[WordPress入門8] カテゴリを設定して、ブログ投稿記事と紐づけよう!
前回の記事で、ブログ記事を作成/投稿する方法を解説しました。今回はその記事を紐付けるカテゴリの設定についてです。カテゴリをつけておくと、カテゴリごとに記事が見られるようになり、お客さんにとって非常に見やすくなります。
以前の記事でも書いていたとおり、カテゴリに追加できるのは「投稿」だけです。似ていますが「固定ページ」はカテゴリに追加できないので注意して下さい!
目次
WordPressのカテゴリは階層になっています!
まずカテゴリについて。何となく分かると思いますが、カテゴリとは記事をその分野ごとに分ける機能のことです。例えば「ランニング」「ダイエット」みたいに分野ごとに記事を分類できるのです。
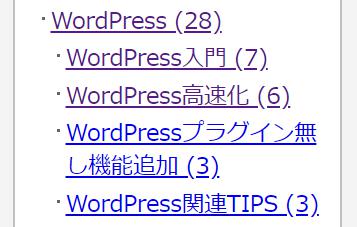
また、WordPressのカテゴリは階層化できるのが特徴です。コチラは本サイトのカテゴリ階層になります。「〇ブログ/web技術 」という階層の下に「効率化」という子カテゴリがあり、その下に「音声入力」「時間管理」「節約」といった孫カテゴリがあるといった階層になってます。

このように、WordPressでは階層を持ったカテゴリの設定が可能になっています!といっても分かりやすくするために、カテゴリは1階層か2階層くらいにしておいたほうが良いかと思います><
カテゴリごとで記事一覧ページが作成されます
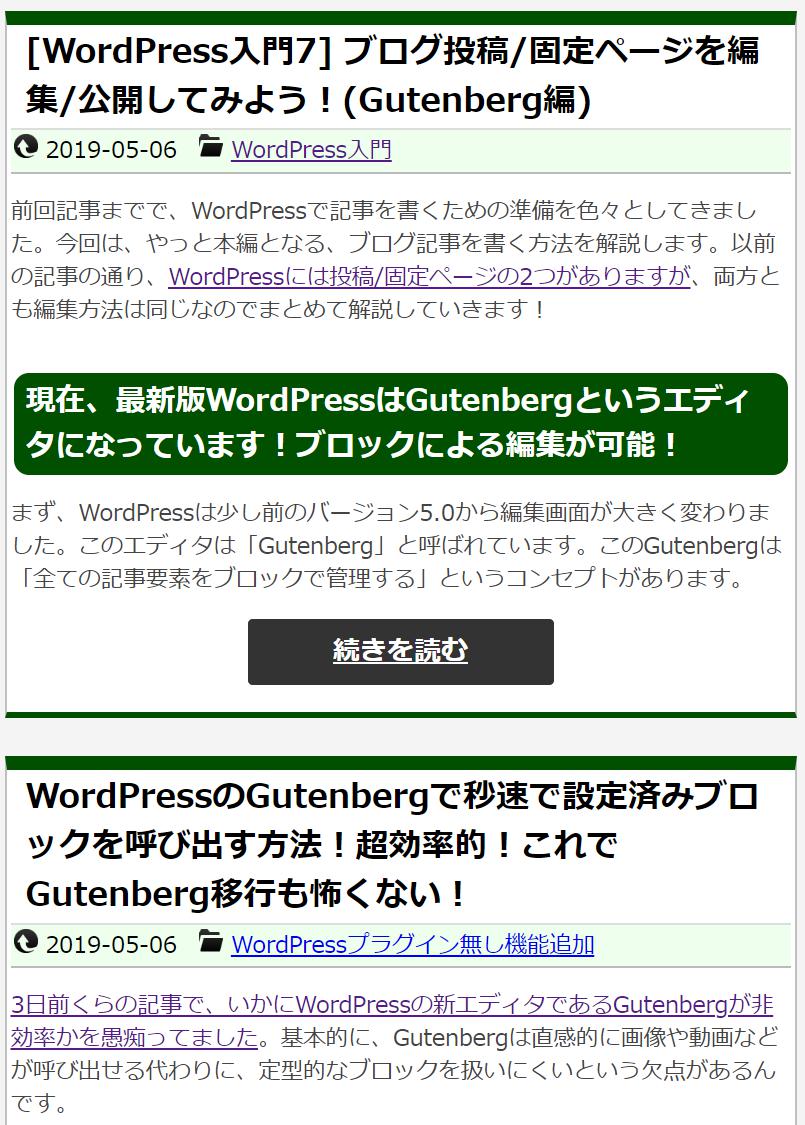
カテゴリを設定しておくと便利なのが、「カテゴリごとに一覧ページが作られること」です。例えば、上記のWordPressのカテゴリでは、下図のようにその配下の記事がリストアップされて表示されます。
ここで大事なのが、カテゴリ階層化していたら、上位カテゴリのページは、その下のカテゴリに属する記事が全て一覧化されるということです。下図の例では、「WordPressカテゴリ」では「WordPress入門」や「WordPress高速化」のページも一覧化されるってことです。

