ChatGPT 自動プログラミング実験: 「ライフゲーム」を作らせてみた!
自分が今まで理系の学問系中心に、内容を深く理解するためのシミュレータープログラムを作成してきました。このシミュレーター、簡単なものなら結構短いプログラムで書けてしまうこともあります。
「それなら、ChatGPTに全てプログラムを書かせるのも有り?」とふと思いました。ということで、様々なブラウザで動くようなシミュレーターやゲームをChatGPTに作成させる実験をしていきたいと思っています!

目次
今回のお題: ライフゲームを作成させる
これは↓のページでも解説していますが、簡単なルールに従って動く生物のシミュレーターですね。
簡単にいうと↓のルールで消滅と再生を繰り返すものです
対象マスが黒(生存)の場合
周囲の黒が2個か3個 ⇒ 生存したまま
その他 ⇒ 消滅
周囲の黒が2個か3個 ⇒ 生存したまま
その他 ⇒ 消滅
対象マスが白(死滅)の場合
周囲の黒が3個 ⇒ 復活
その他 ⇒ 死んだまま
ChatGPT 初回命令
ChatGPTへの命令
↓で簡易的に命令してみました
ライフゲームのプログラムを作成して下さい。javascriptで作って、canvasで描画し、ブラウザで動く形式で出力して下さい。
コード
生成されたプログラムが↓です。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Conway's Game of Life</title>
<style>
canvas {
display: block;
margin: auto;
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="800"></canvas>
<script>
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const resolution = 10;
canvas.width = 800;
canvas.height = 800;
const cols = canvas.width / resolution;
const rows = canvas.height / resolution;
function buildGrid() {
return new Array(cols).fill(null)
.map(() => new Array(rows).fill(null)
.map(() => Math.floor(Math.random() * 2)));
}
let grid = buildGrid();
function update() {
grid = nextGen(grid);
draw(grid);
requestAnimationFrame(update);
}
function nextGen(grid) {
const nextGen = grid.map(arr => [...arr]);
for (let col = 0; col < grid.length; col++) {
for (let row = 0; row < grid[col].length; row++) {
const cell = grid[col][row];
let liveNeighbors = 0;
for (let i = -1; i < 2; i++) {
for (let j = -1; j < 2; j++) {
if (i === 0 && j === 0) continue;
const x_cell = col + i;
const y_cell = row + j;
if (x_cell >= 0 && y_cell >= 0 && x_cell < cols && y_cell < rows) {
liveNeighbors += grid[x_cell][y_cell];
}
}
}
if (cell === 1 && (liveNeighbors < 2 || liveNeighbors > 3)) {
nextGen[col][row] = 0;
} else if (cell === 0 && liveNeighbors === 3) {
nextGen[col][row] = 1;
}
}
}
return nextGen;
}
function draw(grid) {
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let col = 0; col < grid.length; col++) {
for (let row = 0; row < grid[col].length; row++) {
const cell = grid[col][row];
ctx.beginPath();
ctx.rect(col * resolution, row * resolution, resolution, resolution);
ctx.fillStyle = cell ? 'black' : 'white';
ctx.fill();
ctx.stroke();
}
}
}
update();
</script>
</body>
</html>
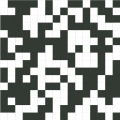
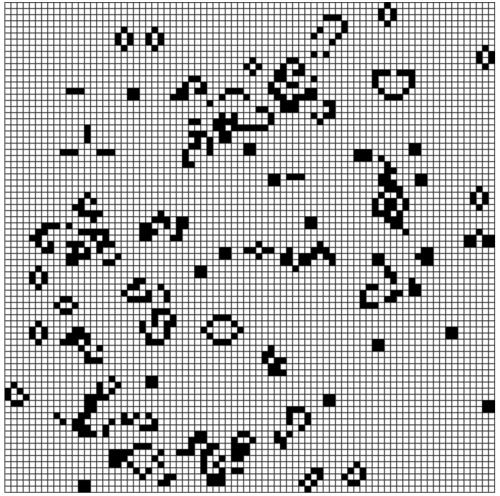
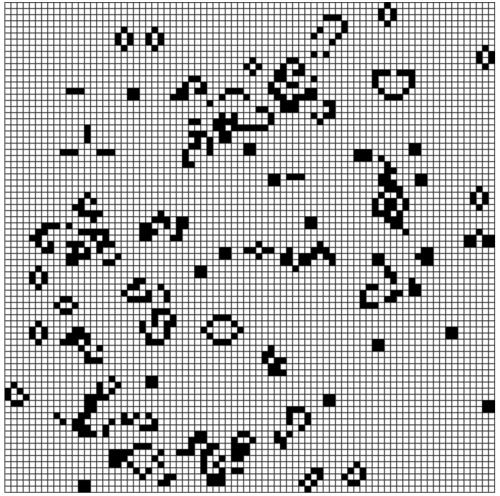
生成された実際のライフゲーム
完璧ですね。申し分ないです(重くなるのでコチラはリンクページにだけのせることに)

https://retu27.com/wp-content/themes/retu27theme/chatgpt/lifegame/test1/index.html
改変1:リスタートボタンを付ける
このままだとリスタートが出来ないので、そのボタンだけ作ってもらう事にしました
ChatGPTへの命令
リスタートボタンを付けて下さい
コード
↓の部分を追加。
index.html
function restart() {
grid = buildGrid();
}
const restartButton = document.getElementById('restartButton');
restartButton.addEventListener('click', restart);
生成された実際の時計
完全完璧ですね。ここから何かいじるとなると大変そうですが、これだけであれば完成品ですね。
結論:典型的なプログラムでは威力を発揮
やっぱりもはや型になっているようなプログラムであれば、瞬時に生成できそうです。
■ChatGPTプログラム生成実験 関連記事
⇒「ChatGPTプログラム生成実験」カテゴリ記事一覧
その他関連カテゴリ