[WordPress入門4] テーマを選んで見た目を変えよう!
前々回記事で、テーマに関する画面の機能を簡単にだけ書きました。今回は、テーマとその変え方について、詳細に説明していきます!
テーマを変えて、見た目を大きく変えてみましょう!
テーマとは、、、デザインの着せ替えのこと!
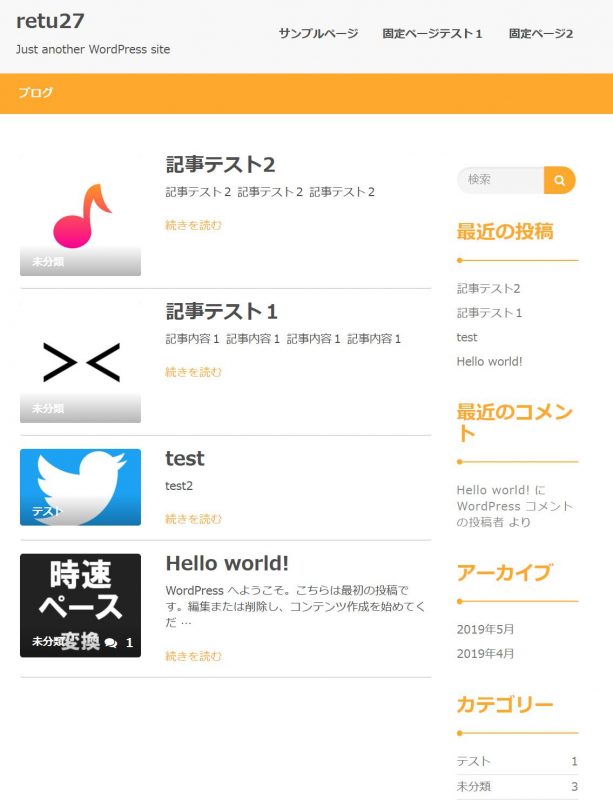
テーマとはデザインの着せ替えのことです!同じ記事内容でもテーマによって全く見た目を変えられるのです!
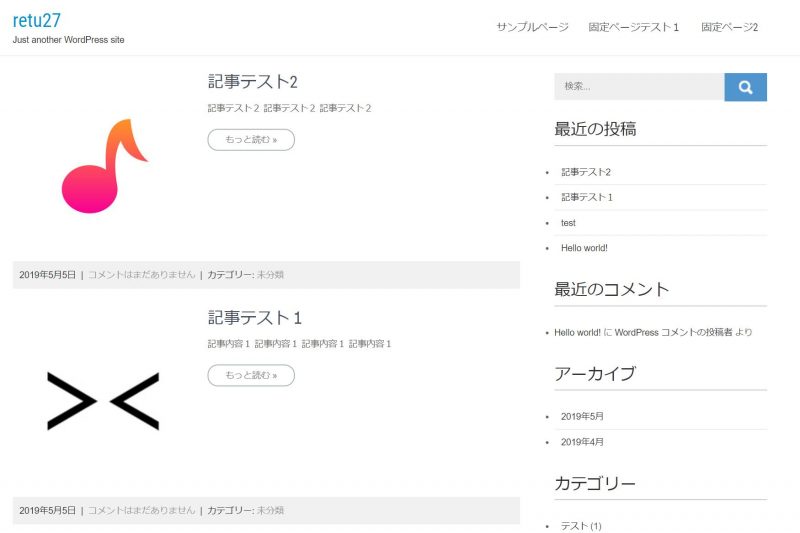
こんな感じで、同じ記事なのに別サイトのように見せてくれるのがテーマの良いところです。
テーマによってカスタマイズできる範囲が違う
上記のようにテーマとは「着せ替え」のことですが、アメブロやFC2ブログと違ってカスタマイズできる範囲が違うんです。あるテーマは背景色が変えられるけど、他テーマでは不可能であったり。アメブロなどのデザインよりも色んなところが変えやすく、個性があるのがWordPressのテーマの特徴です!
特定のテーマにしかない機能やショートコードもあるよ!
また上記のカスタマイズ以外にもテーマによって機能差があるのが特徴です。あるテーマではアドセンスの広告が簡単に入れられるようになっていたり、ショートコードで会話風のブログ記事がすぐに書けるようになったりしています。
この辺りのカスタマイズ性や機能含めてテーマを探す必要があるんですね~
テーマの探し方/変え方手順!(WordPress標準)
手順1)WordPressのテーマストアに入る
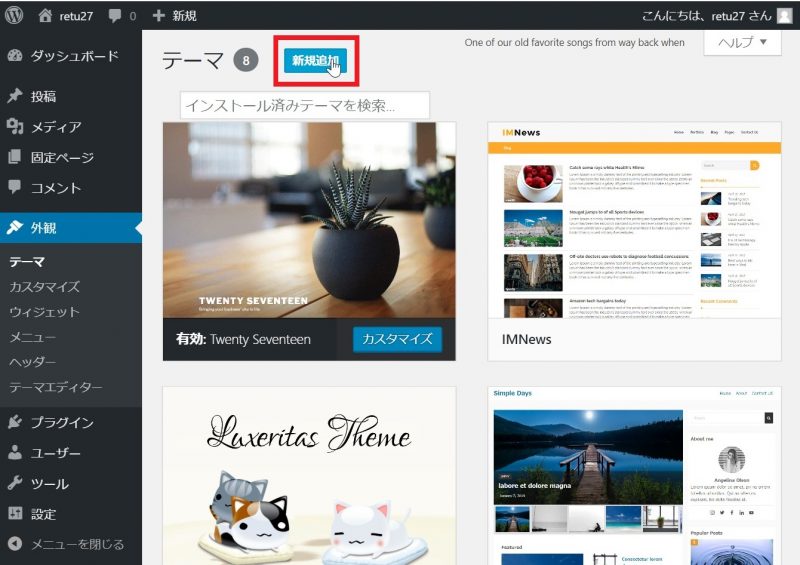
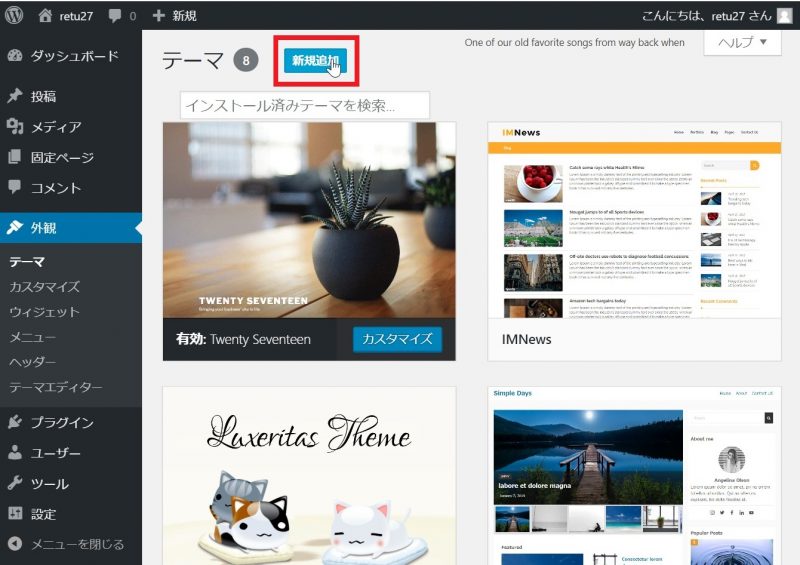
管理画面で下図のように「外観>テーマ」画面に入り、赤枠で示しる「新規追加」ボタンを押す。

