[WordPress入門9] サイトマップを作って、Google Search Consoleにサイト登録しよう!
前回までの記事で、記事の作成とカテゴリへの登録までが終わりました!ここまできたら、Google先生にサイトを登録して検索エンジンからサイトを検索できるようにしてみましょう!
目次
Google先生へのサイト登録はSearch Consoleから。サイトマップが必要です!
Google先生にサイトを登録するためには、Search Consoleにサイト登録する必要があります。
そして、サイト登録するためには、「サイトマップ」というXML形式の記事一覧が必要なのです!サイトマップとは下図のような形式のXMLで、各ページを「URL(loc)」「どの程度重要性があるか(priority)」「どの程度の頻度で更新するか(changefreq)」「最後に更新した日(lastmod)」という情報を付けて列挙しているファイルです。
このファイルを読み込むことで、Google先生はサイトとどんなページが有るかを認識できるわけです。

ということでまずは、WordPressでサイトマップを出力できるようにしてみましょう!
実はWordPress標準ではサイトマップ作成機能がない!Google XML Sitemapsプラグインを入れよう!
タイトルの通りですが、実は素のWordPressはサイトマップを作れません。そのため、1)プラグインを入れて生成、2)自作で上記のXMLを作成する、のどちらかの対応が必要です。
通常のサイトであれば、1)プラグインを入れてサイトマップ生成で十分です。サイトマップ生成をするためには、「Google XML Sitemaps」という有名なプラグインを入れればOKです。
手順1)Google XML Sitemapsのインストール/有効化
コチラのページで解説した通りに、「Google XML Sitemaps」プラグインをインストール/有効化してください。

手順2)Google XML Sitemapsの設定
有効化すると、「設定」メニューに「XML-Sitemap」という項目ができるので、クリックしましょう。

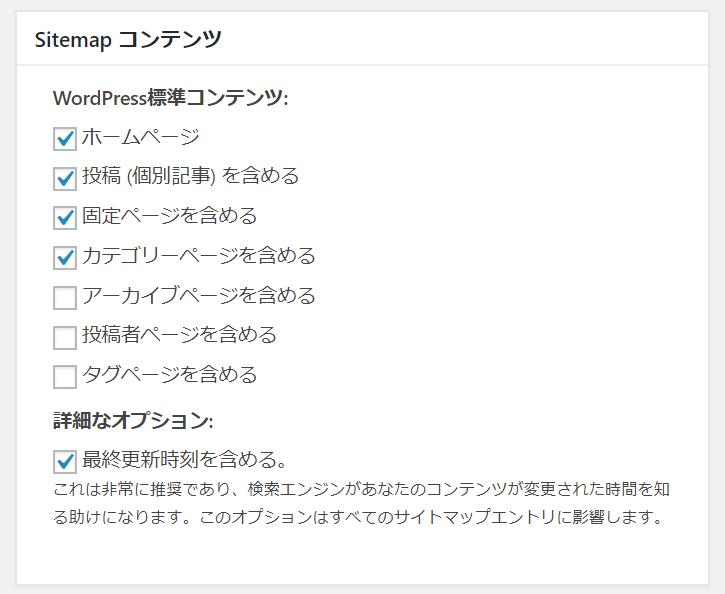
そうすると、サイトマップの設定ができる画面が現れます。複雑なので省略しますが、「Sitemap コンテンツ」の部分だけは設定しておいたほうがいいと思います。ここでどのページをサイトマップに登録できるかを指定できます。記事ページだけでなく、トップページやカテゴリページ、アーカイブページ(月ごとで記事をまとめたページ)もサイトマップ登録できるんですね!自分はカテゴリページもサイトマップに登録したほうがいいと思います。カテゴリ一覧として、そのページ自体意味があり、検索の対象となるので。

設定を変えたら、最下部の「設定を更新」ボタンを押しましょう。

手順3)サイトマップURLと出力の確認
上記の作業後、設定に従ってサイトマップが作成されます!サイトマップのURLは設定画面の上の方に、書いてあります。下図だとhttp://2nd.retu274.com/sitemap.xmlがサイトマップです。一度設定すれば、記事作成/更新ごとに自動でサイトマップを更新してくれるようになります!便利ですね!

