ChatGPT 自動プログラミング実験: 「RPGの戦闘風ゲーム」を作らせてみた!
自分が今まで理系の学問系中心に、内容を深く理解するためのシミュレータープログラムを作成してきました。このシミュレーター、簡単なものなら結構短いプログラムで書けてしまうこともあります。
「それなら、ChatGPTに全てプログラムを書かせるのも有り?」とふと思いました。ということで、様々なブラウザで動くようなシミュレーターやゲームをChatGPTに作成させる実験をしていきたいと思っています!

目次
今回のお題: RPGの戦闘風ゲーム
今回のお題は、RPGの戦闘です。こういったシンプルなものでも、簡単な命令で作れるかを実験していきますー
ChatGPT 初回命令
ChatGPTへの命令
まずは↓の命令でプログラムを出力させてみました。
コード
生成されたプログラムが↓です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>RPG Battle</title>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="640" height="480"></canvas>
<script>
// ゲームオブジェクトの定義
var player = {
name: "勇者",
hp: 100,
attack: 10,
defense: 5,
image: new Image(),
x: 100,
y: 200,
};
var enemy = {
name: "魔王",
hp: 50,
attack: 8,
defense: 3,
image: new Image(),
x: 400,
y: 200,
};
var selectedAction = "";
var actions = ["attack", "defend"];
// キャンバスの設定
var canvas = document.getElementById("gameCanvas");
var ctx = canvas.getContext("2d");
// 画像の読み込み
player.image.src = "https://dummyimage.com/50x50/000/fff.png";
enemy.image.src = "https://dummyimage.com/50x50/ff0000/fff.png";
// プレイヤーと敵の描画
function drawCharacters() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(player.image, player.x, player.y);
ctx.drawImage(enemy.image, enemy.x, enemy.y);
}
// プレイヤーの攻撃
function playerAttack() {
var damage = player.attack - enemy.defense;
enemy.hp -= damage;
if (enemy.hp < 0) {
enemy.hp = 0;
}
selectedAction = "";
drawCharacters();
alert("勇者の攻撃!魔王に" + damage + "のダメージを与えた!");
checkGameOver();
}
// プレイヤーの防御
function playerDefend() {
player.defense += 2;
selectedAction = "";
drawCharacters();
alert("勇者は身を守っている!");
enemyAttack();
}
// 敵の攻撃
function enemyAttack() {
var damage = enemy.attack - player.defense;
player.hp -= damage;
if (player.hp < 0) {
player.hp = 0;
}
drawCharacters();
alert("魔王の攻撃!勇者に" + damage + "のダメージを与えた!");
checkGameOver();
}
// ゲームオーバーのチェック
function checkGameOver() {
if (player.hp <= 0) {
alert("勇者は力尽きた...");
} else if (enemy.hp <= 0) {
alert("魔王を倒した!勇者の勝利!");
} else {
prompt("次の行動を選択してください:", actions.join(", "));
}
}
// プレイヤーの行動の選択
function chooseAction() {
selectedAction = prompt("次の行動を選択してください:", actions.join(", "));
switch (selectedAction) {
case "attack":
playerAttack();
break;
case "defend":
playerDefend();
break;
default:
alert("不正な選択です。再度選択してください。");
chooseAction();
break;
}
}
// キャンバスをクリックしたときの処理
canvas.addEventListener("click", function () {
