[Adobe Animate CC使い方講座] アニメーション作成の基本!シェイプトゥイーンの使い方解説!
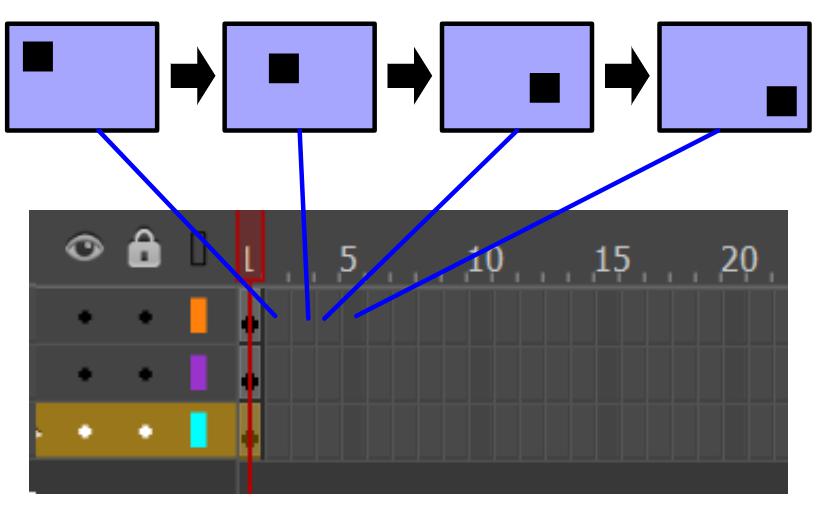
前回までの記事で、Adobe Animate CCにはタイムラインというものがあり、それを次々と順番に動かしていくことで、アニメーションができあがることを説明しました。イメージとは下図のような感じ。各フレームにあるレイヤーの内容をかえていくことで、アニメーションをつくります。

このようなアニメーションを作るために、作成者は1コマ1コマ 画像や図形(シェイプ)を少しずつ移動して作らなければならないのでしょうか?
それはもちろん違います!Adobe Animate CCにはシェイプトゥイーンという「始点フレーム」と「終点フレーム」の間を補完してくれる超便利な機能があるんです!この機能をつかうと、移動するアニメーション、拡大するアニメーション、あるいは図形が変形していくアニメーションなど様々なものが作れてしまうんです!
今回はその便利なシェイプトゥイーンという機能の使い方を、実際の詳細な手順どおりに、細かく解説していきたいと思います!これを見れば、Adobe Animate CCのアニメーションの作り方の基本が分かると思います!
目次
シェイプトゥイーンで円を移動させるアニメーションを作ってみよう!
シェイプトゥイーンを使用する手順を説明していきます!今回は一番簡単な例として、シェイプ(円)を左上から右下に移動させるという簡単なアニメーションを作ってみようと思います!
手順1)始点(1フレーム目)をクリック
まずは始点となる1フレーム目をクリックしてください。これにより、ステージ上では「1フレーム目のレイヤーを編集」できることになります。

手順2)フレーム内の適当な場所にシェイプを描く
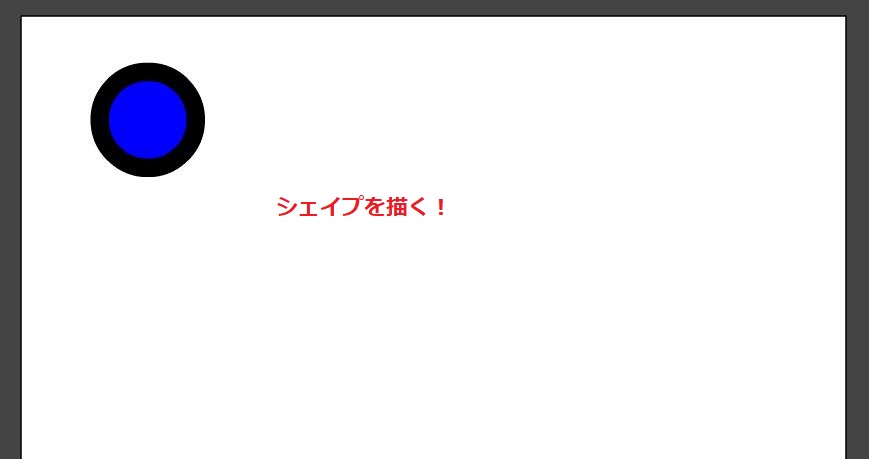
この1フレーム目のレイヤにシェイプを描きます。今回は「楕円ツール」を使用して、円を描いてみました!

手順3)アニメーションの終点となるタイムライン地点で右クリックし、キーフレームを挿入
アニメーションの終点となる時点に「キーフレーム」というものを作成する必要があります。キーフレームとは、「アニメーションの中で動きを決める、キーポイントとなるフレーム」のことです。トゥイーンアニメーションでは、アニメーション開始の「始点」とアニメーションのおわりの「終点」がキーフレームになるわけです。
今回の例では24フレーム目に終点を設定してみます。ちなみに24fps(1秒間に24フレーム表示)設定になっているので、ちょうど1秒間かけてアニメーションするという意味になります。
手順としてはまずはじめに、キーフレームにしたい24フレーム目を右クリックします。

次に、メニューから「キーフレームを挿入」を選択します。

キーフレームができました。キーフレームは●で示されています。1フレーム目(始点)と24フレーム目(終点)がキーフレームです。

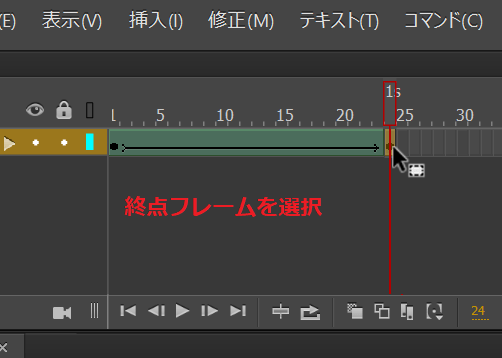
手順4)終点フレームで、シェイプの位置を移動する
アニメーションにするためにシェイプを移動したい位置を決定します。そのために、終点フレーム(24フレーム目)を選択し、レイヤー内のシェイプを適当な場所に移動します。
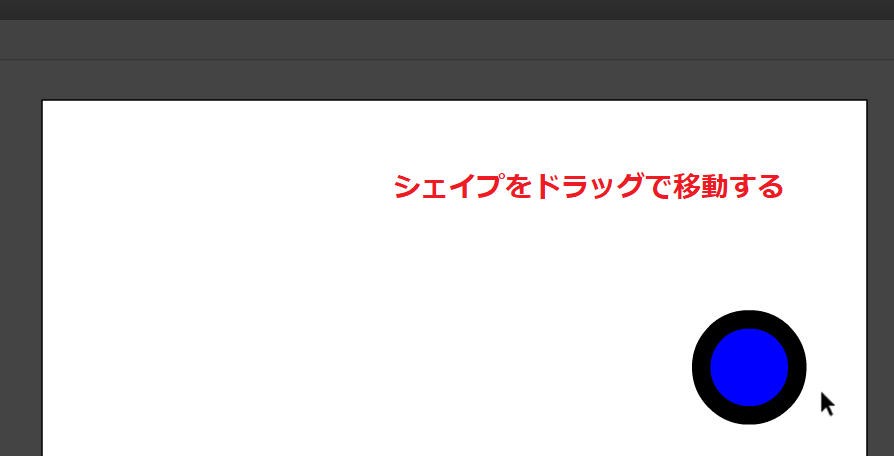
シェイプをアニメーションで向かわせたい位置に移動させます。今回は右下に移動してみました。シェイプは選択ツールでドラッグで移動可能です!

