[Adobe Animate 機能/ツール解説] 矩形・楕円ツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回は「矩形・楕円ツール」の役割りと使い方をご紹介していきます!
矩形ツール
矩形ツールは四角を描くためのツールです。たかが四角ですが、様々な描き方/設定があります。
[矩形ツールアイコン]

* 見つからない時はコチラの記事参照
四角の描き方
まずは基本的な描き方を動画付きで説明します!
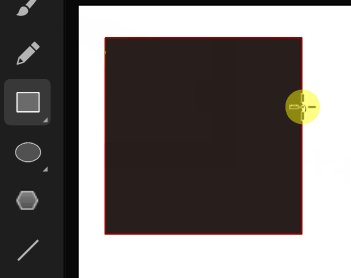
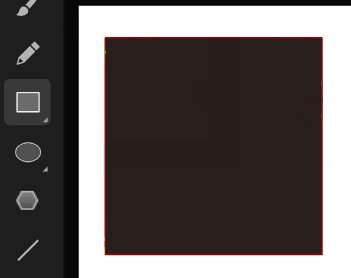
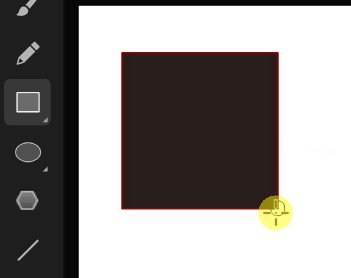
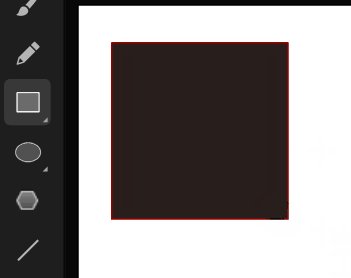
1)普通に描くと、ドラッグした幅の四角が描ける
矩形ツールを選んで、スクリーン上でドラッグすると、そのドラッグした領域サイズの四角が描けます。一番標準的な描き方になると思います。

2)Shift押しながら描くと、正方形が描ける
同じように四角を描くときに、Shiftを押しながら描くと正方形が描けます。縦と横幅が同じになるように調整されるんですね。

3)Alt押しながら描くと、開始点を重心にした四角が描ける
同じように四角を描くときに、Altを押しながら描くと、その開始点を中心とした四角形が描けます。中心が決まっているときは、この描き方が良いかもしれません。

変更可能なパラメタ
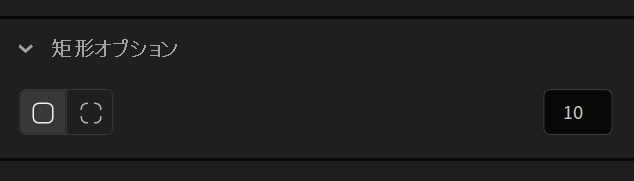
矩形ツールには↓のようなパラメタがあります。パラメタは「プロパティ」ウインドウから変更可能です。
四角形の角をどれぐらい丸めるかというパラメタがあります。いわゆる「角丸」ですね。

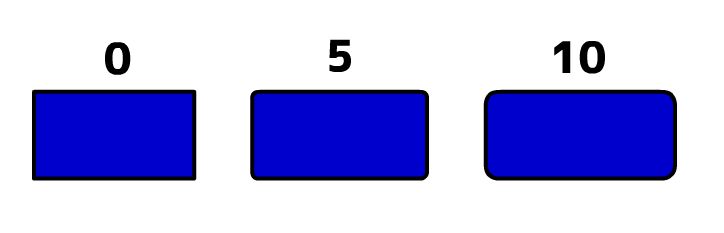
このパラメタは数字が大きくなるほど、角が丸くなっていきます。↓がパラメタを0,5,10で調整した四角です。0は角の丸みがなく、5,10と数が増えていくと角丸になっていくのがわかると思います!

