[Adobe Animate 機能/ツール解説] カメラツール(レイヤー深度)
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回はカメラツールの役割りと使い方をご紹介していきます!
カメラツール
カメラツールはAnimateのスクリーンを3次元に表示するためのツールです。使い方を覚えると迫力のあるアニメーションがつくれたりするので、是非覚えておきましょう!
[カメラツールアイコン]
![]()
* 見つからない時はコチラの記事参照
カメラツールの使い方
カメラツールは一度使い方を理解すればすぐ使えますが、最初理解するのが難しいので順に説明していきます。
1)各レイヤーにシェイプ/シンボルを配置する
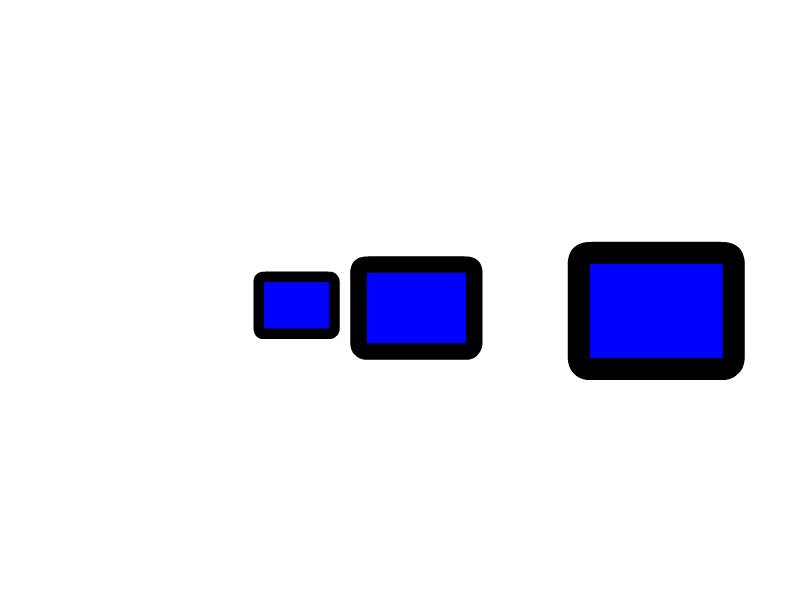
カメラツールでは各レイヤーごとで奥行きの深さを決定します。なので、各深さごとでレイヤー分けしてシェイプなどを配置していきます。今回は3つのシェイプを3レイヤーに分けて配置しました。