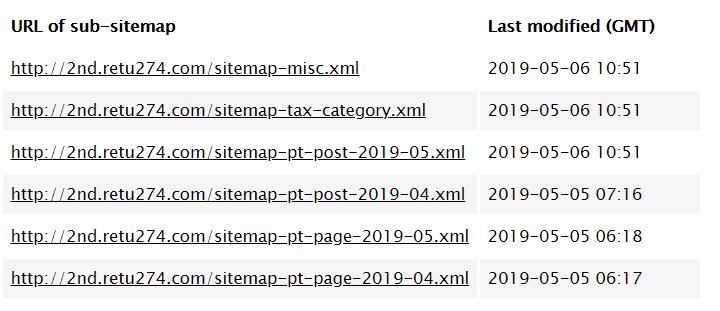
サイトマップは初期設定だと、下図のようにカテゴリごとや月ごとで分けて子サイトマップが生成される形で管理されます。実際のサイトマップはこのそれぞれの子サイトマップで列挙されているわけです。ただ、この大本のサイトマップ(http://2nd.retu274.com/sitemap.xml)を登録すれば、全て自動的にURL認識されるのでここは気にしなくてOKです。

Google Search Consoleにサイト登録しよう!
手順1)Google Search Consoleにログイン
Search Consoleに入り、「開始」ボタンを押します。

手順2)プロパティの追加を選択
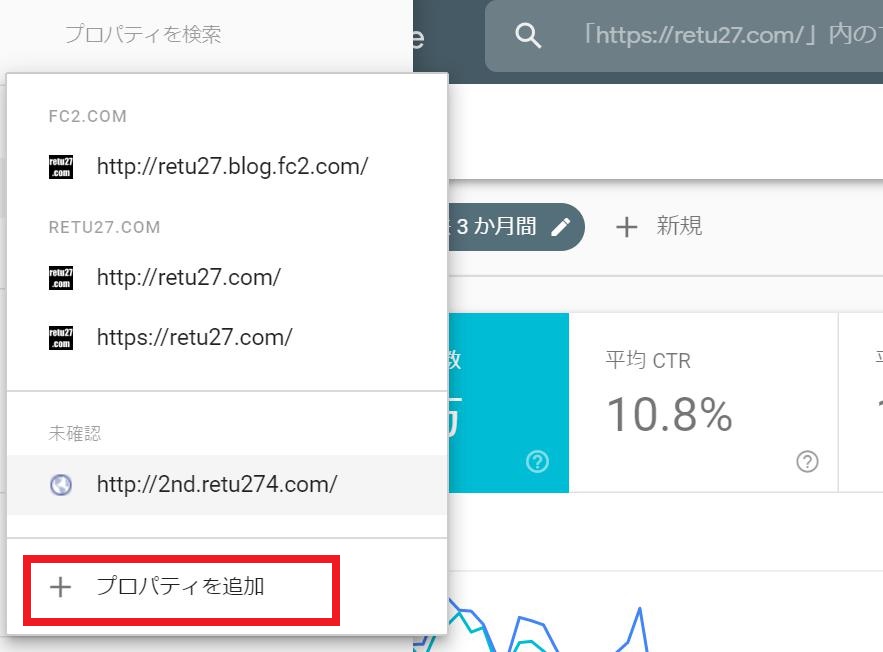
左上のメニューボタンを押し、左上のURL部分をクリックし、下図のような画面がでたら「プロパティの追加」を押します

手順3)サイトURLの登録
すると、下図のようなポップアップがでます。ここでは簡単な「URLプレフィックス」(右)を選びましょう。URLにサイトのURLを入力して、「続行」ボタンを押します。

