LaMetric Timeで行動時間を常に目の前に表示!これは行動時間管理の革命、最高の効率化だ!
目次
行動時間が常に目の前に表示できる、そんな夢のような環境をLaMetric Timeで実現!
自分は行動時間を自分用DBに記録して、その状況をリアルタイムにどこからでも参照/公開できるようにしてます。モチベーションを高めるために公開してる感じですね。

この行動記録活動、何よりも現在行動時間を意識することが重要です。今の行動にどれぐらいかかっているかを意識する、無駄に時間を過ごさないための基本です。
そのため、自分は行動時間をWeb画面に表示したり、スマホ上で常に表示したり色々してるんですが、、、
「行動時間を目の前に常に表示する」という理想的な環境を、今回LaMetric Timeという最新デバイスで実現しました!おもしろい感じにしあがったので、今回はLaMetric Timeとその活用事例をご紹介します!

LaMetric Timeとは、色んな数字や情報をドット的に表示してくれるインテリア!
LaMetric Timeは「ネット上の様々な数値情報をドット形式でかわいく表示してくれる、インテリア」です。基本的には時計ですが、色んな情報が表示できます。
↓現在のドル円レートをリアルタイム表示したり

本当に「好きな情報をリアルタイムに表示できるインテリア」なんです!素敵!
今回は一般的な使い方の紹介は省きます。↓コチラの公式紹介動画を見ると、何が出来るのかわかります。アプリがたくさんあるので、wifiにつなぐだけでめちゃくちゃ簡単に使えますよ!
↓少しお高いですが、Amazonで購入するとすぐに届きます
今までの問題点:PCの隣のスマホに行動時間表示していたけど、、意識して見る必要があった
それでは、自分がこのLaMetric Timeを必要と思ったかを説明していきますね。今までも行動時間はリアルタイムにスマホ等で表示するようにしていました。わざわざホーム画面のウィジェットで見れるようにしたりして。
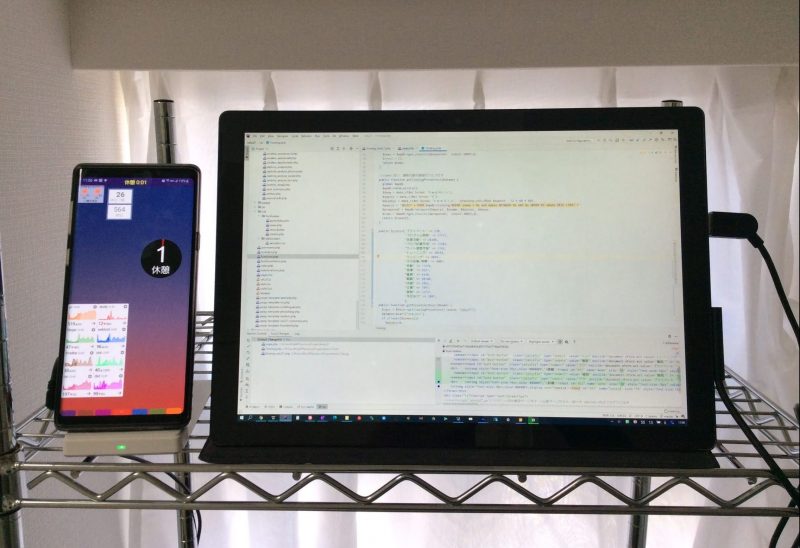
そして↓な感じでスマホをPCの左に追いて常に確認できるようにしていたのですが、、
どうしてもPC画面が視界に目一杯に入るようにして作業するので、左右にスマホをおいて表示しても無意識的には気づかないんですよね。意識的に見ないといけない、、、そんな問題点がありました。これはPCをマルチディスプレイにしても同じですね。隣の画面に表示しても、実際意識しないと見ないんです。
↓写真でとるとこうですが、実際作業集中してるときはPC画面しか見ていないので、スマホが視界に入らない