2)カメラツールボタンを押して、カメラレイヤーを追加する
↓のボタンを押しましょう。
![]()
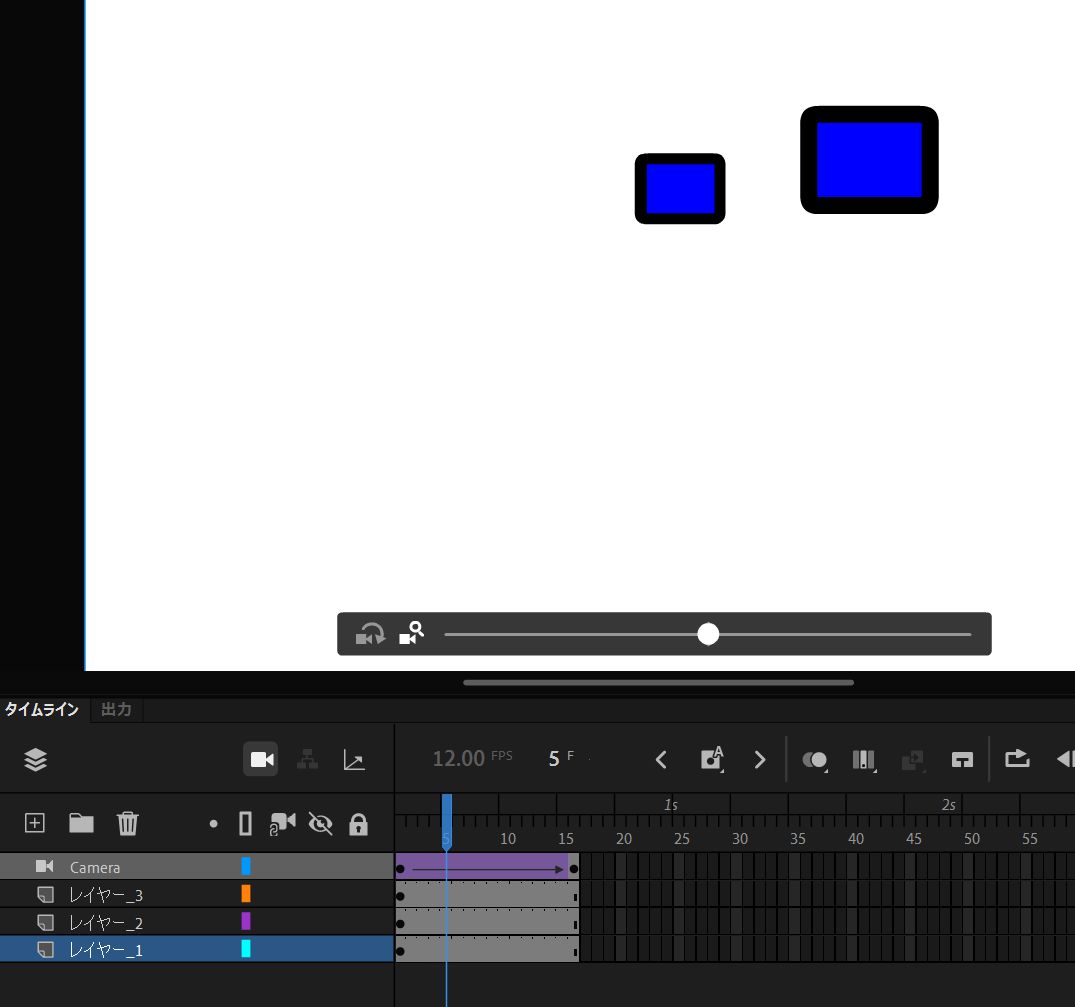
すると、↓のようにCameraレイヤーが現れます。このカメラレイヤーでカメラの動きを制御するわけです。

3)レイヤー深度ウインドウで各レイヤーの深さを決める
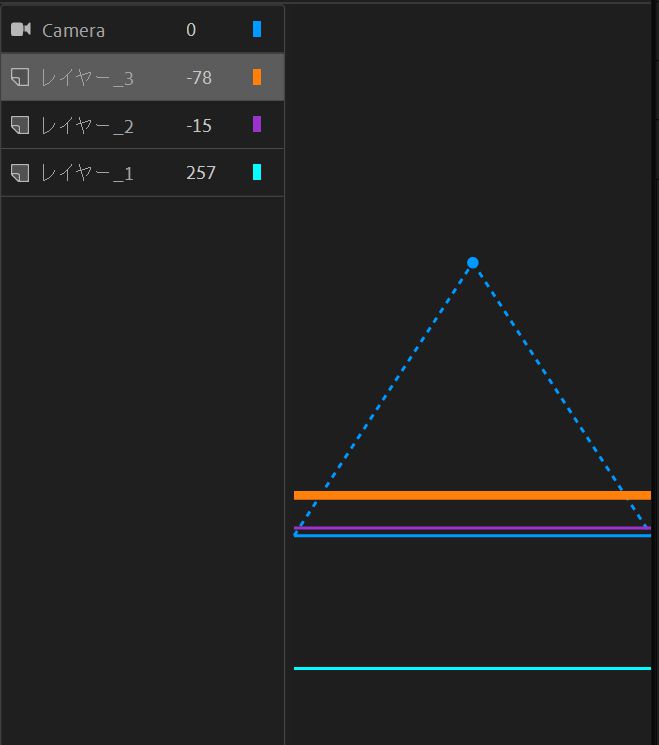
