[Adobe Animate 機能/ツール解説] ツールバーの解説とカスタマイズ方法
Animateの各ツールはツールバーから起動していきますが、そのツールの種類が多いので少しだけ使い方が複雑です!そこで本ページではそのツールバーの使い方について解説します!
目次
Animateのツールバーの概要
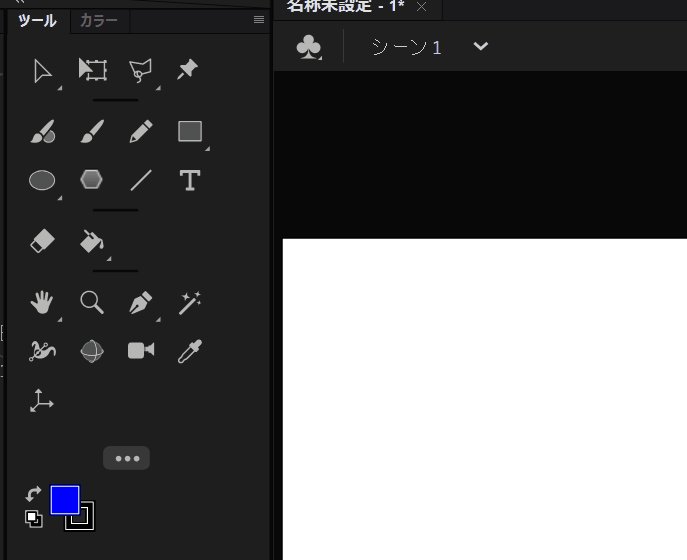
まずAnimateのツールバーの概要解説です。↓のようにツールバーにはたくさんの種類のツールが並んでいます。
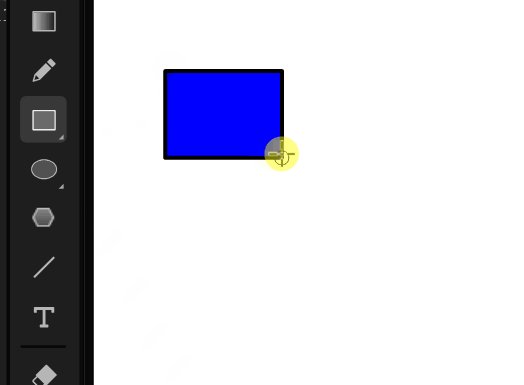
この中から好きなツールをクリックで選択すると使うことができます。↓の動画のように、アイコンをクリックすることで切り替えていきます。

ツールアイコンには重なっているものがある
このように並んでいるツールアイコンですが、一部のものは重なって配置されています。それを示すのが↓の赤枠内のマークです。これがついていると、アイコンが重なっていることを意味しています。

そして、この重なったマークは長押しクリックすると↓の動画のように裏側のアイコンが表示され、選択できるようになります。あまり使わないツールアイコンは裏側に配置するようにすると良いですね!

ツールバーのカスタマイズの仕方
このようにAnimateには多くのツールがあるので、その整理は大変です。実はツールバー上にのっていないアイコンもあったりします。
その見えていないアイコンを表示するのが↓の赤枠内のマークです。

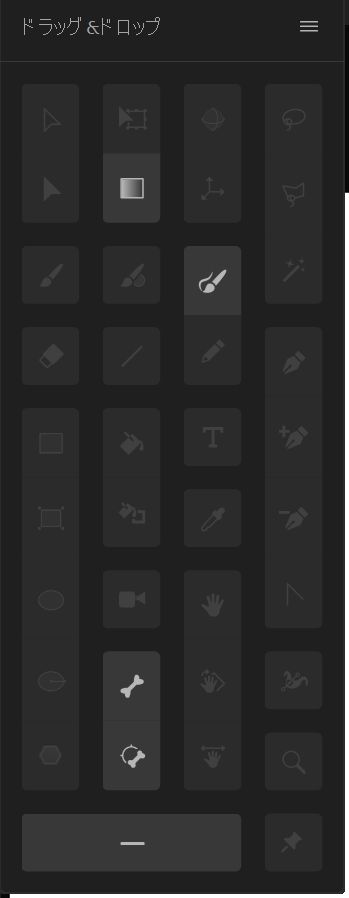
このボタンを押すと↓のようにツールアイコン一覧がでます。白っぽいアイコンが配置されていないツールです。