手順5)1フレーム目と終点の間のタイムラインで右クリックし、シェイプトゥイーンを作成する
最後に、1フレーム目と24フレーム目の間にシェイプトゥイーンを作成します。
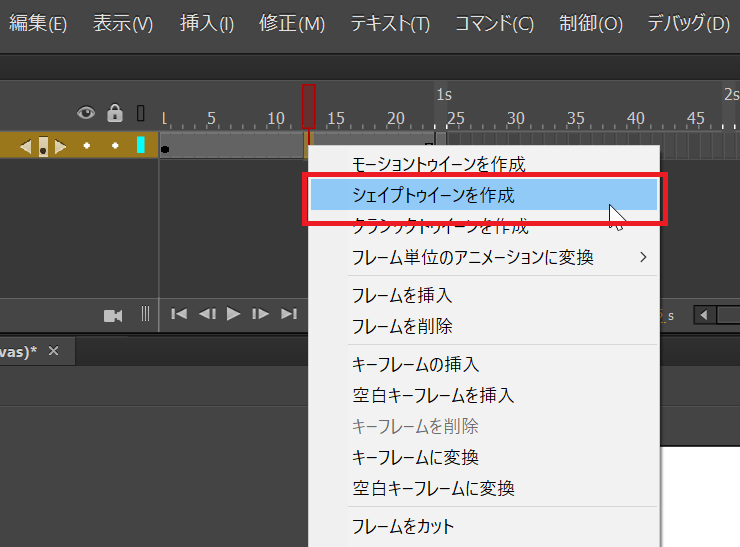
まず、1フレーム目と24フレーム目の間の適当なフレームを右クリックします。

メニューから「シェイプトゥイーンを作成」を選択します。

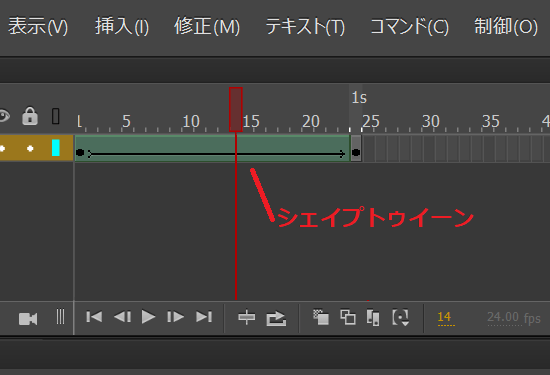
シェイプトゥイーンができました。シェイプトゥイーンは下図のように、タイムライン上で右矢印(→)で表されます。「1フレーム目から24フレーム目までで、トゥイーンでアニメーション化してるよ!」という意味です。

