[Adobe Animate LINEスタンプ] LINE用動画の作成例の紹介
前回の記事で、LINEアニメーションスタンプに必要な要素や、作成時のルールについてまとめて紹介しました。今回は、実際にAdobe Animateを用いてどうやってアニメーションを作成するか解説致します!一応自分が作った簡単なアニメーションスタンプを例にして解説してますので、具体性はあるかと思います!

目次
基本的なAdobe Animateでのアニメーションの作り方
まず、基本的なAdobe Animateの使い方の説明です。これについては、↓のリンク先ページで詳細に「Animateとは何をするソフトなのか」を含めて解説しています!是非、ご覧下さいませ。
↓また、「こちらで各ツールの使い方を解説しています。
簡単に要約すると、Adobe Animateを使うとLINE STAMPで以下のような事が可能になります。
[Animateで出来ること/利点]
・2つのフレーム間を自動補完できる
・Animateだけでベクター形式で直接絵が描け、そのままアニメーション化できる
(絵はPhotoShopで動画はAfter Affectsで、という役割分担は不要)
・大きさ、回転、位置、透明度など自由に変えてアニメーションが作れる
・フィルタがかけられる
・スクリプトで制御できる
・fpsを自由の調整できる
・一度作ったら様々な形式で出力できる
LINE用動画の作成例
