[WordPress入門7] ブログ投稿/固定ページを編集/公開してみよう!(Gutenberg編)
前回記事までで、WordPressで記事を書くための準備を色々としてきました。今回は、やっと本編となる、ブログ記事を書く方法を解説します。以前の記事の通り、WordPressには投稿/固定ページの2つがありますが、両方とも編集方法は同じなのでまとめて解説していきます!
目次
現在、最新版WordPressはGutenbergというエディタになっています!ブロックによる編集が可能!
まず、WordPressは少し前のバージョン5.0から編集画面が大きく変わりました。このエディタは「Gutenberg」と呼ばれています。このGutenbergは「全ての記事要素をブロックで管理する」というコンセプトがあります。
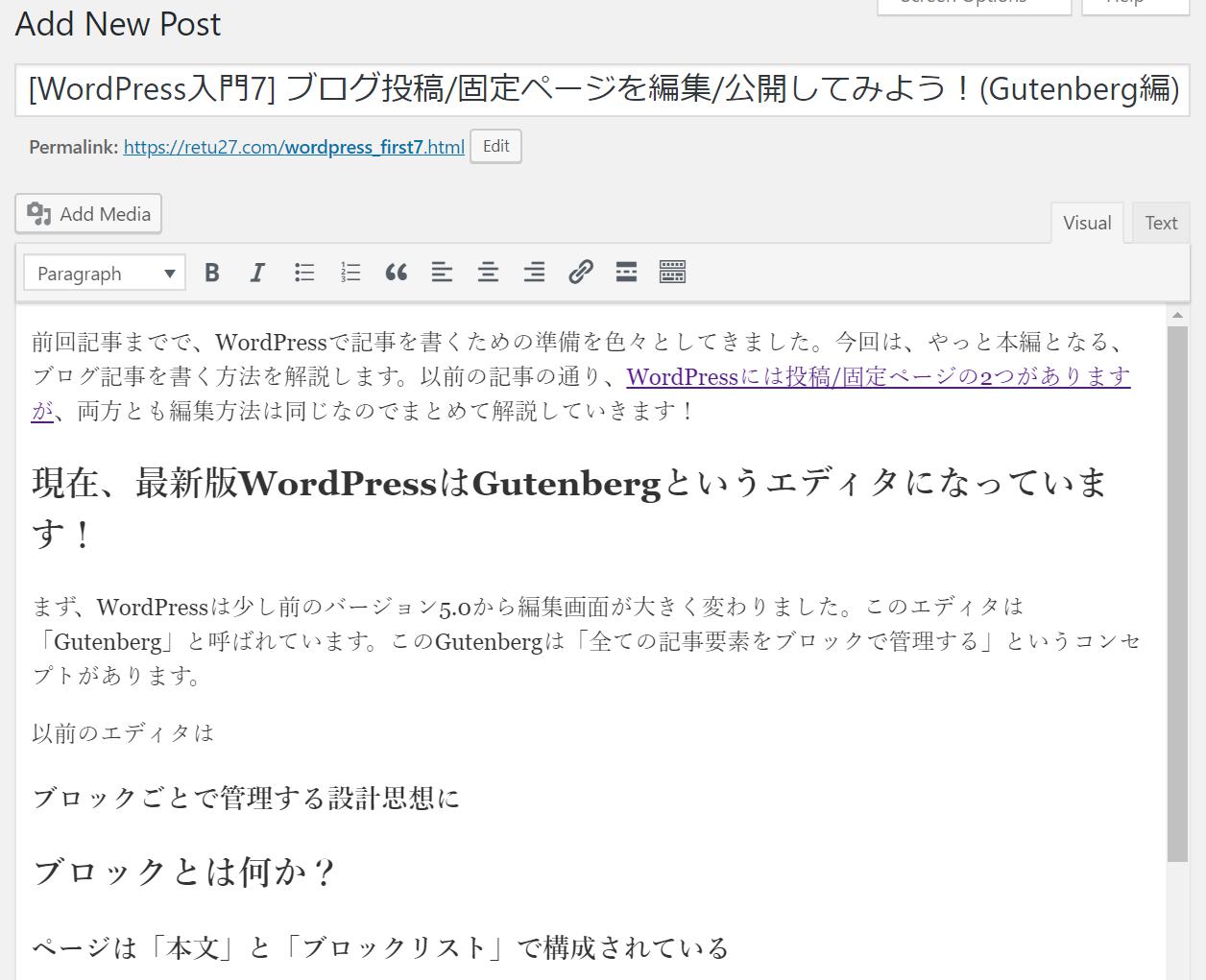
以前のエディタはコチラの画像のように文章で編集していくようなイメージでした。基本は文章で、画像や動画をココに貼り付けていくようなイメージでした。

コレに対して、新エディタのGutenbergは文章でなく、ブロックの組み合わせで記事を作るようなイメージです。ブロックとは「文章」や「見出し」「画像」など細かな部品のことです。それを並び替えたり追加したりすることで編集が可能になっています!

