webツールをスマホからすぐに呼び出せるようwebアプリ(全画面表示)化してみました!ホーム画面からすぐにアクセスできます!
目次
スマホからすぐにツールが使えるように、webアプリ(全画面表示)化しています!
更新少し途絶えていますが、サボっていたわけではなく、色々と次のステップに向けた準備をしていました。その次のステップの一つが「webアプリ化」です。現在まで色んなツールを作ってきましたが、ほとんどwebツールという形でした。ですので、インストールなく使えるというメリットもありましたが、「アプリのようにスマホからすぐに起動して使えない」というデメリットもあったんです。
それに対し、下図のようにwebページをアプリのような見た目にし、ホーム画面に登録できるようにしてすぐに使えるようにしました!ここについて、詳細と目的を説明させて頂きます!さらに便利に使えるwebツール&アプリを作っていこうと思います!

GPSも加速度計もブラウザだけで何でも情報がとれる!もはや、ネイティブスマホアプリじゃなくても良い時代!
スマホアプリには、今までたくさんのメリットがありました。スマホアプリでだけGPSが使えたり、色んな情報にアクセスできたりと。しかし、状況は変わってきており、ブラウザ内のページでも色んな情報がとれるようになってきています。GPSも完全にwebだけでデータが取得できるので、web上でランニングツールを作ることも可能なんです!ですので機能的にはwebページの機能がどんどん、アプリの機能に近づいていっているんです。
スマホアプリの欠点は「汎用性のなさ」です。iphoneだけのためにアプリを作っても、androidに応用がきかないので辛いのです。また、iphoneが平気で昔のアプリを切り捨てたりするのでメンテナンスが必要なんです。その点、webは昔からその機能を保ち続けているので、10年前のぺーじでも余裕で動きます(スマホで快適に動くかは置いておいて)。また、iphone,androidどの端末で見ても同じように動くんです!ここのがwebページのツールのメリットであり、自分が重視しているところです。

普通のwebページだと、すぐに起動ができなくて辛い><
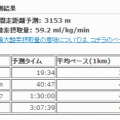
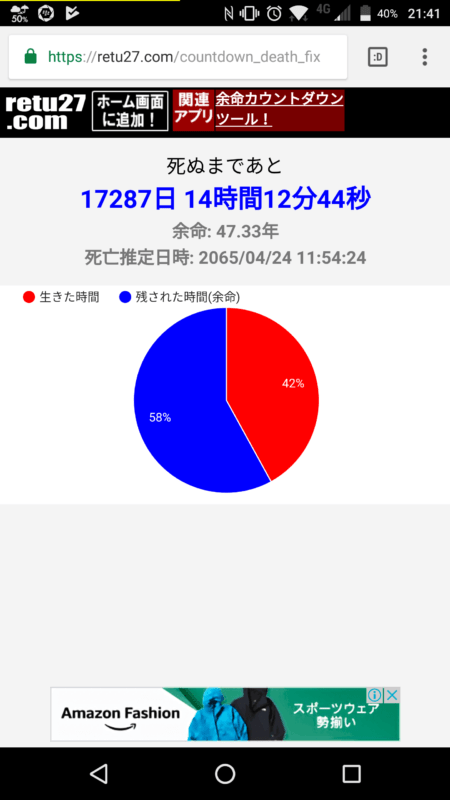
しかし、普通のwebページをアプリとして使いたい場合には、欠点があります。それは下図のように、スマホのページは縦に長いのでツールのURLにアクセスしても、メインコンテンツにいくまでに時間が数秒かかってしまうことです。例えばカウントダウンタイマーのような1日に1,2回以上みたいものの場合、毎回このような操作をするのは大変です。

