[Adobe Animate CC使い方講座] クラシックトゥイーン/モーショントゥイーンについて解説!シンボルインスタンスを自由に動かせるよ!
前回の記事で、Adobe Animate CCでのシンボルの概念と使い方について説明しました!シンボルにすると、「複製して配置」「エフェクトをかけて配置」「元のシンボルを修正することにより、シンボルインスタンスを一括修正」といったような操作ができるんですね。なので「シンボル化」=「アニメーションの素材化」といってもいい操作だと思います。
前回は貼り付けたシンボル(シンボルインスタンス)に対して、透明度や大きさを自由に変えられるということを説明しました。下の単純な青丸を…

下のアニメーションのように、透明度を変えてみたり、変形させたり色んなことができるんです。
今回はその発展で、インスタンスを使ってアニメーションを作る方法をご説明致します!このインスタンスを使ったアニメーションの作成方法には下記の2つがあります。
1.クラシックトゥイーン
2.モーショントゥイーン
この2つでできることは基本的には同じなのですが、作り方が違うんですね。それぞれの作り方について説明していきます!
1.クラシックトゥイーンの作り方
クラシックトゥイーンは昔からあったアニメーションのさせ方です。その作り方は、「シェイプトゥイーン」とほぼ同じです。わかりやすく、「キーフレームで制御する」ようにしたのが、このクラシックトゥイーンです。
1)始点となるフレームにシンボルを配置する
まずアニメーションを配置したいフレームにシンボルを配置します。配置の仕方は前回記事で説明したとおり、下のアニメーションのようにライブラリからドラッグして配置します。

今回配置したアニメーションは下のように、ただ右に移動するだけのものです。

2)アニメーションの終点となるタイムライン地点で右クリックし、キーフレームを挿入
次に、アニメーションの終点となる時点に「キーフレーム」を作成します。キーフレームとは前回記事でも説明したとおり、「アニメーションの中で動きを決める、キーポイントとなるフレーム」のことです。
トゥイーンアニメーションでは、アニメーション開始の「始点」とアニメーションのおわりの「終点」がキーフレームになるわけです。今回の例では24フレーム目に終点を設定してみます。ちなみに24fps(1秒間に24フレーム表示)設定になっているので、ちょうど1秒間かけてアニメーションするという意味になります。
手順としてはまずはじめに、キーフレームにしたい24フレーム目を右クリックします。

次に、メニューから「キーフレームを挿入」を選択します。

キーフレームができました。キーフレームは●で示されています。1フレーム目(始点)と24フレーム目(終点)がキーフレームです。

3)終点フレームで、シンボルインスタンスを編集する
次に、アニメーションにするためにシンボルインスタンスを編集します。最終フレームでどのような状態(大きさ、透明度、回転、位置)になっているのかを指定するわけです。そのために、終点フレーム(24フレーム目)を選択し、レイヤー内のシンボルインスタンスを適当に編集します。
そして、インスタンスに対して大きさを変えたり、透明度を変えたりといった編集をします。
今回は、下のように大きさを縦長にして、透明度を薄くしてみました。
4)1フレーム目と終点の間のタイムラインで右クリックし、クラシックトゥイーンを作成する
最後に、1フレーム目と24フレーム目の間にクラシックトゥイーンを作成します。そのために、1フレーム目と24フレーム目の間の適当なフレームを右クリックします。

メニューから「クラシックトゥイーンを作成」を選択します。これで完了です。これだけで、「始点と終点の間を補完するようなアニメーション」ができます。

そうして再生してみると、、、最初の普通の赤丸の状態から、だんだんと縦に大きくなって透明になっているのがわかるかと思います。
下のアニメーションのように、右下に移動するように動きます。
この動きの説明には、少しだけ考慮が必要です。移動先が右下になるのは、下のように「シンボルインスタンス内のシェイプトゥイーンの移動(右)」と「シンボルインスタンス自体のクラシックトゥイーンの移動(下)」が重なり合ったからです。
このように、シェイプトゥイーンとシンボルインスタンスのクラシックトゥイーンを組み合わせてアニメーションにすることができるのです!

