみを使っているので、スマホでもPCでも動かすことが可能。
- Adobe製の描画ツールがついているので、このソフトだけで絵を描いたり、アニメをつくることが可能。
- 各素材やコンポーネントにJavascriptでプログラムすることが可能。JavaScriptもソフト内で書けてしまう
- javascriptプログラムにより、ユーザー入力や外部入力によるインタラクティブかつ、アニメーションを使用した動きのあるコンテンツを作成することが可能
- アニメーションとプログラムをまとめて管理できるので、非常にまとまりのある形でコンポーネントを管理することが可能
少しわかりにくいですが、上記のように「ある意味なんでもできてしまう」ような位置づけになっています。ちょっとこのままだとわかりにくいので、各ソフトと比較をしていきたいと思います!
「雨が降ってる⇒走れない」から「雨5ミリ以上⇒走れない」に考え方を変えると練習が大幅に捗ります!
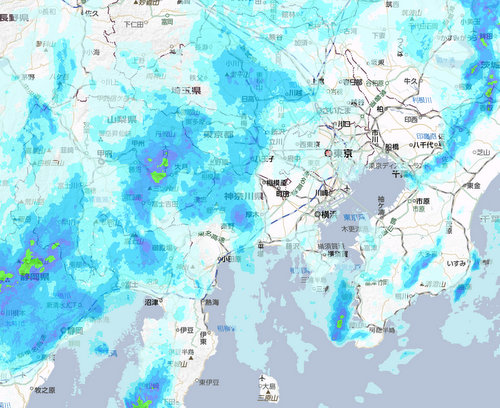
最近は雨の日が多いですね。異常気象なのでしょうか。しかも、雨の日で本当に24時間ずっと降っているような日が多いです。こんなんじゃ走れないよ…と思うかもしれませんが、自分は普通に2日に一回くらいのペースで走れています。本当は忙しいだけで走ろうと思えば、週5日ペースでも走れていたと思います。
なぜ走れているかというと…雨雲ズームレーダーを使って、スキマをかいくぐって走れているからです。雨雲レーダーの使い方はこちらのページで紹介しています。でも、この雨雲ズームレーダーを使っても雨が全く降っていない時間を見つけるのは至難すぎる技です。ですが…考え方を少し変えるだけで、かなりの時間で「走れるスキマ時間」を見つけられるようになるんです!

雨雲ズームレーダーを最大活用しよう!
最近、関東でもまた曇りや雨が多くなっていますね。今年は本当に雨の日が多い気がします。特に6月からはずっと降ってる印象ですね。
さて、ランナーのみなさまは天気予報が雨の日はどうされていますか?大人しく休足日にする方も多いかと思いますが、天気予報が雨だからって諦めてはいけないです!

ブログの最終目標は月間53万PV(アクセス)に設定!アクセス数のすごさはドラゴンボールの戦闘力に換算するとわかりやすい!目指せフリーザ級!
自分の中で、人生をかけて努力を続けているのがマラソン/ランニングとブログ(サイト作成)です。その中で、マラソン/ランニングについてはマラソン3時間切り/10kmで39分切りというように、人生の中での最終目標を立てています。
しかし、ブログについては人生の中での最終目標をまだ立てていませんでした、、、、ということで色々考えていたのですが決めました。ブログの最終目標は月間53万PV(アクセス)に設定します!なぜこんな中途半端な数字なのか。それは、ドラゴンボールのフリーザの戦闘力をひっぱってきたからです。
なぜそんなフリーザの戦闘力を参考にするのか・・・それはブログの月間アクセスはドラゴンボールの戦闘力の換算するとわかりやすいと思っているからです!そのドラゴンボールの戦闘力の中でも一番有名な「53万」という数字を最終目標にしたわけです。
この「ブログのアクセス」と「ドラゴンボールの戦闘力」の関係性…実はかなり密接なものなんです!これについて、詳しく説明させて頂きます!スーパーサイヤ人もあるよ!