[Adobe Animate CC使い方講座] Adobe Animate特有のシンボル/インスタンスの概念を説明!これさえわかれば大丈夫!
目次
シンボルの作り方!基本的にステージ上のアニメーション作成と何も変わりありません!
前回までの記事でシェイプでのアニメーションをメインステージで実現する方法を説明しました。今回は、その発展で、そのアニメーションをシンボル化して便利に使えるようにする方法を説明します。
「シンボル=アニメーションの部品化」です。この概念はAnimate(FLASH)特有の考えかなと思います。一度わかったら便利、というよりこれがないとAnimateでアニメーションは作れません。かなり細かく説明していますので、このページで一番重要な概念の「シンボル」を理解して頂けたらと思います。
それでは、シンボルの作り方、使い方を順番に説明していきます。
1)ライブラリパネルで新規シンボルを作成する
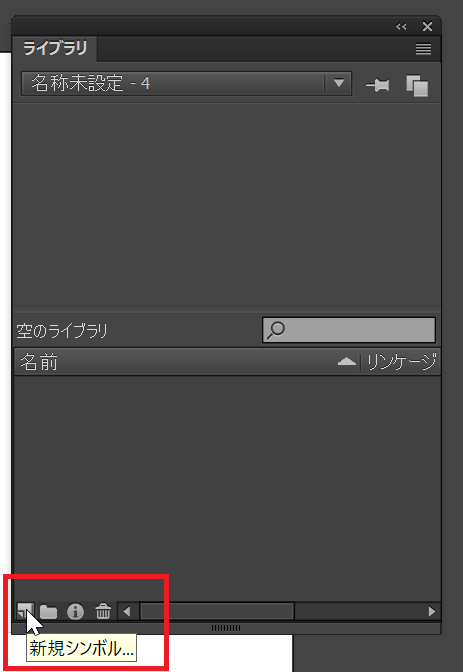
まずはライブラリパネル左下の「新規シンボル」ボタンをクリックして下さい。

すると、新規シンボル作成パネルが表示されます。ここは何も難しいことはなく、適当な名前をつけて「OK」ボタンを押せばOKです。これで新しいシンボル「シンボル1」が作られました。

一応補足として。上記パネルで作れるシンボルの種類には下図のように3つの種類があります。基本的には何でも表現可能な「ムービークリップ」を選択してください。時と場合によって「ボタン」を選択することもありますが、基本は「ムービークリップ」だと考えて下さい。
3種類の説明は以下の通りです。ムービークリップで他2つは代替可能です。
- ムービークリップ:標準のシンボル。Javascriptもかけたり、何でもできてしまう(機能制限なし)
- ボタン:ボタン表示に特化したもの。マウスが上のにった時、クリックした時など4つのパターンを登録して作ります。ムービークリップでもJavascriptで代替可能。
- グラフィック:ムービークリップの機能制限版。Javascriptが使えず、アニメーション機能だけ使用できるもの。
2)ライブラリパネルで新規シンボルを選択する
上の操作でつくったシンボルを選択して開きます。これはライブラリパネルで対象シンボルをダブルクリックするだけでOKです。

ここで下図のような画面表示になりますが、ここが重要です!現在下図のタイムライン/ステージは「シンボル1」の内容を表しています。先程まで表示していた「メインステージ」の内容では無いです。あくまでステージの部品である「シンボル1」を編集していくということは意識しておいてください。といっても、操作は普通のステージ上と何も変わらないのですが。

2)普通にメインステージ上と同じようにアニメーションを作る
この「シンボル1」を開いた状態で、前回記事で説明したようにシェイプでアニメーションを作ります。操作は前回と何も変わりはないです。

わかりやすくするために今回は下図のようにボールが右横に進むだけのアニメーションにしました。

[補足:シンボルアニメーションをループさせない方法!]
今回、シンボルの説明をわかりやすくするために、シンボルのアニメーションをループさせないようにします。デフォルトでは、シンボルもステージも「ループアニメ(終わりのフレームまできたら最初に戻る)」になっています。このようにムービークリップをループさせないようにするためには、ほんの少しだけスクリプトを登録しておく必要があります(理解する必要はないです)
1)最後のフレームを選択
タイムラインの最後のフレームを選択します。最後のフレームがキーフレームではない場合は、キーフレーム化しておく必要があります。