1.モーショントゥイーンの作り方
モーショントゥイーンの作り方も基本的には同じです。ただ、その変化の指定の仕方が違うんです。
1)始点となるフレームにシンボルを配置する
これは上記のクラシックトゥイーンと同じなので割愛します。上記と同じように、下のようなアニメーションをもったシンボルを1フレーム目に配置しました。
2)アニメーションの終点となるタイムライン地点で右クリックし、フレームを挿入
次に、アニメーションを展開したい最終フレームのち地点を右クリックして、「フレームを挿入」します。クラシックトゥイーンと違って、キーでなく、ただのフレームであることに注意して下さい。
手順としてはまずはじめに、キーフレームにしたい24フレーム目を右クリックします。

そして次に、メニューから「フレームを挿入」を選択します。

次に、この間の適当なフレームを右クリックして、「モーショントゥイーンを追加」を選択します。これで、モーショントゥイーンが操作できるようになりました。

次に、トゥイーン内のフレームでシンボルを変化させてみましょう。これは上記のクラシックトゥイーンと異なる点です。
モーショントゥイーンではキーフレームにしなくても、普通のフレームでも透明度などの変化となるキーポイントを置けるのです。
ここでは、10フレーム目あたりを選択し、ここに透明度の変化点をおいてみることにします。
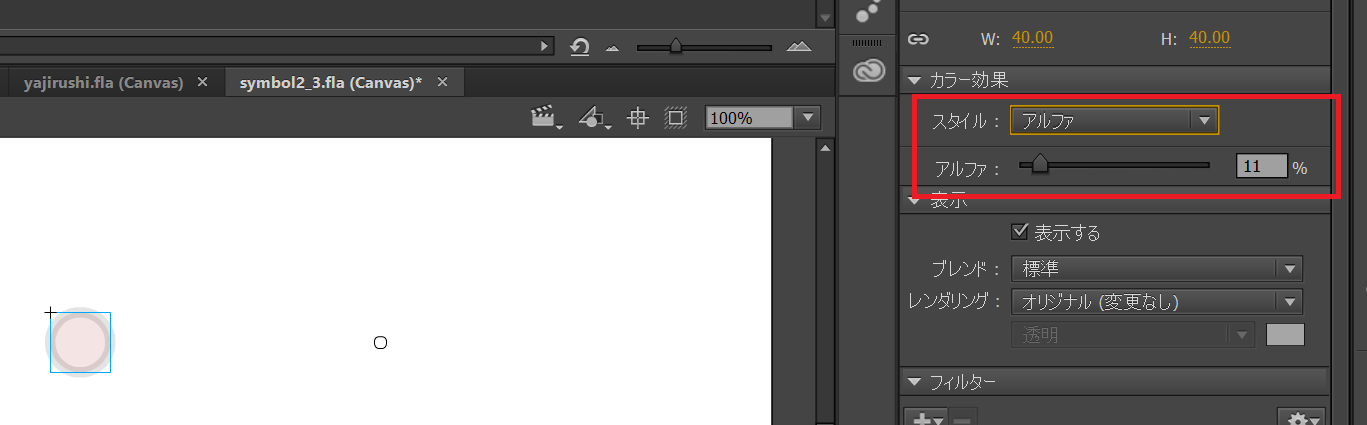
アニメーションを変化させたいフレームを選択して、

ここでアルファ値(透明度)を11にかえてみます。

すると、普通のフレームなのに、タイムライン上で、「●」ができました。これが、「キーフレームではないけど、アニメーションが変化する点だよ!」という意味です。

モーショントゥイーンは、クラシックトゥイーンと違って、変化点をたくさんおけます。ですので、今回は、最後のフレームの直前に、また透明度を変えるフレームを追加してみました。
これにより、「10フレーム目周辺まで透明になっていって、そのあとまた不透明になる」ようなアニメーションができるはずなんです。

実際みてみると、、、少しわかりにくいですが、↓のように移動しながら、
一度透明になり、そのあとまた不透明になるアニメーションができました!
このように、「1つのアニメーションの中で、何回か変化点(不透明→透明、透明→不透明)がある場合には、モーショントゥイーンのほうがやりやすい」と言えると思います。
ただ、クラシックトゥイーンでもたくさんのキーフレームをはって、その間すべてにクラシックトゥイーンを貼れば同じことができます。少し面倒ですけどね、、
ということで、何回か変化点がある場合の面倒さが少し違うだけで、基本的にクラシックトゥイーンとモーショントゥイーンは同じアニメーションを作ることができます!
まとめ:クラシックトゥイーンとモーショントゥイーン、そしてシェイプトゥイーンを使い分けてアニメーションを作ろう!
最後にまとめです。以前の記事でシェイプトゥイーン、そして今回の記事でクラシックトゥイーンとモーショントゥイーンについて説明してきました。
実際にアニメーションやゲームの中ではこれらを使い分けて、作っていく必要があります。クラシックトゥイーンとモーショントゥイーンは基本同じなのでいいですが、シェイプトゥイーンは似ているようで機能が全く違います。
シェイプトゥイーンは名前の通り、シェイプを変化させてアニメーションを作る機能であり、クラシックトゥイーン/モーショントゥイーンはシンボルに対してアニメーションをかける機能です!
違いをしっかり認識して、使いこなして生きましょう!><
⇒「Adobe Animate CC 使い方講座」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!


