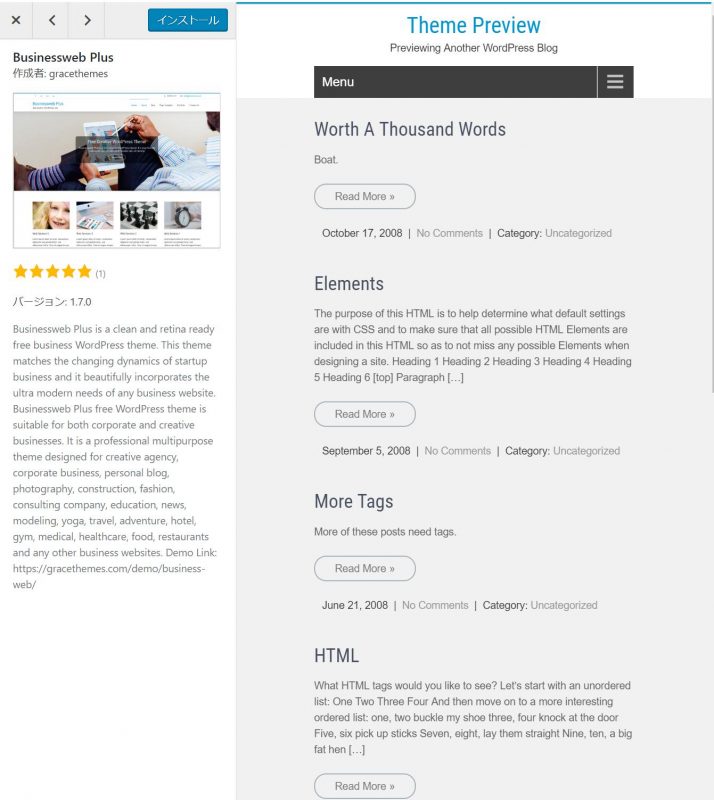
手順2)テーマストアから自分の好きなテーマを選ぶ
このテーマストアではWordPressで全世界に公開登録されているテーマを検索することが可能です。テーマ名や特徴フィルタを使って、検索することが可能です。