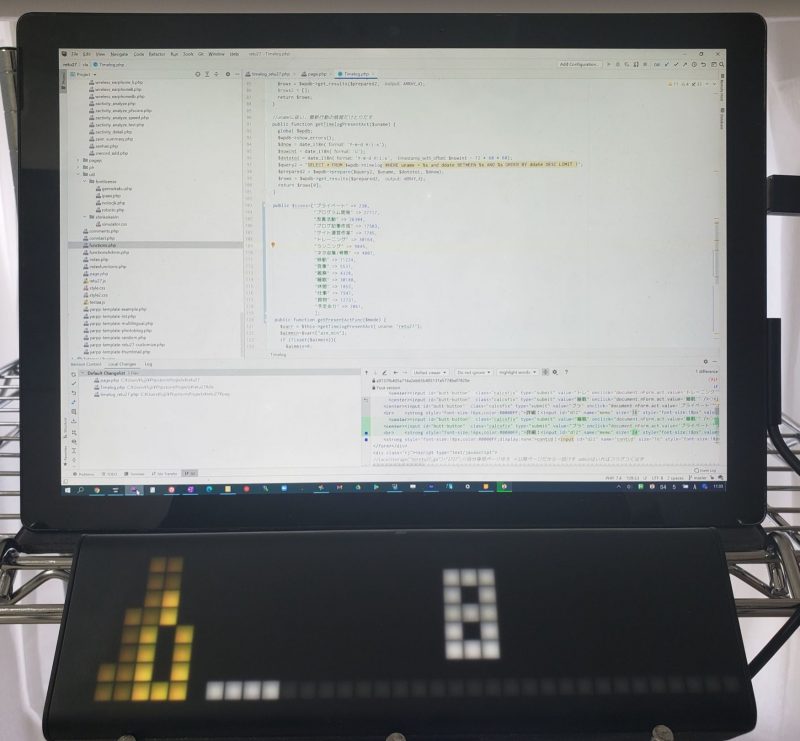
LaMetric Timeなら、PC画面の下に大きく表示できる!常に視界の中にあるので無意識でも気づくよ!
それに対して、LaMetric Timeで表示したときは↓な感じです。目の前に常に数字がある感じ。PC画面の下に表示されてるので、視界の中に常に入ってくるわけです!
これならば、無意識でも行動時間の数字が目に入ってくるわけで、、、「意識的に見なきゃいけない」「無意識的に入ってくる」の違いですが、、、この差は大きいです!
どうしても作業集中すると、行動時間を見るの忘れたりしてしまうので、、、無意識的に時間を確認できるのは超効率化につながります。
カスタム連携方法紹介!こんな感じで簡単に連携できるよ!
一応、自分の行動時間DBとの連携法について軽くご紹介します。一応ですが、Youtube登録者数とかTwitterフォロワー数とか一般的なものは、既にアプリ化されてるのでこんなことしなくてOKです。
自分の連携したいデータを用いて、カスタマイズしたい場合は自分で色々設定する必要あります。すごく簡単ですが><
表示したいアイコン/数字を出力するjsonを返すURLを作ればOK!
連携方式は簡単です。プログラム的にやればいいのは↓のようなjsonを返せるようにすればいいだけです!この中で、青字部分が行動時間(分)で、赤字部分が指定アイコン番号(行動種類によって変える)をDB内容によって変えてるだけです。
{
"frames": [
{
"goalData": {
"start": 0,
"current": 13,
"end": 60,
"unit": ""
},
"icon": 17503
}
]
}
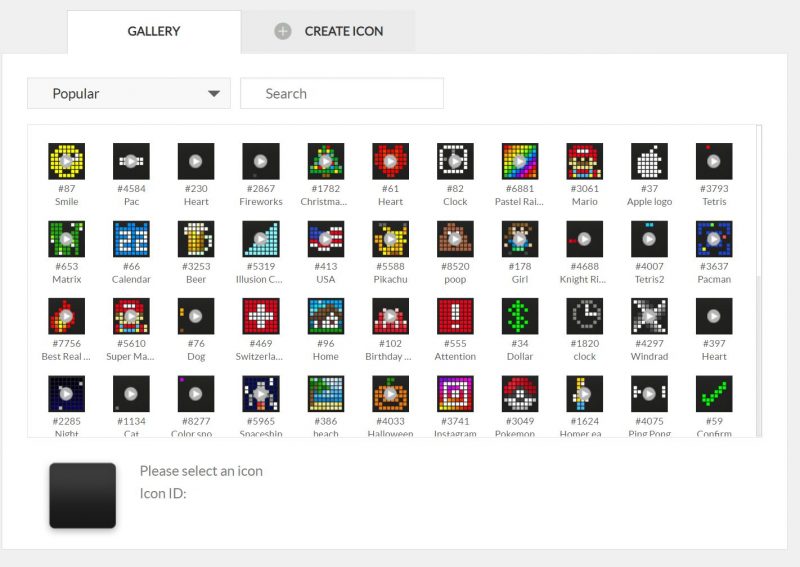
表示アイコンはを公式サイトから選んでその番号を指定するだけでOK!
↓指定するアイコン番号は、コチラの公式サイトで好きなものを選んで番号をとってくる感じです!自作も簡単にできます!アニメーションも作れるので、8×8のドット絵でも様々な特色のあるアイコンが作れますよ!
https://developer.lametric.com/icons

