ChatGPT 自動プログラミング実験: 「アナログ時計」を作らせてみた!
自分が今まで理系の学問系中心に、内容を深く理解するためのシミュレータープログラムを作成してきました。このシミュレーター、簡単なものなら結構短いプログラムで書けてしまうこともあります。
「それなら、ChatGPTに全てプログラムを書かせるのも有り?」とふと思いました。ということで、様々なブラウザで動くようなシミュレーターやゲームをChatGPTに作成させる実験をしていきたいと思っています!

目次
今回のお題: アナログ時計
これも前回のサイコロシミュレーターと同様に典型的な、初心者プログラムの内容ですね。ネット上に多くの例があるので、うまくいくんでないかとの予想です。
ChatGPT 初回命令
ChatGPTへの命令
↓で簡易的に命令してみました
アナログ時計をプログラミングで作成して下さい。javascriptで作って、canvasで描画し、ブラウザで動く形式で出力して下さい。
コード
生成されたプログラムが↓です。
index.html
<!DOCTYPE html>
<html>
<head>
<title>Analog Clock</title>
<style>
canvas {
border: 2px solid black;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="200"></canvas>
<script>
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = 80;
function drawClock() {
// Clear canvas
context.clearRect(0, 0, canvas.width, canvas.height);
// Draw clock face
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.stroke();
// Draw hour markers
for (let i = 0; i < 12; i++) {
const angle = (i / 12) * 2 * Math.PI;
const markerX = centerX + Math.cos(angle) * (radius - 10);
const markerY = centerY + Math.sin(angle) * (radius - 10);
context.beginPath();
context.arc(markerX, markerY, 3, 0, 2 * Math.PI);
context.fillStyle = "black";
context.fill();
}
// Get current time
const now = new Date();
const hour = now.getHours() % 12;
const minute = now.getMinutes();
const second = now.getSeconds();
// Draw hour hand
const hourAngle = ((hour + minute / 60) / 12) * 2 * Math.PI;
const hourX = centerX + Math.cos(hourAngle) * (radius - 40);
const hourY = centerY + Math.sin(hourAngle) * (radius - 40);
context.beginPath();
context.moveTo(centerX, centerY);
context.lineTo(hourX, hourY);
context.lineWidth = 5;
context.stroke();
// Draw minute hand
const minuteAngle = (minute / 60) * 2 * Math.PI;
const minuteX = centerX + Math.cos(minuteAngle) * (radius - 20);
const minuteY = centerY + Math.sin(minuteAngle) * (radius - 20);
context.beginPath();
context.moveTo(centerX, centerY);
context.lineTo(minuteX, minuteY);
context.lineWidth = 3;
context.stroke();
// Draw second hand
const secondAngle = (second / 60) * 2 * Math.PI;
const secondX = centerX + Math.cos(secondAngle) * (radius - 10);
const secondY = centerY + Math.sin(secondAngle) * (radius - 10);
context.beginPath();
context.moveTo(centerX, centerY);
context.lineTo(secondX, secondY);
context.strokeStyle = "red";
context.lineWidth = 1;
context.stroke();
// Draw center dot
context.beginPath();
context.arc(centerX, centerY, 3, 0, 2 * Math.PI);
context.fillStyle = "black";
context.fill();
}
// Draw clock every second
setInterval(drawClock, 1000);
</script>
</body>
</html>
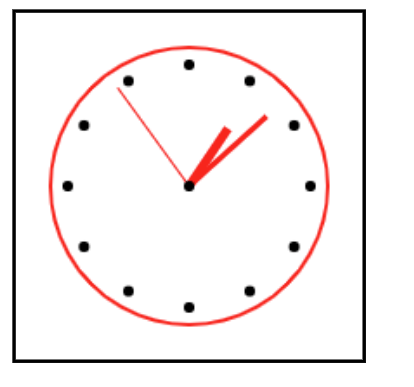
生成された実際の時計
綺麗に作れた!と思ったけど何かがおかしいですね。うーん、なんか90度ズレている!
改変1:角度修正を試みる
なんかズレてるので修正を依頼
ChatGPTへの命令
時計が90度ズレてますね
いや、angleが90度回転していておかしいです
コード
↓を追加しろとの依頼が。
index.html
context.translate(centerX, centerY);
context.rotate(-Math.PI / 2);
生成された実際の時計
なんか修正がおかしいですね。秒針のアングルでなく、全体でなにか回転しようとしている、、90度ズレの意味が伝わってないですね
改変2:角度修正を試みる2
うまく意図が伝わらなかったので、何回か依頼して修正試みました
ChatGPTへの命令
違います。angleの計算が90度ズレてるんです
秒針も90度ズレてます
コード
↓に計算式を修正しろとの命令。90度ズレをやっと理解してくれました。
index.html
const hourX = centerX + Math.cos(hourAngle - Math.PI / 2) * (radius - 40); const hourY = centerY + Math.sin(hourAngle - Math.PI / 2) * (radius - 40); const minuteX = centerX + Math.cos(minuteAngle - Math.PI / 2) * (radius - 20); const minuteY = centerY + Math.sin(minuteAngle - Math.PI / 2) * (radius - 20); const secondX = centerX + Math.cos(secondAngle - Math.PI / 2) * (radius - 10); const secondY = centerY + Math.sin(secondAngle - Math.PI / 2) * (radius - 10);
生成された実際の時計
やっと時計ができあがりました!シンプルなアナログ時計としては完璧かと。
結論:典型的なプログラムでは威力を発揮
今回はシンプルにアナログ時計を作成してみました。さすがにこれは自動プログラミングで全部作れるようでした。
ただ、いきなり成句というわけでなく、最初に提示されたものは90度ずれていたりして、なかなか大変でした。(90度ズレてるというのも気づきにくい)
こういった修正する目線からしても、人間がChatGPTで生成したものを瞬時に理解して修正していく「修正力」が重要になっていくのかなと思っています。
■ChatGPTプログラム生成実験 関連記事
⇒「ChatGPTプログラム生成実験」カテゴリ記事一覧
その他関連カテゴリ