手順3)選択したテーマをインストール
良さそうなテーマがあったら、インストールボタンを押しましょう!

するとインストールが完了します。これで自分のWordPressで選択できる状態になりました。
手順4)選択したテーマを有効化する
「外観>テーマ」画面に戻ると、インストール済みのテーマ一覧が表示されるので、そこで先程選んだテーマを選択して、有効化しましょう!ライブプレビューを押すと、本番適応する前に適応したイメージが見られます!

すると、こんな感じで画面のデザインがテーマのよって変わります!

テーマストア以外からテーマをインストールする手順!
上記の手順はWordPressで全世界公開されているテーマの入手の仕方です。しかし、有料テーマなどはこのテーマストアで公開されておらず、独自のサイトで公開したりしています。
この場合は、テーマのインストールの仕方が少し違います。
ここでは例として有名な無料日本語テーマである「Simplicity」さんのテーマをインストールする手順を例にして説明します。
手順1)サイトからテーマ(zipファイル)をダウンロード
手順2)WordPressのテーマストアに入る
上の手順と同様に管理画面で下図のように「外観>テーマ」画面に入り、赤枠で示しる「新規追加」ボタンを押してログイン

手順3)「テーマのアップロード」を選択して、zipをアップロード
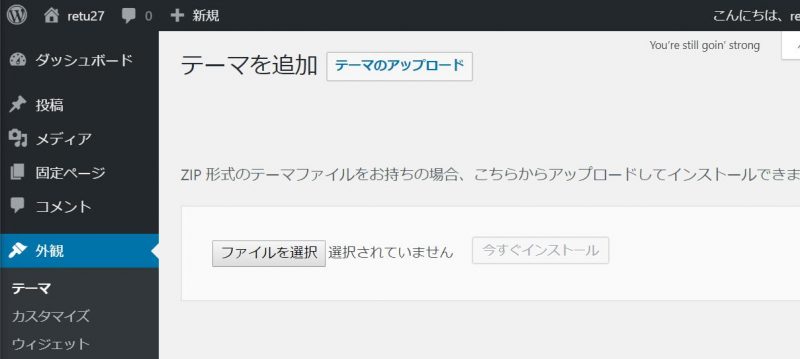
ストアに入ると、赤枠で示している「テーマのアップロード」ボタンがあるのでここをクリック。

するとテーマファイルアップロード画面が出現します。

そこで、先程ダウンロードしたzipを選択して、「インストール」ボタンを押すと、無事イントール出来ます。

手順4)テーマの有効化
これは上記の標準手順と同じです。テーマ一覧から、有効化しましょう!