カテゴリの作成
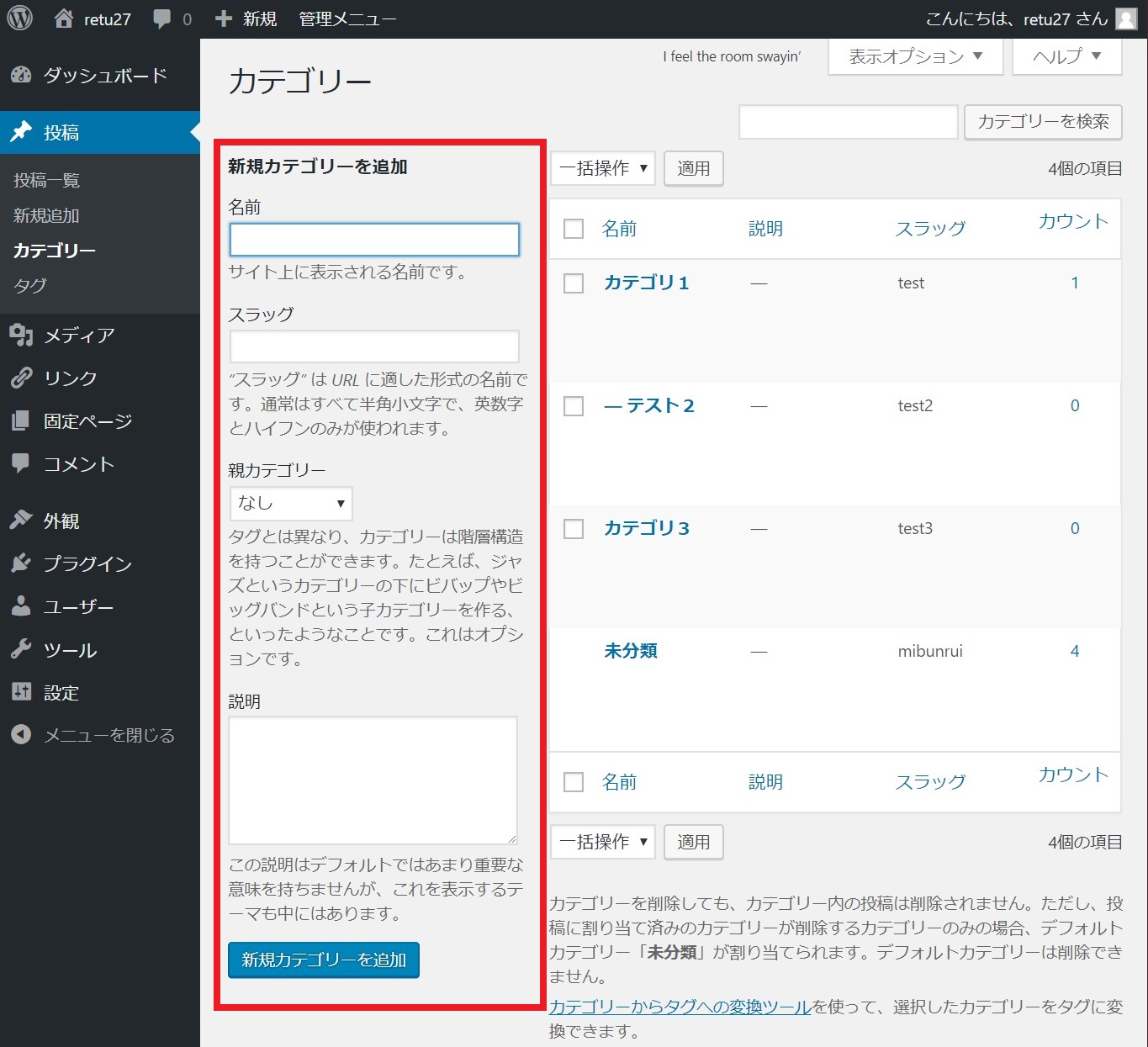
カテゴリの作成手は管理画面の「投稿>カテゴリー」のメニューで可能です。赤枠部分で新規に作成できますし、右のカテゴリを選んで編集を行えば、後からでも名前等変えられます。

