ChatGPT 自動プログラミング実験: 「三次関数と接線グラフ」を分かりやすく描画させてみる!
自分が今まで理系の学問系中心に、内容を深く理解するためのシミュレータープログラムを作成してきました。このシミュレーター、簡単なものなら結構短いプログラムで書けてしまうこともあります。
「それなら、ChatGPTに全てプログラムを書かせるのも有り?」とふと思いました。ということで、様々なブラウザで動くようなシミュレーターやゲームをChatGPTに作成させる実験をしていきたいと思っています!

目次
今回のお題: 三次関数と接線を分かりやすく表示
今回のお題は過去につくった↓です。
3次関数のパラメタを入力したら、それにあわせて3次関数をグラフ表示して、接線も表示するものです。ややこしいので導関数の同時表示は今回は除きます。
ChatGPT 初回命令
ChatGPTへの命令
まずは↓の命令でプログラムを出力させてみました。
コード
生成されたプログラムが↓ですね。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3次関数の微分と接線描画</title>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>3次関数の微分と接線描画</h1>
<p>3次関数: y = ax^3 + bx^2 + cx + d</p>
<label for="a">a:</label>
<input type="number" id="a" value="1">
<label for="b">b:</label>
<input type="number" id="b" value="1">
<label for="c">c:</label>
<input type="number" id="c" value="1">
<label for="d">d:</label>
<input type="number" id="d" value="1">
<label for="x">x:</label>
<input type="number" id="x" value="1">
<button onclick="draw()">描画</button>
<p id="result"></p>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
function cubicFunction(a, b, c, d, x) {
return a * x ** 3 + b * x ** 2 + c * x + d;
}
function cubicDerivative(a, b, c, x) {
return 3 * a * x ** 2 + 2 * b * x + c;
}
function draw() {
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, canvas.width, canvas.height);
const a = parseFloat(document.getElementById('a').value);
const b = parseFloat(document.getElementById('b').value);
const c = parseFloat(document.getElementById('c').value);
const d = parseFloat(document.getElementById('d').value);
const x = parseFloat(document.getElementById('x').value);
const tangentSlope = cubicDerivative(a, b, c, x);
const tangentYIntercept = cubicFunction(a, b, c, d, x) - tangentSlope * x;
const tangent = (x) => tangentSlope * x + tangentYIntercept;
ctx.beginPath();
ctx.moveTo(0, canvas.height - cubicFunction(a, b, c, d, 0));
for (let i = 1; i <= canvas.width; i++) {
ctx.lineTo(i, canvas.height - cubicFunction(a, b, c, d, i));
}
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.moveTo(0, canvas.height - tangent(0));
for (let i = 1; i <= canvas.width; i++) {
ctx.lineTo(i, canvas.height - tangent(i));
}
ctx.stroke();
document.getElementById('result').innerHTML = `微分係数: ${tangentSlope.toFixed(2)}`;
}
</script>
</body></html>
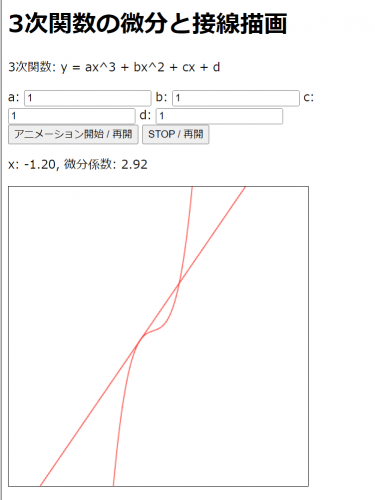
生成されたシミュレーター
実際のシミュレーターがコチラです。確かに動くけど、xの範囲が0以上で死ぬほどわかりにくいです、、
改変1: xの範囲を適正化
改変命令
わかりやすくするために命令を追加しました
範囲を-10から10の範囲にして
生成コード
変更点だけ。↓のように描画してるとこをx=-10~10の範囲に絞ってくれました。意図した通り!
ctx.beginPath();
ctx.moveTo(scaleX(-10), scaleY(cubicFunction(a, b, c, d, -10)));
for (let i = -10; i <= 10; i += 0.1) {
ctx.lineTo(scaleX(i), scaleY(cubicFunction(a, b, c, d, i)));
}
ctx.stroke();
生成されたシミュレーター
↓のとおり。これで実用できるレベルにはなりましたね。
改変2: 接点xの位置をアニメーション化
ChatGPTへの命令
わかりやすくするために命令を追加しました
生成コード
function animate(timestamp, x) {
draw(x);
if (x < 10) {
x += 0.1;
requestAnimationFrame((ts) => animate(ts, x));
} else {
animationRunning = false;
}
}
生成されたシミュレーター
これが生成されたシミュレーター。意図した通り!かなりわかりやすくなりましたー!
改変3: STOPボタンの実装
ChatGPTへの命令
これだと速すぎてわからないので、一時停止ボタンが欲しいですよね。それを命令してみました。
生成コード
↑の説明文からすると、意図は伝わってるようにみえましたが、、、
function animate(timestamp, x) {
if (stopRequested) {
stopRequested = false;
return;
}
draw(x);
if (x < 10) {
x += 0.1;
requestAnimationFrame((ts) => animate(ts, x));
} else {
animationRunning = false;
}
}
function toggleAnimation() {
if (!animationRunning) {
animationRunning = true;
stopRequested = false;
requestAnimationFrame((ts) => animate(ts, -10));
}
}
function stopAnimation() {
stopRequested = true;
}
生成されたシミュレーター
うーんSTOPはできるけど止まらない、、
改変4: STOPボタンの修正
なんか実装ミスだったので、何回か命令して修正してもらいました
ChatGPTへの命令
生成コード
↓のようにちゃんとtoggleになるようになおしてくれました。
function toggleStop() {
stopRequested = !stopRequested;
if (!stopRequested) {
animate();
}
}
生成されたシミュレーター
なんかアニメーション開始/再開ってボタンはバグってますが、STOPボタンの一時停止/再開は正常化しました!
結論:三次関数など、典型的なプログラムなら結構いける!
今回の実験で、接線の描画のアニメーション化までできてしまったのでビックリしましたね。バグが発生してからは苦労しますが、初期プログラム生成としては十分価値があるものだと思います!
⇒「ChatGPTプログラム生成実験」カテゴリ記事一覧
その他関連カテゴリ