[Adobe Animate 機能/ツール解説] 自動選択ツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回は「自動選択ツール」の役割りと使い方をご紹介していきます!
自動選択ツールの使い方
[自動選択ツールアイコン]

* 見つからない時はコチラの記事参照
機能概要
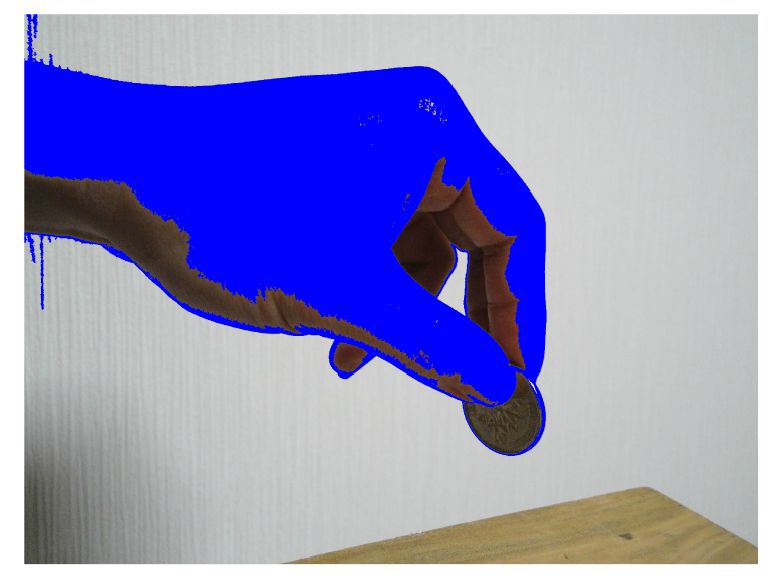
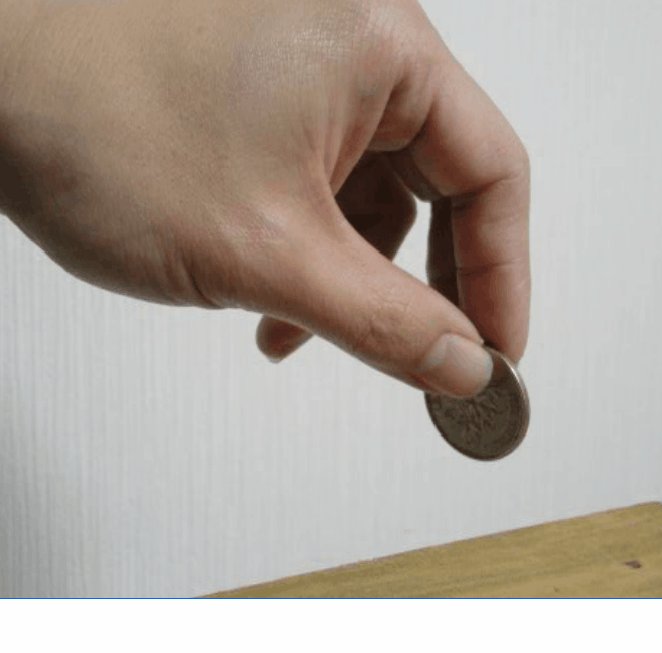
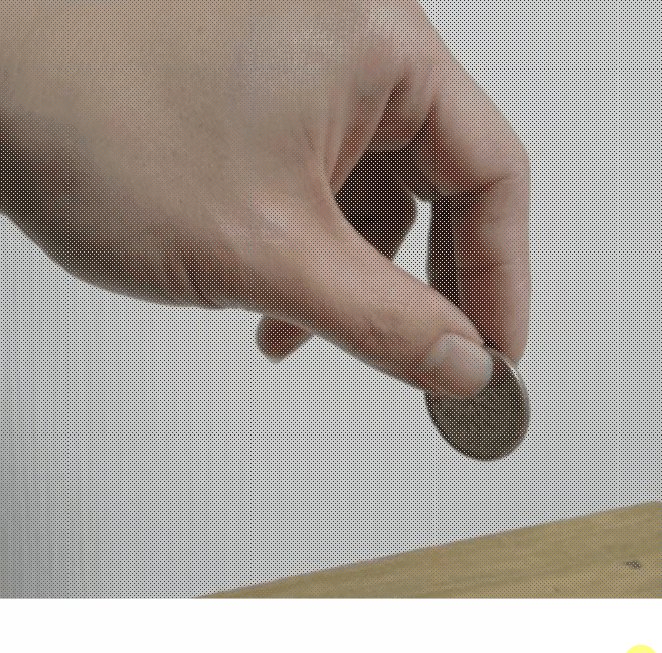
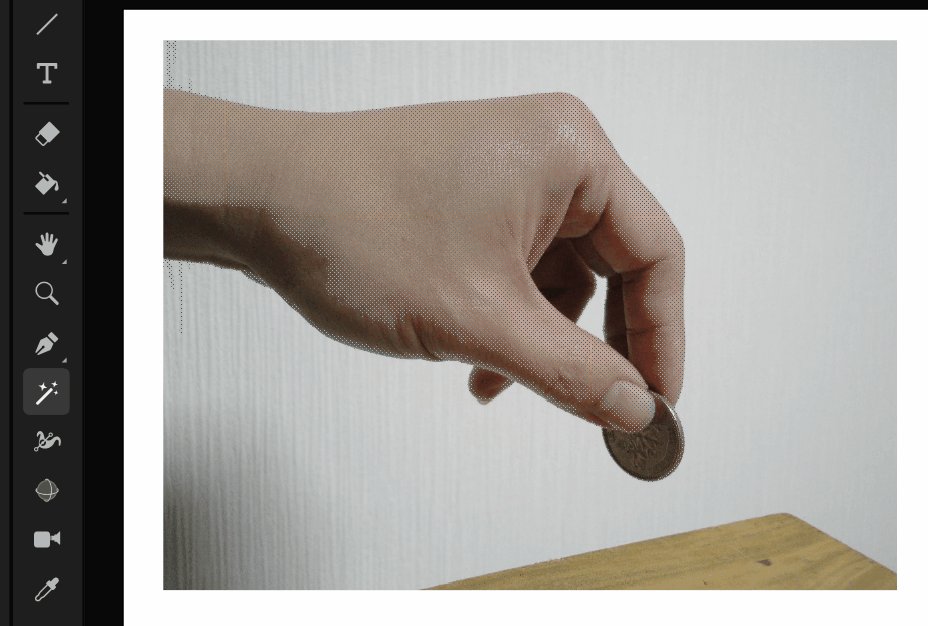
自動選択ツールは、写真の中から人や物体の形を自動で抽出してくれる機能です。例えば↓の画像から手の形を抽出したい場合。人手で手の形をなぞって抽出するのは大変ですよね><