普通のトップカテゴリを作る
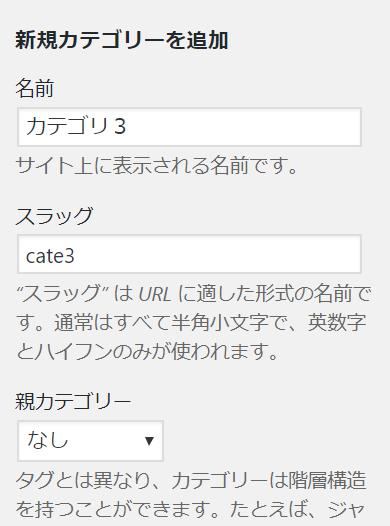
普通のトップカテゴリを作る場合は、下図のような設定にします。注意点はスラッグです。これは、URLに関連する部分であり、後から変えるとURLまで変わってしまう事になってしまうところです。なので、スラッグだけは後から変更不可能と考えて下さい。
親カテゴリーはトップカテゴリなので「なし」としましょう。
名前:表示名を入力(後から変更可能)
スラッグ:これはURLに関連する部分です。表示名に関連した英語名を付けて下さい(後から変更不可能)
親カテゴリー:なし

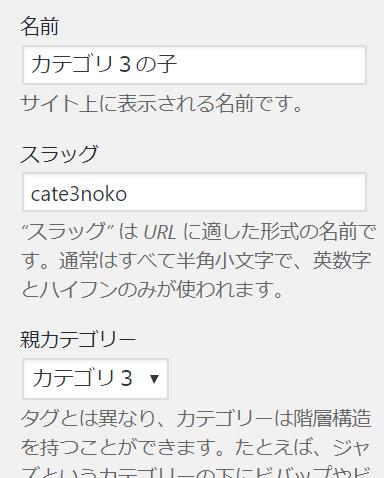
サブカテゴリを作る
サブカテゴリーも同じように作成できます。重要なのは親カテゴリーの欄。ここで、どのカテゴリーの下に入れたいかを指定します。今回の例では、「カテゴリ3」を選択しました。

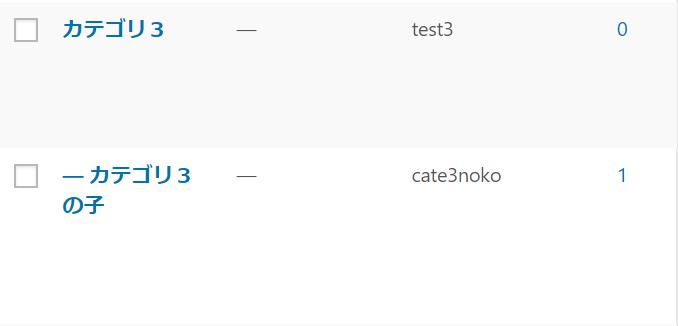
すると、下図のようにカテゴリ3の下に、新たなカテゴリが追加できたことが分かります。