if (selectedAction === "") {
chooseAction();
}
});
// 初期表示
drawCharacters();
chooseAction();
</script>
</body>
</html>
生成されたシミュレーター
↓のリンクから飛べます。ここにインラインでゲームを張りたいんですが、コンソールで毎回コマンドを聞いてくるので、うざったい感じになっています、、><
https://retu27.com/wp-content/themes/retu27theme/chatgpt/rpg/test1/index.html

改変1: コマンドなどを画面内で選べるようにする
改変命令
さすがにコンソールによるコマンド選択はうざったい&まともに画面表示されないので、↓のようにして改善しました
生成コード
変更部分は↓のような箇所です。コマンドなどをボタンにしてくれて、HP表示部分を作ってくれました。
// プレイヤーと敵の描画
function drawCharacters() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(player.image, player.x, player.y);
ctx.drawImage(enemy.image, enemy.x, enemy.y);
// HPの表示
ctx.fillStyle = "white";
ctx.font = "bold 16px Arial";
ctx.fillText(player.name + ": " + player.hp, 20, 20);
ctx.fillText(enemy.name + ": " + enemy.hp, canvas.width - 150, 20);
}
// ボタンのクリックイベントの定義
document.getElementById("attack").addEventListener("click", function () {
playerAttack();
});
document.getElementById("defend").addEventListener("click", function () {
playerDefend();
});
生成されたシミュレーター
それっぽくはなってきたけど、何がおきてるかわからないですね
改変2: HP表示をみえるようにする
改変命令
HPが白色で表示されているようなので、ちゃんと見えるように修正
生成コード
↓のような感じになりました。
// プレイヤーと敵の描画
function drawCharacters() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(player.image, player.x, player.y);
ctx.drawImage(enemy.image, enemy.x, enemy.y);
// HPの表示
ctx.fillStyle = "black";
ctx.fillRect(10, 10, 100, 20);
ctx.fillRect(canvas.width - 160, 10, 150, 20);
ctx.fillStyle = "white";
ctx.font = "bold 16px Arial";
ctx.fillText(player.name + ": " + player.hp, 20, 25);
ctx.fillText(enemy.name + ": " + enemy.hp, canvas.width - 150, 25);
}
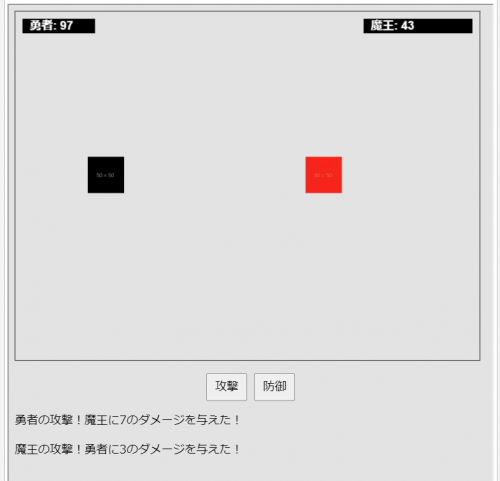
生成されたシミュレーター
↓のように色変えたらちゃんと見えるようになりました!ただ、勇者が攻撃するだけで、魔王が何も攻撃してこないですね、、
改変3: 魔王も攻撃してくるよう修正
ChatGPTへの命令
生成コード
抜粋。↓のようにターンチェンジ処理が追加されましたね。
// ターンの切り替え
function turnChange() {
if (turn === "player") {
document.getElementById("attack").disabled = false;
document.getElementById("defend").disabled = false;
} else {
document.getElementById("attack").disabled = true;
document.getElementById("defend").disabled = true;
setTimeout(enemyAttack, 1000);
}
}
生成されたゲーム
とりあえずターン制にはなりましたね。なんか魔王の攻撃が弱すぎる気がしますが、とりあえずはしょうがないですね。。
結論:ベースの部分は作ってくれるけど修正要
今回もやはり、簡単な指示でベースの部分は作ってくれましたが、本当に最小の最小なので、自分で指示をして実装を進めていかなければいけない感じでした。
今だと出てきたプログラムをコピペしてサーバーに転送して、、、とか必要なのでやや負担になります。このあたりが整備されてきて、ChatGPTが出力した瞬間にプレビュー表示できたら、すごく制作しやすくなっていくのだろうなと感じています!
⇒「ChatGPTプログラム生成実験」カテゴリ記事一覧
その他関連カテゴリ