[Adobe Animate LINEスタンプ] 作成したアニメーションの登録/公開まで
本サイトではAdobe Animate CCを使う時のノウハウを解説しています。このAnimateを使うと色んな形式でアニメーションが作れて便利です。その「アニメーション」という要素が最大限に活かせる場としてLINEスタンプがありますよね。LINEスタンプの安価にはアニメーションスタンプがあり、静止画より感情を刺激するものとして使われていると思います。
そのLINEスタンプを作るのに、Adobe Animate CCを使うのが実は最適な環境になっています。そこで、本ページではAdobe Animate CCでLINEスタンプを作る方法を解説してします!今回はAdobe Animateで作ったアニメーションをLINEスタンプとして公開するまでの手順になります。

それでは、「Adobe Animateで作ったアニメーションをLINEスタンプとして公開するまでの手順」を順に説明していきます。
目次
手順1.Animateから「ビデオ/メディアの書き出し」でシーケンシャルpngを出力する
Animateは↓のような作ったアニメーションを色んな形式で出力できます。HTML,swf,GIF,SVG,PNG等様々で、それぞれ透明色が使えなかったりと特性があります。さらに、同じPNGでも動画の作り方が違ったりしてややこしいです。
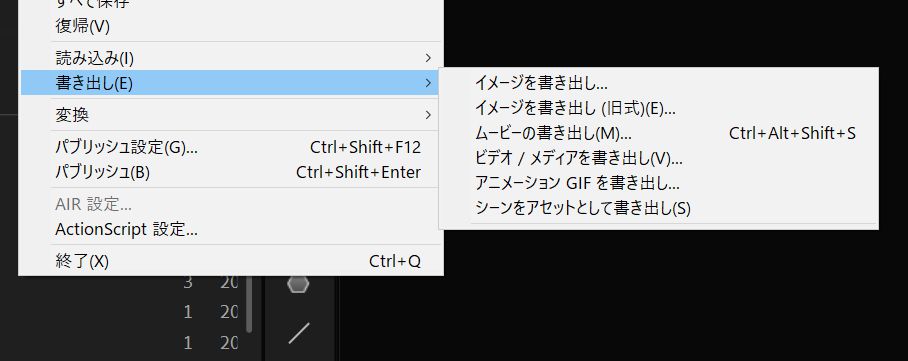
自分が色々してみて一番オススメできると思った方法は「ファイル>書き出し>ビデオ/メディアの書き出し」でPNGシーケンシャル出力です。PNGシーケンシャルとは、img00.png,img01.png,…,img09.pngというように動画の1フレーム1フレームを連番で画像出力する形式です。この方法ならイメージ通りに動画をPNGシーケンシャルで出力できるはずです。
その他似た方法で「ファイル>書き出し>ムービーの書き出し」という機能ありますが、これだとシンボルの中のアニメーションなど、メインタイムラインにない動作が一切動きません。分かりにくいですが、とにかく予想外の動きをするので止めておいたほうが良いです。

手順2.1フレーム目をどれにするか決め、それが先頭にくるようにファイル名を調整する
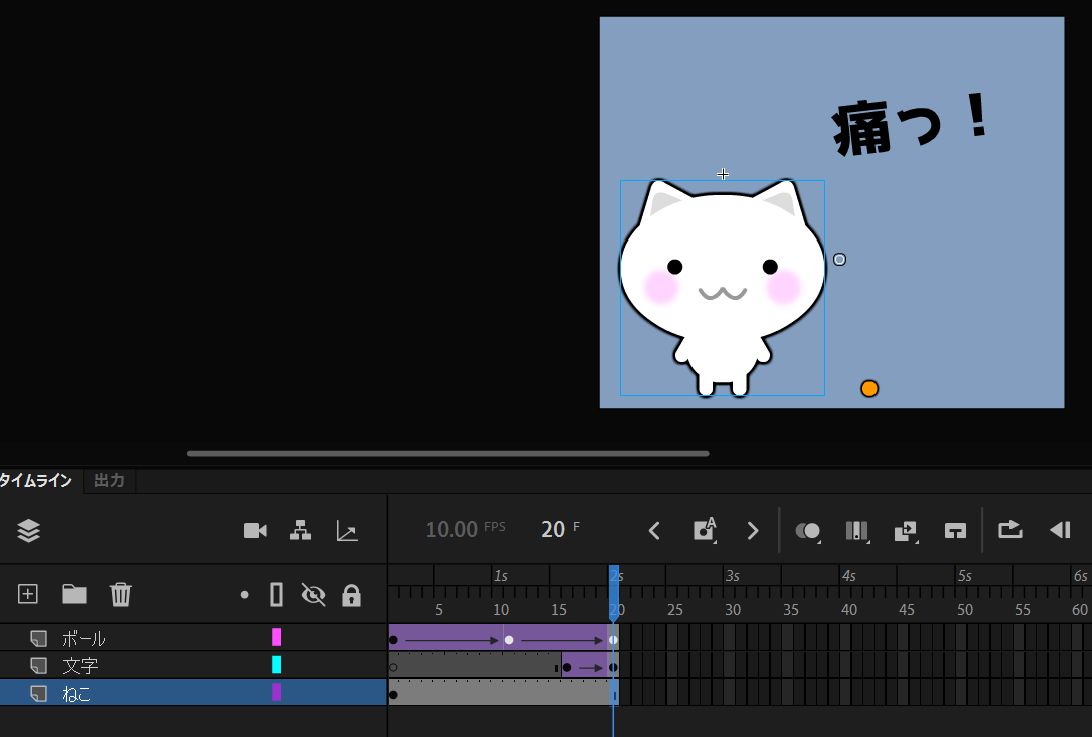
次に、どのフレームを1フレーム目にもってくるか決めます。LINEアニメーションスタンプの中で、1フレーム目は特別な位置づけです。LINE公式で「伝えたい感情が分かるイラストを1フレーム目に」と明言しています。
なぜなら、↓のようなスタンプ選択で静止画として表示されるのは全て1フレーム目だからです。さらに、LINEスタンプ上では実際は2フレーム目から動画は始まり、最後に1フレーム目が表示されるような仕様とのことです。

