[Adobe Animate 機能/ツール解説] グリッド/ルーラー/ガイドツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回はグリッドツール/ルーラーツール/ガイドツールの役割りと使い方をご紹介していきます!
グリッドツール
グリッドツールは方眼紙のようなマス目をスクリーンに表示する機能です。任意のサイズでマス目を表示できるので、細かくサイズを調整した絵を書きたい場合などに便利です。
使い方
表示のさせ方は簡単です。「表示>グリッド>グリッドを表示」を選択すれば、グリッドが表示されます。もう一度選択するとOFFになります。簡単ですね。

[Adobe Animate CC使い方講座] クラシックトゥイーン/モーショントゥイーンについて解説!シンボルインスタンスを自由に動かせるよ!
前回の記事で、Adobe Animate CCでのシンボルの概念と使い方について説明しました!シンボルにすると、「複製して配置」「エフェクトをかけて配置」「元のシンボルを修正することにより、シンボルインスタンスを一括修正」といったような操作ができるんですね。なので「シンボル化」=「アニメーションの素材化」といってもいい操作だと思います。
前回は貼り付けたシンボル(シンボルインスタンス)に対して、透明度や大きさを自由に変えられるということを説明しました。下の単純な青丸を…

[Adobe Animate CC使い方講座] Adobe Animate特有のシンボル/インスタンスの概念を説明!これさえわかれば大丈夫!
シンボルの作り方!基本的にステージ上のアニメーション作成と何も変わりありません!
前回までの記事でシェイプでのアニメーションをメインステージで実現する方法を説明しました。今回は、その発展で、そのアニメーションをシンボル化して便利に使えるようにする方法を説明します。
「シンボル=アニメーションの部品化」です。この概念はAnimate(FLASH)特有の考えかなと思います。一度わかったら便利、というよりこれがないとAnimateでアニメーションは作れません。かなり細かく説明していますので、このページで一番重要な概念の「シンボル」を理解して頂けたらと思います。
[Adobe Animate CC使い方講座] アニメーション作成の基本!シェイプトゥイーンの使い方解説!
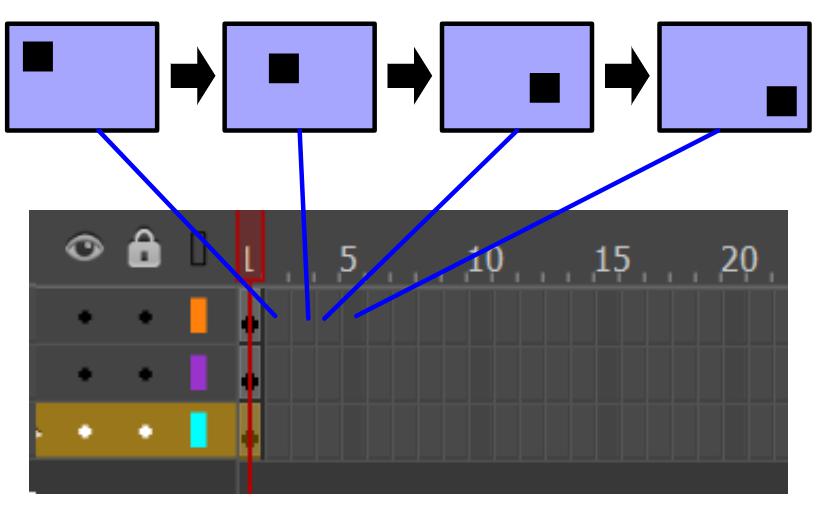
前回までの記事で、Adobe Animate CCにはタイムラインというものがあり、それを次々と順番に動かしていくことで、アニメーションができあがることを説明しました。イメージとは下図のような感じ。各フレームにあるレイヤーの内容をかえていくことで、アニメーションをつくります。