Gutenbergエディタでのブロックの編集の仕方
上記の通り、新エディタのGutenbergではブロックベースで記事編集をしていきます。ここでは
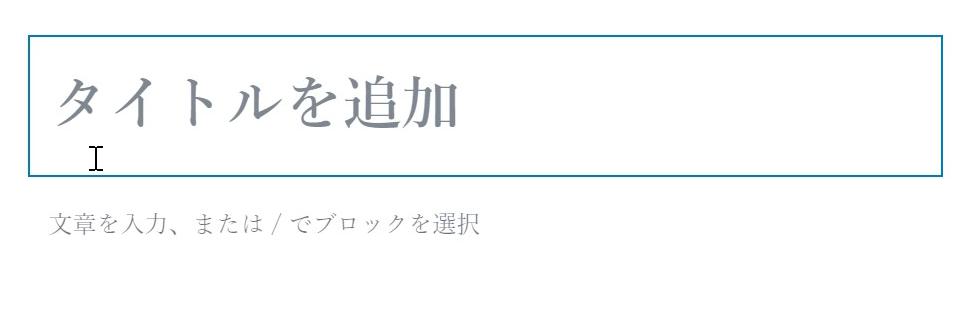
ページは「タイトル」と「ブロックリスト(本文)」で構成されている
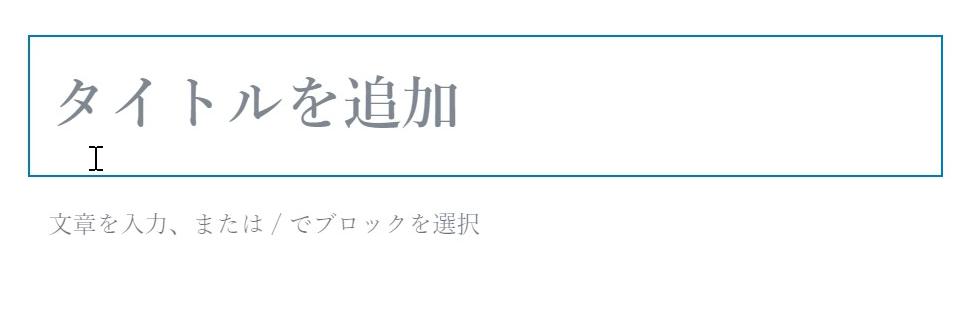
まず、記事は「本文」と「ブロックリスト(本文)」の2つに分かれています。

タイトルは普通に文字列が入力できます。1行だけですね。それに対して、ブロックリストは複数のブロックで構成されています。下図のように何個もブロック(本文、見出し、画像等)を並べて記事をつくっていく事が可能なんです。

ブロックには「本文」「見出し」「画像」「動画」など様々な種類があります!
では、上記でいうブロックとは何かというと、「記事を構成する要素」のことです。ブロックは本当にたくさんの種類がありますが、代表的な実例を少し列挙してみます。
段落(テキスト)
見出し
画像
リスト
youtube動画
こんな感じで色んな素材一つ一つがブロックなんですね。このブロックを積み上げていって、一つの記事をつくる感じです。
ブロックはレイアウトによって、細かなブロックに分割できるんです!(2列表示等)
ブロックは縦につみあげるだけではありません。横に2つに分割することも可能なのです。

