Adobe Animate CC、自分が日本で一番使いまくってる説
大量のWebシミュレーター作成中… 「インタラクティブこそ最強」という自分の信念を信じて!
最近、勉強コンテンツの生成に本当に力を入れています。今日はなんと、8記事も生成して本サイトに追加しました!
そういったものを制作しながら常に抱いているのは、インタラクティブなコンテンツこそ最強だという信念です。その思いはコチラの記事にもまとめています。簡単に言うと、ブログなどの文章よりもyoutubeなどの動画で説明したほうが分かりやすいと言われている世の中ですが、動画以上にユーザーが操作して実験等が可能なインタラクティブなコンテンツのほうが理解が深まると思っているんです。実際に自分で手を動かして、実験等してイメージを付けたほうが、一方的に話しを聞くより何倍も記憶に残り、根本からの理解が深まると思っています。
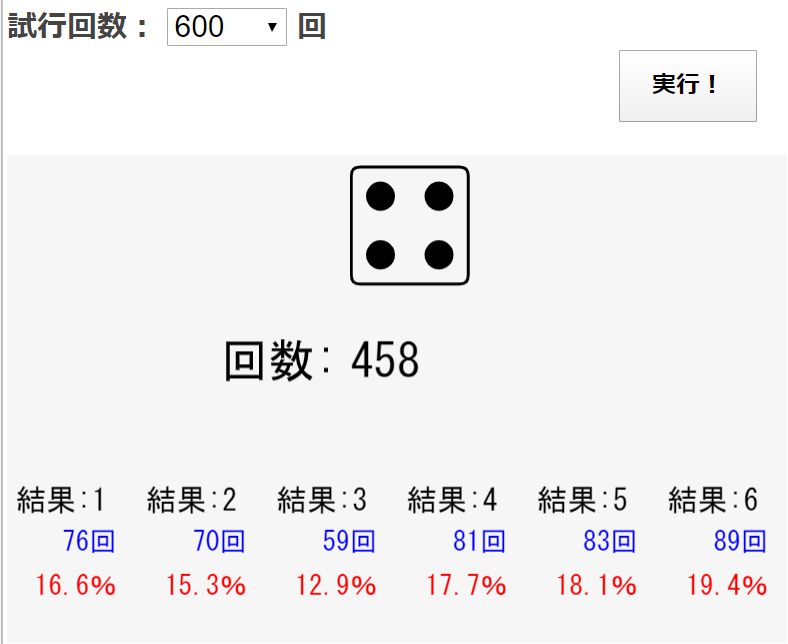
そんな思いから、最近は特に勉強関連のコンテンツで多くのシミュレーターを制作しています。あまりこういった動的にwebで動かせるコンテンツを作っているサイトがなく、さらにこの辺りは自分の得意分野なので、自分の強みが最大に活かせると思って一生懸命作っております!
ランニング関連のコンテンツと比べたら、アクセスは今は少ないけど…それでも作り続けていたら、きっと意味のあるものになっていくと思っております(*^_^*)

[AutoHotkey] ブラウザ上でのURL付きスクリーンショットメモ機能の作り方!情報収集と読書が超捗ります!
WebのURL付きのスクリーンショット、死ぬほど便利です!
自分はWebのブックマークメモに、Google KeepやOne Noteを使っています。コレらの機能自体は文句もなく使いやすいのですが、、、ただどうしても足りない点があるんですよね。それは「URLだけが保存されるので、メモしたい重要ポイントを貼り付けられない」という点です。
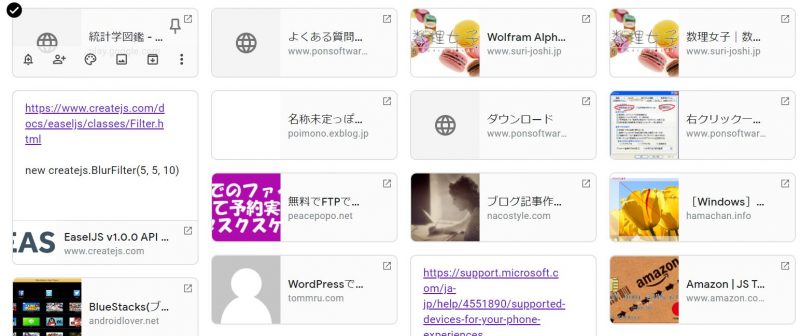
例えば、↓が自分のGoogle Keepのメモ一覧画面ですが、、、各サイトのURLしか保存されてませんよね。本当は読んでて「ここが重要!」と思った点があるのに、その情報が保存できていないんですよね。もちろん、「URL + キャプチャ画像」を貼り付ければいいんですが、「URL貼り付けて、そのあとスクリーンショット撮って貼り付けて、、、」というのは面倒ですよね><
google keepのスクリーンショット。URL情報しか保存されてない