手順6)エンターキーを押してプレビューしてみる
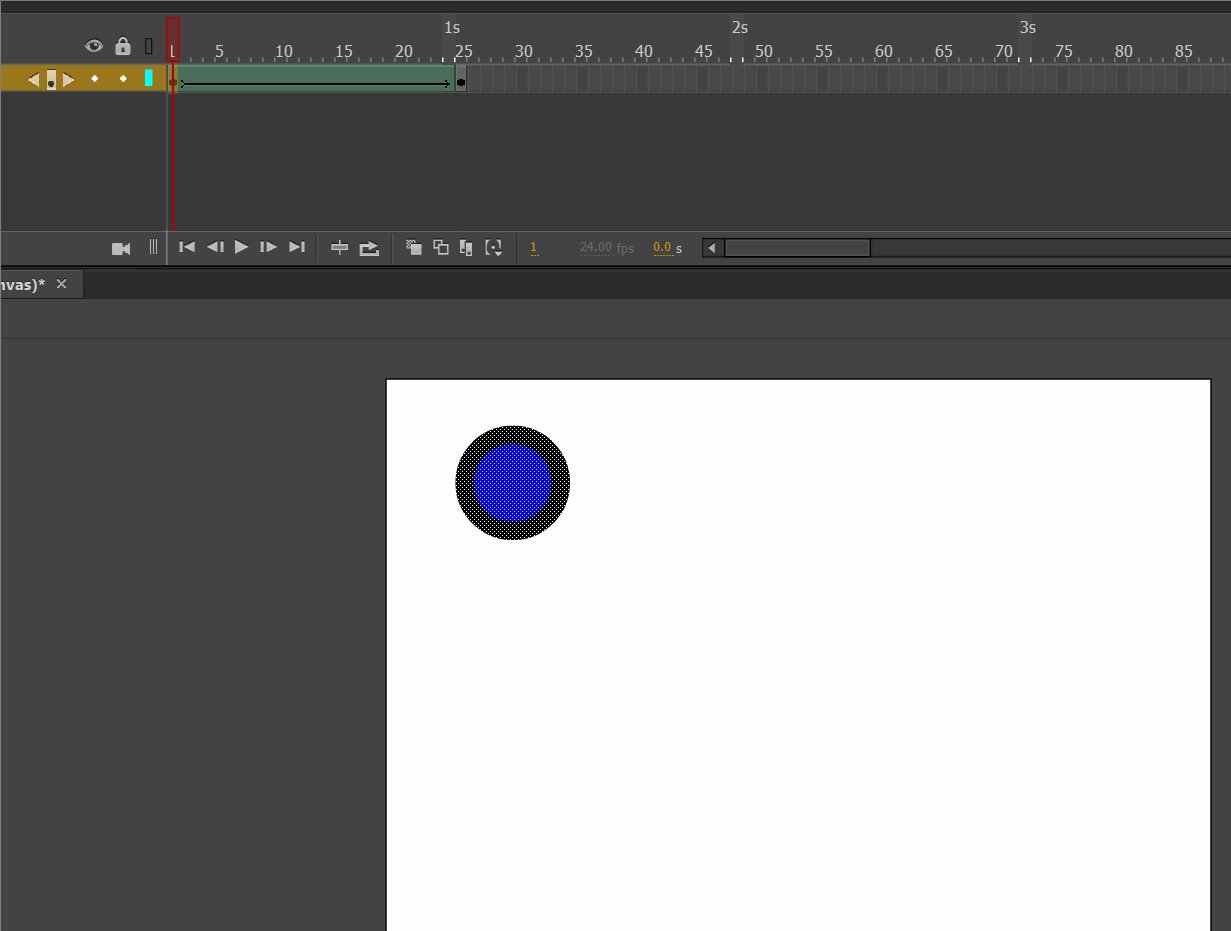
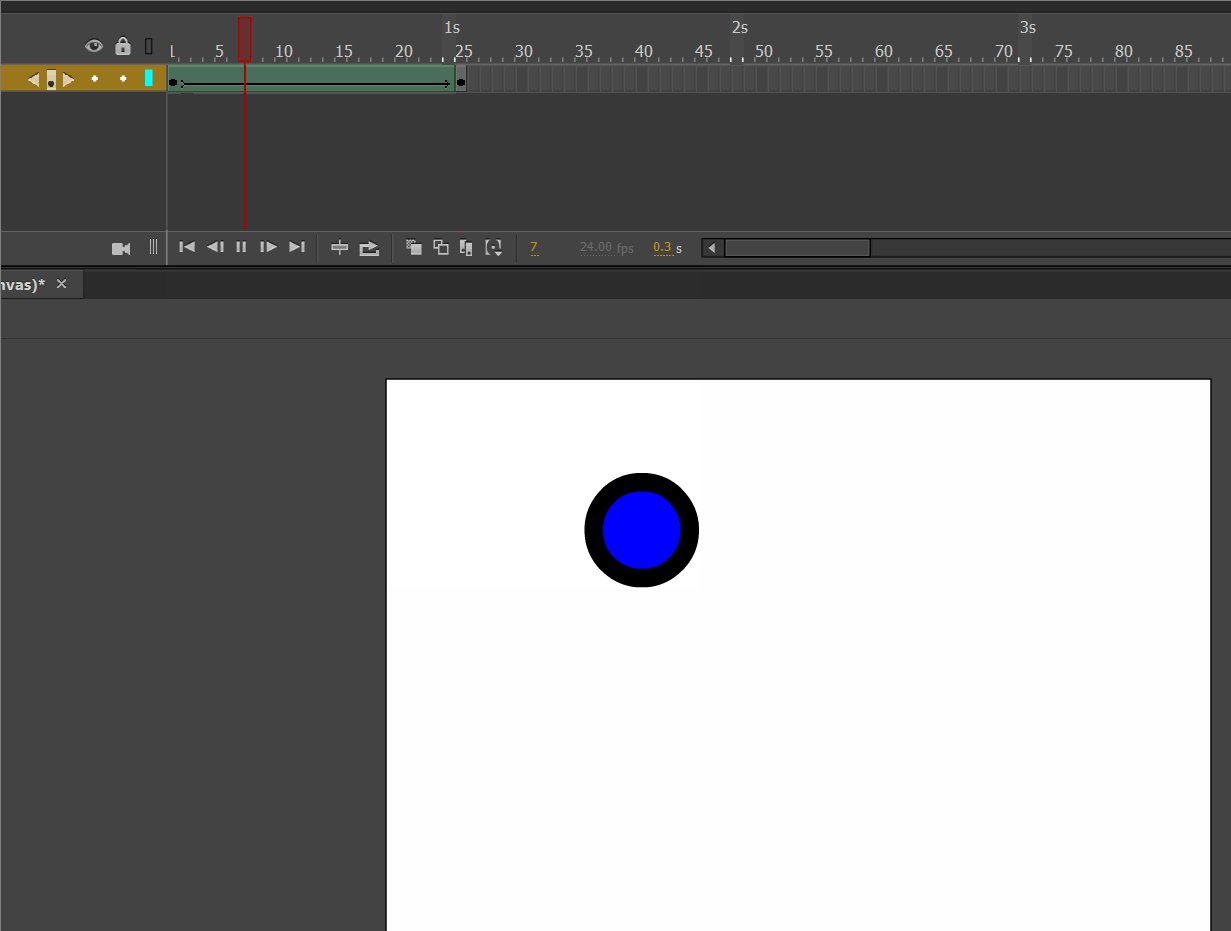
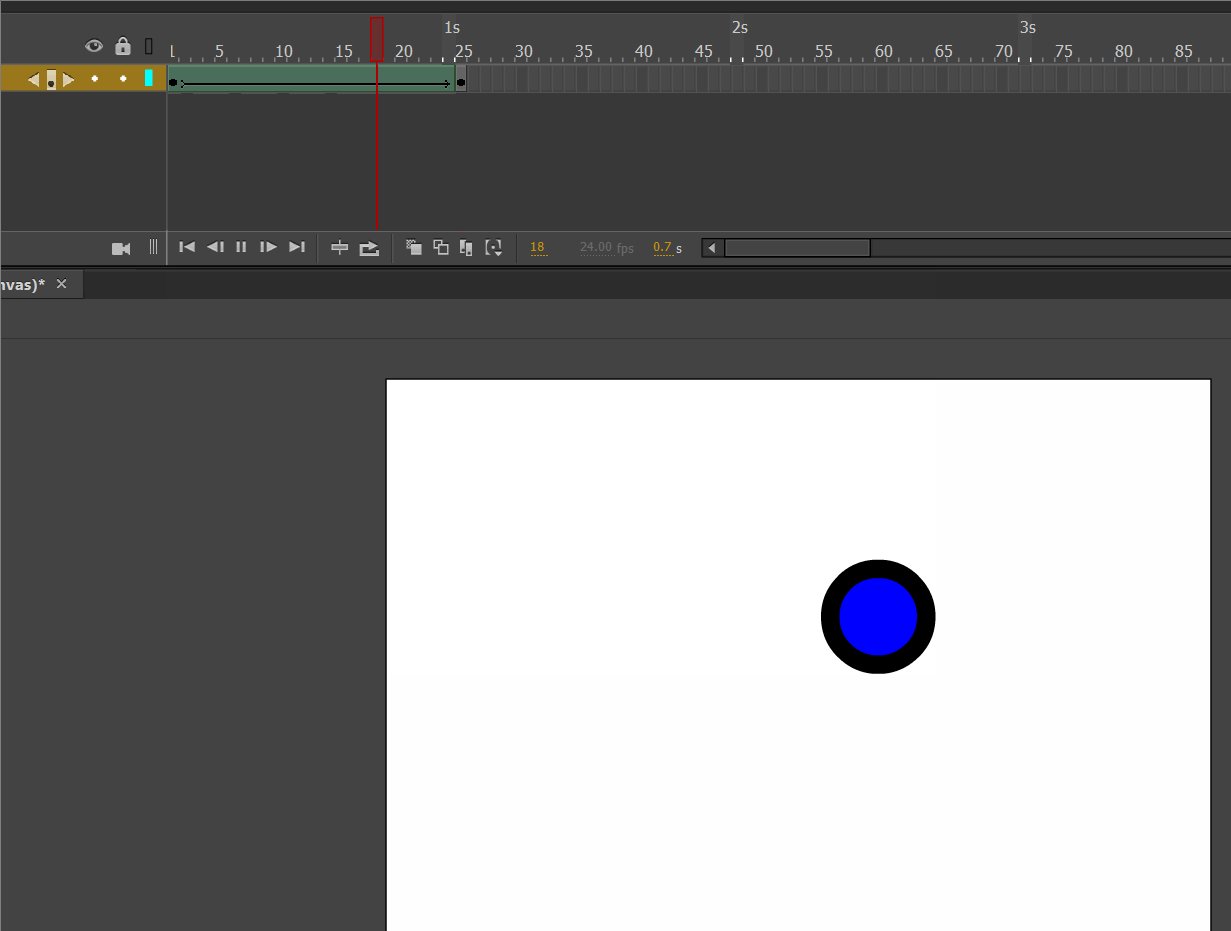
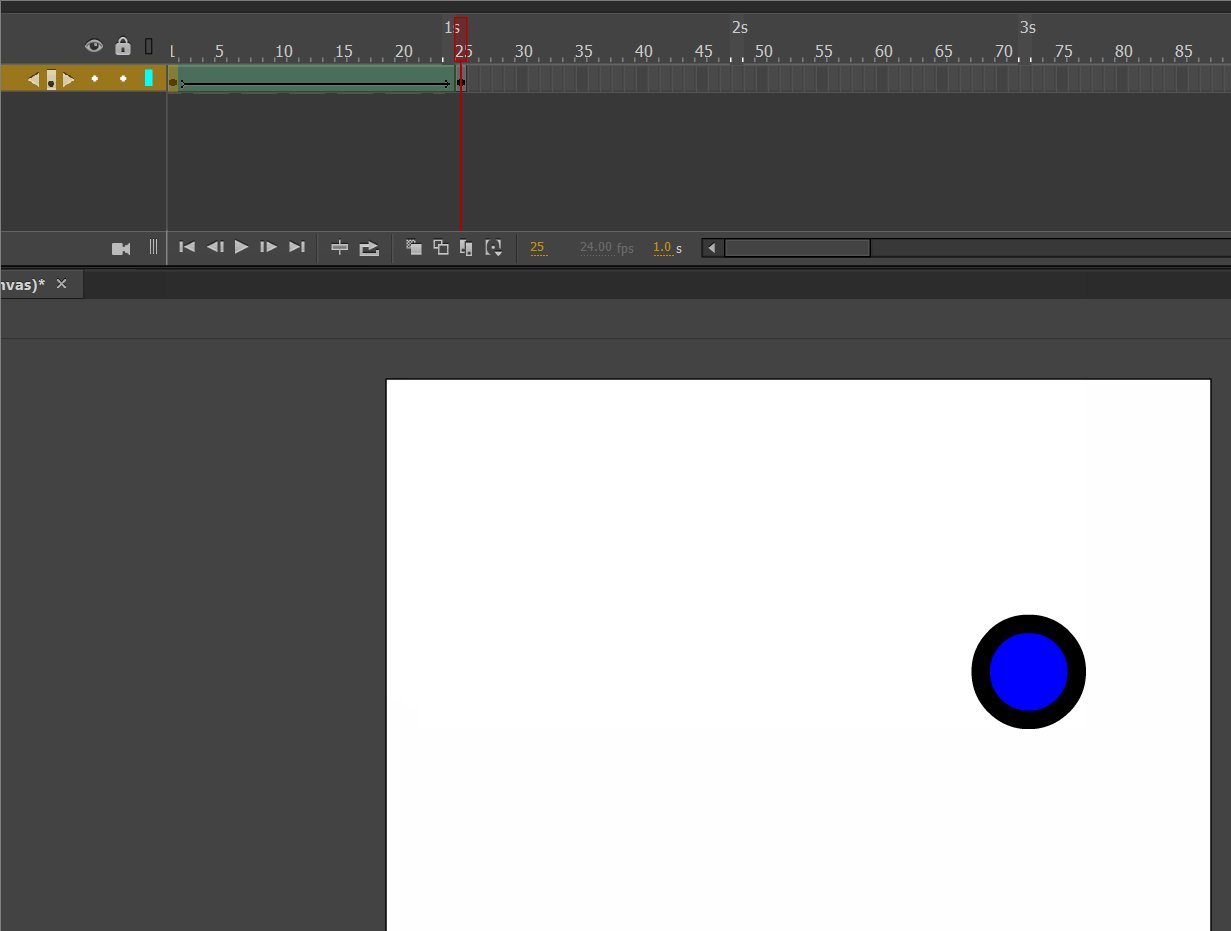
エンターキーを押してプレビュー出来ます。実行してみると…下記のように1フレーム目から24フレーム目までで円が滑らかに動きだしました!これがAdobe Animate CCでのアニメーション作成の一番の基礎になります!

