[Adobe Animate CC使い方講座] レイヤーとタイムラインの概念について詳しく解説!
目次
Adobe Animate CCの最重要概念!レイヤー(縦の階層)とタイムライン(横の階層)を理解しよう!
Adobe Animate CCはFlashの流れを汲んだソフトになっています。そのため、過去にFlashでアニメーションを作った事がある人であれば結構簡単に馴染める構成になっています。または他の動画ソフトを扱ったことある人は、似た部分もあるのでとっつきやすいと思います。
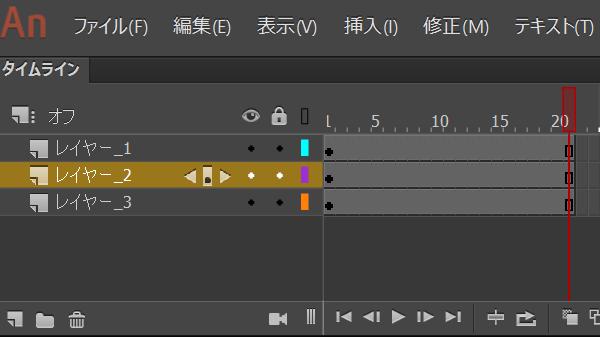
しかし、初めてAdobe Animate CCに触れた人は、少し他のソフトと違う面もあり、わかりにくいです。そのわかりにくい部分とは、「レイヤー」と「タイムライン」という概念です。下記の画像のように、Adobe Animate CCではレイヤーという縦の階層と、タイムラインという横の階層があるんです。これはわかってしまうと簡単なのですが、初めてだと少しわかりにくいです。この「レイヤー」と「タイムライン」、Adobe Animate CCでは最重要となる概念ですので、それぞれを詳しく説明していきたいと思います!
[レイヤー]他のペイントソフトのように、レイヤーがある!レイヤーには重ね順があります!(縦の階層)
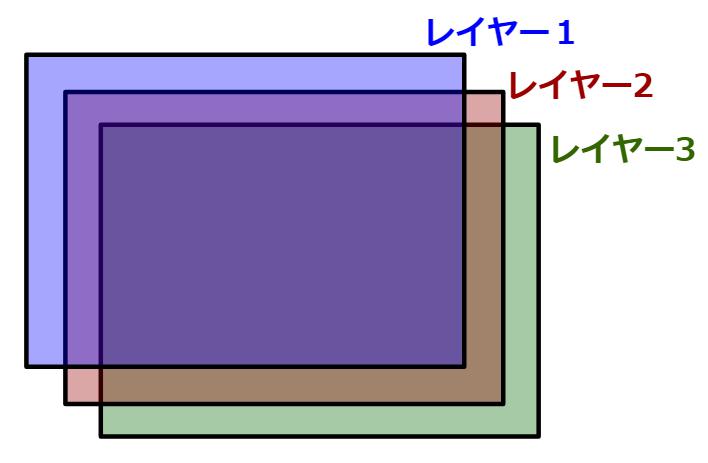
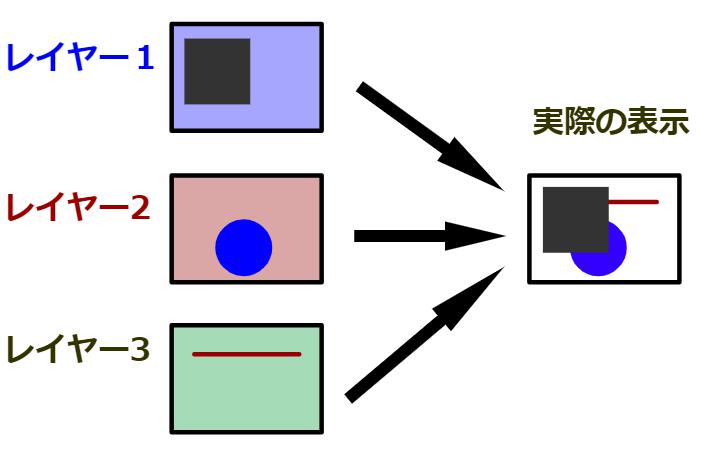
まずレイヤーについてです。レイヤーは、他のペイントソフトと同様の概念です。Adobe Animate CCでは、下記のようなレイヤーという階層という概念があります。下図では、レイヤー1が一番上で、レイヤー2、レイヤー3という順番にレイヤーが構成されています。それぞれのレイヤーには画像や図形、線などを自由におけるようになっています。このようにすることで、自由にレイヤー(階層)をわけて、絵をかいたり、物を置いたりすることが可能になっています。1つのレイヤーにすべての要素がつまっているわけでないということを意識して下さい。

また、レイヤーの重ね順が変わると、表示の順番がかわることが重要です。一番上のレイヤー1においた要素(大きな四角)によって、レイヤー2やレイヤー3の要素が見えなくなることも有ります。各レイヤーの重ね順番も意識する必要があるんです。

このレイヤーはAdobe Animate CCのタイムライン画面と、以下のような関係性があります。一番上の行がレイヤー1、真ん中がレイヤー2、一番下がレイヤー3という位置づけになっています。Adobe Animate CCのタイムライン表示の縦の階層は、そのままレイヤーの重ね順を表しているわけです。