投稿記事にカテゴリを紐づけよう
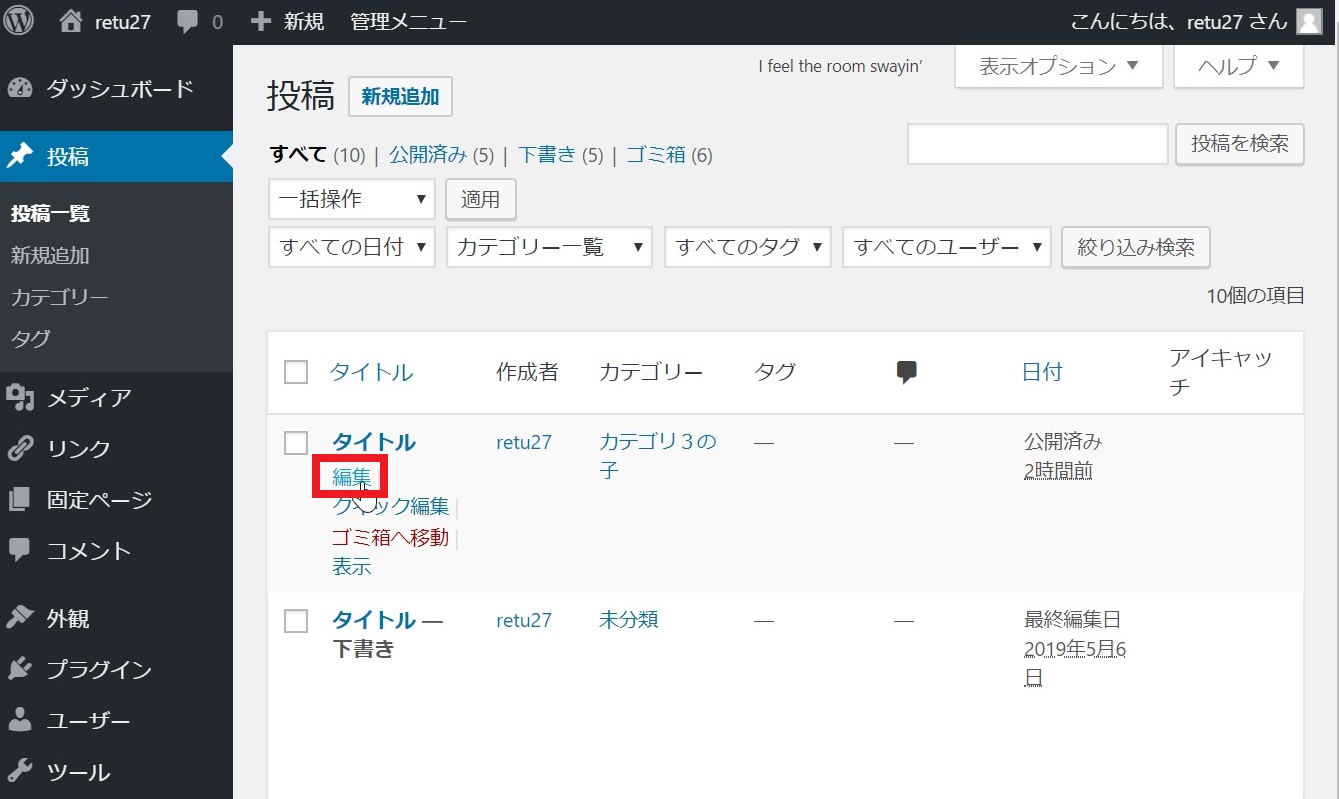
カテゴリを作ったら、後は記事をカテゴリに紐付けるだけです。紐付けるためには、「投稿>投稿一覧」のページから、紐づけたり記事を選んで「編集」を押します。