シェイプトゥイーンで円を大きくしてみよう!
上記手順で、左上から右下に移動するシェイプトゥイーンができました。でも、Adobe Animate CCのシェイプトゥイーンの実力はこんなものではないんです!大きさや、回転角度など、あらゆるものをジョジョに変化させて、アニメーション化できるんです!
ということで次は上記のシェイプトゥイーンに大きさを変化させるアニメーションを加えてみます!といっても操作は簡単です!
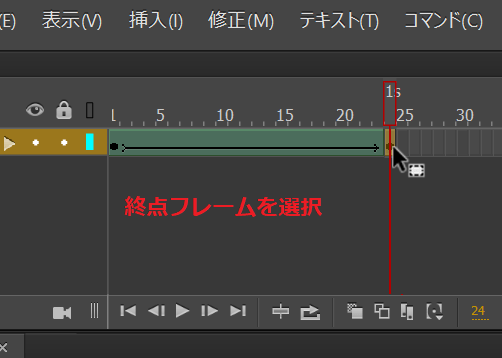
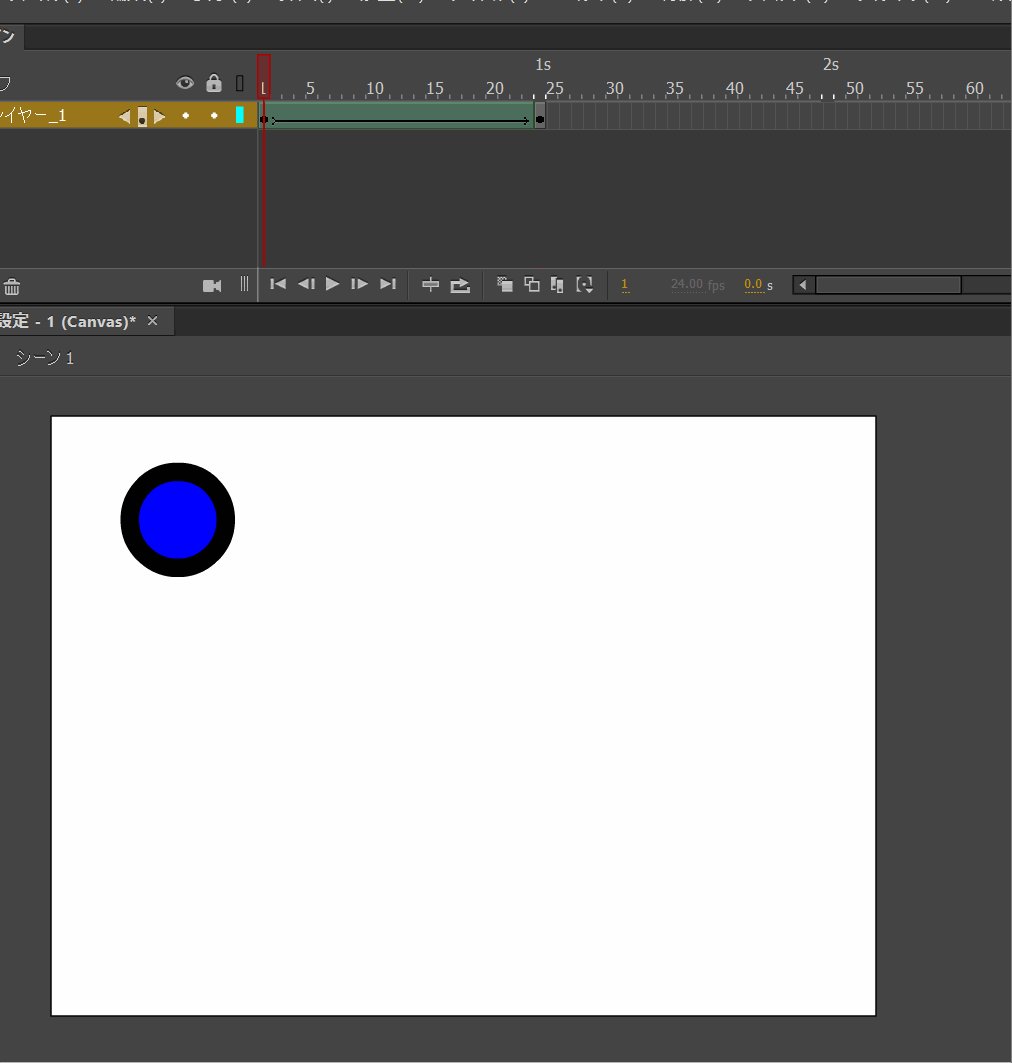
手順1)終点となるフレーム(24フレーム目)を選択
上記手順で作成したシェイプトゥイーンの終点フレーム(24フレーム目)を選択します。