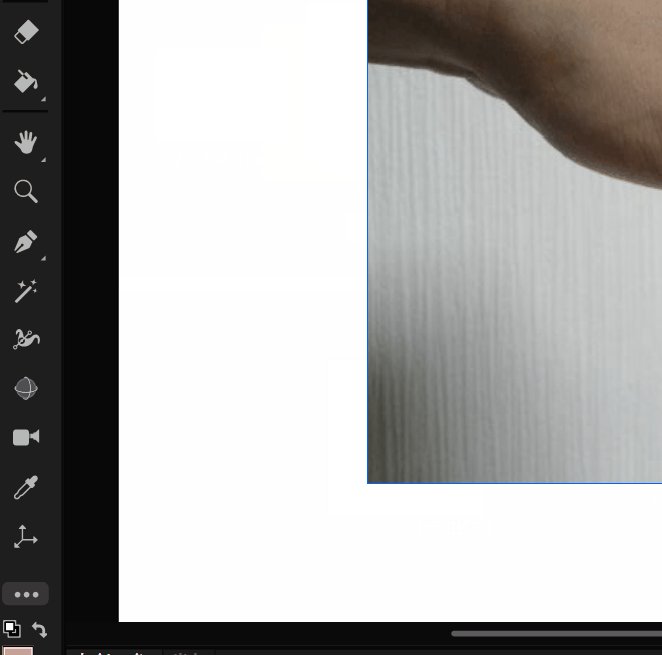
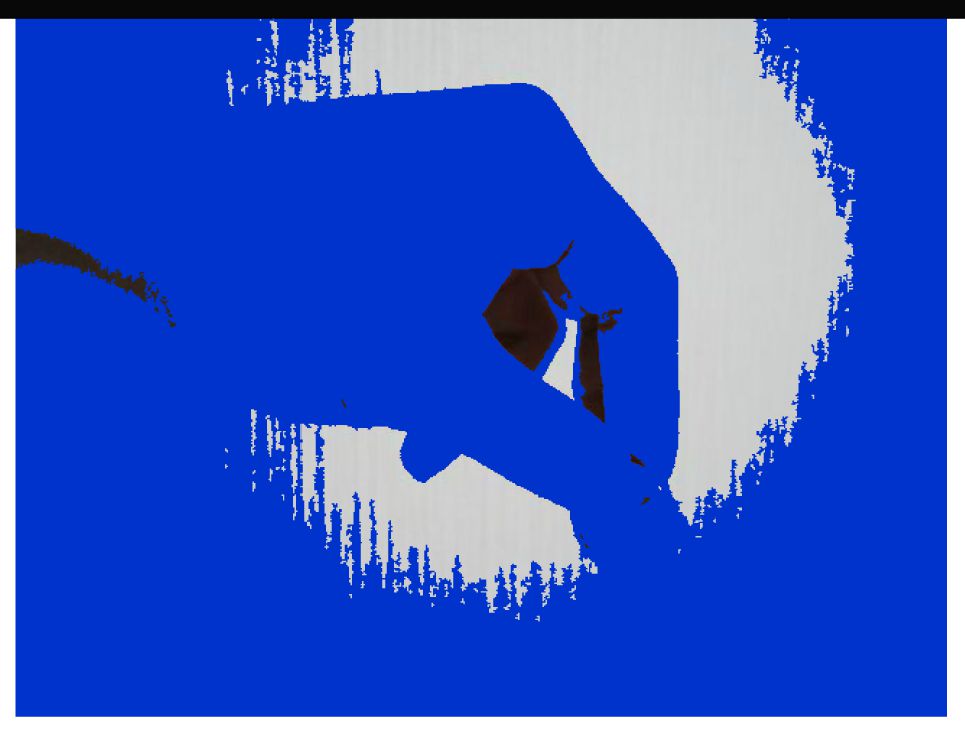
これに対して、Animateの自動選択ツールは自動的に似た色の範囲をいい感じに抽出してくれます。上の画像は↓のように形抽出することができました。青い部分が抽出できた部分です。一部影になっているとこは除外されてしまいましたが、大体の形はベクター要素として抽出できます。