「レイヤー深度」ウインドウを表示すると、↓のようなウインドウが現れます。これは、各レイヤーがどれぐらいの深さにあるのか示した図です。左側では各レイヤーの深さの数が表示してあり、ここで深さを自由に変えることができます。

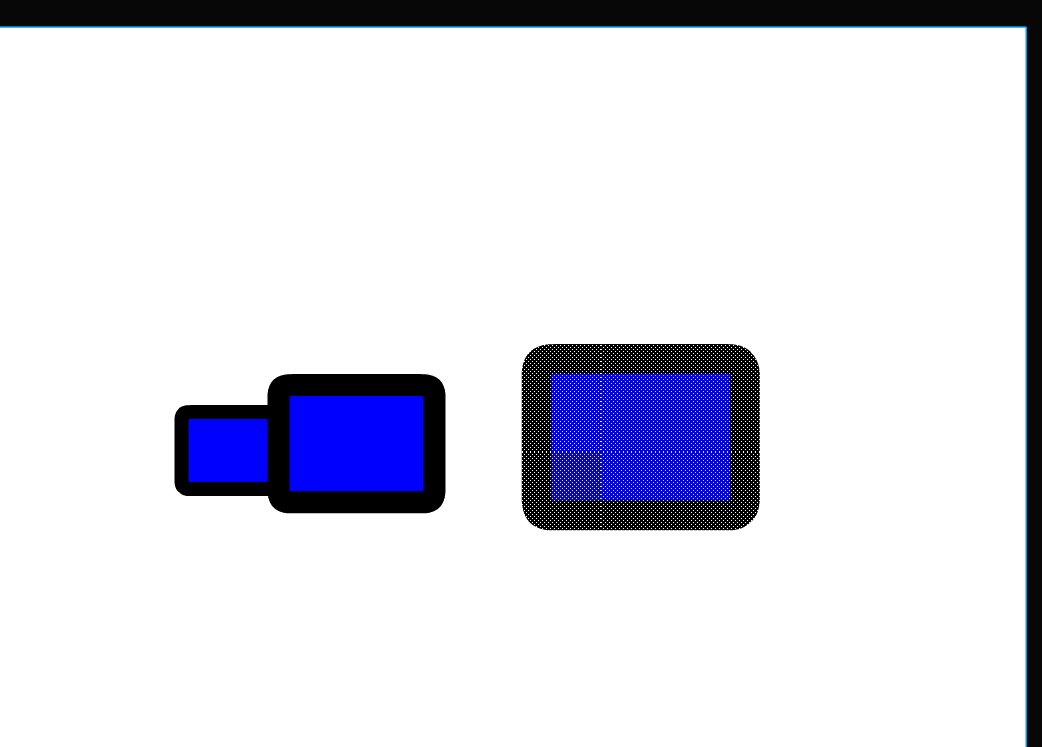
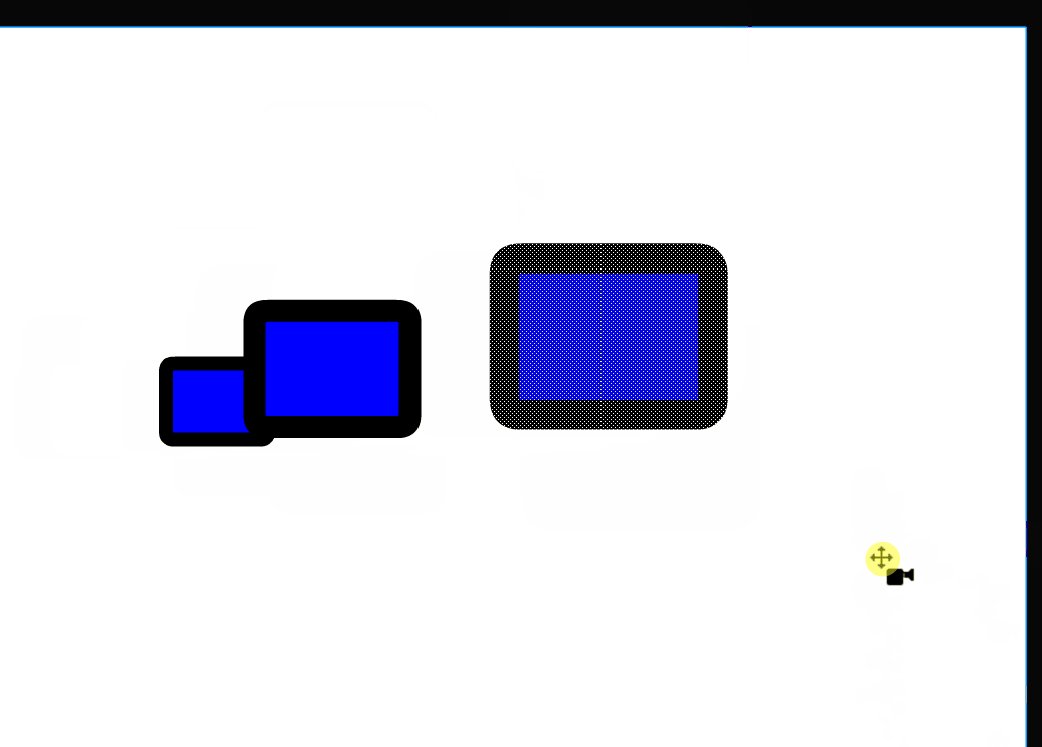