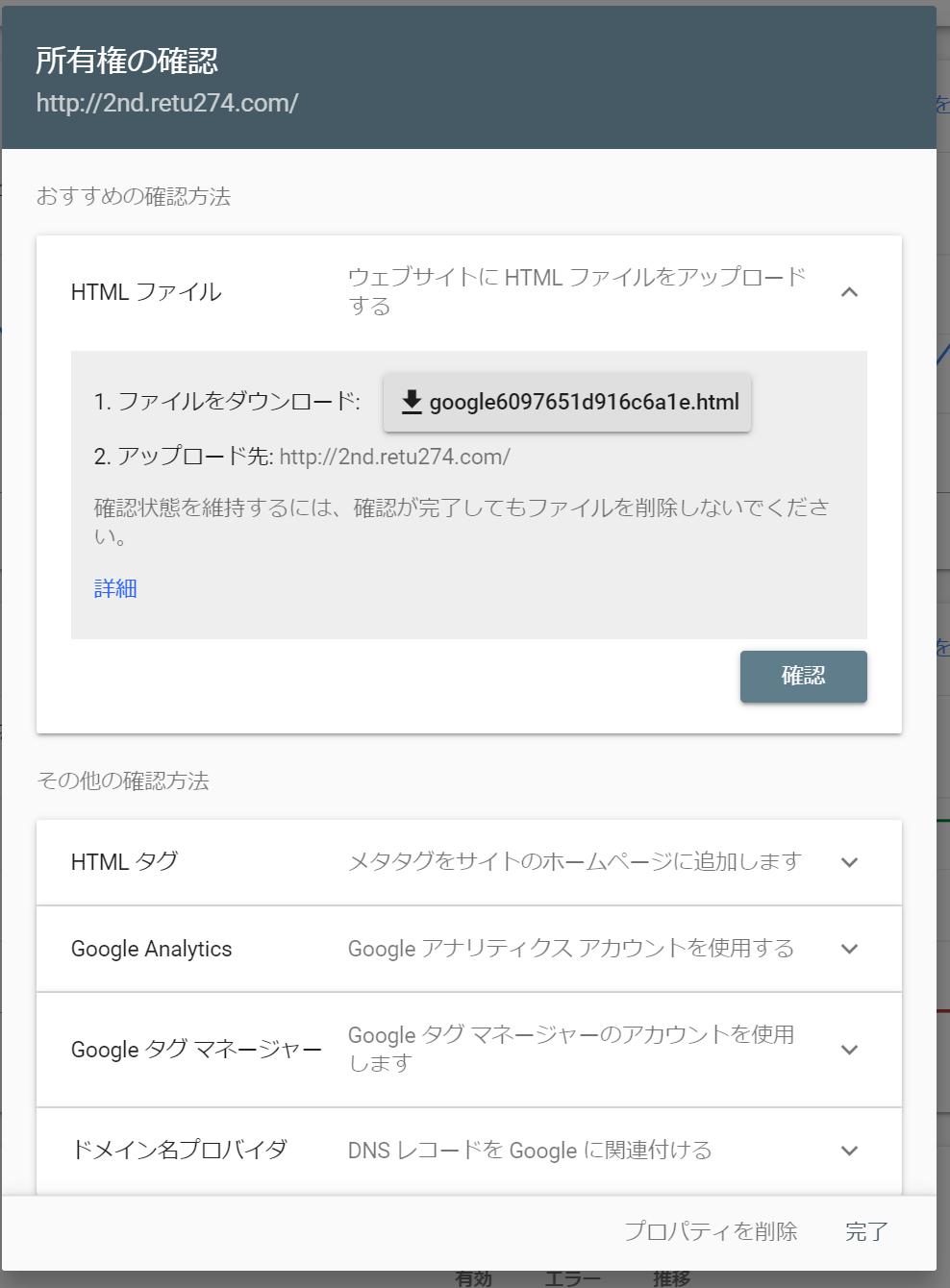
すると、下図のようなポップアップがでてきます。これはサイトの管理者が自分であることを示すために、このファイルをアップロードしてね!って意味です。他にも色んな認証方法ありますが、これが1番単純なのでこの通りにしましょう。