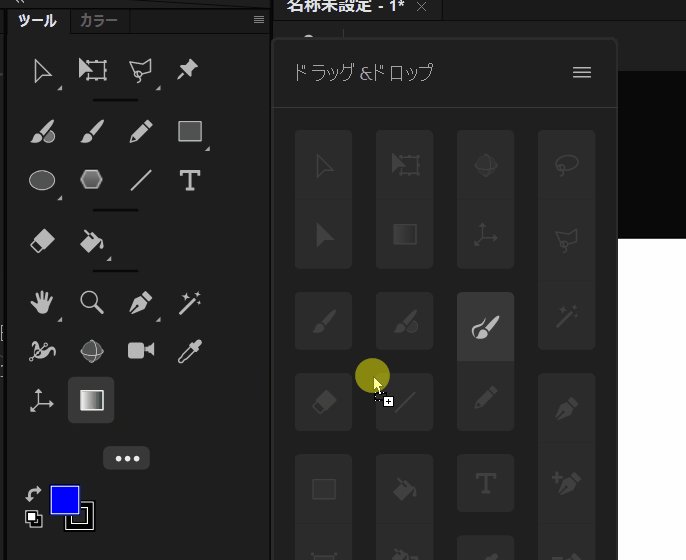
ツールバーへのツールの追加
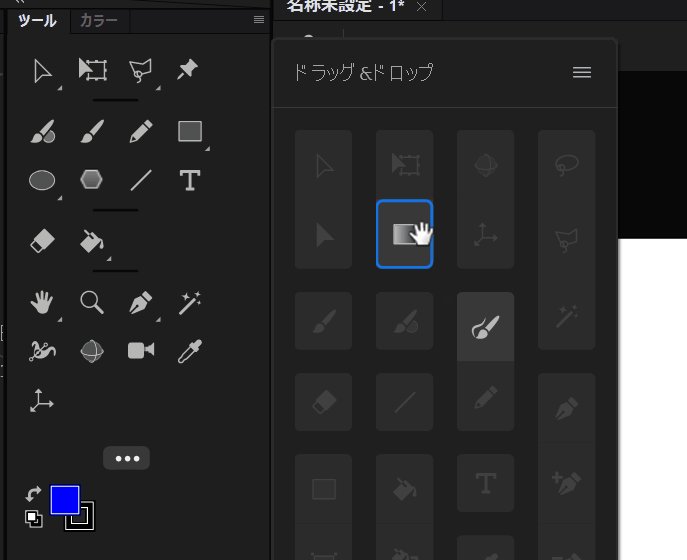
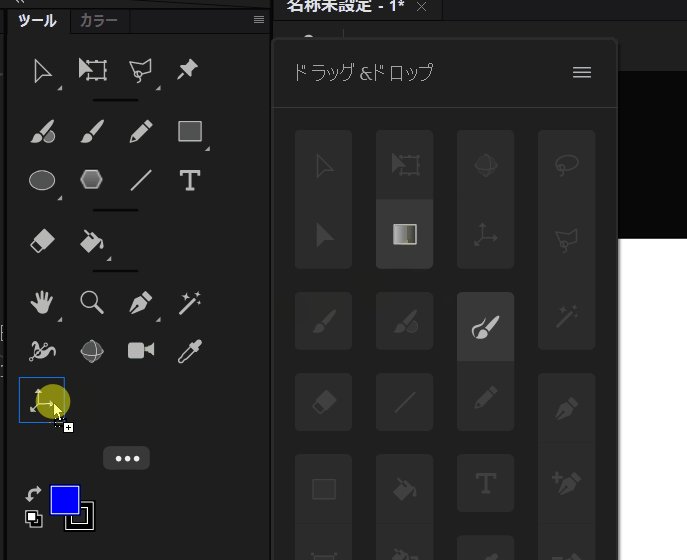
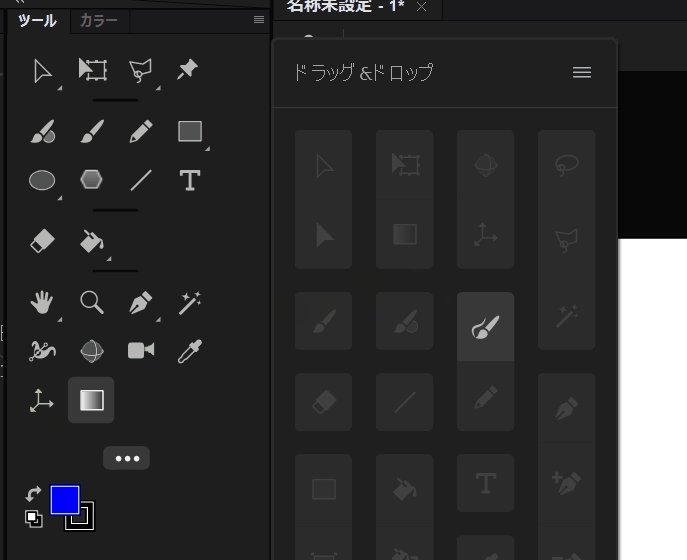
この隠れたアイコンを↓の動画のようにツールバーにドラッグしていくと、ツールバーに追加できます。