最後に↓が表示されてしまうようです。。困りますよね。これじゃ何やっているか分からないですし。

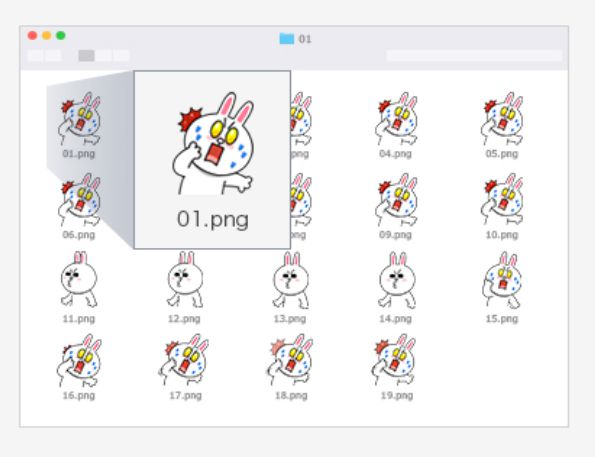
ですので、基本的には最終フレームを1フレーム目にするのがいいと思います。順番を入れ替える方法は、とにかくファイル名の名前順を入れ替えられるようにすればいいだけです。ですので、うまいことファイルをリネームすればOKです。
例えば
img1_00.png,img1_01.png1_,…,img1_20.png
という20枚のシーケンシャルファイルなら、img1_20.pngをimg1.pngにすれば、名前順で
img1.png,img1_00.png,img1_01.png1_,…,img1_19.png
となり、最終フレームを最初にもてくることが可能です。
3.「アニメ画像に変換する君」を使ってシーケンシャルpngからAPNGを作成する
次にシーケンシャル画像を「アニメ画像に変換する君」という専門ソフトに放り込み、apngを作成したら作品は完成です。この「アニメ画像に変換する君」は↓からダウンロードできます。
アニメ画像に変換する君
https://ics.media/entry/12746/
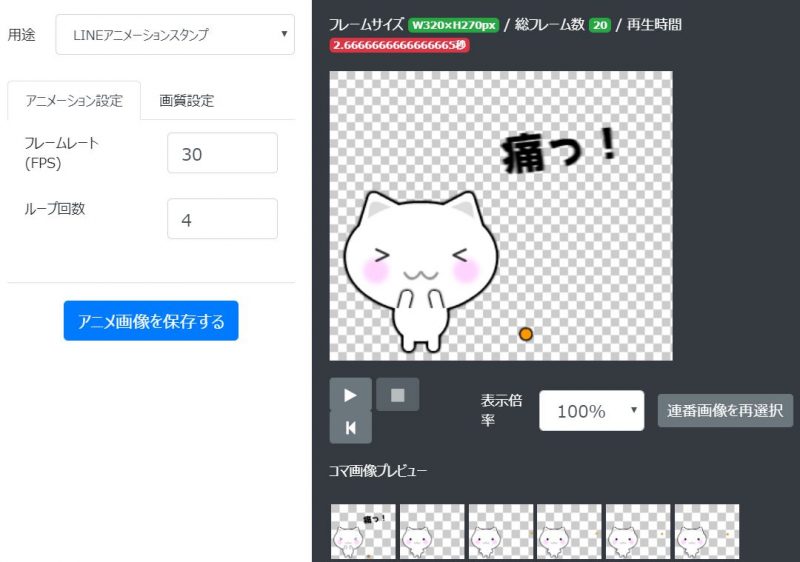
この「アニメ画像に変換する君」に上記でつくったシーケンシャルpngをドラッグすると、↓のように表示されます。
ここから先は「LINEアニメーションスタンプ作成への環境設定」で述べたルールに従うように、ループ回数やfpsを調整していきます。このソフト自体がLINEアニメーションスタンプに適合してるか、大体チェックしてくれるので非常に便利です!
全部終わったら、「アニメ画像を保存する」ボタンを押すと、LINEアニメーションスタンプ形式のAPNGが出力されます。拡張子は通常と同じpngですが、ちゃんと動画情報が含まれています。