2列にブロックを分割して、それぞれの中に好きなブロックを入れることができるのです。なので、左に動画、右に画像なんて配置も可能です。非常に便利ですね!
実際のブロックの配置/編集の手順
とても簡単な操作なのですが、実際にブロックを配置する手順を説明します!
ブロック選択編集の手順
ブロックを配置する手順は簡単です。
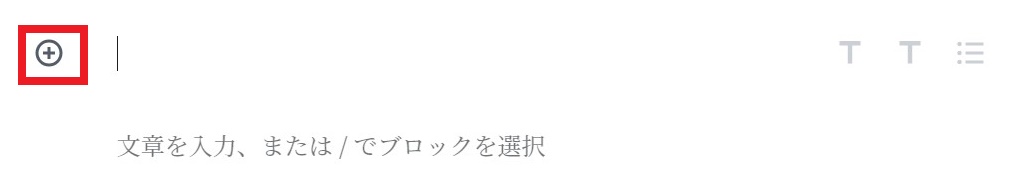
手順1)本文中で下図赤枠の+マークを押す
手順2)出てきたブロック種リストから、挿入したいものを選ぶ
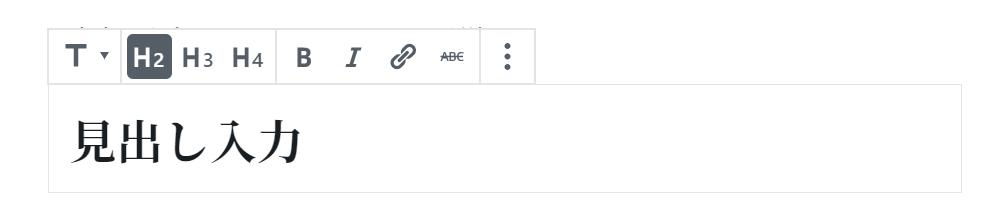
手順3)ブロック種に合わせて、設定や入力を行う
見出しの場合は、h2,h3,h4のどれなのかを選び、見出しを入力すればOKです
こんな感じで、ブロックを選んで、入力、、、、といった手順でGutenbergでは記事を作っていきます。
ブロックレイアウト分割の手順
それでは、次にブロックレイアウトの分割方法です。2列でブロックを構成したい場合の手順です。
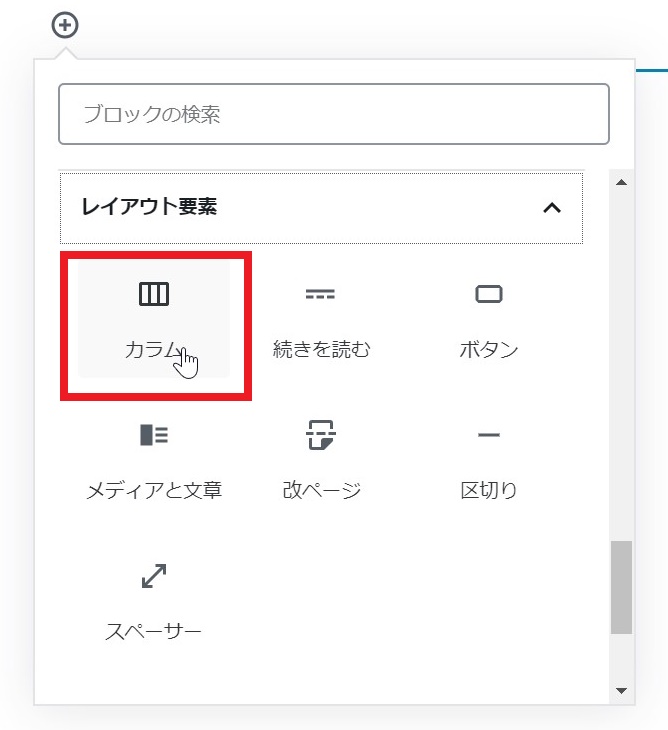
手順1)挿入したい部分で、下図赤枠の+マークを押す
手順2)「レイアウト」カテゴリの「カラム」を選択する
すると、このように2列でブロックが入力できるようになります。

