サーバー移転/チューニングでGoogleクロール時間が3倍近く高速化!検索順位付けにものすごく影響するらしいです!
少し前から、WebARENAというサーバーに移行したことを報告させて頂いています。このWebARENAは他のVPSサービスと比べて機能が低い分、ネットワーク速度が10倍程度速いという特徴があります。一般的にはWordPressを高速化するためにはKUSANAGIというチューニングされた環境を選択するのですが、自分はそれを使わずに1からチューニングしていきました。というより、WebARENAではKUSANAGIが使えないから、自分でチューニングするしかないんですよね。
長いこと時間がかかりましたが、その分かなり速くすることが出来ました!明白な数字でその効果が出てきましたので、改善実例としてそのデータを公開したいと思います!
目次
WebARENAに移動したその日から、Googleクロール時間が明らかに減少!
今回、明らかに改善の効果が見られたのは「Googleクロール時間」です。ちょっとわかりにくいのですが、この数字は「純粋にHTMLページをダウンロードするのにかかった時間の平均値」になります。クロール時間といっていますが、純粋なHTMLの表示にかかる時間でもあります。この数字の推移を表したのが、下のグラフです!
赤い線で示していますが、「6月まではエックスサーバー」「7月はさくらVPS」「7月29日頃からWebARENA」を使用しています。この各サーバーで動かしていた時期で比較してみると…その差は歴然です!
エックスサーバー:平均750ms程度
さくらVPS:平均550ms程度
WebARENA:平均250ms程度
ものすごい差がでています。当初750ms程度かかっていたダウンロード時間が、現在では250ms程度に落ち着いています。約3倍程度の高速化を実現しています!これはチューニングの効果やWebARENAの2Gbps回線の威力がもろに発揮された結果なんだと思います!
実は「Googleクロール時間(ダウンロード時間)」は「ページの表示時間」より重要らしい!
上のグラフのとおり、Googleクロール時間(ダウンロード時間)が劇的に高速化できました。でも、「なんでクロール時間なの?純粋なページ表示時間を高速化すべきでないの?」という疑問がわきますよね。実際、全てのページ/画像含めて表示が完了する時間が重要なはずです。
でも、実はgoogle先生がページのランク付けで重要視するのはこの「Googleクロール時間(ダウンロード時間)」らしいのです。ソースは下記の記事。SEOの専門的なニュースをまとめてくれているサイトなので、信用は出来るかと思います!
グーグルが順位付けに使ってるのはページ表示速度ではなくクロール時間らしい
https://webtan.impress.co.jp/e/2015/03/03/19447
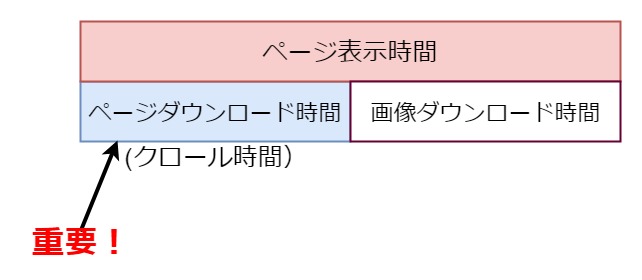
クロール時間(ダウンロード時間)は、画像などを抜いた、純粋なHTMLの表示時間(下図の青背景部分)です。このダウンロードが終わると、ページのレイアウトが表示されはじめます。理由はわかりませんが、「全ての画像の表示が終わる時間よりも、とにかくページを読み始められるようになるダウンロード時間のほうが重要」とgoogle先生は思っているのかもしれません。
上記のページにも書いてありますが、実際、サーバーチューニングで高速化しやすいのはこのページダウンロード時間(上手の青い部分)です。なぜなら大概のページには広告表示があり、広告は外部サーバーから読み込むため、いくらチューニングしても時間がかかるからです。広告表示に平均3秒かかるなら、どんなに頑張っても上図の赤背景部分の時間は3秒以下にはならないんです。
そういった広告をgoogle先生自体が提供している現状も考慮されているのでしょうか。google先生はその広告表示にかかる時間を抜いたダウンロード時間(上図の青背景部分)を評価してくれているようになっているようなんです!
つまり、上で示したグラフは劇的にgoogle先生の評価に影響してくれるはずなんです!
結論:チューニングも大事だけど、やっぱりより良いネットワーク環境を選択するのが一番!
最後にまとめです。自分は7月下旬からWordPressの環境の整備/チューニング/サーバー移転などをおこなってきました。その結果、上で示したグラフのように、Googleクロール時間(ダウンロード時間)は750msから250ms程度になりました!約3倍程度高速化している事がわかると思います!
これだけの速度が出たのは、明らかにサーバーの威力だと思っています。正直、チューニングだけなら、前段階でのさくらVPSの環境でも十分達成していました。でも、そこまでダウンロード時間は改善していませんでした。それは、回線速度がネックになっていたからだと思います。
この回線速度については、どんなにチューニングしても速くなるものではありません。1秒間にどの程度のデータが送れるのかは、回線能力で決まっています。ですので、やっぱりサーバー選びはとにかくネットワーク環境の良いものを選ぶのが最善かなと思います!
コチラの記事にも書きましたが、ネットワーク回線だけで選ぶなら、信頼のNTTコミュニケーションズが運用している「WebARENA」がおすすめです!明らかに同価格帯のサービスよりもコスパが優れており、太くて速い回線が手に入ります!実測比較データも掲載していますので、是非コチラのWebARENA紹介記事を参考にしてみて下さい!
⇒「レンタルサーバー/ドメイン」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!