テーマのカスタマイズの手順!
上記でインストール/有効化したテーマはカスタマイズすることができます。カスタマイズの手順を簡単に説明しておきます!
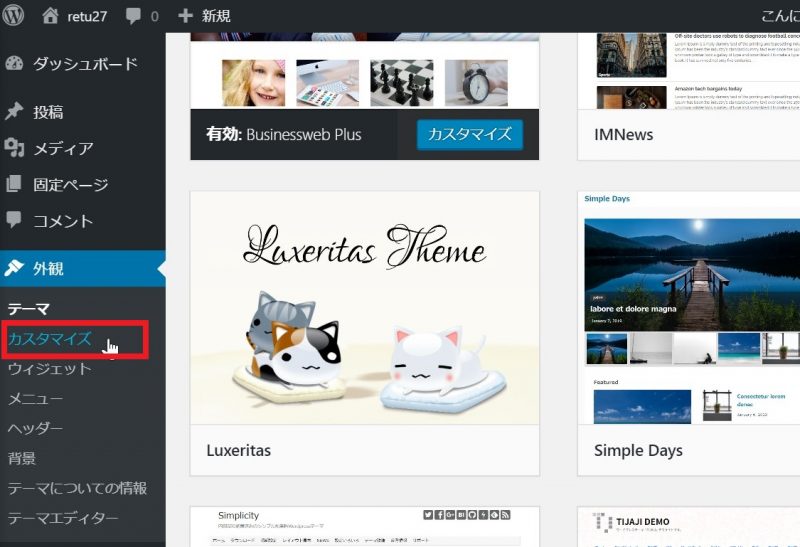
手順1)テーマのカスタマイズメニューを選択
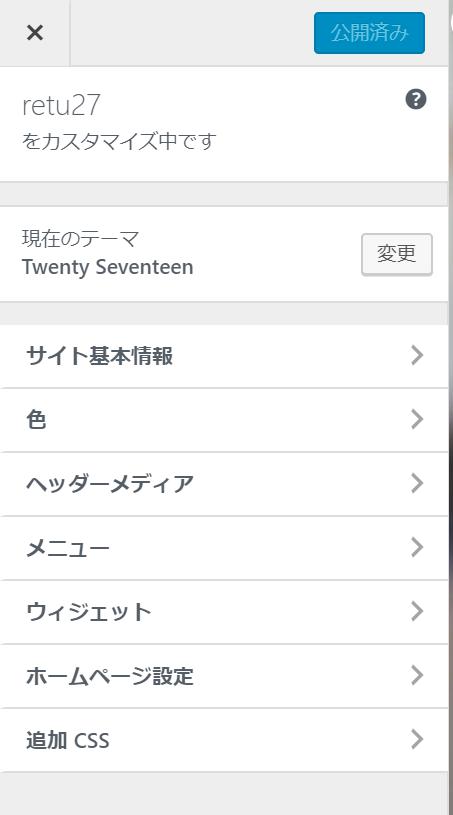
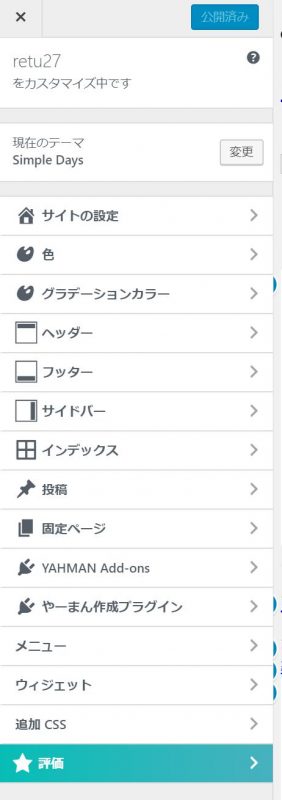
手順2)カスタマイズできる項目が出るので、必要な箇所を変更する
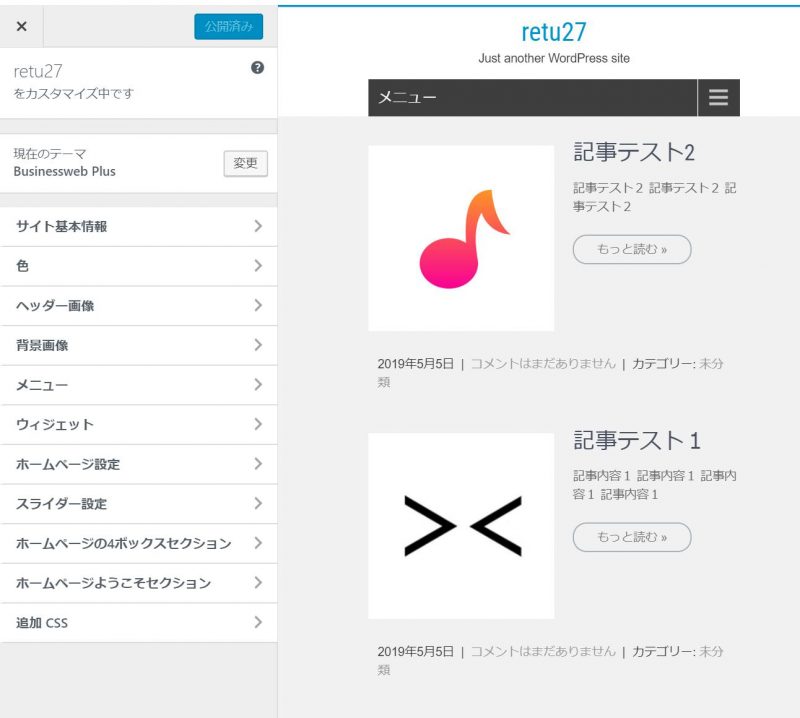
カスタマイズ画面に入ると、左メニューに変更できるカテゴリが一覧化して表示されています。ここから変更したい箇所を選びましょう。