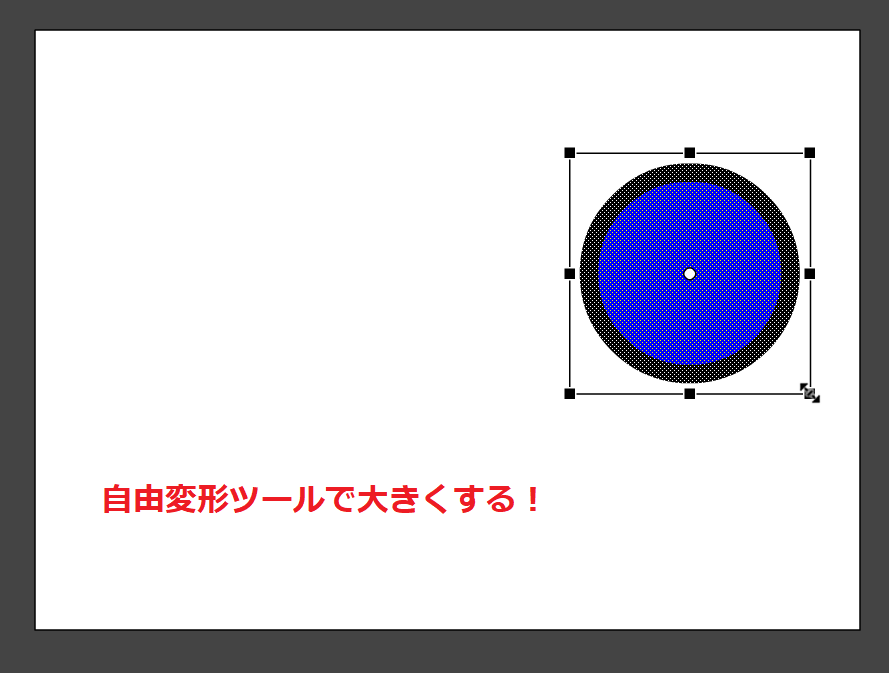
手順2)自由変形ツールでシェイプを拡大する
自由に経円を変形します。この変形した形になるよう、アニメーションが作られます。

