[AutoHotkey] ブラウザ上でのURL付きスクリーンショットメモ機能の作り方!情報収集と読書が超捗ります!
目次
WebのURL付きのスクリーンショット、死ぬほど便利です!
自分はWebのブックマークメモに、Google KeepやOne Noteを使っています。コレらの機能自体は文句もなく使いやすいのですが、、、ただどうしても足りない点があるんですよね。それは「URLだけが保存されるので、メモしたい重要ポイントを貼り付けられない」という点です。
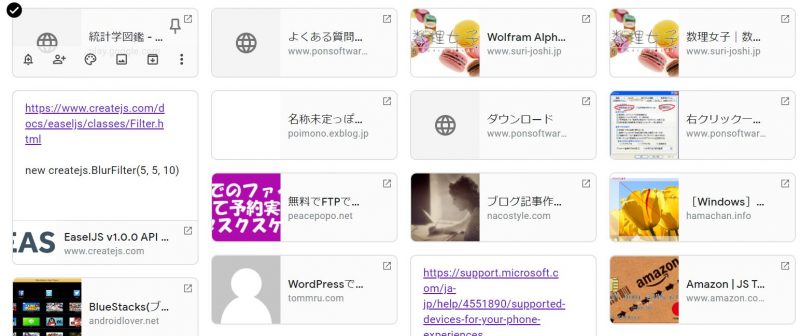
例えば、↓が自分のGoogle Keepのメモ一覧画面ですが、、、各サイトのURLしか保存されてませんよね。本当は読んでて「ここが重要!」と思った点があるのに、その情報が保存できていないんですよね。もちろん、「URL + キャプチャ画像」を貼り付ければいいんですが、「URL貼り付けて、そのあとスクリーンショット撮って貼り付けて、、、」というのは面倒ですよね><
google keepのスクリーンショット。URL情報しか保存されてない

この「Webスクラッピング」ともいえる作業、自分は頻繁にしてます。ニュースだったり、色んなサイトであったり、あるいはGoogle Play Booksをつかった電子書籍であったり、、、その度に情報が欠けてしまうってすごくもったいないです。
そこで、「URLとスクリーンショットを同時に取得して、同時に貼り付ける」という機能をAutoHotkeyで実現してみました!
その様子がコチラ↓。わかりにくいかもですが、本サイトの一部を画面キャプチャしてOneNoteに貼り付けてます。貼り付けた時に、そのキャプチャとともに、URLもしっかりと貼り付けられてます。これならば、「重要箇所はスクリーンショットで取得」「詳しく見たい時にはリンク先に飛ぶ」という事が後でできますよね!これ、単純な機能ですがメチャクチャ捗ります!

以後、この機能の作り方を説明していきます>< あ、Windows上での方法ですのでご注意を><
前提:「Windowsキー + shift + s」の部分指定スクリーンショット活用!
まずですが、最新のWindows10には「画面の一部分だけスクリーンショットをとる」という機能があります。「Windowsキー + shift + s」を押すと、マウスで領域が選択できるようになり、スクリーンショットを取得したいところをドラッグで選択すると、その画像がクリップボードに保存されます。昔のWindowsにはない機能なので凄く便利です!今回はこの機能を活用します。
では、以後導入の仕方を説明していきます!以後、chromeでやること前提に話します。しかし、少し工夫すればchrome以外でも同じ仕組み作れるはずです!
導入手順1:chrome拡張機能を導入し、「Ctrl + u」などでwebページのURLがすぐに取得出来るようにする!
まずですが、ショートカットキーでURLを取得できるようにしなければいけません。
拡張機能「Copy URL」をダウンロード
そこで便利そうだったのが、「Copy URL」という拡張機能です。これはボタンを押せば、すぐにURLをコピーできるというもの。これを導入しましょう!
https://chrome.google.com/webstore/detail/copy-url/cmimjipjncmkldkeffkiebkijekcjnjd

「Copy URL」をCtrl + uなどで実行できるようにする
「Copy URL」を導入しましたが、これをショートカットキーで実行出来るようにしたいです。実はchromeは各拡張機能にショートカットを自分で割り振れる機能が備わっています!
chromeメニューの「その他のツール」「拡張機能」を選択し、拡張機能の画面で左上メニューボタンを押すと、「キーボードショートカット」というメニューがあるのでそれを選択しましょう。

すると、各拡張機能にショートカットが割り当てられる画面がでてきます。ここで、下図のように「Ctrl + u」などを紐付けておきましょう。これで、「Ctrl + u」を押すだけでサイトのURLをコピー出来るようになります! これだけでもかなり便利ですね!