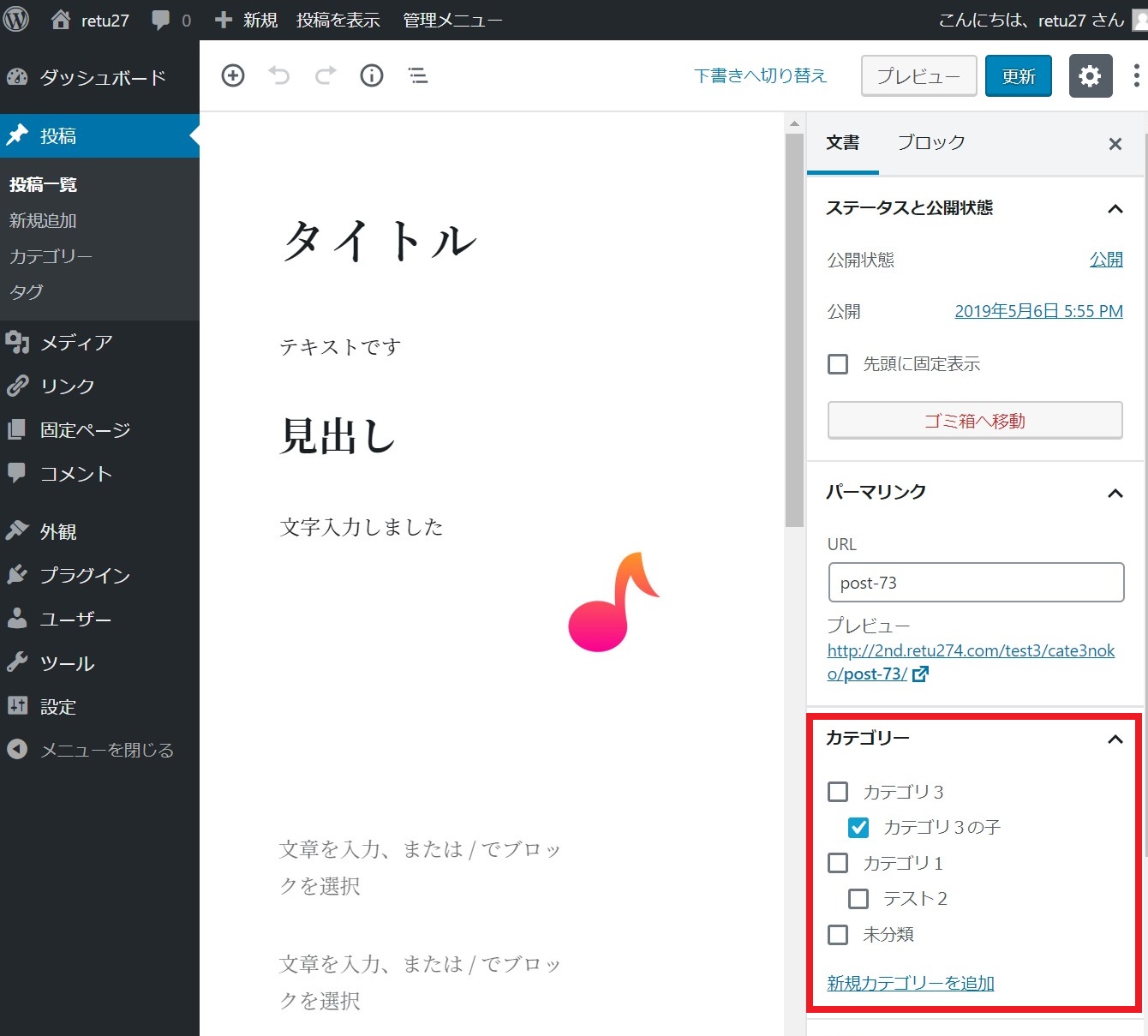
すると、投稿画面の左側に「カテゴリー」という設定欄があるので、ここで紐づけしたいカテゴリーを選びましょう!注意点ですが、WordPressでは1つの記事を複数のカテゴリーに紐付けることも可能です!しかし、シンプルにするために基本は1つのカテゴリーに属させるのが1番良いと思います。

上記のように設定したら、編集画面上部の「更新」ボタンを押しましょう!これで記事が「カテゴリ3の子」というカテゴリーにひも付きました!
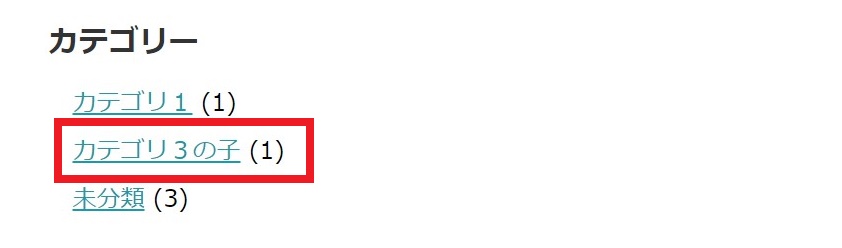
公開ページのカテゴリー一覧表示から、「カテゴリ3の子」を選択してみると、、

こんな感じで、「カテゴリ3の子」というカテゴリの下に記事が紐付いていて、一覧化されていることがわかります!

まとめ:カテゴリー整理して見やすいページ構成を!
カテゴリーは非常に重要な機能です。多くの分野の記事を扱っていると、全記事一覧んでは目的の記事がどうしても探しにくくなってしまいます。そこで、しっかりと階層的にカテゴリーを設定し、記事を紐づけてあげることで、訪問者の方にも分かりやすいページになるかと思います!
キレイに記事を分類する習慣をつけると良いですね!
⇒「WordPress入門」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!