[Adobe Animate LINEスタンプ] LINEアニメーションスタンプ作成への環境設定
本サイトではAdobe Animate CCを使う時のノウハウを解説しています。このAnimateを使うと色んな形式でアニメーションが作れて便利です。その「アニメーション」という要素が最大限に活かせる場としてLINEスタンプがありますよね。LINEスタンプの安価にはアニメーションスタンプがあり、静止画より感情を刺激するものとして使われていると思います。
そのLINEスタンプを作るのに、Adobe Animate CCを使うのが実は最適な環境になっています。そこで、本ページではAdobe Animate CCでLINEスタンプを作る方法を解説していきます!

目次
重要:LINEスタンプ作成の要件
LINEアニメーションスタンプを作るときには、好き勝手な形式でアニメーションを作れば良いわけではありません。以下のようなルールを守る必要があります。
ルール1:必要なものと作成すべきサイズが決まっている(320×270)
LINEスタンプには規定のサイズがあります。その要件が↓の通りです。
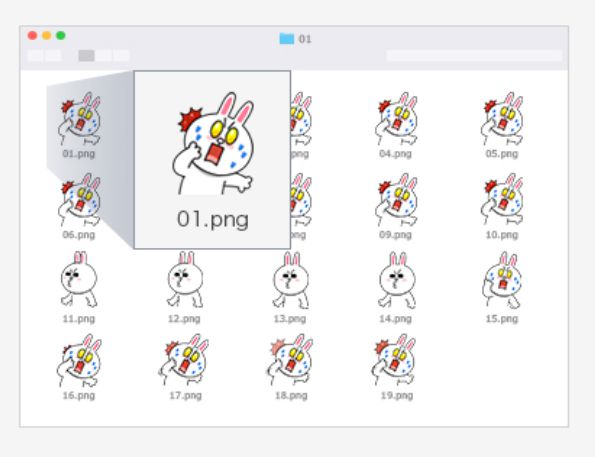
この中で一番重要なのが「アニメーションスタンプ画像」です。これがアニメーションスタンプの本体で、8~24個作らないと登録できません。これは最大で320×270に抑えないといけないという制約があります。さらに、横/縦のどちらかが270px以上にしないといけません。色々ややこしいので、320×270固定で作れば良いかと思います。
その他必要要素は、小さめの「メイン画像」となる動画1つと「トークルームタブ画像」静止画1つです。これはサブ的なものなので、アニメーションスタンプ画像の一部からピックアップすれば問題ないかと思います。
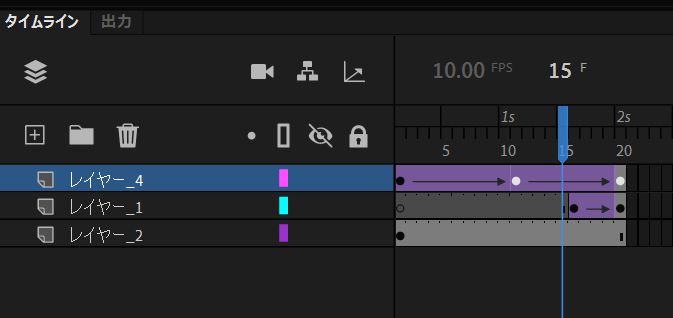
フレーム数は5~20枚
これも強い制約ですね。アニメーションだからといって、何枚でもフレームを使っていいわけではありません。最大20枚です。なので、複雑なアニメーションや長いアニメーションは無理ですね><

再生秒数は1,2,3,4秒のどれか
この制約も大きいですね。アニメーションは最大4秒におさえる必要あります。ですので、20枚フルに使っても、1秒で5枚の粗いアニメーションになってしまう感じです。
さらに、1,2,3,4秒のどれかで、1.5秒とか中途半端な秒数にはできないという制約もあります。こうなると、、、とれるフレームレートは限られます。
ただLINEスタンプの性質上、綺麗なアニメーションを見せるというより何が動いてるかわかればいいので5fpsでも十分かなとは思います!