手順3)エンターキーを押してプレビューしてみる
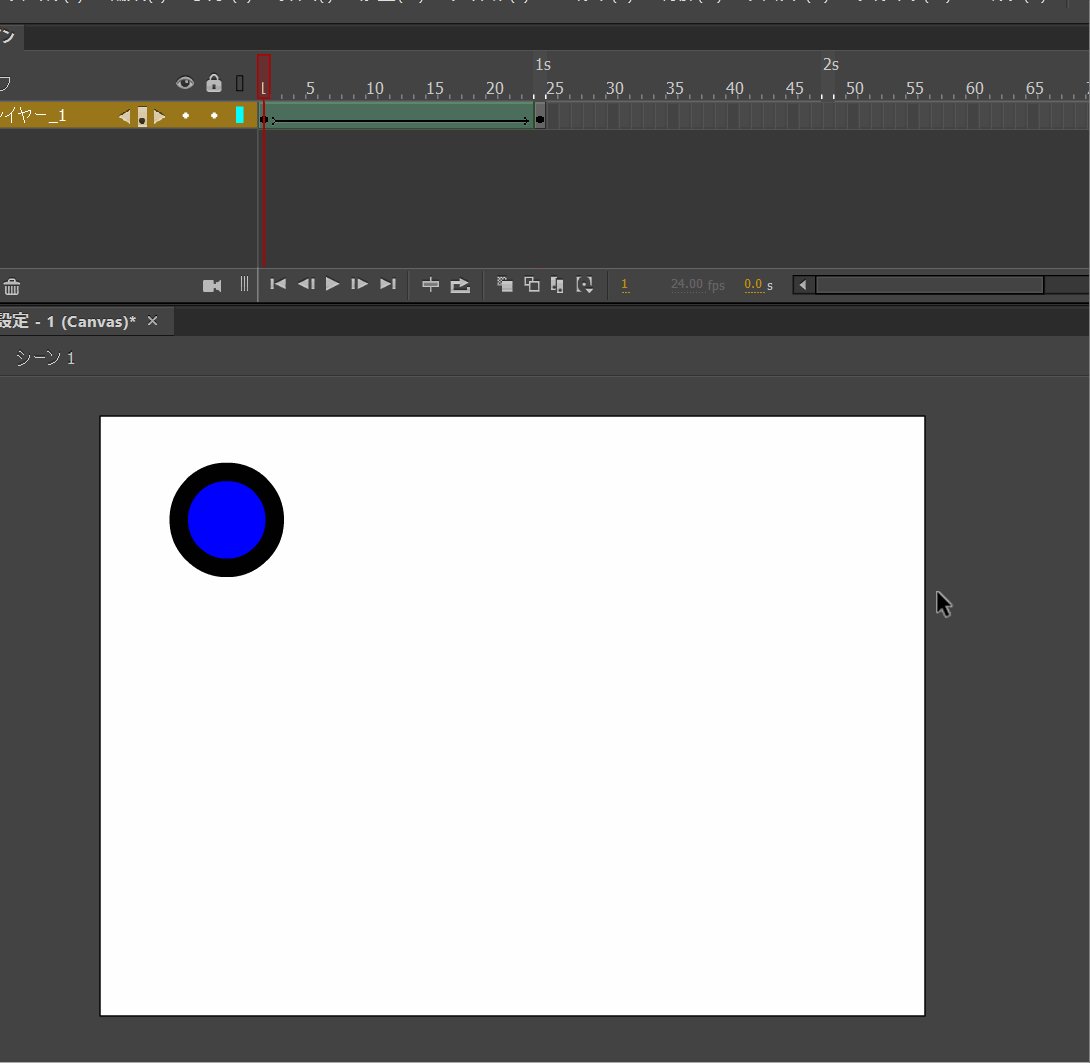
上記手順後にプレビューしてみると、、、↓のアニメのように大きくなっていくアニメーションができあがってます!簡単ですね!

シェイプトゥイーンで色を変え、さらに変形してみよう!
上記のように形を大きくすることでアニメーションっぽくなりましたが、まだまだシェイプトゥイーンの機能はこんなものじゃないんです。
とにかく、シェイプトゥイーンは「始点フレームのシェイプから、終点フレームのシェイプにだんだんとアニメーションで近づけていく」ものなので、終点フレームのシェイプをさらに変形などさせても、補完してアニメーションにしてくれるんです!ということで、終点フレームでシェイプの色と形を変えてみたいと思います。
手順1)終点となるフレーム(24フレーム目)を選択
上記と同じです。終点の状態を変えるために、終点フレームを選択します。