Webアプリという新しいカタチでもコンテンツを作成します!
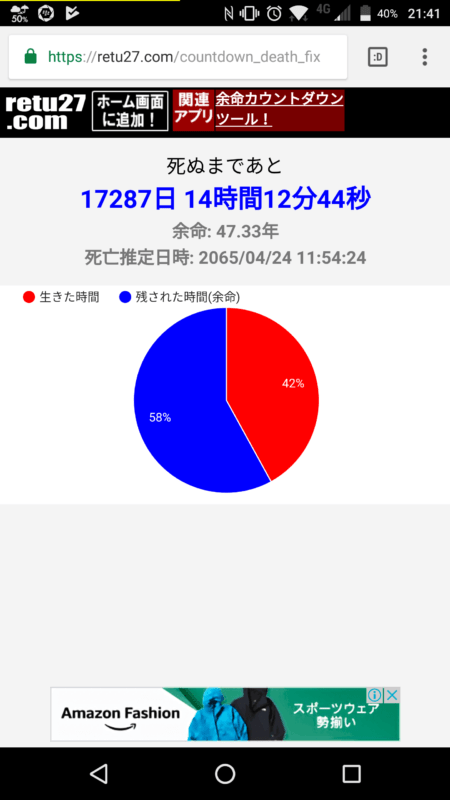
ということで、webアプリケーションとして使いやすいように、多くのツールを全画面表示&ホーム画面に登録しやすい形にしたバージョンのものを作成しています。自分の作品である、余命カウントダウンツールを例にしてみていきます。
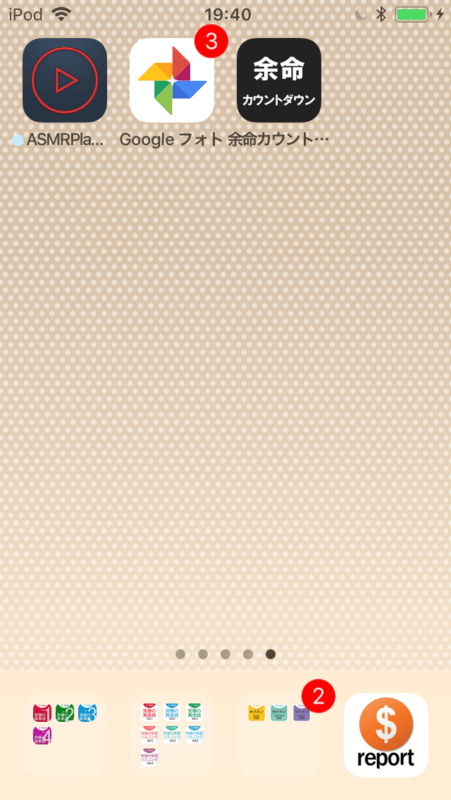
Webアプリは後述する簡単な操作で、ホーム画面に登録できます。下図のように普通のアプリのような形で「余命カウントダウンツール」をホーム画面に登録できます。

下図のように全画面で表示可能です。1画面からスクロールしないように設計しているので、簡単な操作でツールが使えてしまいます!この画面だけみたら、普通のアプリと変わらなく見えるようにしています!現在主要な機種で、1番小さな画面のスマホとなるiphone SEやipod touchで問題なく表示される事を確認しています!(アドレスバーも無くし、完全フルスクリーン化を検討していますが、少し技術的な問題があり、しばらくは難しそうです…)