このようなアニメーションを作るために、作成者は1コマ1コマ 画像や図形(シェイプ)を少しずつ移動して作らなければならないのでしょうか?
それはもちろん違います!Adobe Animate CCにはシェイプトゥイーンという「始点フレーム」と「終点フレーム」の間を補完してくれる超便利な機能があるんです!この機能をつかうと、移動するアニメーション、拡大するアニメーション、あるいは図形が変形していくアニメーションなど様々なものが作れてしまうんです!
今回はその便利なシェイプトゥイーンという機能の使い方を、実際の詳細な手順どおりに、細かく解説していきたいと思います!これを見れば、Adobe Animate CCのアニメーションの作り方の基本が分かると思います!
[Adobe Animate CC使い方講座] Adobe Animate CCでのレイヤー/シンボル/シェイプの関係性,構成を理解しよう!
Adobe Animate CCの重要概念!Adobe Animate CCのレイヤーと各要素(シェイプ,テキスト)/シンボルの関係を理解しよう!
前回の講座で、Adobe Animate CCには縦の階層であるレイヤーと、横の階層であるタイムラインと、二つの方向があることを説明しました。
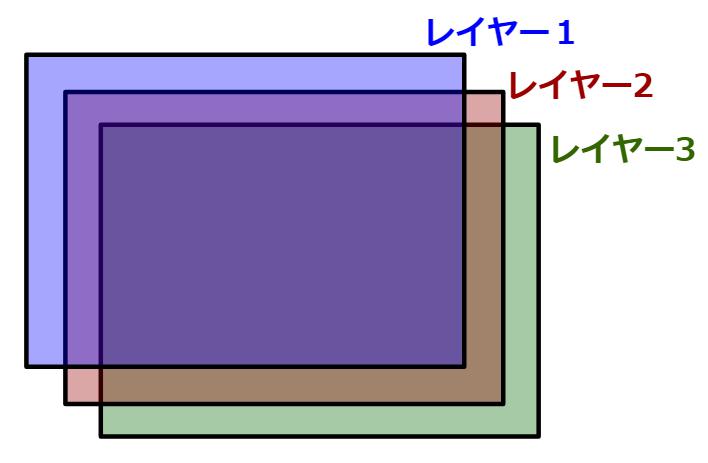
今回はその「レイヤーの中にどんなものを入れられるのか」というお話です。下図のように、Adobe Animate CCは複数のレイヤーでステージが構成されています。この階層一つ一つに要素を置くことができるんです。

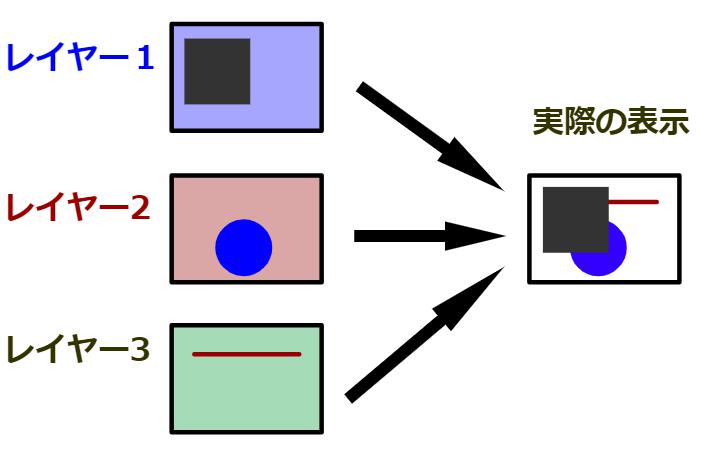
下図はその一例です。レイヤー1、レイヤー2、レイヤー3にそれぞれ四角だったり、線などを配置しています。このようにレイヤーには多くの種類の要素を置くことができます。

Adobe Animate CCでは、下記のように1)画像、2)シェイプ、3)テキスト、4)コンポーネントそして5)レイヤーの主に5つの要素を配置できます!これらそれぞれについて、概要を説明していきます。どのような要素を置けるのかがわかると、Adobe Animate CCでできることやAdobe Animate CCの特徴がわかってきますので非常に重要です!特に5)レイヤーは階層の概念となり、After Effectsなどにはない概念なので理解しておく必要があります。