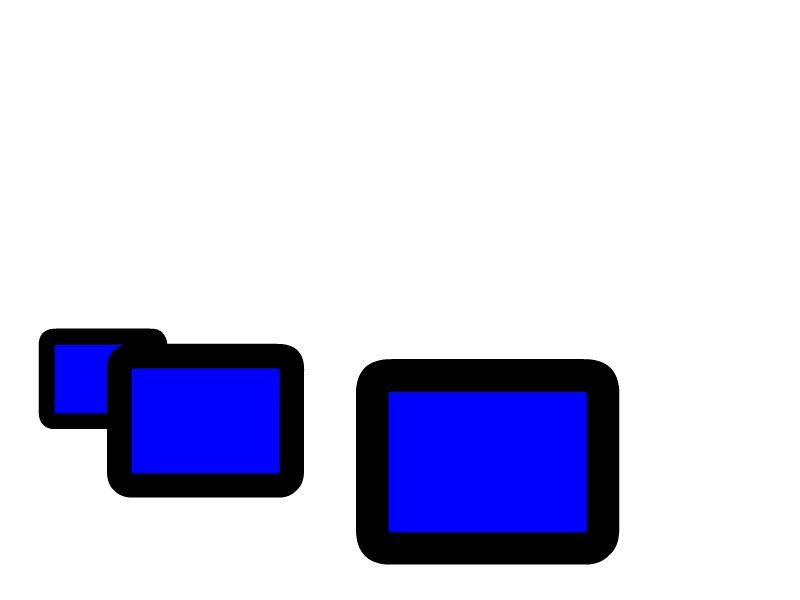
例えば、レイヤー_3の深度を変える場合はこんな感じ。レイヤー3がカメラに近づいたため、↓のようにそのレイヤー内のシェイプが大きく写ります。

4)カメラレイヤーでカメラの位置や深度(奥行き)を決める
次にカメラレイヤーでカメラの位置をきめます。
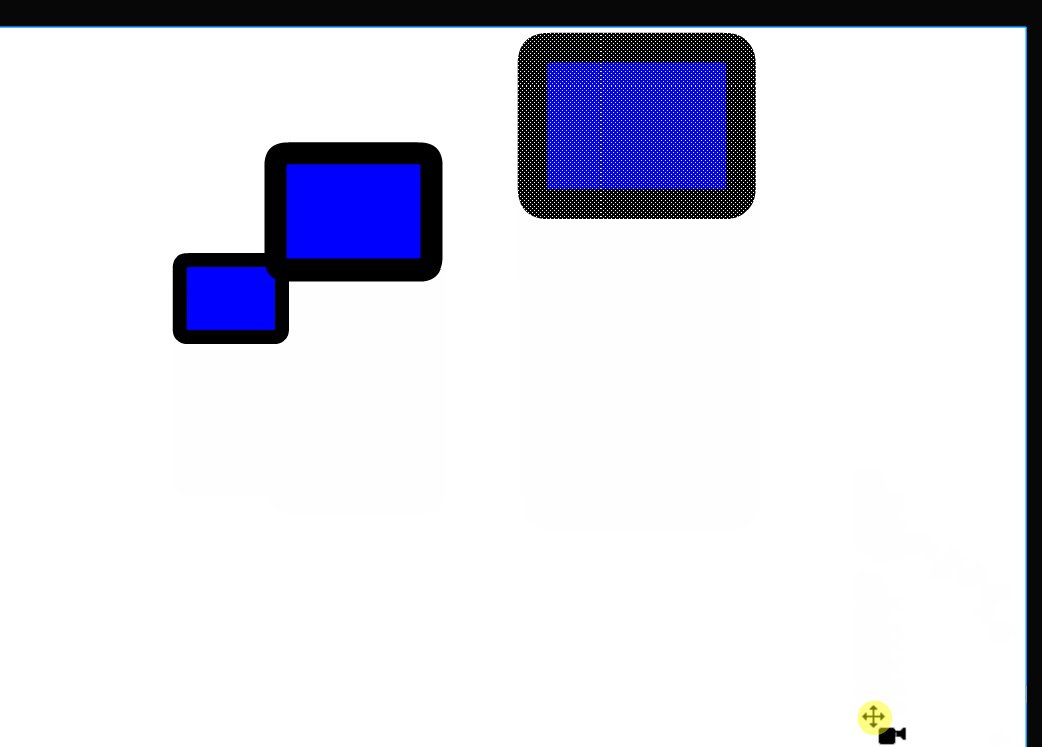
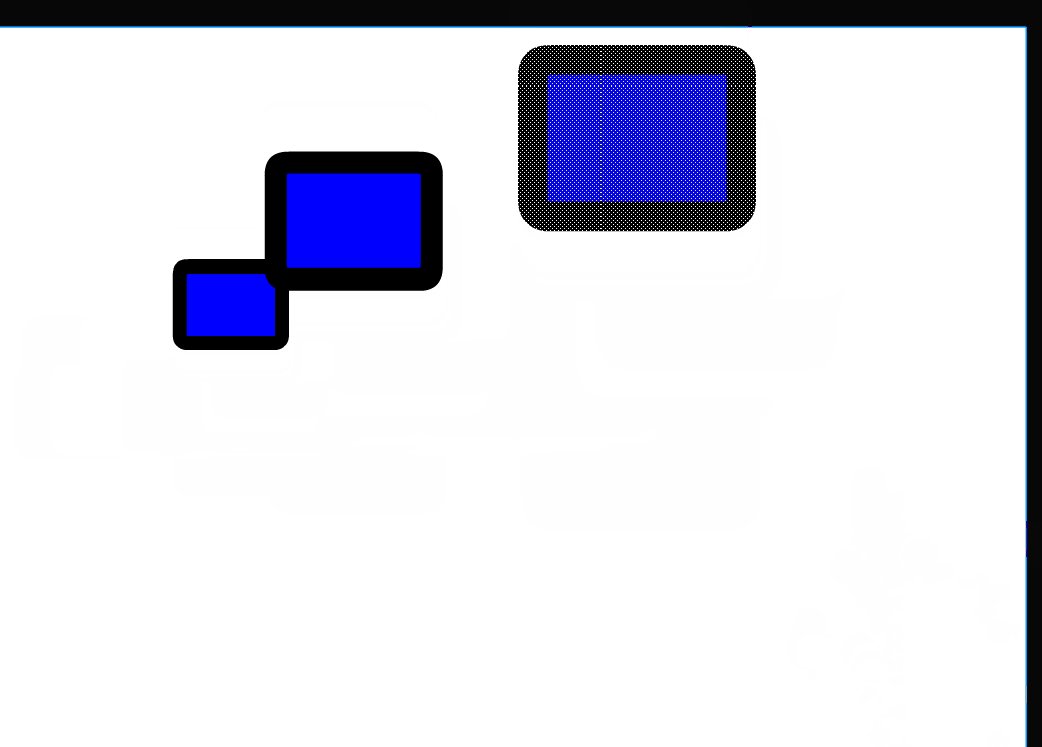