参考:ホーム画面への登録の仕方(iphone,android)
ホーム画面への登録の仕方は以下のとおりです。iphoneとandroidでやり方が全くことなります。
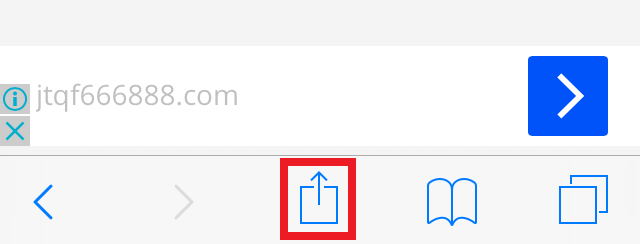
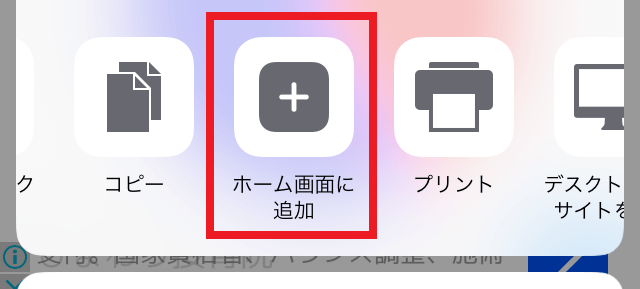
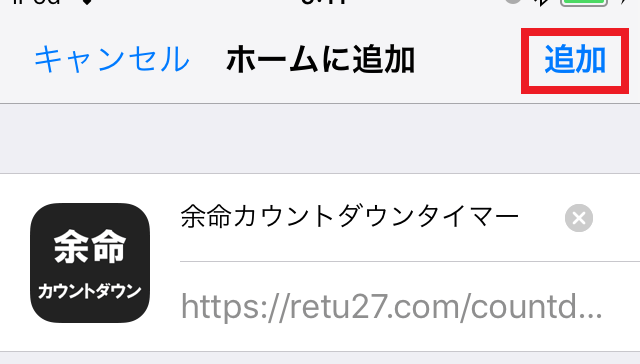
iphone(iOS),safariの場合
android,chromeの場合
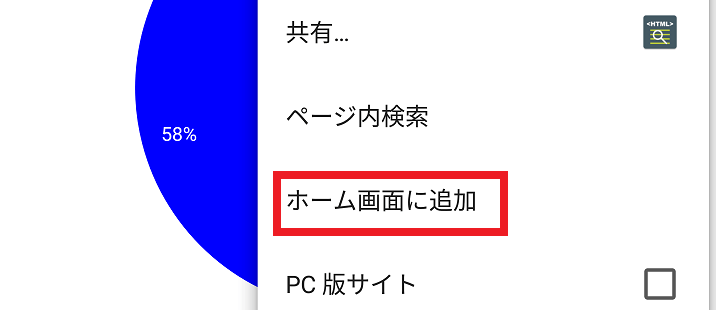
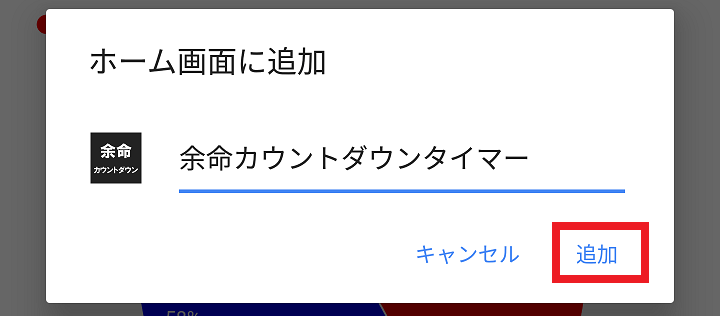
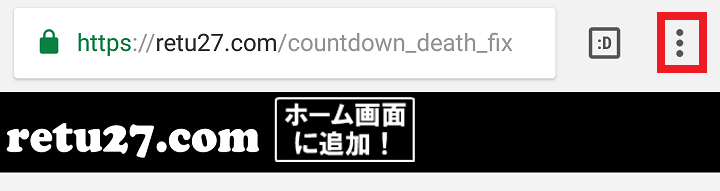
1. chromeブラウザ右上の「メニュー」アイコンをタップ

今後はwebツール&webアプリの形式で、どんどんコンテンツを制作していきます!
現在まだ1つしかできていないですが、webアプリへの変換は簡単なのでどんどんと既存コンテンツのアプリ化を進めていこうかなと思います!自分の予想としては、将来はネイティブスマホアプリは少なくなり、このようなwebアプリで代用可能になっていくと思っています。
それを見据えて、webアプリという超便利な道を進んでいきたいと思っています!

→ webアプリの例(余命カウントダウンツール、途中にwebアプリへのリンクあり)
⇒「〇ダイエット/体重管理」カテゴリ記事一覧
⇒「〇ブログ/web技術」カテゴリ記事一覧
⇒「〇ランニング」カテゴリ記事一覧
その他関連カテゴリ