手順3)各列に本文や画像のブロックを入れ込んでいく
これでOKです。慣れたら簡単ですよね!
ブロックは「再利用ブロック」として登録すると便利です!
このブロックですが、毎回毎回選ぶのはとても面倒です。特にブログは同じような要素(h3見出しとか)を使いまわしたりするので、特定のブロックを選択して色々設定したり毎回するのは大変なんです。
そういった時には、「再利用ブロック」を使うと便利です。この再利用ブロックを使うと、自分のよく使う設定をしたブロックを名前付きで登録でき、ショートカット的に呼び出して配置することが可能になるんです。超便利です!コチラのページで、その使い方とカスタマイズの仕方を解説していますので、参考にしてみて下さい!
最後に、公開すれば押せば記事完成!
上記のようにブロックを組み合わせて記事を作ったら、公開をすれば記事完成です!
でも、その前にパーマリンクの設定をしておきましょう!
パーマリンクの設定
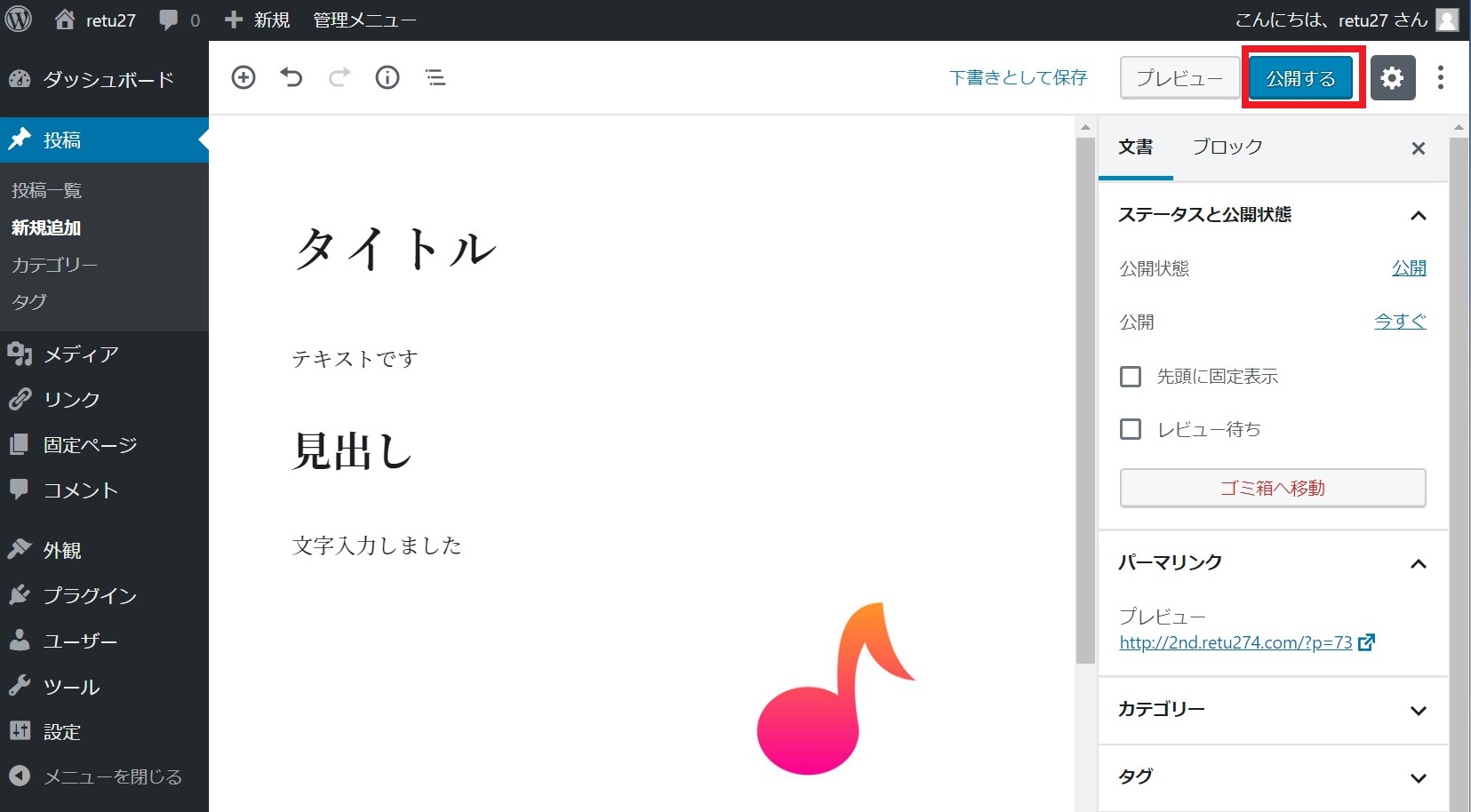
前回の記事の解説の通り、パーマリンクは公開URLを決めるものです。どのようなURLで公開するかは、パーマリンクの設定で決まっています。記事編集画面の右側の設定画面では、「パーマリンク」の欄でこの記事のpostnameを設定できます。このpostnameにより、URLが決まります。URLに使われる部分なので英語で設定するのが望ましいです。出来る限り、記事内容が分かる名前を設定しましょう!