上記のようにAnimateの各機能の解説は、詳細ページに動画付きで掲載しているのでチェックしてみて下さい!
ここでは、その参考として、自分がLINEスタンプを作成したときのデータを、作成例として公開します!実際のアニメーションを作るときにどのような構成が必要になるのか、参考にして下さい!
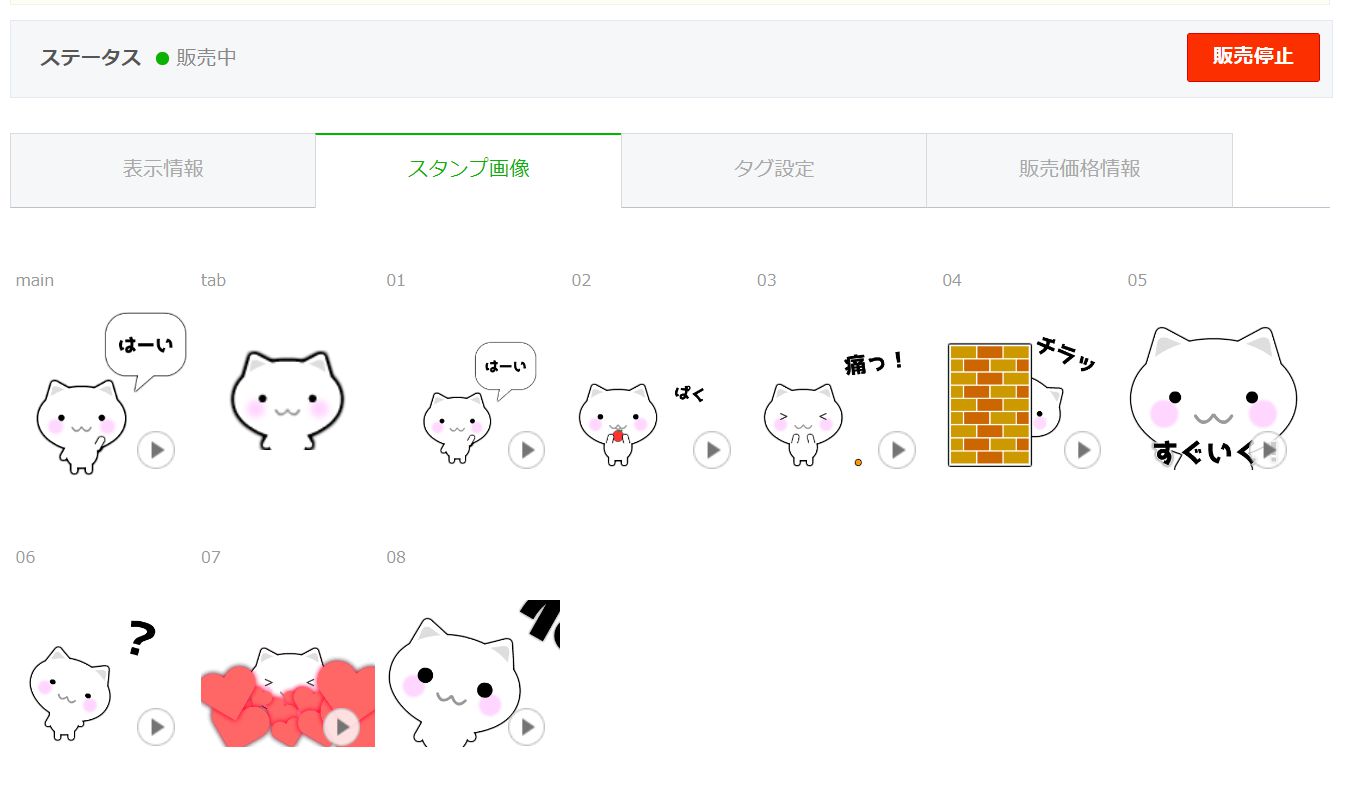
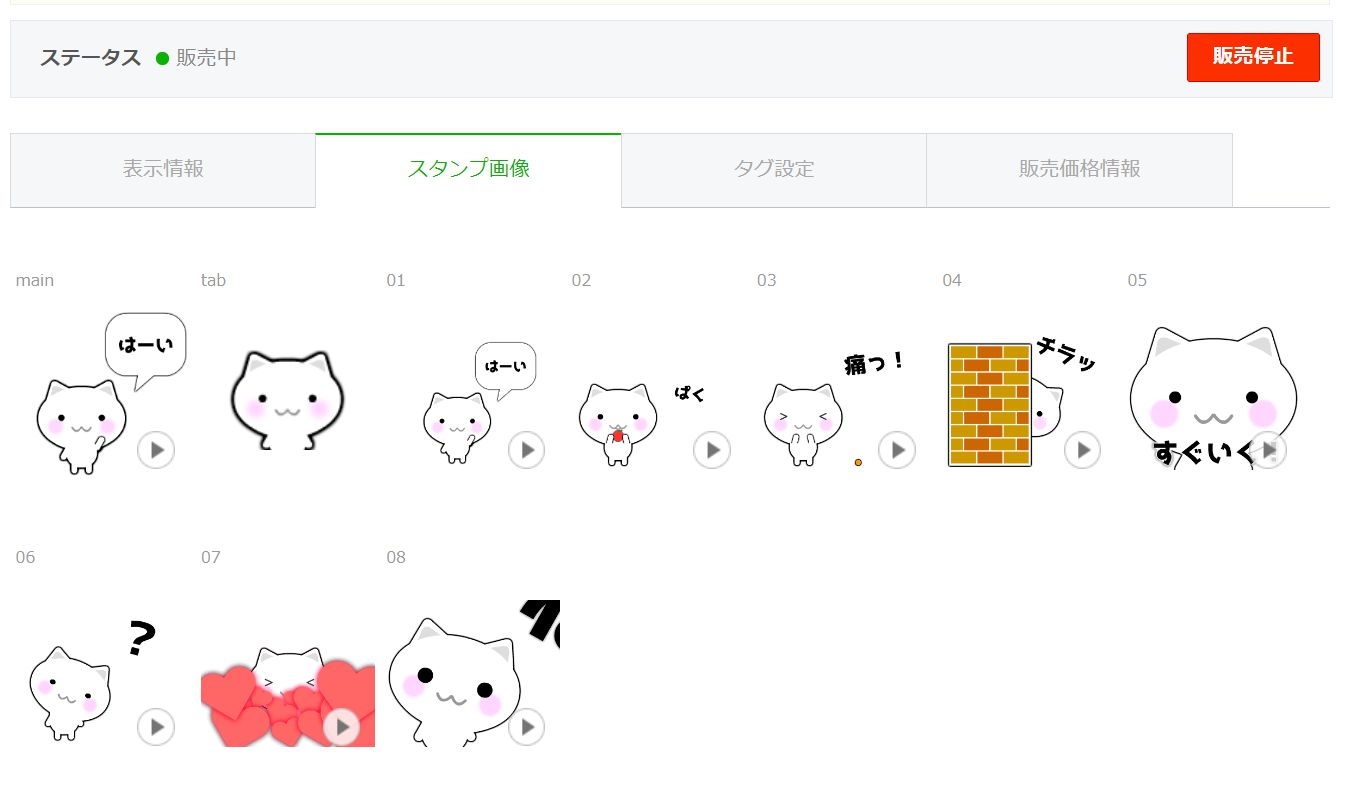
一応スタンプストアで作った全部のアニメーション見られます
https://store.line.me/stickershop/product/13578843/ja
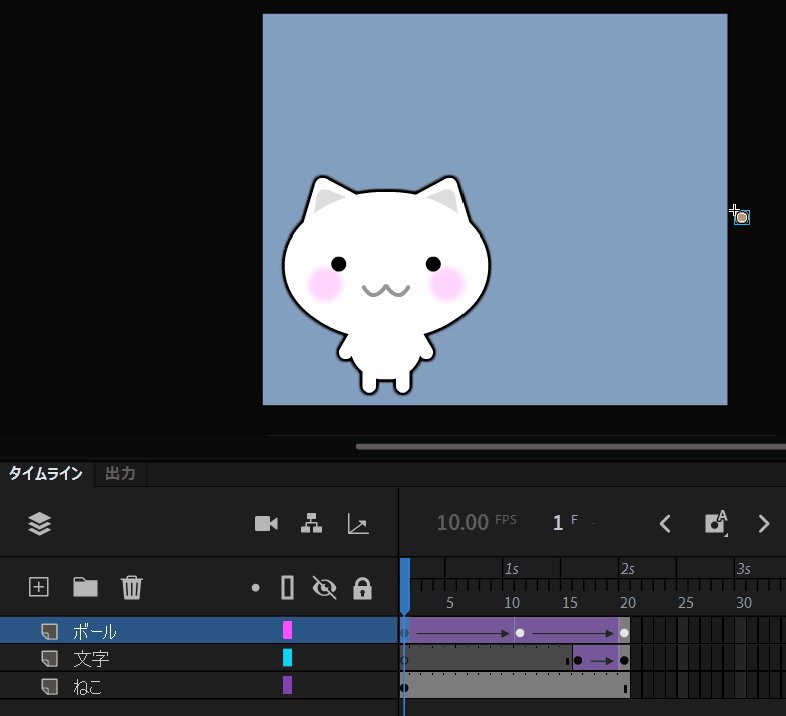