[タイムライン] 時間ごとにレイヤーの中身が変わっていく!Adobe Animate CCはタイムラインでアニメーションを表現していきます!(横の階層)
上記のように、Adobe Animate CCでは縦の階層でレイヤーの表示順番を表していました。しかし、Adobe Animate CCは縦の階層だけでなく、横の階層(コマ)もあります。これが何を表しているというと、、、時間の順番です。「タイムライン」という名前の通り、時間の流れを表しています。左から右にいくほど時間の流れが進んでいるという表し方になっています。
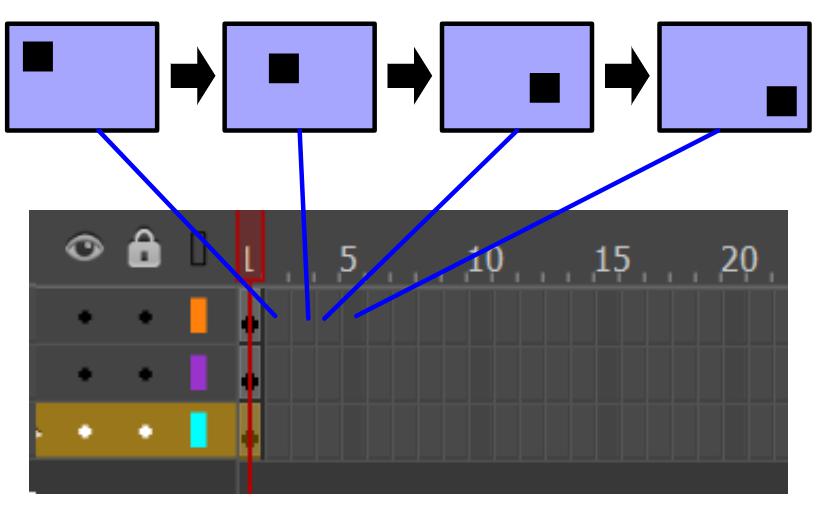
↓はレイヤー1が、時間ごとにどう変化していくかを表しています。レイヤーの中身は、時間によって変化していきます。レイヤーの中で黒い四角が左上から右下に移動していますね。こういった移動を、Adobe Animate CCではタイムライン、時間をコマごとに区切って少しずつ移動していくようにすることで表現しています(パラパラ漫画の概念ですね)

そして、このタイムラインは、Adobe Animate CCの表示上では下図のような対応関係になっています。Adobe Animate CCの一つ一つのコマが、レイヤーの中身の切り替わりを表しているわけです。

そして上記のレイヤーを実際に動かしてみたアニメーションが↓です。4コマしかないのでカクカクです。
しかし、これを何コマも用いて細かくしていくと、、、↓のようにアニメーションっぽくなりますよね。
まとめ:縦の階層が表示順番を表すレイヤー、横の階層が時間の流れを表すタイムラインです!
それではまとめです。上で実例で示してきた通り、縦の階層が表示順番を表すレイヤーの順番をあらわします。上にあるほど上位に表示され、下にいくほど下位に表示されるため、上位レイヤーの下に隠れてしまう可能性もあります。
そして、横の階層が時間の流れを表します。右にいくほど時間がすすんでいきます。ある一定の時間間隔ごとに区切ってレイヤーの内容の変化させ、アニメーションを表現します。
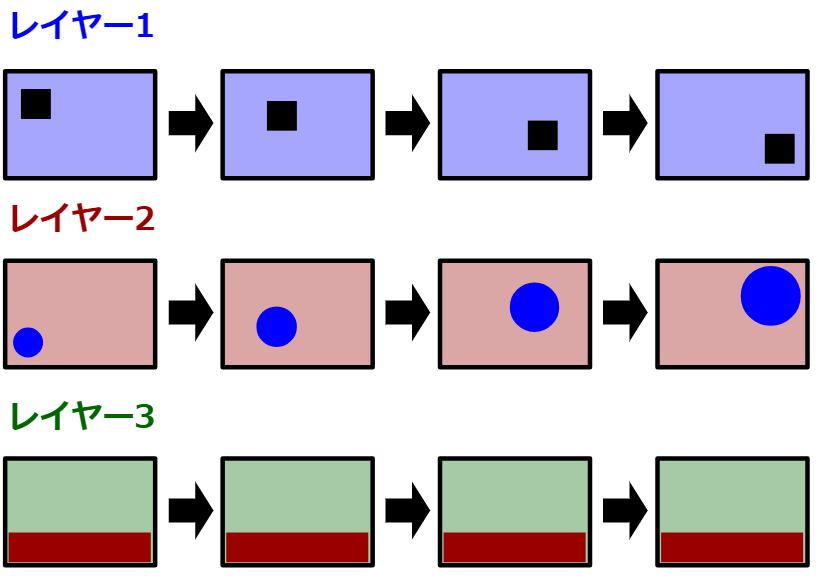
最後に総まとめとして、↓のような3つのレイヤーの内容/タイムライン変化となっていた場合を例示します。レイヤー1が黒四角が、レイヤー2に青丸が、レイヤー3に赤四角が表現されています。レイヤー2は右上に進んでいく、さらにすすむごとに大きくなっています。レイヤー3は固定の位置に配置されています。

上記の内容を実際にアニメーションにしたのが↓コチラです。(4コマだとアニメーションに見えにくいため、もっと細かくしています)。上記内容の通りの重ね順/時間の流れになっているのがわかりますでしょうか。Adobe Animate CCはこういったレイヤー、タイムラインという縦と横の階層でアニメーションを表現します。このレイヤー/タイムラインの概念がとにかく重要ですので、頭に入れておきましょう!
⇒「Adobe Animate CC 使い方講座」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!