ChatGPT 自動プログラミング実験: 「街並み風景のアニメーション」を作らせてみた!む、難しい、、
自分が今まで理系の学問系中心に、内容を深く理解するためのシミュレータープログラムを作成してきました。このシミュレーター、簡単なものなら結構短いプログラムで書けてしまうこともあります。
「それなら、ChatGPTに全てプログラムを書かせるのも有り?」とふと思いました。ということで、様々なブラウザで動くようなシミュレーターやゲームをChatGPTに作成させる実験をしていきたいと思っています!

目次
今回のお題: 街並み風景のアニメーション
今回はゲームなど複雑なものでなく、風景やアニメーションをプログラムを使ってどれだけ表現できるかを実験してみましたー!
ChatGPT 初回命令
ChatGPTへの命令
まずは↓の命令で風景を描画させてみました。
コード
生成されたプログラムが↓です。
<!DOCTYPE html>
<html>
<head>
<title>街並み</title>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="400"></canvas>
<script>
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// 道路を描画
ctx.fillStyle = "#808080";
ctx.fillRect(0, 0, canvas.width, canvas.height / 2);
// 建物を描画
const buildingHeight = canvas.height / 2;
const buildingWidth = 50;
const buildingSpacing = 20;
const buildingCount = Math.floor(canvas.width / (buildingWidth + buildingSpacing));
const buildingColors = ["#b30000", "#ff6666", "#ffff66", "#66cc66", "#6666ff"];
for (let i = 0; i < buildingCount; i++) {
const buildingHeightRatio = Math.random();
const buildingColor = buildingColors[Math.floor(Math.random() * buildingColors.length)];
ctx.fillStyle = buildingColor;
ctx.fillRect(
(i * (buildingWidth + buildingSpacing)) + buildingSpacing,
canvas.height / 2 - (buildingHeightRatio * buildingHeight),
buildingWidth,
buildingHeightRatio * buildingHeight
);
}
// 天井を描画
ctx.fillStyle = "#d9d9d9";
ctx.fillRect(0, 0, canvas.width, buildingHeight / 10);
</script>
</body>
</html>
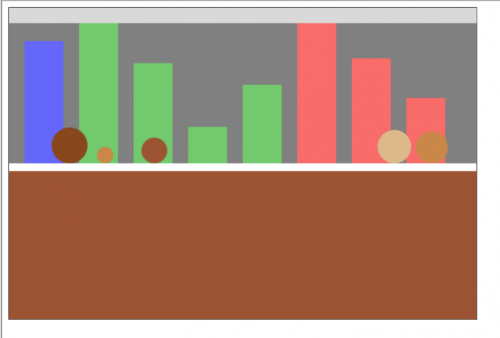
生成された風景
生成されたのは↓のような風景です。ビル街と考えれば、まあまあなんではないでしょうか。ちなみに色もビルの高さもランダムで生成してるみたいです(表示するたびに変わる)
改変1: 地面も描画して下さい。人間も描画して下さい。
改変命令
ちょっとさすがに殺風景なので、人や地面も描画させるようにします。
生成コード
↓のような部分が追加され、人物の描画が追加されました。
// 人間を描画
const personCount = 5;
const personMaxSize = 50;
const personMinSize = 20;
const personColors = ["#8B4513", "#A0522D", "#CD853F", "#D2691E", "#DEB887"];
const persons = [];
for (let i = 0; i < personCount; i++) {
const personSize = Math.floor(Math.random() * (personMaxSize - personMinSize)) + personMinSize;
const personX = Math.floor(Math.random() * (canvas.width - personSize));
const personY = canvas.height / 2 - personSize;
const personColor = personColors[Math.floor(Math.random() * personColors.length)];
const personSpeed = Math.random() * 4 + 1;
persons.push({ x: personX, y: personY, size: personSize, color: personColor, speed: personSpeed });
}
生成された風景
うーん、、人間は丸で表現されていて、何がなんだかわからないですね、、
改変2: 人が動くように修正
改変命令
丸では人に見えないので、人を動かしてアニメーション化する指示をしました。あと地面が太すぎるので、その修正も依頼、、、
生成コード
↓のような感じになりました。人間表示部分がアニメーション化されてます
// 人間を描画
const personCount = 5;
const personMaxSize = 50;
const personMinSize = 20;
const personColors = ["#8B4513", "#A0522D", "#CD853F", "#D2691E", "#DEB887"];
const persons = [];
for (let i = 0; i < personCount; i++) {
const personSize = Math.floor(Math.random() * (personMaxSize - personMinSize)) + personMinSize;
const personX = Math.floor(Math.random() * (canvas.width - personSize));
const personY = canvas.height / 2 - personSize;
const personColor = personColors[Math.floor(Math.random() * personColors.length)];
const personSpeed = Math.random() * 4 + 1;
persons.push({ x: personX, y: personY, size: personSize, color: personColor, speed: personSpeed });
}
生成されたシミュレーター
うーん、人物が移動するとこはいいけど、「風景をランダムで生成する」って規則が邪魔になって、毎回風景が変わってますね。これはひどい、、
あと地面を狭くしてという命令があまり伝わってなさそう。
改変3: ビルを安定化するように指示&夕日を付け加えるように依頼
とにかくビルを安定化させたいので指示&夕日も付け加えて見栄えをよくしたいので、それも依頼してみました。
ChatGPTへの命令
生成コード
変更箇所抜粋。
// 太陽を描画
const time = new Date().getHours();
const sunGradient = ctx.createRadialGradient(sunX, sunY, sunRadius / 3, sunX, sunY, sunRadius);
生成されたゲーム
なぜかまだビルが安定化しないですね(色は灰色固定になりましたが)ChatGPTでのプログラムは、このようになかなか伝わりにくい要望がでてきたりします。。難しいですね。
あと夕日の表現がおかしいですね。透過をうまく使えてなくておかしくなっている、、、ちょっとここは大変そうなのでここで終了としました。
結論:絵的な表現は本当に伝えにくい
ChatGPTを用いて、実験的に風景を描いてみましたが、少し残念な結果におわりました。そもそもChatGPTに美的センスはそなわってないはずなので、こういったものは特に難しいかもしれません。
透過して違和感ないとかも、人間の視覚からくるセンスによるところが大きいので。その視覚がないChatGPTでは難しいところがありそうですね><
⇒「ChatGPTプログラム生成実験」カテゴリ記事一覧
その他関連カテゴリ