作成例のトップ階層
作成例のトップ階層

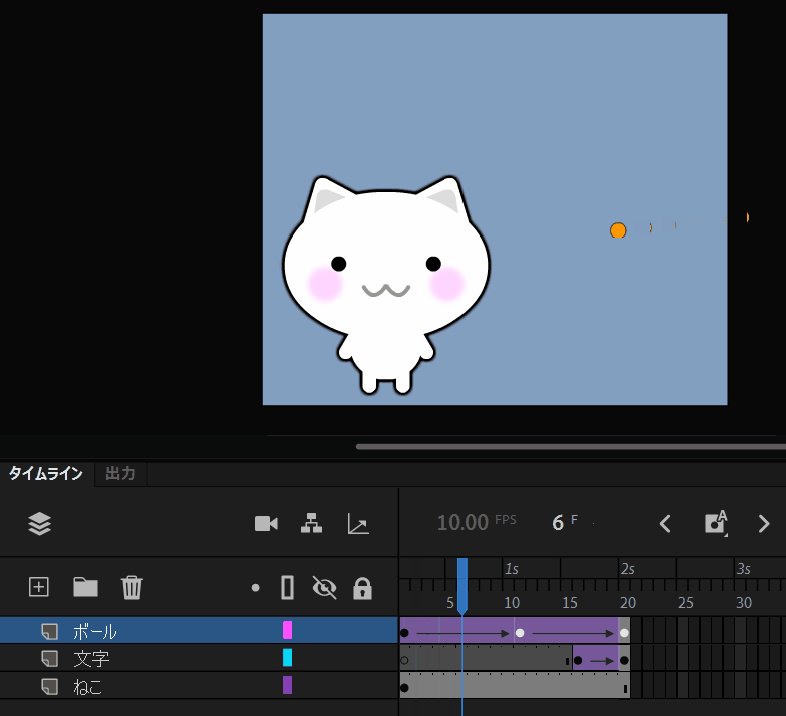
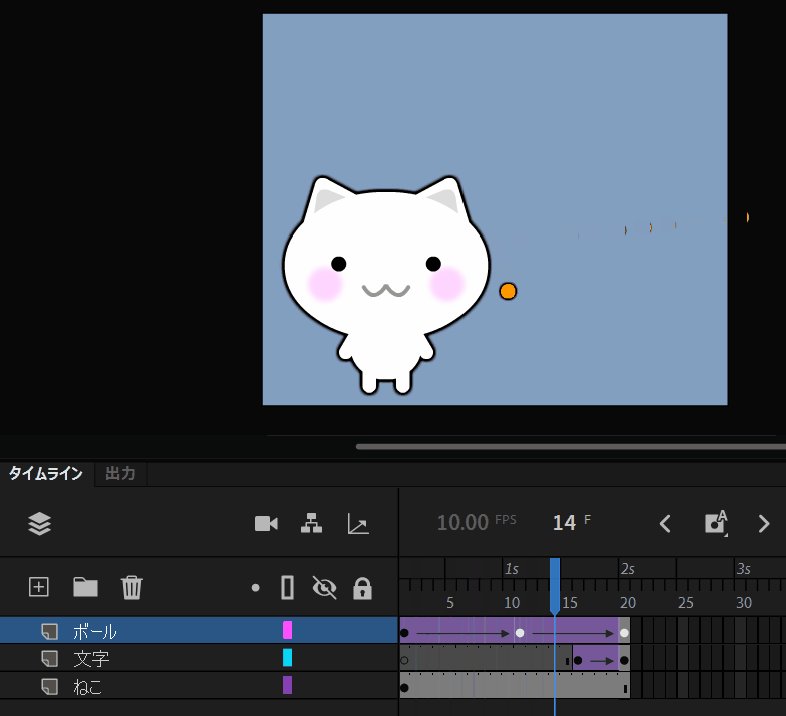
このようなレイヤー階層です。レイヤーは1)ボール、2)文字、3)ねこの3つのレイヤーがあります。●/○がキーフレームといって、手動で位置等を指定したフレームです。逆に言うとそれ以外は自動補完等されてます!
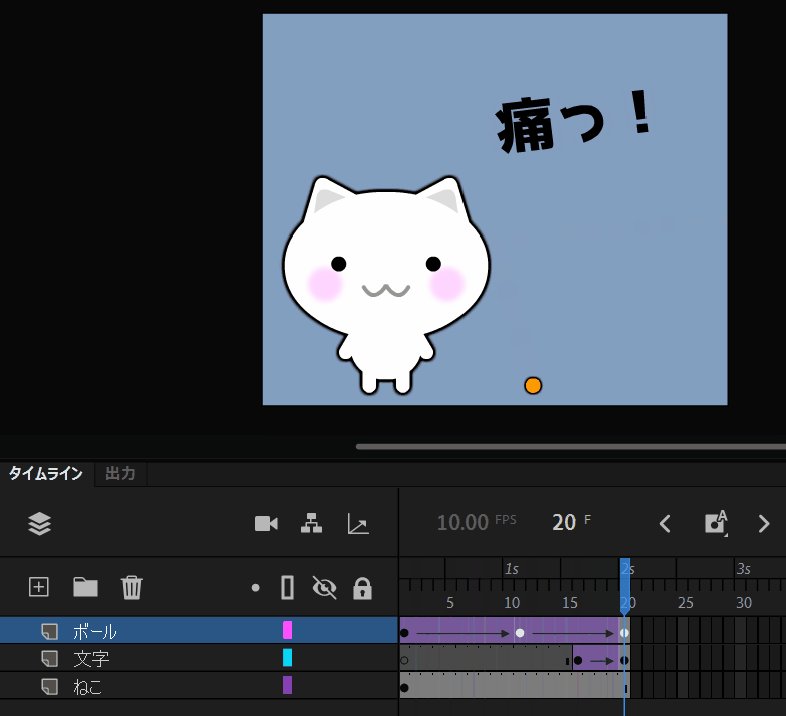
1)ボールレイヤーをみると、3箇所しかキーフレームがありません。1)最初、2)途中ネコと当たったとこ、3落ちた地点の3箇所だけ指定して、その他は補完していまうs.
