[Adobe Animate 機能/ツール解説] ハンド/回転/タイムスクラブツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回はハンドツール/回転ツール/タイムスクラブツールの役割りと使い方をご紹介していきます!
ハンドツール
ハンドツールはスクリーンの表示領域を移動させたいときに使うツールです。マウスのスクロールや、スクロールバーでも表示領域は変えられますが、ハンドツールを使うとより直感的に操作できます!
[ハンドツールアイコン]

* 見つからない時はコチラの記事参照
使い方
ハンドツールを選択し、スクリーンの適当なところでドラッグすれば、↓のようにその分だけスクリーンが移動していきます。

[Adobe Animate 機能/ツール解説] 線ツール/線幅ツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回は線ツール/線幅ツールの役割りと使い方をご紹介していきます!
線ツール
線ツールはAnimateの中でも超重要なツールです。直線を引くだけのツールですが、様々に活用することが可能です。すべての基礎になるとこですので、しっかり理解しておきましょう!
[線ツールアイコン]
![]()
* 見つからない時はコチラの記事参照
線ツールの使い方
1)普通に描くと、ドラッグした通りに直線がひける
まず普通に線を引く方法です。これはただマウスをドラッグすればいいだけですね。ドラッグした領域に線を引くことができます。

[Adobe Animate 機能/ツール解説] 3D移動/3D回転ツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回は3D移動ツール/3D回転ツールの役割りと使い方をご紹介していきます!
3D移動ツール
3D移動ツールは、animateのスクリーンを3次元空間ととらえて移動を行うためのツールです。通常Animateでは(x,y)が座標となり、2次元で表します。これに奥行きzを加えたものが扱う3次元モデルです。
ですので3D機能=「zという奥行きパラメタが増えた」と考えればOKです。3D移動ツールではこのような3次元空間での移動を行います。
[3D移動ツールアイコン]

* 見つからない時はコチラの記事参照
使い方
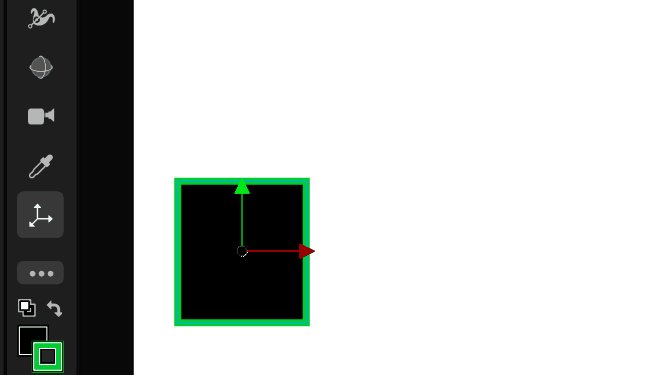
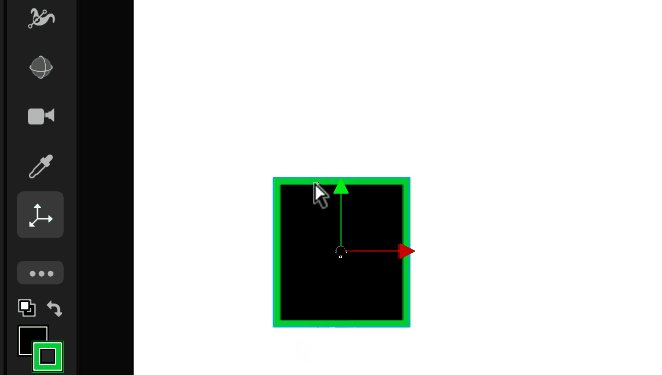
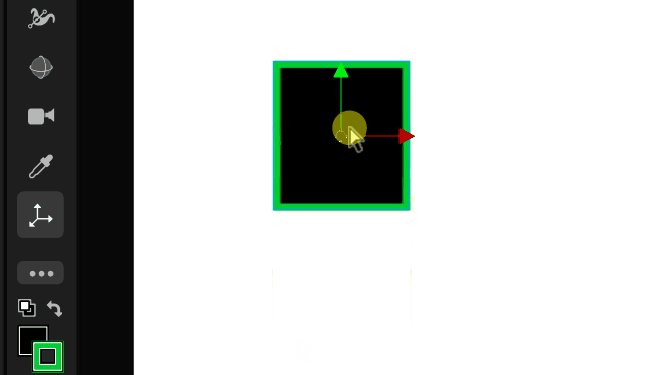
まず下図と同じように3D回転ツールを選択します。そのあと、シンボルのインスタンスを選択すると時計のようなマークがでるので、それをドラッグすれば3D移動できます。どこを掴むかで移動する座標が変わります。どの座標で動かしているかは、マウス近くに表示が出るので分かるかと思います。
X軸:右矢印の先をつかんでドラッグ
Y軸:上矢印の先をつかんでドラッグ
Z軸:中心点あたりをつかんでドラッグ
Z軸(奥行き)は癖のある表現の仕方なので、慣れが必要かもです。一応、遠近法にしたがって動きます。X軸とY軸移動は、ただのレイヤー上の平面の移動です。ですので、実は3D移動ツールを使わなくても、普通にドラッグ等で移動すればOKなんです。

[Adobe Animate 機能/ツール解説] ツールバーの解説とカスタマイズ方法
Animateの各ツールはツールバーから起動していきますが、そのツールの種類が多いので少しだけ使い方が複雑です!そこで本ページではそのツールバーの使い方について解説します!
Animateのツールバーの概要
まずAnimateのツールバーの概要解説です。↓のようにツールバーにはたくさんの種類のツールが並んでいます。
[Adobe Animate 機能/ツール解説] 矩形・楕円ツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回は「矩形・楕円ツール」の役割りと使い方をご紹介していきます!
矩形ツール
矩形ツールは四角を描くためのツールです。たかが四角ですが、様々な描き方/設定があります。
[矩形ツールアイコン]

* 見つからない時はコチラの記事参照
四角の描き方
まずは基本的な描き方を動画付きで説明します!
1)普通に描くと、ドラッグした幅の四角が描ける
矩形ツールを選んで、スクリーン上でドラッグすると、そのドラッグした領域サイズの四角が描けます。一番標準的な描き方になると思います。