1画像は300KB以下のサイズにする
上記の上限から自然とおさまる気もしますが、1画像300KB以下にするという制約があります。もともと画像サイズが小さいので大体はおさまるかと思います。
1フレーム目で何のスタンプか分かるようにする
スタンプを選ぶ画面で表示されるのは1フレーム目です。なので、「伝えたい感情が分かるイラストを1フレーム目」にいれると良いらしいです。ストーリーがあるアニメーションは、最後のフレームを1枚目にもってくる必要があるかと思います。
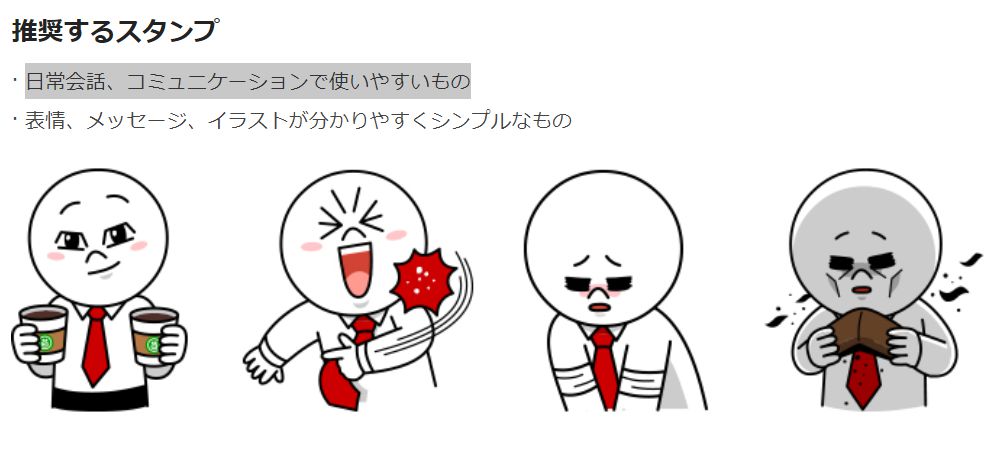
「日常会話、コミュニケーションで使いやすいもの」等その他制約
上記の制約とは別に、まだまだ細かい制約があります。LINEスタンプは感情表現の道具であるため、↓のような感情が伝わる人や動物が入ったものが推奨のようです。確かに風景のアニメーションスタンプ作られても意味不明ですからね、、
その他まだ細かい制約はありますが、上記の要件を満たせば良いかと思います!もちろん、著作権違法してないとか、暴力的な表現使ってないとか、そのへんは当たり前として><
LINEアニメーションスタンプ制作ガイドライン
https://creator.line.me/ja/guideline/animationsticker/detail/
Adobe Animate CCはLineスタンプからも推奨制作環境とされている!
上記のような要件でスタンプを作ることが必須となっていますが、その中でもアニメーションスタンプ制作ツールとして本ページで紹介している「Adobe Animate CC」が推奨環境となっています。

実際、どんな形のスタンプかにもよりますが、アニメーション系のスタンプならAdobe Animateが一番作りやすいのではないかなと思います!もちろんIllustratorやAfter Effectsでも出来ますが、、、Animateで作るのが効率的だと思います。
Adobe Animateでの推奨制作環境
せれでは実際にAnimate CCでLINEスタンプを作るための推奨環境を説明していきます!