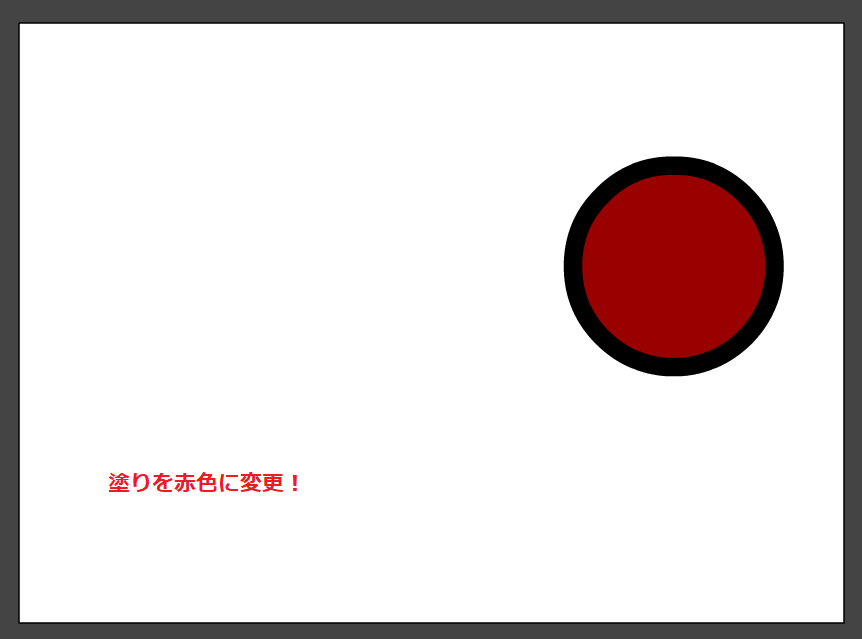
手順2)シェイプツールで色を変える
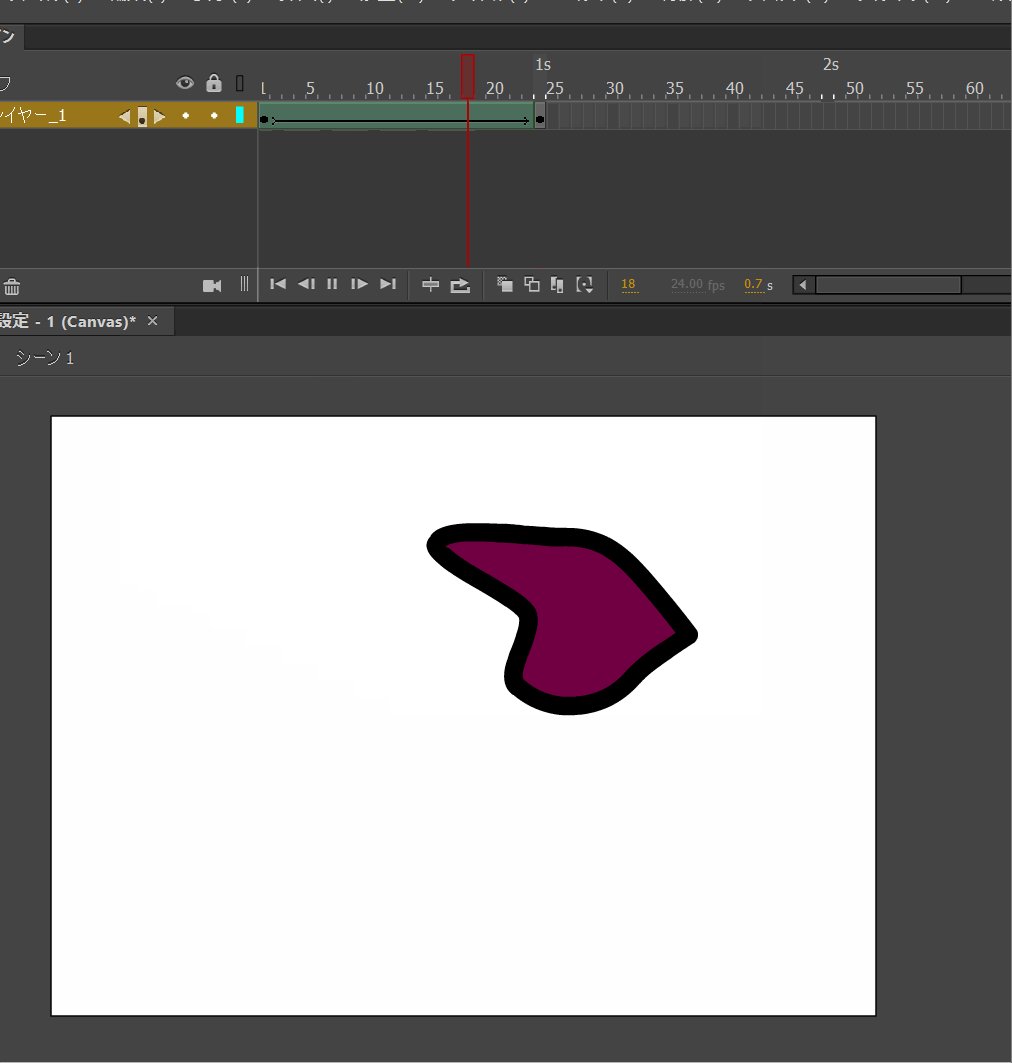
この終点フレームでのシェイプの色を変えます。シェイプツールを使えばすぐに色は変えられます(描画ツールの詳細は次の記事で説明します)。

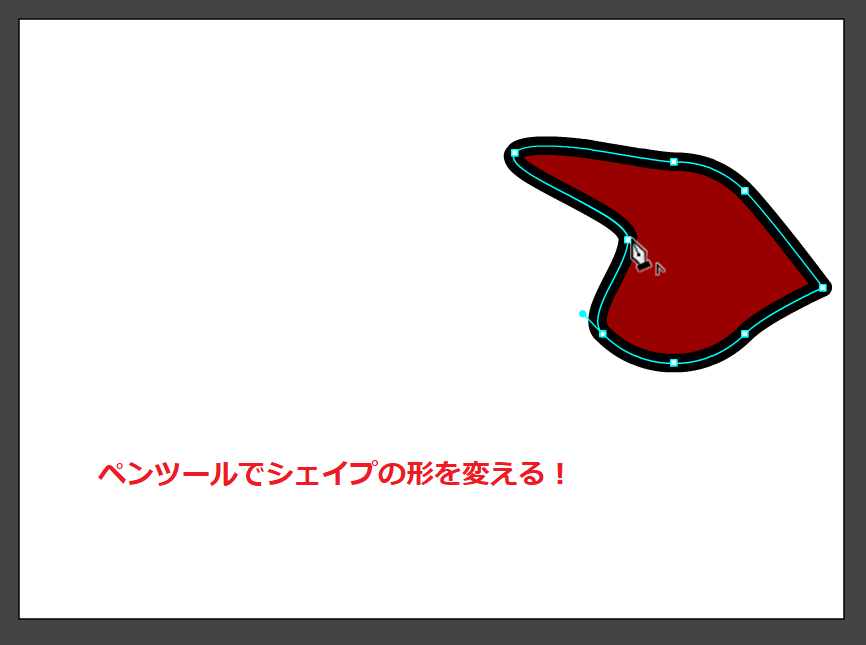
手順3)ペンツールでシェイプの形を変える
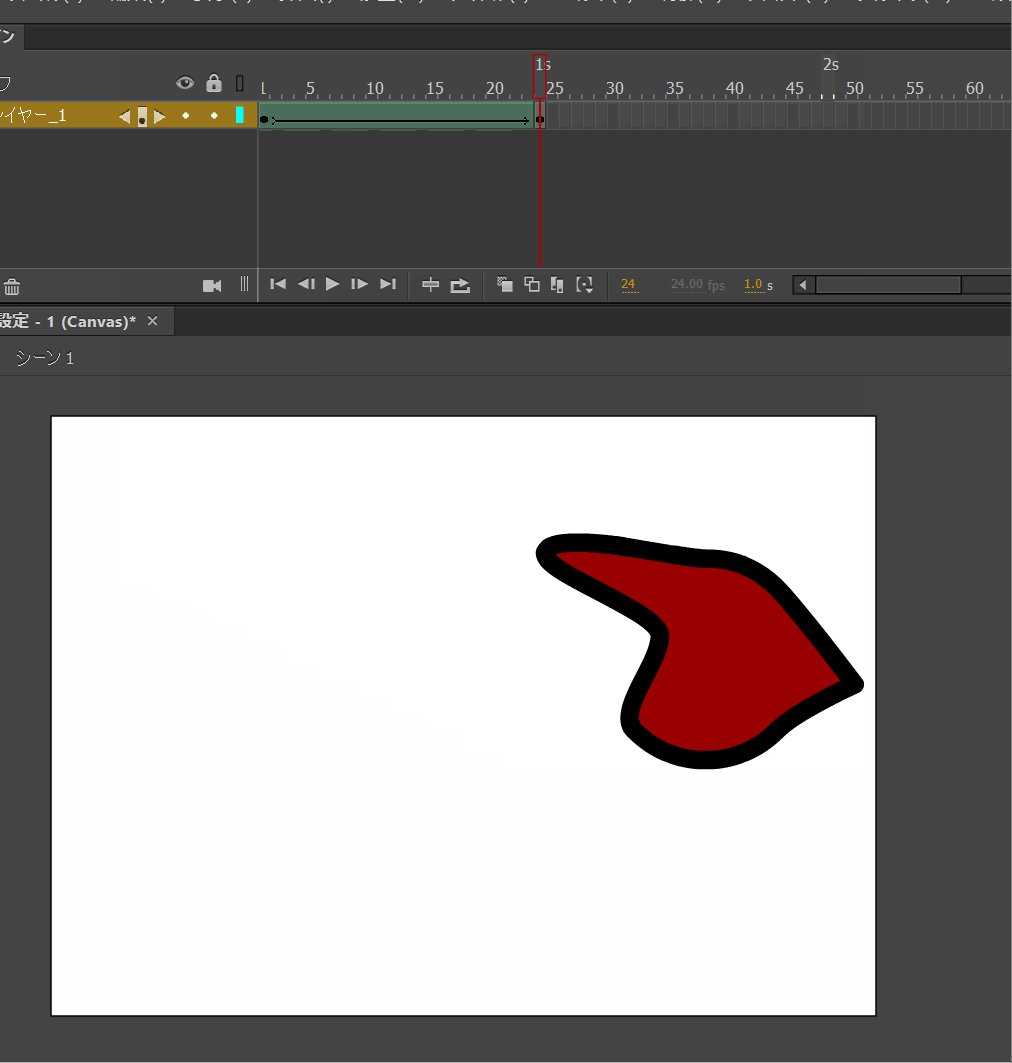
大胆にペンツールで円形のシェイプの形を変えてみます。今回は下図のように大きく変形してみました!ペンツールを使うと簡単にこんなことができちゃうんです!