カメラレイヤーを選択すると、スクリーンをドラッグすることでカメラの位置を自由に変えられるようになります。

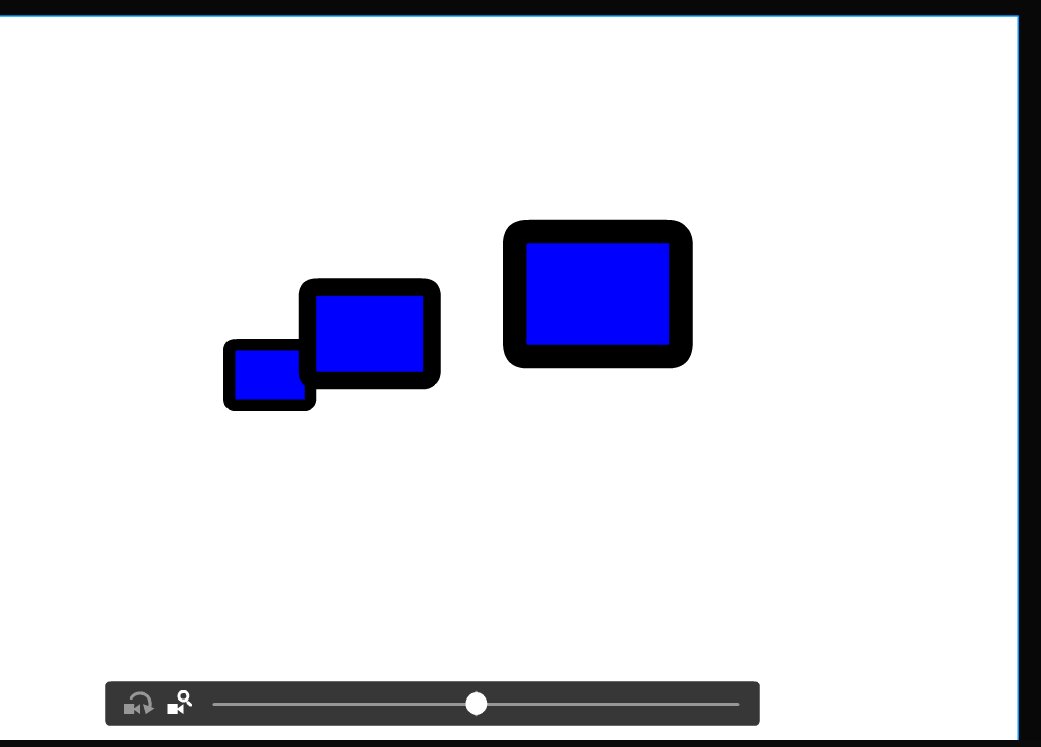
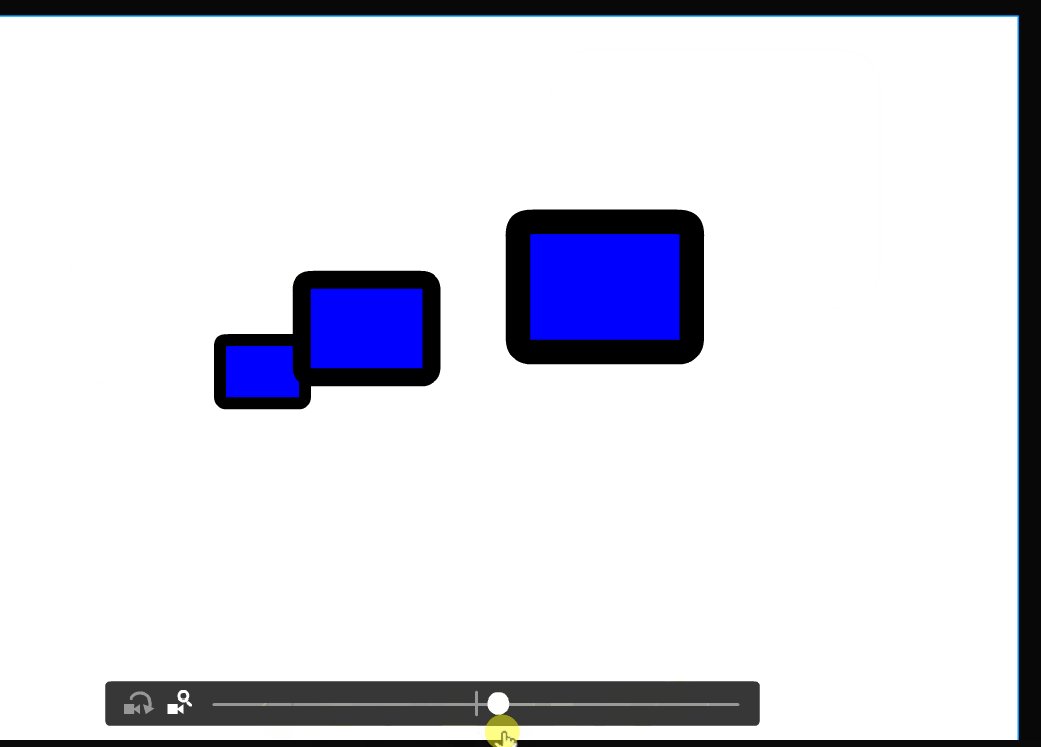
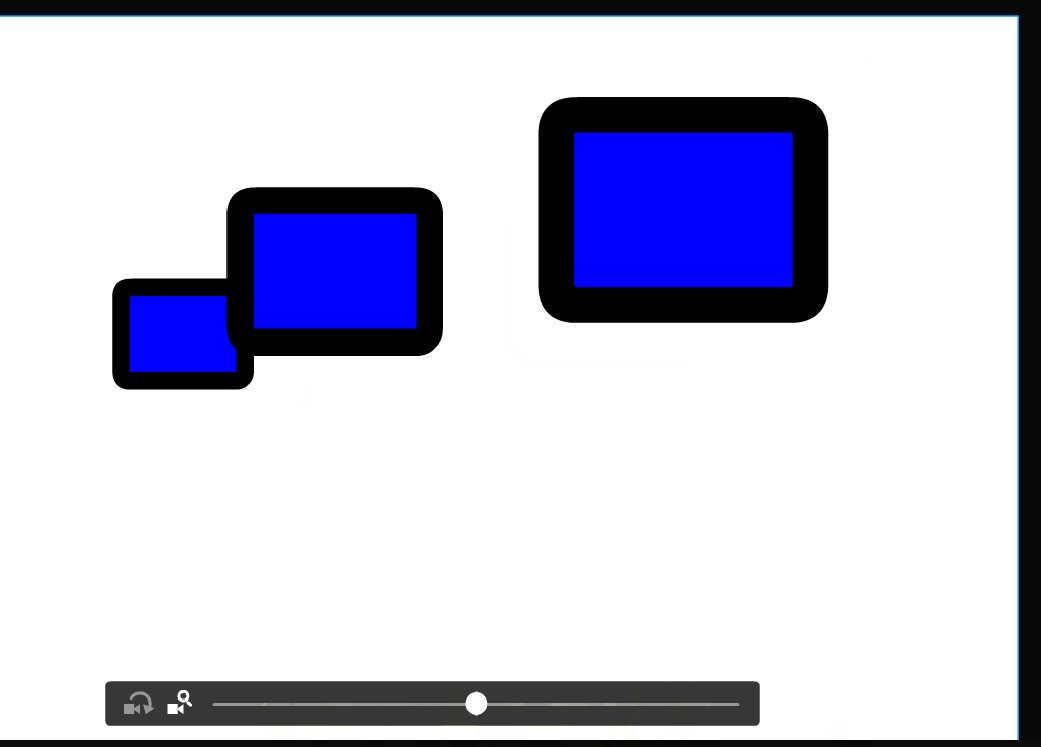