* 実はchromeだと「F6」キーでURLに飛べるので、F6 → Ctrl+Cでもいいんですが、、、遅延が気になるので、上記のように拡張機能素直にいれたほうがいいです。単独でも便利ですしね。
導入手順2:AutoHotkeyにコピー用スクリプト登録
上記の方法で準備は整ったので、あとは「URLとスクリーンショットを同時に取得する」スクリプトをAutoHotkeyで書いてあげればOKです。AutoHotkeyの説明はコチラ。死ぬほど便利なのでWindowsユーザーは是非導入を!
で、このスクリプトは↓のようになります。簡単にいうと「最初にCtrl + uを押してURLを取得してclipstr2という一時領域に保存する。そして、そのあと「Windowsキー + shift + s」を叩いてスクリーンショット取得を始める」というスクリプトになります。
このcopyURLandScreenshotを実行して使用者が領域を選択すると、clipstr2にURLが、クリップボードにはスクリーンショットが保存されている状態になります。
;;URLとスクリーンショットを取得するスクリプト
clipstr2 = ""
copyURLandScreenshot(){
global clipstr2
Send,^u
Sleep, 50
clipstr2=%ClipboardAll%
Sleep, 50
Send,+#s
}
導入手順3:AutoHotkeyにペースト用スクリプト登録
コピーはできたので、あとはペースト用のスクリプトを書くだけです。それが下記のスクリプトになります。やっていることは「最初にクリップボードにあるスクリーンショットを貼り付けて、その後にclipstr2に保存してあったURLをクリップボードに戻して貼り付けする」だけです。
これでpasteWを呼び出せば、スクリーンショットとURLが同時に貼り付けられます!
;;URLとスクリーンショットを貼り付けるスクリプト
pasteW(){
Send,^v
Sleep, 50
global clipstr2
Clipboard = %clipstr2%
Sleep, 200
Send,^v
Sleep, 50
}
導入手順4:上記のコピースクリプトとペーストスクリプトをキーに紐付ける
これで準備が整いました。あとは作成したcopyURLandScreenshotとpasteWをキーに紐付ければOKです。詳しい解説はAutoHotkeyの使い方をコチラで解説してるので見て下さい。
↓の例では「無変換 + c」でコピーして、「無変換 + v」でペーストするように設定しました。「vk1D」が無変換キーという意味です!
vk1D & c::copyURLandScreenshot() vk1D & v::pasteW()
あとは「無変換 + c」「無変換 + v」でどこでも使える!Google Play Booksで電子書籍でも使える!
後は上記で設定した「無変換 + c」「無変換 + v」でコピー&ペーストしていけば、Google KeepでもOne Noteでもどこでも展開できます!超便利です!もちろんyoutubeとかで、動画のスクリーンショットとるとかも出来ますよ!
Google Play Booksで使うと電子書籍の活用が捗る!
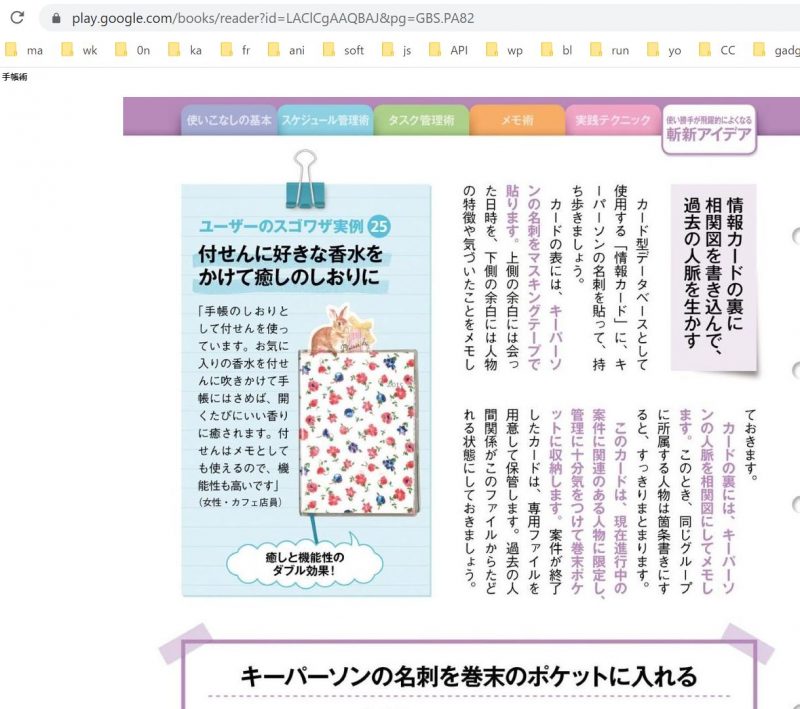
非常に嬉しいのが、Google Play Booksでも使えること。コチラの記事で書いてますが、Google Play Booksはブラウザで見られて、さらにページごとにURLが決まってるんですよね。つまり、URL指定で特定ページにジャンプ出来るんです!
↓ブラウザで見られ、ページごとにURLが決まっている

ですので、今回作ったスクリプト使うと、、、電子書籍の好きな箇所をスクリーンショットとれて、さらにそのページにジャンプできるURLも↓の画像のように貼り付けられるんです!これは便利!読書とその活用も倍速で捗ります!!

今回紹介したスクリプトはかなり便利です!一瞬で呼び出せますし、「重要箇所はスクリーンショットで取得」「詳しく見たい時にはリンク先に飛ぶ」という形になるのは最高に活用のしやすい状態になります!
是非、AutoHotkeyを導入して、この仕組導入してみて下さい!!
⇒「AutoHotkey[windows自動化]」カテゴリ記事一覧
その他関連カテゴリ