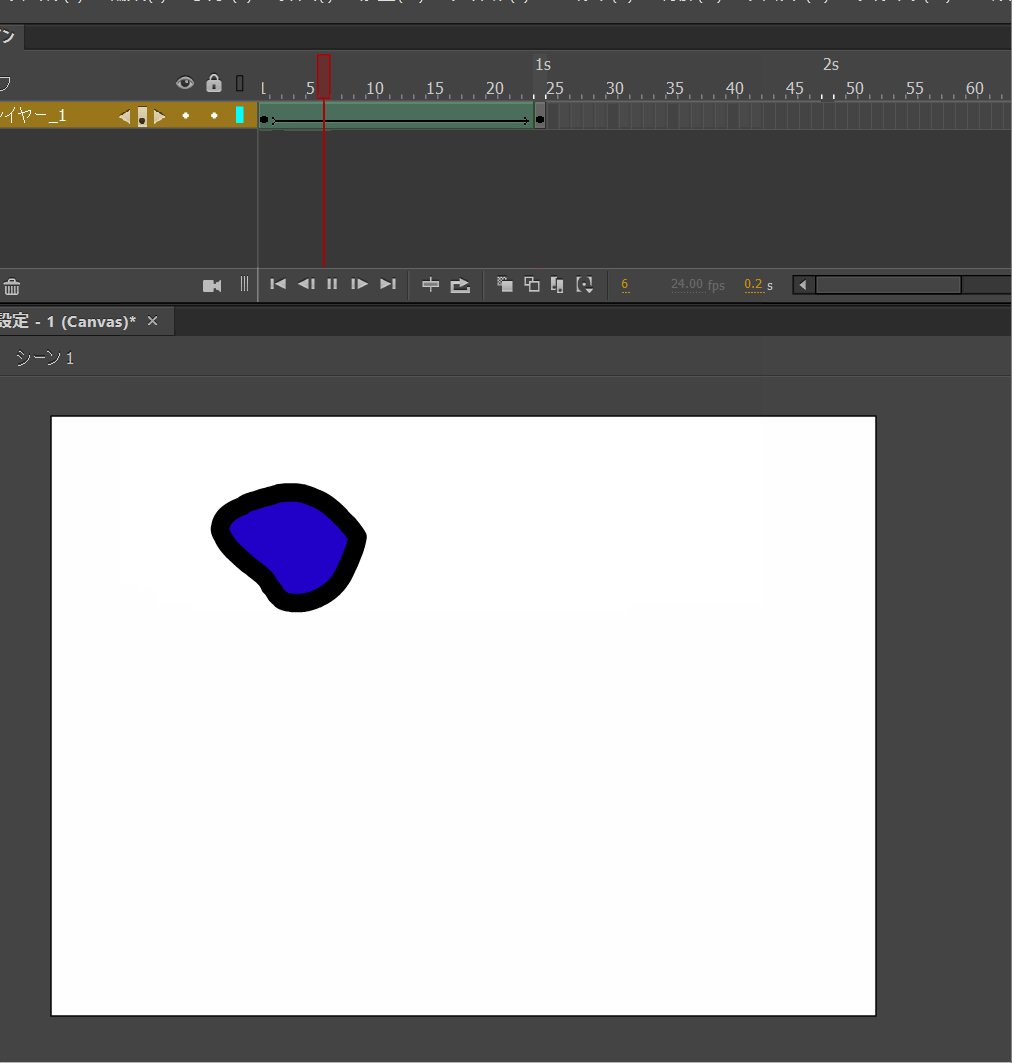
手順4)エンターキーを押してプレビューしてみる
上記の操作でもうシェイプトゥイーンの変更は完了です!これでまたプレビューしてみると・・・すごいですね!色と形が変わることで、完全にアニメーションっぽくなりました!

まとめ:シェイプトゥイーンを使うと簡単にシェイプを使ってアニメーションが作れます!
最後にまとめです。上記のとおり、Adobe Animate CCでは始点フレームと終点フレームでキーフレームをつくり、その間をシェイプトゥイーンとして指定することで、簡単にその間を補完するようなアニメーションが作れてしまいます!
この機能を活用するだけでも、簡単に好きなアニメーションが作れてしまうんです!やることは始点と終点の状態を指定するだけ。あとは、Adobe Animateのシステムがトゥイーンが勝手に補ってくれるんです!
しかし!トゥイーンの種類はこれだけではないです。別記事で、その他二つのトゥイーンについて解説したいと思います!
⇒「Adobe Animate CC 使い方講座」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!
