また、下部にカメラ深度の調整バーが出てくるので、それを調整することで前後にもカメラ位置の調整が可能です。

5)カメラレイヤーをトゥイーンなどで動かして、アニメーションをつくる
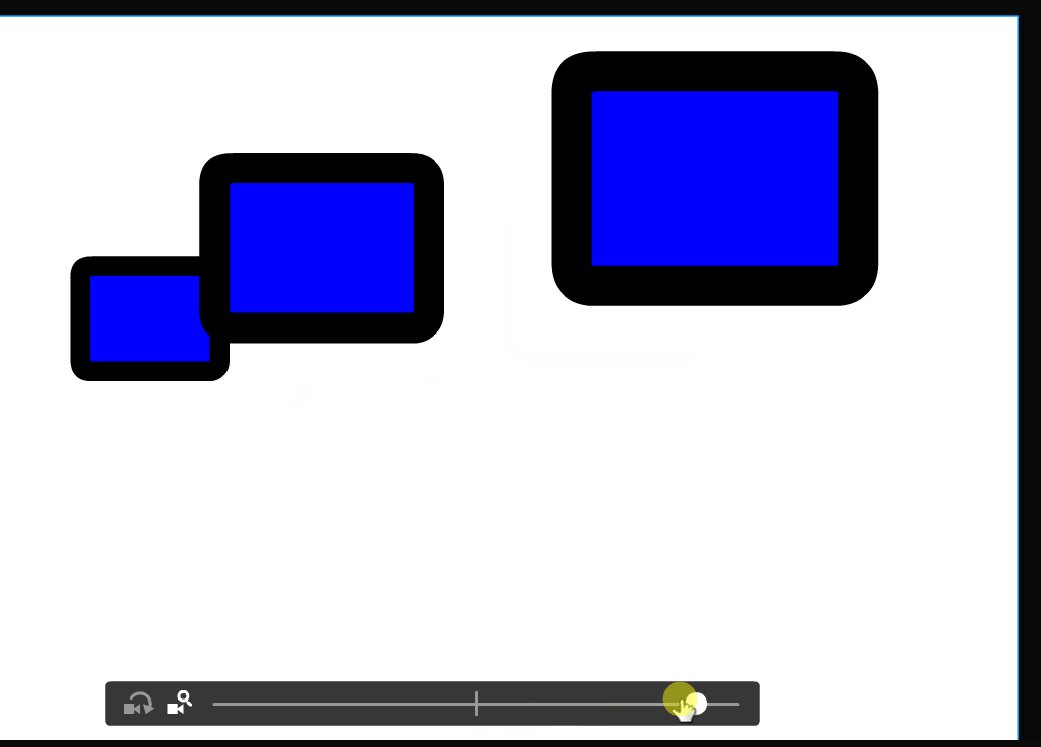
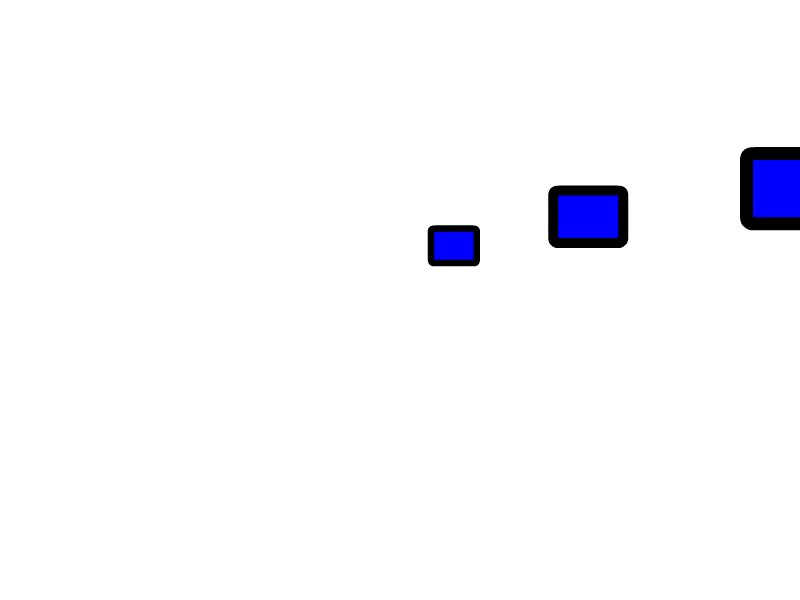
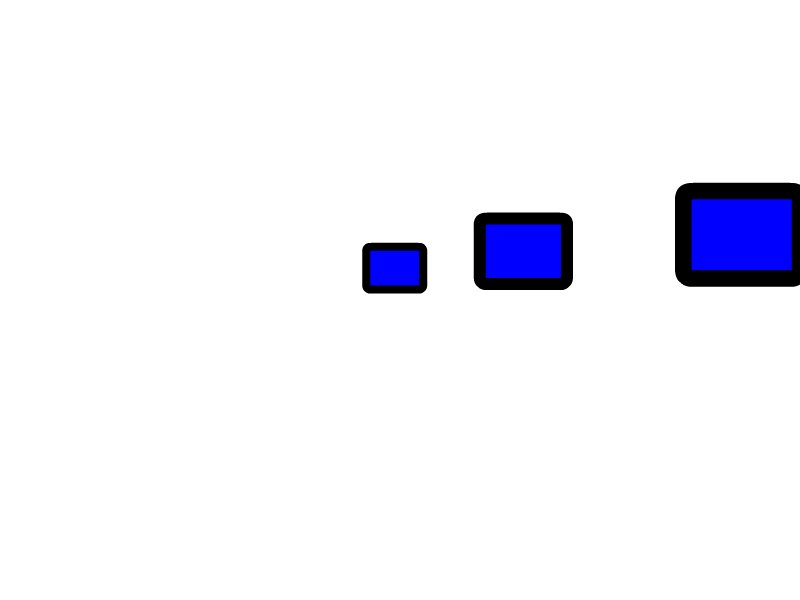
上記の操作を組み合わせてアニメーションをつくります。カメラの位置/深度も他レイヤーと同じようにトゥイーンがつくれます。ですので、横に移動しながらズームアップしたり、ズームアウトしたり色んなカメラの動きが作れちゃいます。
そうしたトゥイーンを組み合わせた結果、↓のような動画が出来上がります。ちゃんとした絵にすると迫力のあるものが作れそうですね!

⇒「Adobe Animate 機能/ツール解説」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!