楕円ツール
四角とは別で、円や楕円を描きたい時に使うのがこの「楕円ツール」です。ただ描き方は矩形ツールとほぼ同等です。
[楕円ツールアイコン]

* 見つからない時はコチラの記事参照
楕円の描き方
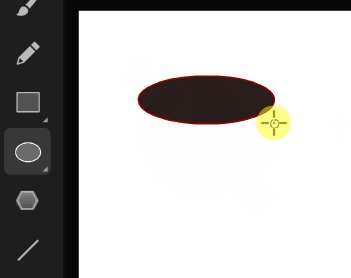
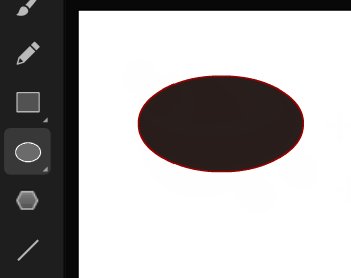
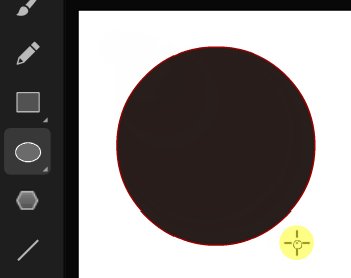
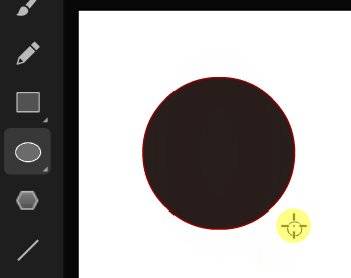
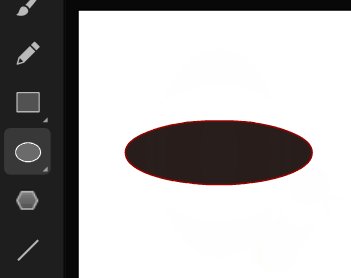
1)普通に描くと、ドラッグした幅の楕円が描ける
楕円ツールを選んで、スクリーン上でドラッグすると、そのドラッグした領域サイズに従った楕円が描けます。

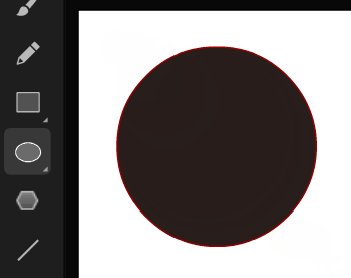
2)Shift押しながら描くと、円が描ける
同じように楕円を描くときに、Shiftを押しながら描くと円が描けます。縦と横幅が同じになるように調整されるため、歪みのない円になります。

3)Alt押しながら描くと、開始点を重心にした円が描ける
同じように楕円を描くときに、Altを押しながら描くと、その開始点を中心とした楕円が描けます。中心が決まっているときは、この描き方が良いかもしれません。

変更可能なパラメタ
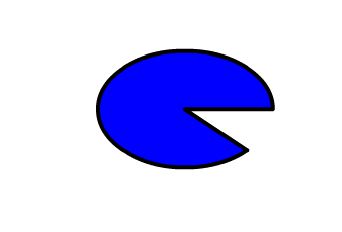
「開始角度」というのは、↓のように描く角度領域を変えられるパラメタです。↓は開始45度としたものです。45度分抜けていますね。

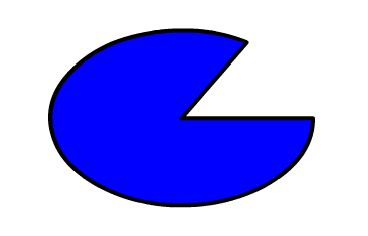
「終了角度」も同じような意味です。これが終了角度300度にした時です。ちゃんと300度の位置で円が切れてますね。

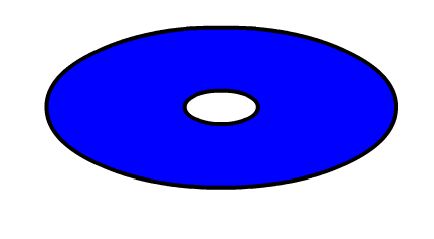
最後は「内側の半径」です。これは簡単にいうと、「ドーナツ型にするときの内側の半径」ですね。↓が内側の半径=20で描いた円です。こんな感じでドーナツ型になります。
内側の半径が大きくなるほど、内側の穴の大きさが大きくなっていきます。

以上です。その他、矩形・楕円を描く時は「線」と「塗り」を意識しないといけないですが、、それは別記事で詳しく解説します!
⇒「Adobe Animate 機能/ツール解説」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!




