使い方
それでは、どのようにこの自動選択ツールを使うのか、説明していきます。
手順1)ドラッグして対象となる画像をステージに置く
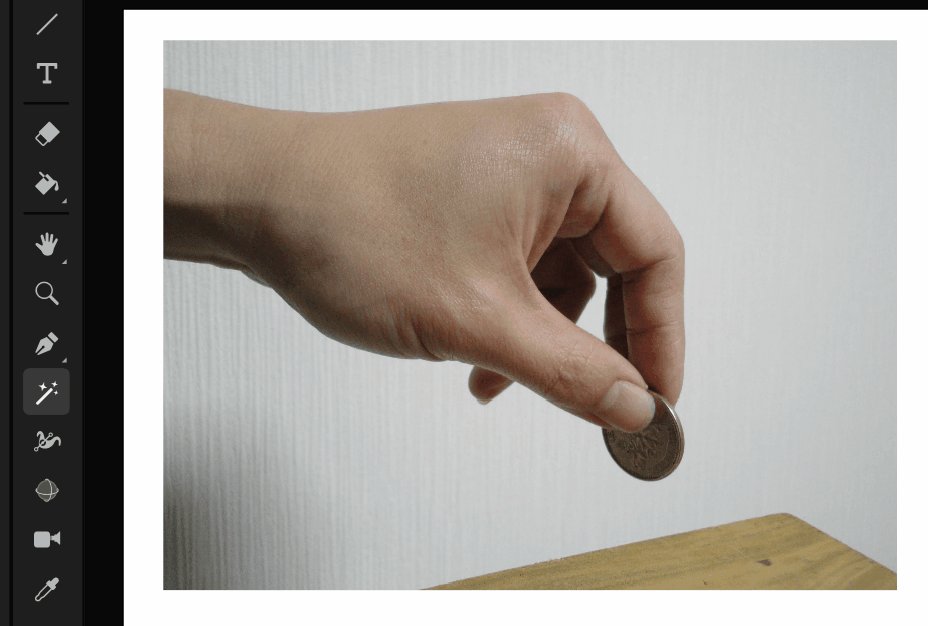
まず、抽出するための画像が必要です。Animateに画像ファイルをドラッグすると、イメージ要素としてインポートできます。