この「Webスクラッピング」ともいえる作業、自分は頻繁にしてます。ニュースだったり、色んなサイトであったり、あるいはGoogle Play Booksをつかった電子書籍であったり、、、その度に情報が欠けてしまうってすごくもったいないです。
そこで、「URLとスクリーンショットを同時に取得して、同時に貼り付ける」という機能をAutoHotkeyで実現してみました!
その様子がコチラ↓。わかりにくいかもですが、本サイトの一部を画面キャプチャしてOneNoteに貼り付けてます。貼り付けた時に、そのキャプチャとともに、URLもしっかりと貼り付けられてます。これならば、「重要箇所はスクリーンショットで取得」「詳しく見たい時にはリンク先に飛ぶ」という事が後でできますよね!これ、単純な機能ですがメチャクチャ捗ります!

以後、この機能の作り方を説明していきます>< あ、Windows上での方法ですのでご注意を><
スタンディングワーク環境整えてみた!スタンディングデスクは高いの買わなくてもお試しできる!
リモートワークによる「座りすぎ」により病気に、、、スタンディングワーク環境で改善していきます!
前回記事の通り、自分は2月中旬からのリモートワークで「座っている時間」が圧倒的に増加しました。これにより、軽い病気にかかってしまいました><
やっぱり座りすぎって腰にも負担かかりますが、その他色んなところに負荷がかかるんですね。「座り過ぎは、場合によってはタバコよりも危険」って聞いてましたが、それを痛感した感じです。。
ということでこれからスタンディングワーク環境を少しずつ整えていき、その体験をレポートしていきたいと思います!
2月中旬からのリモートワーク…座りすぎで、ついに軽度の病気に><
2月中旬からのリモートワーク、、、座り過ぎで前立腺炎になりました><
実は昨日、明らかに体調がいつもと違ってきたので病院にいきました。泌尿科です。結論からいうと、リモートワークに伴う前立腺炎のようです。座りすぎで起こる症状ですね。
以下、症状や原因を引用させて頂きます、、、
長時間のデスクワーク、長時間の乗り物での移動、長時間の自動車運転、自転車・バイク(特にスポーツタイプ)など、前立腺の機械的刺激が大きな要因です。
排尿症状:頻尿、残尿感、尿の勢いが弱い、排尿後尿が漏れてくる、排尿痛、尿道の違和感
腹部症状:下腹部、足の付け根、会陰部(肛門の前)の鈍痛、違和感、不快感
自分の症状は、「排尿後にジワジワと下腹部全体と足の付根に違和感を感じる」というものでした。上記の症状にあまりにも酷似しているので素早く病院にいきました。色々検査しましたが、恐ろしい病気ということはなく、やっぱり上記の「前立腺炎」のようでした。
完全にリモートワーク病です。自分の今の会社は2月中旬からリモートワークしており、かなり早い段階でそのような緊急体制にはいりました。そこから3ヶ月、、、ちょっと座りすぎでガタがきたようです><

Surface Go2いよいよ 5月12日発売!画面サイズが大きくなってスマートに!
Surface Go2ついに発売です!画面サイズ10.5インチに進化!
ずっとずっと待ち望んでいましたが、ついに発売ですね!3月前から4月に発売されると噂になっていて、まだかまだかとずっと発表を待っていました。
当初はCPUが変わるだけでのマイナーモデルチェンジと言われていましたが、なんと画面サイズを大きくしてくれるという嬉しいポイントが!これはかなり大きな変更点だと自分は思っています!