「公開」ボタンを押す
上記のパーマリンクの設定が終わったら、最後に上の方の「公開する」ボタンを押して下さい。

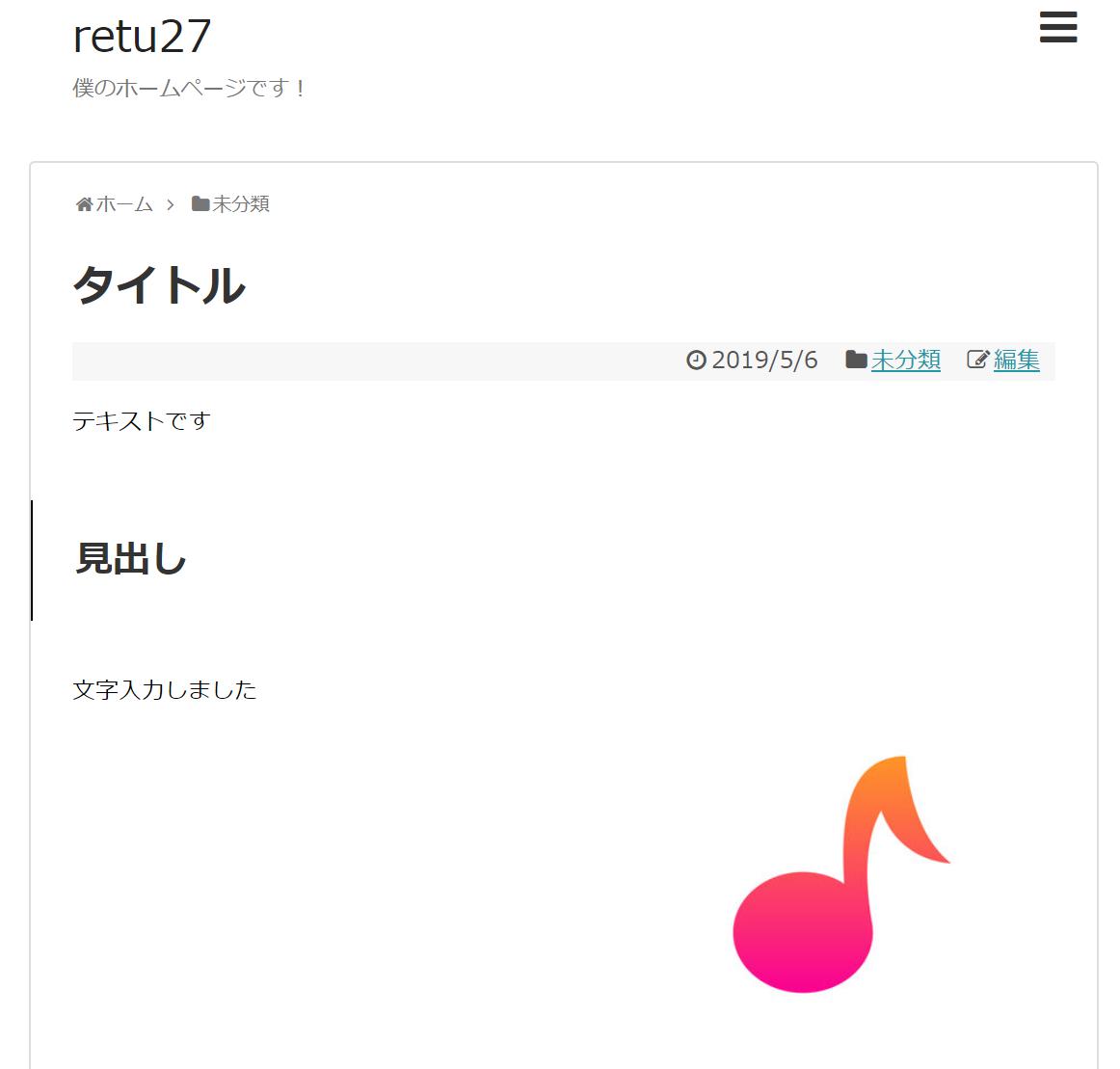
するとサイト上に記事が登録され、公開ページとして記事が見られるようになります!これで記事完成です!

こんな感じで、WordPressのGutenbergではブロックでわかりやすく記事を作成していく事ができます!タグなど難しいことを意識せずに、記事をつくっていく事が可能なんです!
⇒「WordPress入門」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!