2)文字レイヤーはキーフレームは2点、1)発生時、2)終了時だけでアニメーション作っています。また、アニメーションにブラーとよばれるぼかしフィルタアニメーションを使ってます。
3)ネコについては、この階層では何もうごかしていません。下の階層で制御してます。
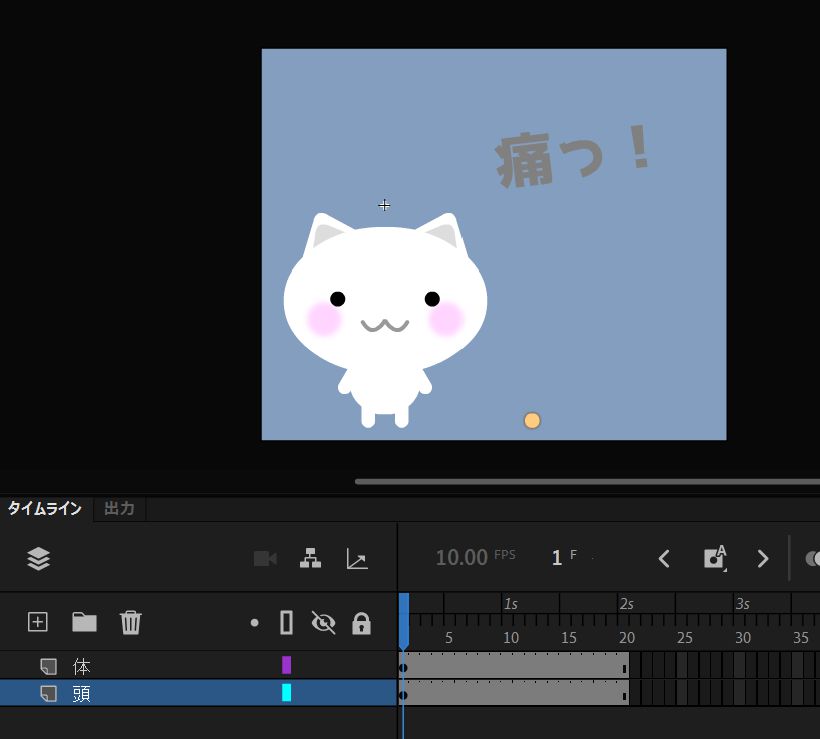
ねこレイヤーの階層
ねこレイヤーの内部構造は以下のようになっています。レイヤーとしては、1)体レイヤー、2)頭レイヤーです。こんな感じで、動くところを細分化していきます。体レイヤーはこの下の階層で手、足、胴レイヤーに分かれる感じです。頭レイヤーは後述
今回体レイヤーは動かしておらず、2)頭レイヤーのさらに中でアニメを動かしている感じなのでここを詳細にみていきます。
ねこ/頭レイヤーの階層
ここで頭を目、頬、口、耳などに分けて管理しています。今回は目をアニメーション化してるので、そこだけいじっている感じです。