基本推奨環境
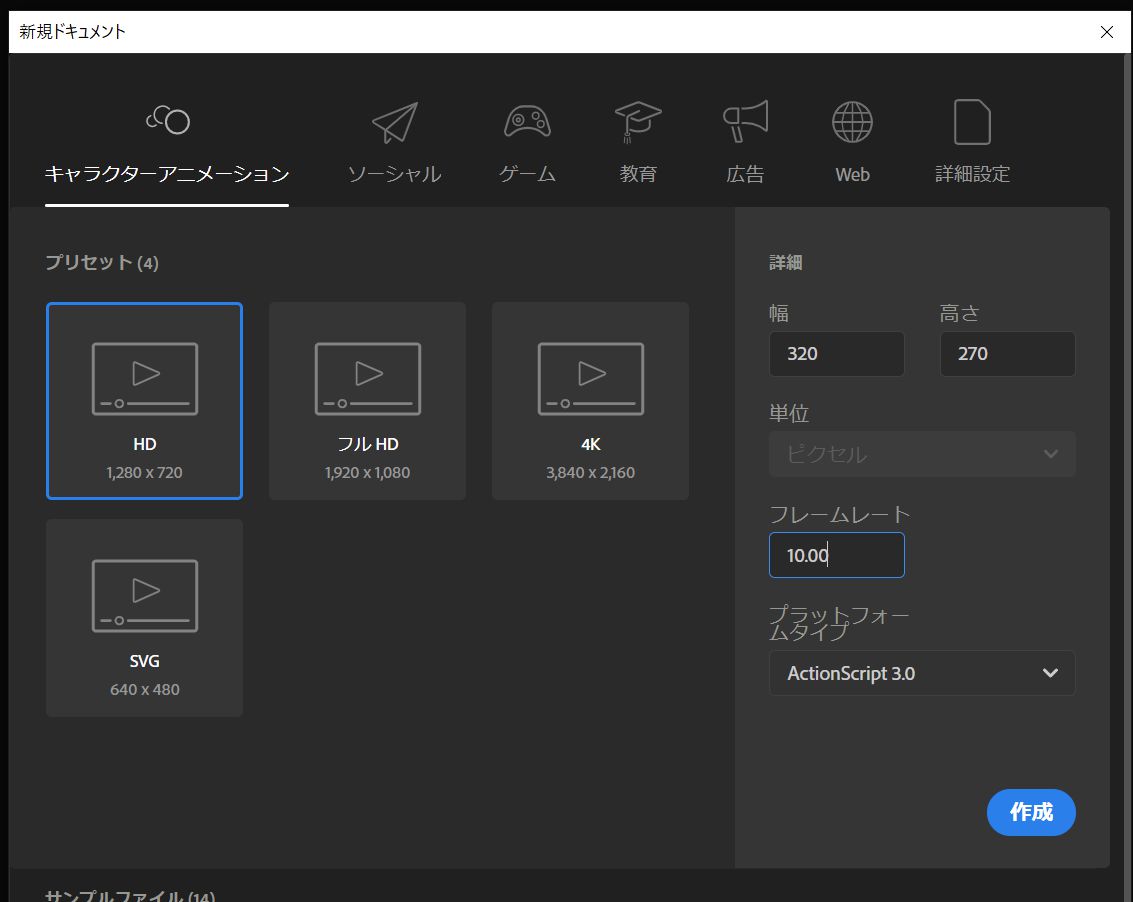
基本的な推奨環境は↓の通りです。
幅:320、高さ:270
これはLINEスタンプの制約環境からの制約ですね。
フレームレート:5 ~ 10これもLINEスタンプの制約で、ほぼこのあたりのフレーム数になるかと思います。推奨は5 or 10になるかと。
プラットフォームタイプ:ActionScript3.0よくわからないかもしれませんが、コチラにしておくのオススメです。ActionScript3.0が一番使えるフィルタの数などが多く、色々と便利です。
背景色は#849EBFにするのがおすすめ
これはLINEのデフォルト背景色だからです。なんとなくこの色にすると、LINEっぽく見えて、スタンプイメージが掴めます。
次回はLINEスタンプ作成実践編!
今回はLINEスタンプに必要な要件/要素とどのような環境で作成したほうが良いかという、オススメの環境について説明しました。次回は実践編でどうやってスタンプをつくればいいかを簡単に説明したいと思います!
⇒「Adobe Animate LINEスタンプ作成」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!