2)アクションパネルに「this.stop();」とだけ入力
アクションパネルに下図のように、「this.stop();」とだけ入力します。これは、「このフレームでアニメーションを止めるよ!」という意味です。それ以上ここで理解する必要はないです。

シンボルはステージに追加すると、「独自でアニメーションするシンボルインスタンス」として動作します!
上記のようにシンボルをつくってから、パブリッシュしてもアニメーションは表示されません。それは、ステージ上に「シンボル1」がのっていないからです。上記操作ではアニメーションの部品として「シンボル1」を作っただけであり、それをメインステージ上にのせないと意味がないんです。ということで、早速メインステージに追加します。
1)「シーン1」をクリックしてメインステージに戻る
下図のようにステージ上部の「シーン1」というところをクリックすると、メインステージに戻れます。ちなみに、「シーン1」があるから、「シーン2」もあるのではと思われますが、ステージ2はないです。昔FLASHの時代は「シーン2」「シーン3」といっぱい作成できたのですが、現在のHTML5 Canvasモードだとシーンは1個だけしか持てなくなったみたいです(別に支障はないため統合された)。
ですので、常に「シーン1」=「メインステージ」と思って頂ければいいです。

2)メインステージの適当なところに作成したシンボルを、ライブラリパネルからドラッグして配置する
次に、ライブラリパネルから作成したシンボルをドラッグしてステージ上に配置します。下のアニメのようにドラッグすれば、さきほど作った内容で配置されます。さきほどつくった赤丸が、ステージ上に展開されるのがわかると思います!
ここで重要なのが、メインステージのタイムラインでどこを選択するかです。今回は下の動画のように30フレーム目に配置しました。今は24フレーム=1秒(24fps)の設定となっているので、約1秒後にこのシンボル1が表示されるということになります。
この実際のアニメーションが↓です(ループ表示しています)!実際、1秒後ぐらいに赤丸が表示されて赤丸が右に移動していくのがわかるでしょうか。
ここで一番重要なイメージについておさらいします。上記のとおり、作製したシンボル1を今回はメインステージのタイムラインの30フレーム目におきました。このとき、シンボル1は1フレーム目から動き出します。ですので「メインステージの30フレーム目=シンボル1の1フレーム目」なんです。
同様に、「メインステージの31フレーム目=シンボル1の2フレーム目」、「メインステージの32フレーム目=シンボル1の3フレーム目」という対応になっていきます。
このように、メインステージ(親)とそこに配置したシンボル(子)でタイムラインのフレームに差異が発生することを意識する必要があります。これはAnimate特有の概念だと思います。
子であるシンボル1にとって、生まれた時点である親の30フレーム目が、自分の1フレーム目なんです!フレーム=そのアニメーションの年齢と考えるとわかりやすいかもしれません。

シンボルインスタンスは何個もステージに置けるんです!
次に重要な事として「シンボルはアニメーションの共通部品なので、何個でもどこにでもおけてしまう」という性質があります。「シンボル=アニメーション素材」です。ですので、ライブラリパネルからドラッグして、色んなフレーム位置/レイヤーにシンボルインスタンスとして配置が可能です。
今回は下図のように、レイヤー1、レイヤー2、レイヤー3の3つにシンボルを配置しました。下図のとおり、レイヤー1では30フレーム目、レイヤー2は35フレーム目、レイヤー3では40フレーム目に配置しています。また位置もずらして配置しています。その実際のアニメーションが↓です!時間差で、位置がズレて表示されているのがわかりますでしょうか。
このように1つのシンボルからたくさんのシンボルインスタンスを生成できます。シンボルインスタンス=シンボルの分身、みたいに考えましょう!
シンボルの内容を変えると、シンボルインスタンスに自動的に反映されます!
次に重要なのが、「シンボルはいつでも編集でき、それがすべてのシンボルインスタンスに即座に反映されること」です。シンボル=アニメーション素材です。なのでそのアニメーション素材を変更すると、即座にすべてのシンボルインスタンスに反映されます!
今回は下図のように、シンボル1をライブラリパネルから選択して、赤丸を青丸に変更してみました。