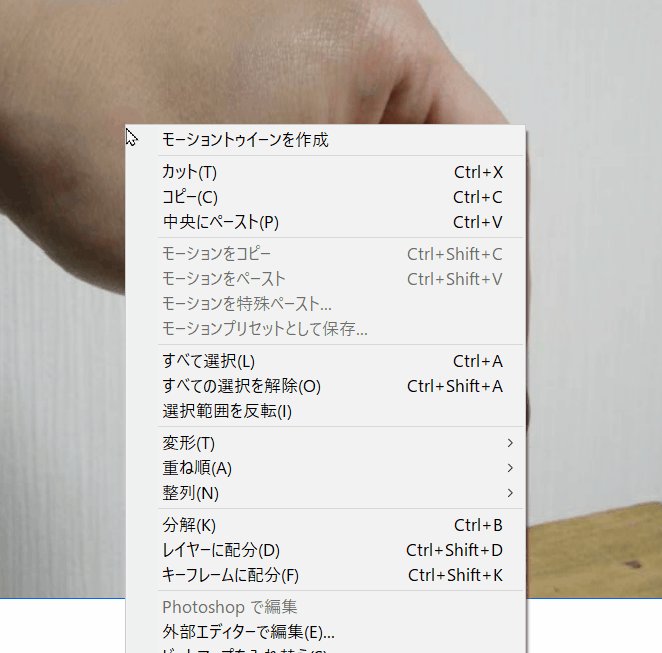
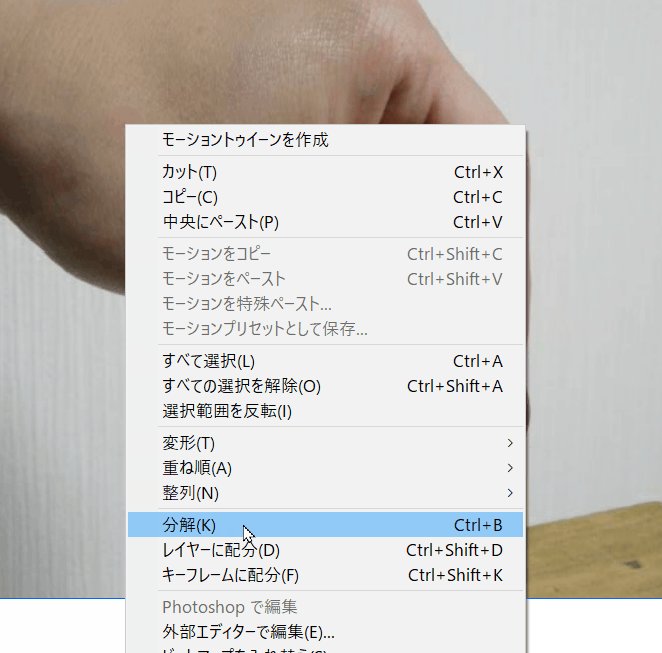
手順2)画像右クリックで「分解」を選択して、ピクセルごとに分解する
次にインポートした画像を分解してピクセル化します。画像はそのままでは一つのイメージオブジェクトであり、ピクセル情報など抽出できません。そのため、この画像を分解して、ピクセル単位に分解します。