↓自分はこんな感じで行動種別とアイコン番号を紐付けてます
public $icons=["プライベート" => 230,
"プログラム開発" => 27717,
"改善活動" => 26304,
"ブログ記事作成" => 17503,
"サイト運営作業" => 7745,
"トレーニング" => 30164];
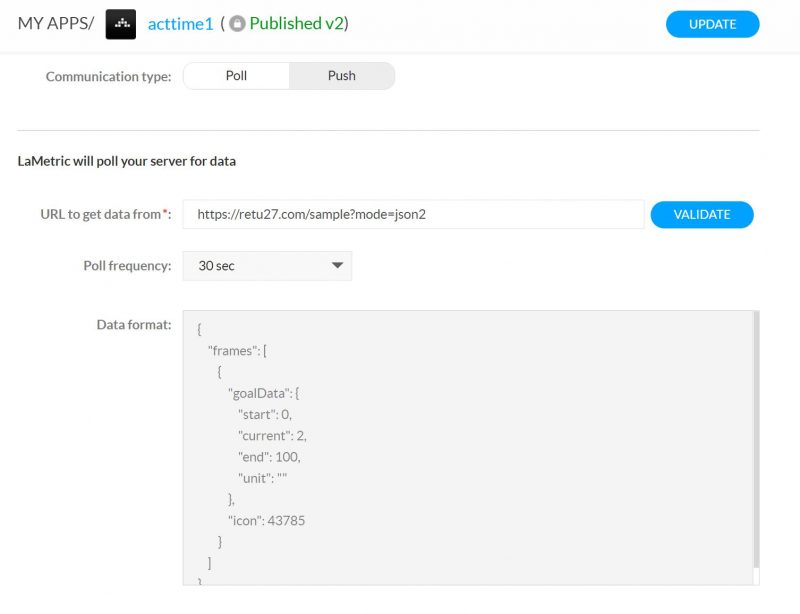
あとは公式サイトでアプリ登録すればOK!
上記のようなjsonを返せるURLを作ったら、後は公式サイトで「jsonを返すURL」と「アクセスしてデータ更新する頻度(最短5秒)」を指定してアプリを作成すれば完成!全世界に公開することも、private扱いにすることもできますよー!

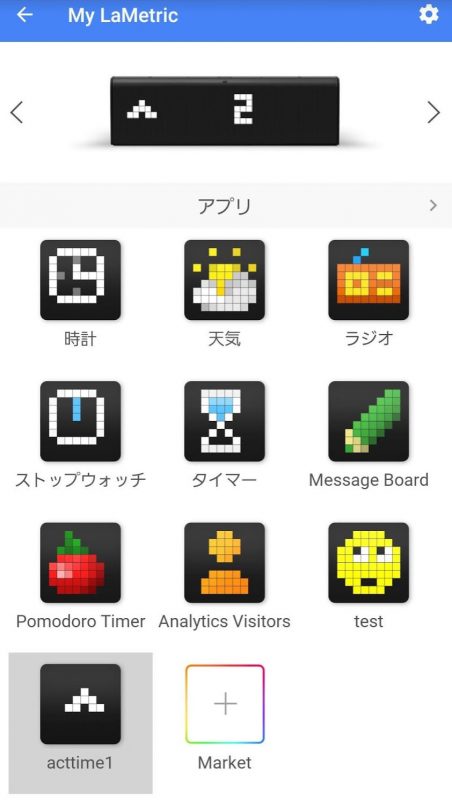
あとはスマホでアプリを選択すればOK!
あとはLaMetric Timeを制御するスマホアプリで、作ったアプリを選ぶだけでOKです。
めちゃくちゃ簡単ですね。正直、一番時間かかったのが、行動種別にあったアイコンを選ぶという作業という感じです><
LaMetric Timeカスタムアプリの実例動画!いい感じで行動時間や行動種別が切り替わります!
それでは最後に、↑で実現したLaMetric Timeの連携例の動画を載せておきます。コレ見ると、いい感じで目立つように数字更新されるのが分かると思います!
↓行動時間が更新された時の様子です。目立つように切り替わります。
↓こちらが行動種別をPC上で切り替えた時の様子です。30秒更新にしてるので、多少ラグありますが、実用上問題はないです!(表示ドットにムラあるのは、カメラ撮影の影響です。実際はキレイに表示されてます)
自分はややこしいカスタム連携で使用していますが、天気情報とか株価とかtwitterフォロワー数とか、そういう一般的な情報は既にそういったアプリありますので、簡単に導入できます!
↓LaMetric Time良さそうと思った方は是非チェックしてみて下さい!2.5万円と高いけど、その価値はあります!
⇒「時間管理」カテゴリ記事一覧
その他関連カテゴリ