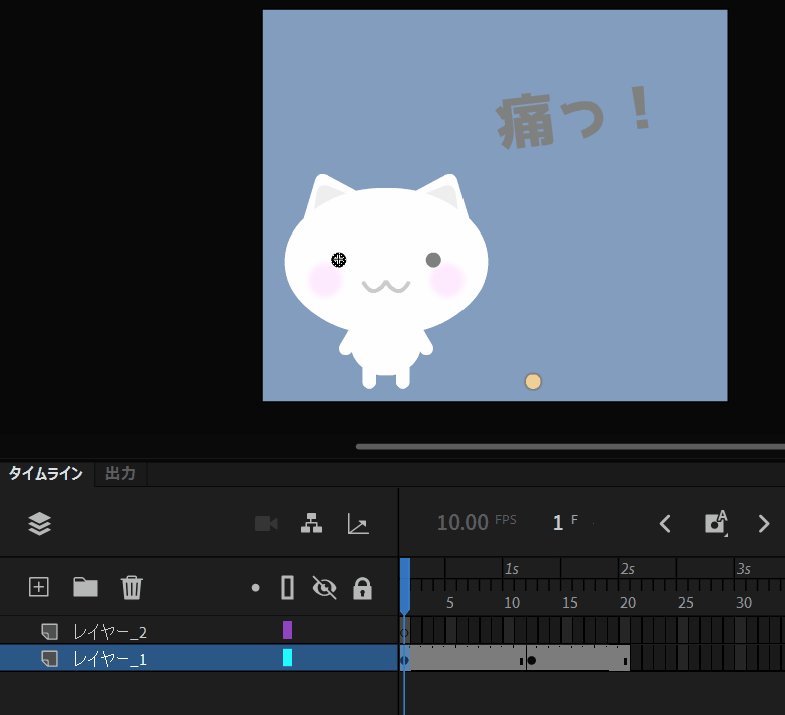
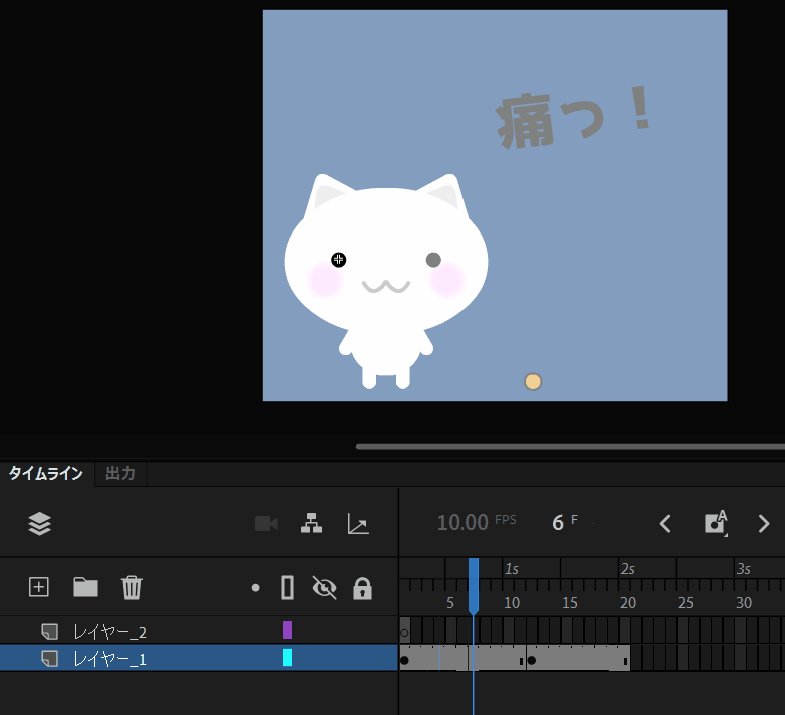
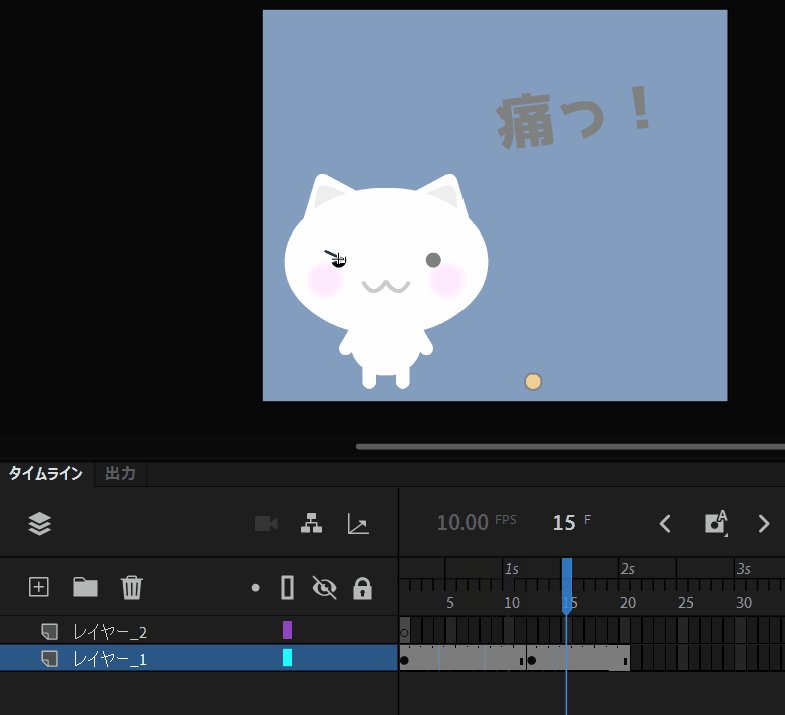
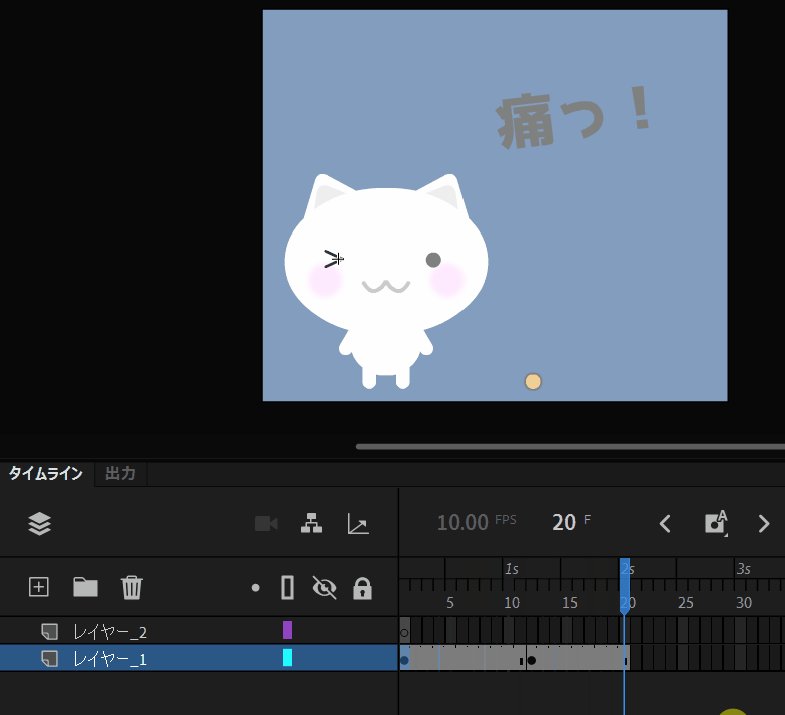
ねこ/頭/目レイヤーの階層
これが目レイヤーの中です。ここにアニメーションがあります。アニメーションっていっても、突然目の形が切り替わるだけですが、、、キーフレームとしては2つだけです。
こんな感じでキャラを階層化して管理すると、細かなアニメーションが管理しやすいです!
また、キーフレームと補完だけでアニメ作れるので、非常に簡単にアニメーション作れるというのがAnimateの特徴です。ここを把握してもらえると嬉しいです。

次回は動画出力から、LINEスタンプ申請、登録完了までの作業を紹介します!
今回はLINEスタンプ用に動画を作る方法の例を、かんたんなサンプルを用いて紹介させて頂きました。ちょっと複雑な階層構造で管理してますが、このようにレイヤー分けしてアニメーション要素を管理すると、アニメーションが効率的に作れるようになります!
これは一例で、もっとシンプルな構造を持つアニメーションでいいですし、手書きでもっとフレーム間をちゃんと書くやり方でも良いと思います!
さて、次回はこういった操作でアニメーションを作ったことを前提に、そこからどういった操作で作成物を生成し、どうやってLINEスタンプ審査までもっていけばいいか説明します!

⇒「Adobe Animate 機能/ツール解説」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!