4.LINEスタンプシミュレーターで動きを確かめる
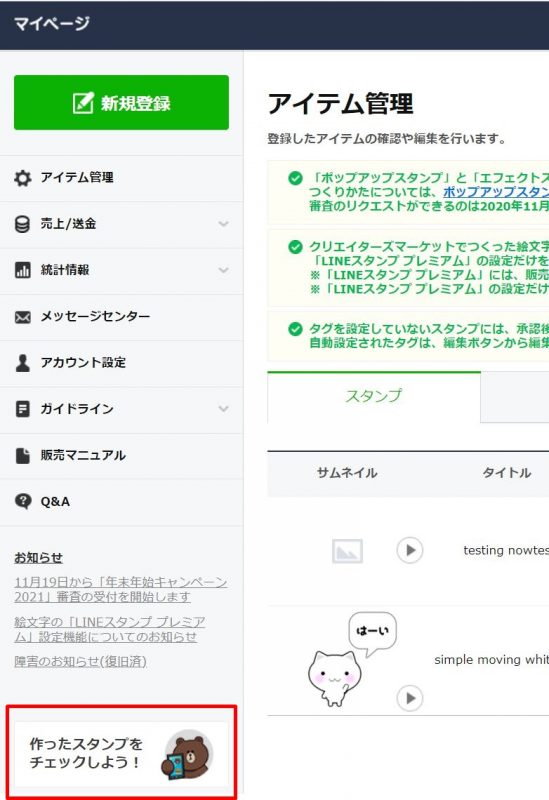
最後に、これまで作成したAPNGの動作を確認しましょう!これはLINEクリエイターズマーケットのマイページ左下から「作ったスタンプをチェックしよう!」をクリックすると、シミュレーターが起動してスタンプ動作を確認できます。
↓シミュレーターに作成したAPNGをドラッグすると、こんな感じでスタンプ動作確認できます!