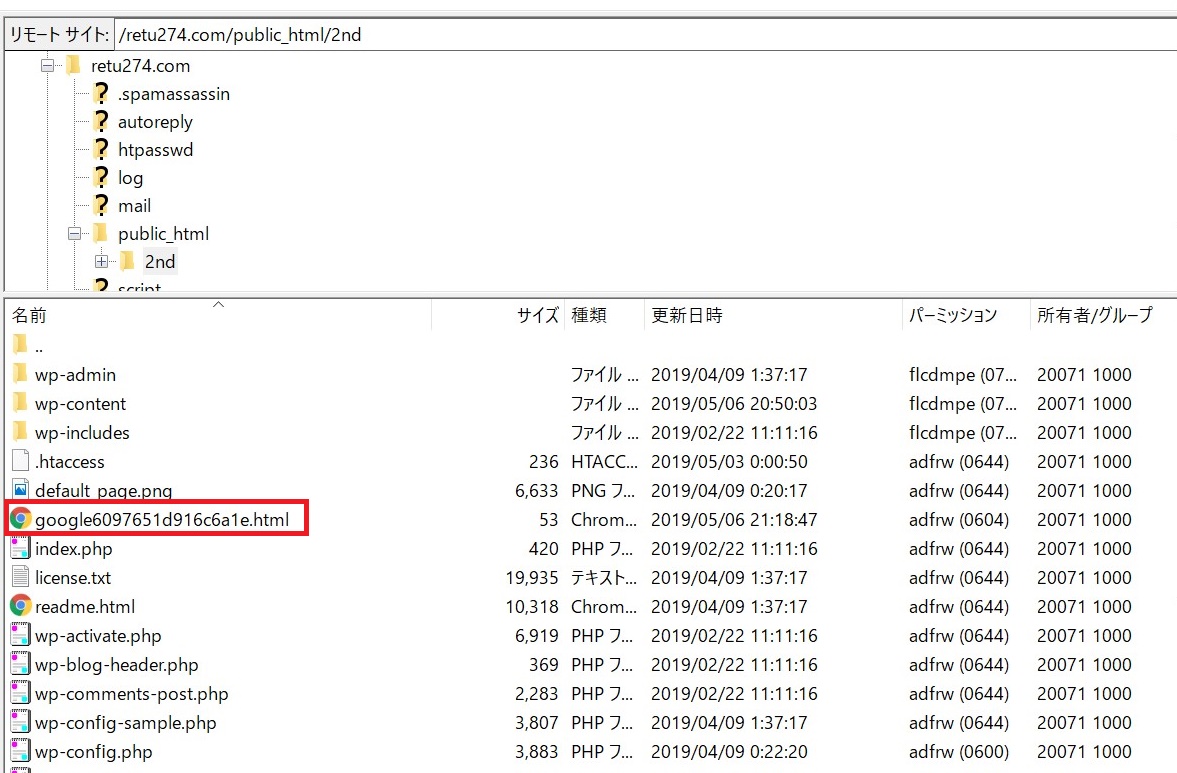
上記で出ているファイルをダウンロードして、FTPでドメインのトップに登録しましょう。WordPressのドメインのトップとは下図の「wp-admin」「wp-content」などが入っているフォルダです。赤枠で示しているように、このフォルダにダウンロードしたファイルを入れると、ドメイン直下にファイルが格納されると認識されます。

そしたら、Search Consoleの画面で、「確認」ボタンを押しましょう!すると下図のように「所有権が確認できました!」という通知が出てきます。

手順4)サイトマップの登録
サイトがSearch Consoleに認識されたので、これでやっとサイトマップを登録できます。左上メニューボタンを押して、赤枠の「サイトマップ」をクリックして下さい。

ここでやっとサイトマップURL登録ができます。ここで、Google XML Sitemapsで作成したサイトマップへのパス(デフォルトはsitemap.xml)を入力して「送信」を押します。

すると、下図のようにサイトマップ送信が成功したメッセージが出てきます!サイトマップのページがGoogle検索できるようになるには、数日かかりますので待ちましょう!

お疲れ様でした!これでサイトがGoogleに認識されるようになりました!以後は、記事更新のたびに自動的にサイトマップが更新され、自動的にGoogle先生が新しいページや更新ページを認識してくれるので、このような作業は不要です!!
⇒「WordPress入門」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!