ChatGPTに神プラグイン「WebDev」が来た!ノーコードでプログラミング!チャットで簡単なゲームやツールが作れるよ!
目次
ついに来た!ChatGPTに神プラグイン「WebDev」!
以前からWebでプラグイン作成中の記事を見て、はやくリリースされないかなと期待していたんですが・・・ついに来ました夢のノーコードでプログラミングツール「WebDev」プラグインです!
これさえあれば、チャットだけでプログラミングできちゃいますよ!

前提:ChatGPTでもプログラム生成できたけど…実行が面倒だった
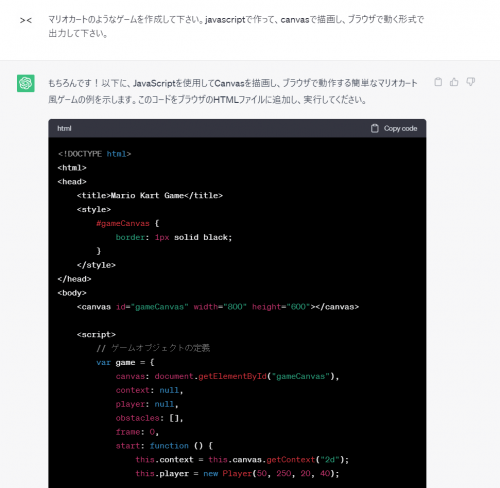
実はプログラミング自体はChatGPTでも出来ていました。↓のような感じで。

ただ、HTMLやJavaScriptで出力されるので、それをサーバー上の実行環境に上げてテストするのがとても面倒でした。というより、技術者じゃない人がそれやるのは辛いし、「ノーコードで手軽にプログラミング」というお手軽さから反するものでした。また、スマホなどの環境だと簡単にそれが出来ないというのが大きなネックになってました、、
神プラグイン「WebDev」なら自動で生成されたHTML/JavaScriptを動く状態にしてくれる!
上記のような問題があり、「誰でも簡単にChatGPTでプログラム生成」できる状況ではなかったのですが、、、
神プラグイン「WebDev」なら生成したHTML/JavaScriptを自動でサーバーにアップロードしてすぐに実行可能な状態にしてくれるんです!
例えば↓のような命令をすると、、、

コード生成後に↓のように、生成プログラムを実行できる環境へのリンクを生成してくれます!

このリンク先にいくと、生成されたプログラム/ゲームを実行することができます!

「WebDev」導入/使用手順
簡単ですが、導入手順を説明しておきます。
手順1:ChatGPTで4.0を選び、プラグイン導入を選び、プラグインストアに入る
まずこのプラグインを使うにはChatGPT4.0を選ぶ必要があります。有料になってしまいますが、プラグイン使用に必須なので仕方ないですね、、
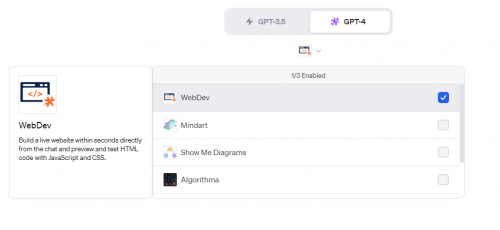
ChatGPTで4.0を選択すると↓のような画面がでるので「Plugin」を選択し、

↓のメニューに飛んで、「プラグインストア」に入ります。

手順2:webdevで検索してインストール
プラグインストアでは検索ができるので「webdev」と入力すると、このプラグインがインストールできます!

手順3:プログラム作成を依頼する
あとはこのWevDevを使用してChatGPTにプログラム生成を頼むだけです。ツールとしてHTMLとJavaScriptに対応しているので、「HTMLとJavascriptで出力してブラウザで動く形式で出力して下さい。」と最後に付けることをおススメします!

手順4: 出力されたプログラムのリンク先で実行する
あとは、出力されたプログラムをリンク先で実行するだけです。↓のようにリンク先で実行可能にするか聞いてくるときがあるので、そのときは「はい」と返す必要があります。

「WebDev」使用のコツ
「WebDev」をうまく使うためのコツをここでは紹介します。
コツ1:HTMLとJavaScript
での生成を依頼する
↑でも述べましたが、「WebDev」はHTMLとJavaScript、あるいはCSSなどウェブで動くプログラムを動かすツールです。なので、PythonやC言語などでプログラムを出力されたら実行できません。
そのため、↓のような文を命令の最後に付け足すことをおススメします。
「HTMLとJavascriptで出力してブラウザで動く形式で出力して下さい。」

コツ2:修正命令/再実行時は「変更部分だけ出力してください。」と付け加える
プログラムをChatGPTに出力させると、最初は自分の要望にあっていないものがよく出力されます。
そのため、修正命令をかけていくのですが、、、毎回全プログラムを出力させると時間がかかってしまいます。そのため、「変更部分だけ出力してください。」と付け加えましょう。そうすると、↓みたいに変更が必要なとこだけ教えてくれます。

さらに、「WebDev」はこの「変更箇所だけ書き換えて実行」を自動でやってくれるみたいで、、、まさに神ツールですね!

コツ3: 何回か同じ命令をする
ChatGPTはランダム要素があります。なので良いプログラム/意図したプログラムを出力してくれることもあれば、全然違うものを出力してくるときもあります、、、。全く意図したものと違った場合、それを命令で直していくのは大変です。
なので、「意図するものに近いモノがでてくるまで何回か命令を繰り返す」ことをおススメします。
注意:ChatGPTは間違ったプログラム/バグありのプログラムを生成します!
ここまで「WebDev」プラグインによる、ノーコードプログラミングの方法について説明してきました。
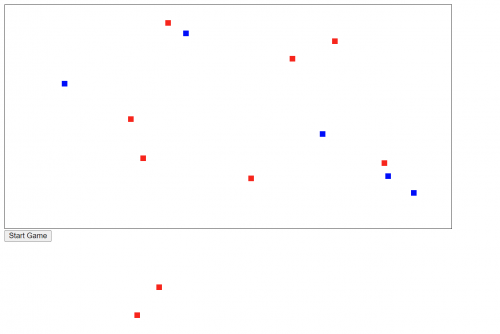
ただここで根本的な注意点を。ChatGPTの生成するプログラム、結構間違えたりバグがあったりします。そもそも何か足りなかったりとか。例えば、シューティングゲームだと↓のような感じ。うーん、なんか敵とか球とかはみ出ていますね、、、そもそもこれがシューティングゲームといえるのかという疑問もありますが。

そのため、↑で示したコツの通り、「何回か同じ命令をして、自分の意図したプログラムに近いものがでるまでリセットを繰り返す」ことをおススメします。近いものがでたら、そこから修正命令して自分の意図したものをつくっていく形になります、、、
(ただ完璧にするには相当大変かと思います、、、!)
まとめ:神プラグイン「WebDev」によってChatGPTはより便利な「自動プログラミングマシーン」になる!
↑で解説した通り、今までのChatGPTはプログラム出力してもそれがすぐに実行できないという問題がありました。なのでお手軽に何かChatGPTでゲーム作成とかできなかったんですよね。
でも、この神プラグイン「WebDev」があれば、自動的にプログラムを実行できるようにしてくれるんです!何も知識がなくても、言葉で命令するだけで、そのゲームを作ってくれる、、、まさに子供の頃夢見ていたような環境ですね!学問的なシミュレーターも作れるので、勉強のサポートにもなりますよ!
この神ツールを使って、是非自分のゲームやツールのアイデアを実現してみてください!

⇒「ChatGPT活用ツール」カテゴリ記事一覧
その他関連カテゴリ