[Adobe Animate 機能/ツール解説] クラシックブラシツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回はクラシックブラシツールの役割りと使い方をご紹介していきます!
クラシックブラシツール
クラシックブラシツールはAnimateの中でも超重要なツールです。基本的には太さをもつ線ツールですが、様々に活用することが可能です。すべての基礎になるとこですので、しっかり理解しておきましょう!
[クラシックツールアイコン]
![]()
* 見つからない時はコチラの記事参照
使い方
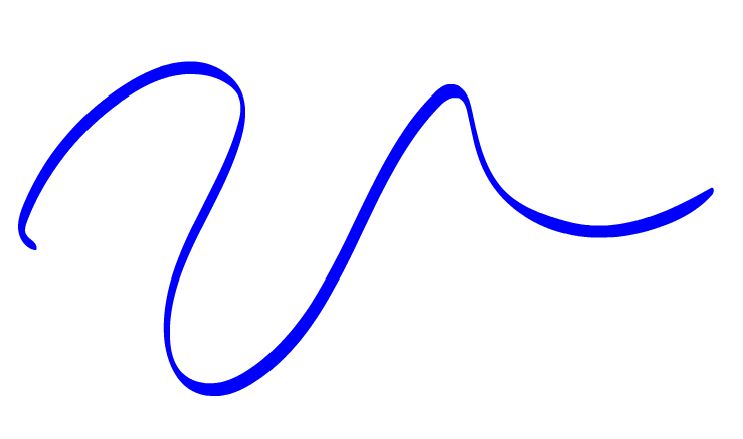
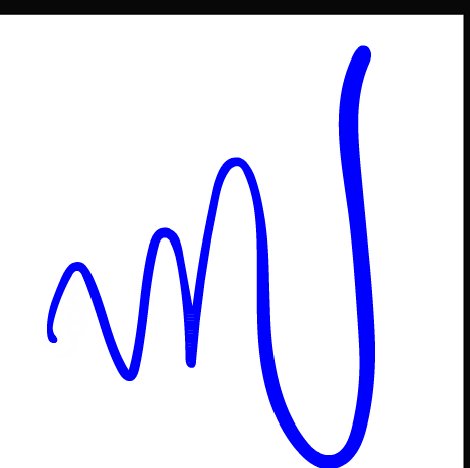
クラシックブラシツールは、フリーハンドで手書きで太さのある線が描けるツールです。クラシックブラシツールを選択して、普通に描けば線がひけます!鉛筆と違って、筆圧に対応して太さが変わったりします。マウスというより、Surface等でペンを使って描くのが良いですね!

線設定の変更
クラシックブラシツールの使い方は上記のように簡単ですが、描く時の設定が結構複雑です。ここでその設定パラメタを紹介していきます。この設定は「プロパティ」ウインドウで変更できます!
ブラシの種類
クラシックブラシツールを使う時に重要なのが「ブラシの種類」です。このモードによって、書き味が全く変わります。ブラシの種類には↓のようなものがあります。ペン先が変えられる、、という感じです。

こんな感じですね。最後のペンなんかは万年筆のように使えますね。
線のサイズ
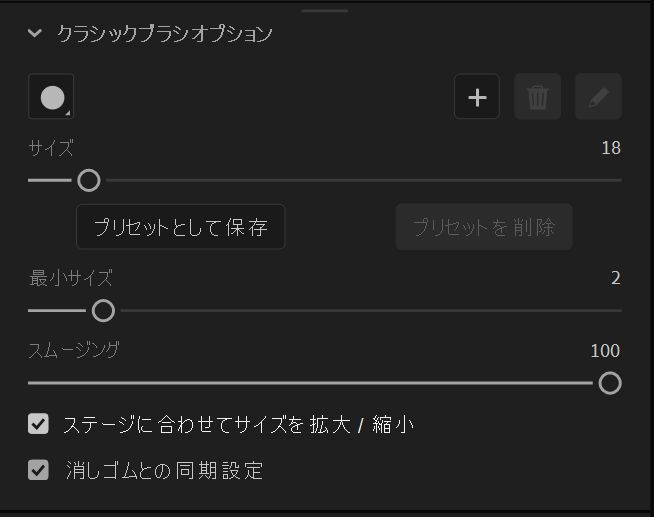
クラシックブラシは鉛筆と違い、筆圧によってブラシの太さが変えられます。↓のようにただ太さを決めるだけでなく、最小の太さや最大の太さも決められます。

サイズを決めたら↓のようにその設定に沿って描くことができます。標準だと太さが変わりすぎたりするので、最小最大の幅を絞って調整するのが良いかと思います。

その他設定
その他の設定としては↓のようなものがあります。基本的に難しいところで、特にイジる必要はないかと思います。

しかし、左2つのアイコンは重要なのでその解説だけしておきます🙏
[傾きOn/Offボタン]
このボタンを押すことで、筆の傾きをOnにしたりOffにしたりできます。ペン先によっては、これをOnにするかで大きく書き味が変わるはずです

[筆圧On/Offボタン]
このボタンを押すことで、筆圧をOnにしたりOffにしたりできます。

⇒「Adobe Animate 機能/ツール解説」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!