注意してほしいのが、このシミュレーターだとどうやらフレーム1→フレーム20とうように動いている様子。本当はフレーム2→フレーム20→フレーム1というように再生するはずなので、本当の動きとは少し違います。
特に、上記のように静止画として表示するときに使用されるフレーム1は審査でもガッツリチェックされるので、微妙に動きが違うことに注意が必要です。
5.LINE審査を申し込んで、審査が通るのを待つ。通ったらリリースすれば、誰でも買える状態に!
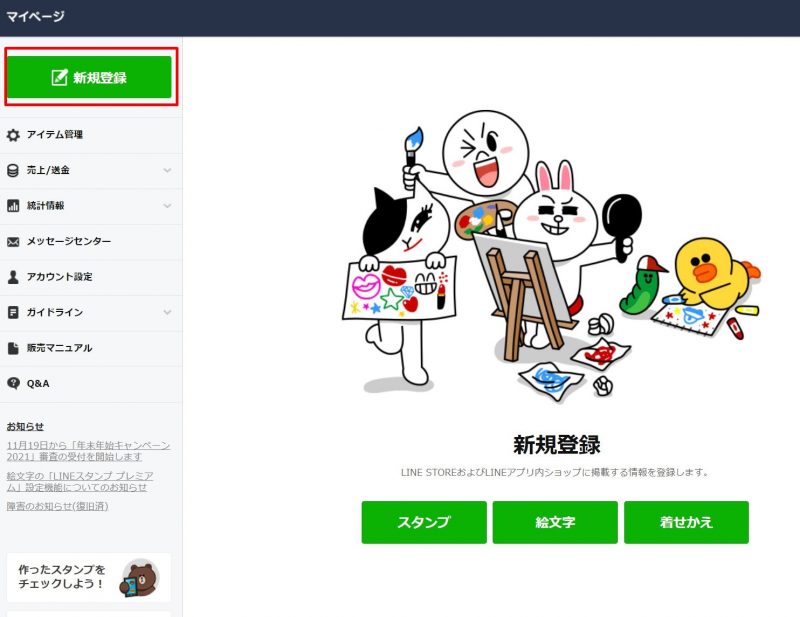
最後に、作成したAPNG等をLINE審査画面で登録して申請します。LINEクリエイターズマーケットの左上の新規登録ボタンから登録していけます。
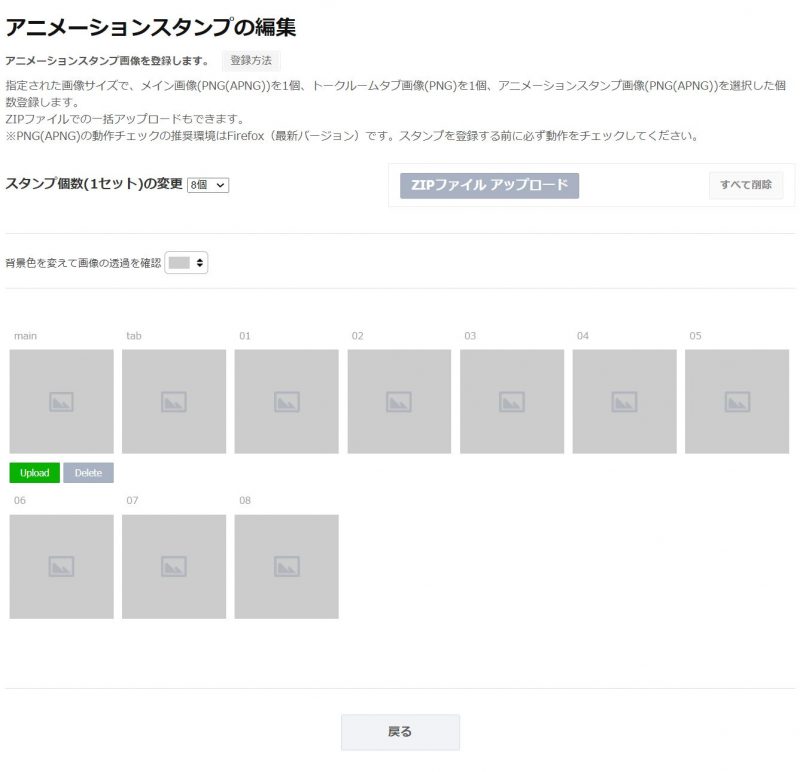
画像登録画面はこんな感じ。注意としては、動画だけでなく、表示用の静止画等も必要ということ。必要な要件は、「LINEアニメーションスタンプ作成への環境設定」を参照して下さいませ><

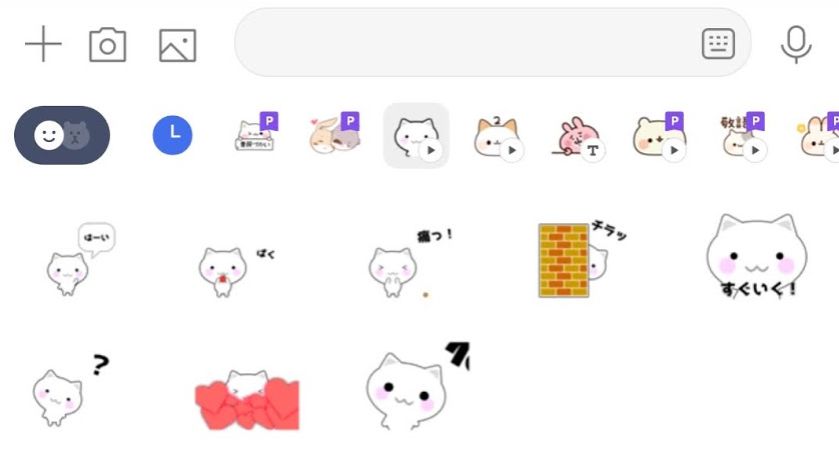
こんな感じで審査登録し、完了した後にリリースすれば完了です!↓のようにスマホやPCからストアで販売されるようになります!
以上です。ちょっとややこしく見えるかもですが、慣れれば簡単です!是非、一度LINEアニメーションスタンプ作りにチャレンジしてみてください。自分だけのオリジナルスタンプを作ってみましょう!
⇒「Adobe Animate LINEスタンプ作成」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!