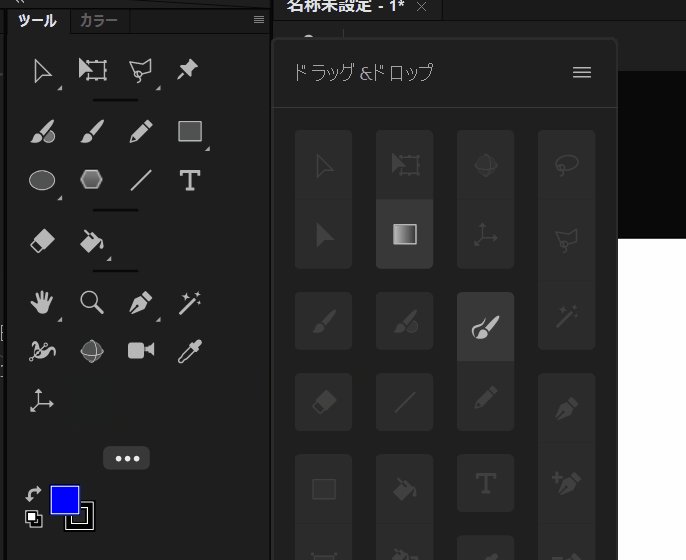
ツールバーからのツールの削除
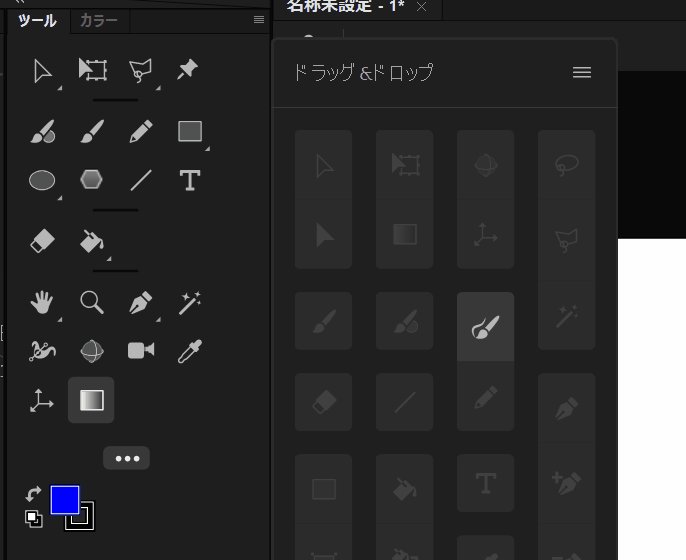
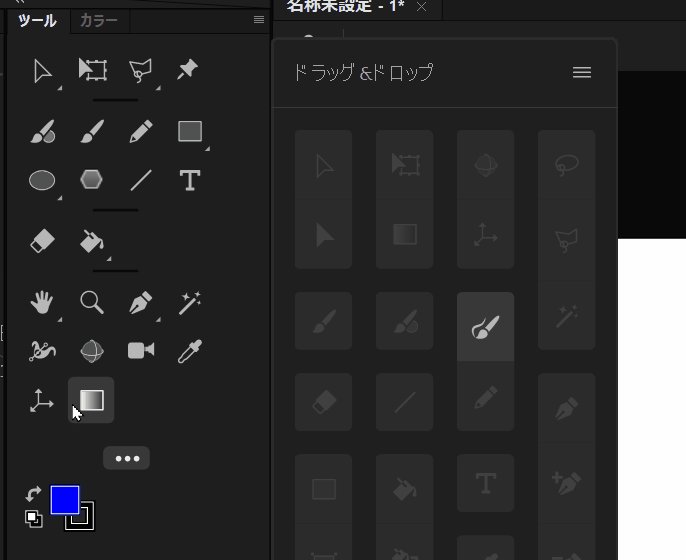
また逆にツールバーのアイコンをこの隠れツールウインドウにドラッグすると、ツールバーから削除できます。

ツールアイコンに重ねて表示
ツールバーに登録するときに、既存ツールアイコンに重ねて登録することもできます。やり方は簡単、重ねたいアイコンにドラッグするだけ。これだけで登録したアイコンが重なって表示されます!

Adobe Animate ツール使い方講座 記事一覧!
⇒「Adobe Animate 機能/ツール解説」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!




