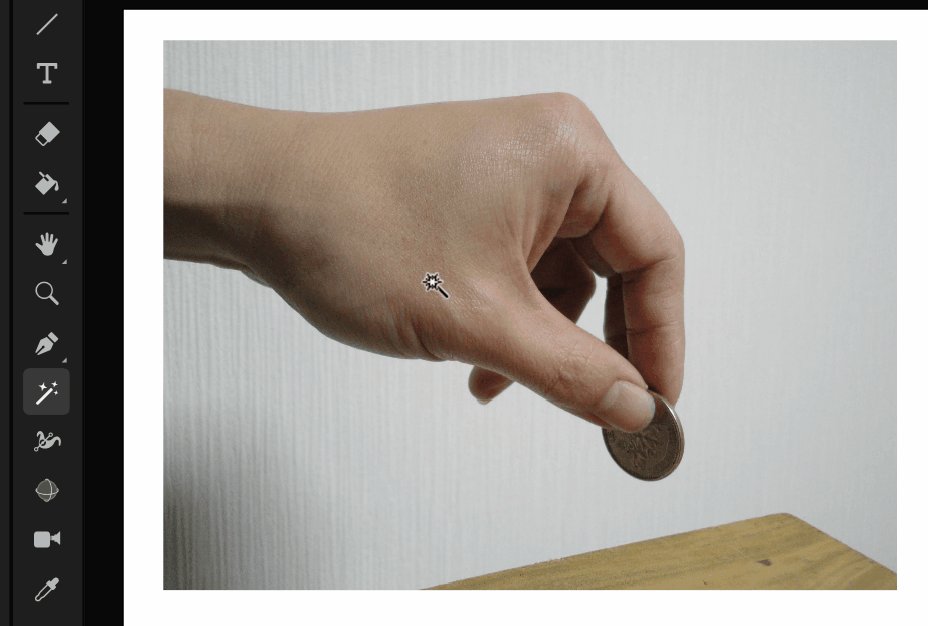
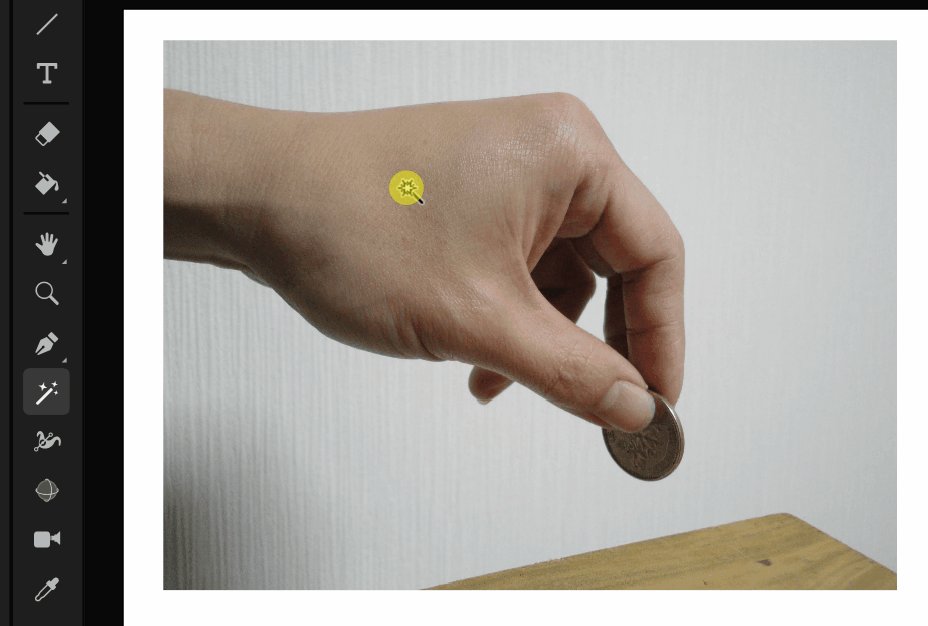
手順3)自動選択ツールで、選択したいい部分をクリックするここでやっと自動選択ツールの登場です。自動選択ツールを選んで、ピックアップしたいものの上でクリックすると、、、↓の画像のように似た色の部分含めて選択された状態になります!

手順4)選択対象範囲に対して、任意のアクションを起こす
対象範囲は選択できている状態なので、任意のアクションを起こすだけ。色つけるもよし、シンボル化するもよし、削除するも良しです!

敷居値によって選択範囲がかわる
上記のように自動選択ツールは普通の写真などからベクターシェイプやシンボルを作るときにすごく便利な機能です。しかし、、、実際は敷居値の調整等が結構重要です。
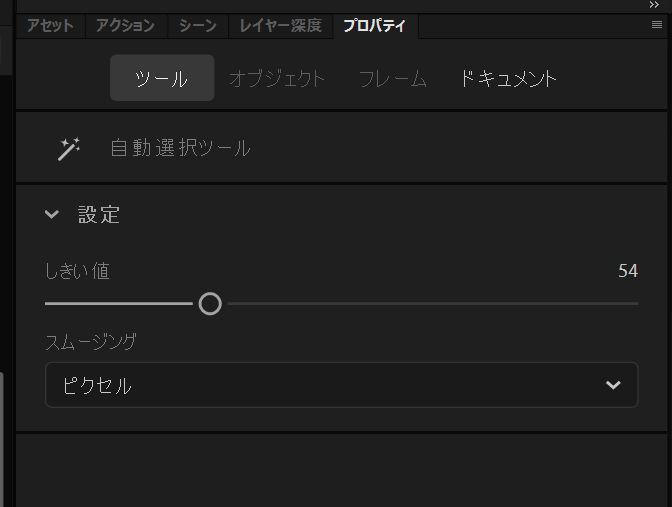
「自動選択ツール」を選択すると、↓のような設定画面がプロパティウインドウに表示されます。この「しきい値」という値で、広めに選択するか、狭めに選択するかを調整できます。大きな値を選択すると広めになります。

例えばしきい値を100以上にすると↓のように、ほぼ全選択されたような状態になってしまいます。

逆に10とか小さな値だと↓のように中途半端な選択になってしまいます。値を調整しながら、とりたい領域をピックアップするのが良いと思います!

⇒「Adobe Animate 機能/ツール解説」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!



