その結果が↓です。配置したシンボルインスタンス3つ全てが青色になっていますよね!
シンボルインスタンスはそれぞれ拡大したり、透明にしたり様々な効果がかけられます!
シンボルインスタンスは上記のうように、複製して色んなところに配置できます。しかし、それだけではないです。あくまで「シンボルインスタンス=アニメーション素材」なので、その置いた素材に対して、さらに大きさを変えたり、回転したり、エフェクトをかけたりできるんです!そのやり方を簡単に説明します。エフェクトの編集方法はまた別途詳細に説明しますので、簡単に何ができるかだけ説明します。
1)シンボルインスタンスは大きさを自由に変えられる
シンボルインスタンスは拡大/縮小して配置することができます。元のシンボルインスタンスは40pxの円でつくりましたが、80pxに拡大して配置することも可能です。やり方は簡単です。
拡大縮小するだけです。ここではただの拡大、縮小だけでなく、縦に長く拡大することも可能です。今回はそのように、レイヤー1のシンボルシンボルを縦に拡大してみました。

2)シンボルインスタンスは自由に回転できる
シンボルインスタンスは上記の大きさ変更だけでなく、回転なども可能です。これも上記の自由変形ツールで自由自在にできます。今回は下図のように拡大したシンボルをさらに回転をしてみました。

3)シンボルインスタンスは自由にアルファ値(透明度)を変えられる
シンボルインスタンスは大きさだけでなく、透明度も変えられます。シンボル1を少し色を落としてメインステージに配置することも可能なんです!
そのやり方は簡単!変更したいシンボルインスタンスを選択したうえで、プロパティパネルの「カラー効果」部分で、下図のように「アルファ値」を選択します。

そして出てきたアルファ値の値を変更します。アルファ値=不透明度であり、アルファ値0=完全透明、アルファ値100=完全不透明です。今回はアルファ値27にしてみました。

その結果、下図のようにシンボル1が半透明になって表示されるようになります。レイヤー2の青丸を半透明にしてみました。

4)シンボルインスタンスは自由にエフェクトをかけられる
シンボルには上記のように大きさや透明度を変えるだけではなく、モザイクや影などのエフェクトをかけることもできるんです!これはプロパティパネルのフィルターのところで変えることができます。今回は下図のように光彩フィルターをかけてみました。

その結果、レイヤー3のシンボルが下図のようになりました。青丸の後ろが黒でにじんでいるのがフィルター効果です。

この結果が↓です!各シンボルのエフェクトが反映されているのがわかるでしょうか。同じ「シンボル1」の分身ですが、このようにエフェクトをかけたり大きさをかえたりすることによって、全く違った見た目にすることができます!
重要なのは回転したシンボルインスタンス。これが右横でなく、右下に移動しているのがわかるでしょうか。シンボル回転により、シンボル1のステージ自体が回転したため、移動も右下になるんですね。図にすると、シンボルのXY座標が下図のように歪んで表示されているので、移動が右下になるんです。

次回予告:インスタンスにもトゥイーンがつけられる!これによってアニメーションが作れてしまいます!
少し長くなりましたが、上記のようにシンボルとしてアニメーションを登録しておくと、「複製して配置」「エフェクトをかけて配置」「元のシンボルを修正することにより、シンボルインスタンスを一括修正」といったような便利なことができます。この「シンボル」と「シンボルインスタンス」、そしてメインステージの関係を忘れないようにしてください!
しかし、このシンボルはこれだけの機能じゃないんです。実はこのシンボルの「変形」「透明度変更」などの機能を利用して、アニメーションをつくることが可能なんです!シンボルのトゥイーンです。次回はそのやり方を説明します!
⇒「Adobe Animate CC 使い方講座」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!



