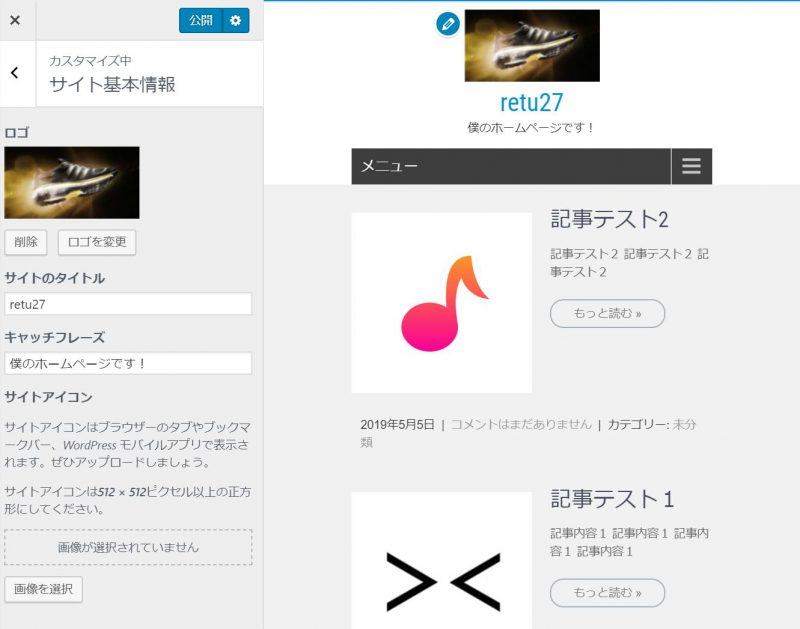
例えば「サイト基本情報」を選択して、キャッチフレーズをこんな風に変更してみると、、動的にタイトル下の文章が変更されます!

せっかくなのでロゴ画像も付けてみると、、、こちらも動的に反映されますね。

手順3)公開ボタンを押して公開ページに反映する
これで公開ページにも変更が反映されます!

こんな感じで、テーマを変更したり、カスタマイズしたりができます!すぐに変更できますし、プレビューもできるので色々と自分が好きなデザインのテーマを探してみましょう!
⇒「WordPress入門」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!