[Adobe Animate CC使い方講座] Adobe Animate CCでのレイヤー/シンボル/シェイプの関係性,構成を理解しよう!
目次
Adobe Animate CCの重要概念!Adobe Animate CCのレイヤーと各要素(シェイプ,テキスト)/シンボルの関係を理解しよう!
前回の講座で、Adobe Animate CCには縦の階層であるレイヤーと、横の階層であるタイムラインと、二つの方向があることを説明しました。
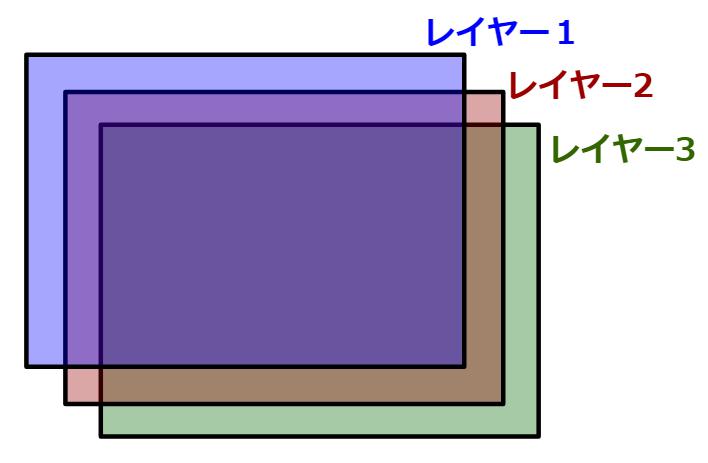
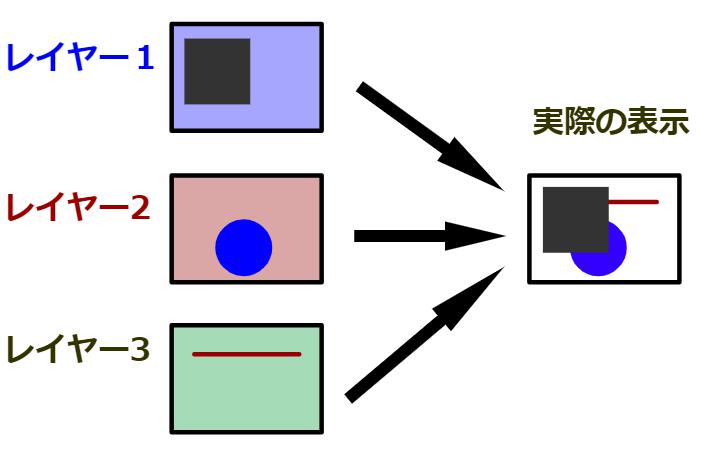
今回はその「レイヤーの中にどんなものを入れられるのか」というお話です。下図のように、Adobe Animate CCは複数のレイヤーでステージが構成されています。この階層一つ一つに要素を置くことができるんです。

下図はその一例です。レイヤー1、レイヤー2、レイヤー3にそれぞれ四角だったり、線などを配置しています。このようにレイヤーには多くの種類の要素を置くことができます。

Adobe Animate CCでは、下記のように1)画像、2)シェイプ、3)テキスト、4)コンポーネントそして5)レイヤーの主に5つの要素を配置できます!これらそれぞれについて、概要を説明していきます。どのような要素を置けるのかがわかると、Adobe Animate CCでできることやAdobe Animate CCの特徴がわかってきますので非常に重要です!特に5)レイヤーは階層の概念となり、After Effectsなどにはない概念なので理解しておく必要があります。
レイヤー内の構成要素1:画像
まず最初のレイヤー構成要素、画像です。これは普通の写真や絵のことです。jpgやpngといった種類の画像を取り込んで、レイヤーに配置できます。この画像というのは、非常に大きな情報となります。例えば「500×500」のサイズであれば、250,000の点があり、それぞれ何色かを情報保存しなければいけないんです。そのため、アニメーション中全てでこの画像を使ってしまうと、非常に大きなサイズの動画になってしまいます。
ですので、Adobe Animate CCではこの画像は、ずっと変化しない背景として使用したり、数パターンの画像だけ登録したりと、限定して使うことになるのが一般的です。
↓このような綺麗な画像を再現するためには、1ピクセル1ピクセルの情報を保存しておく必要があるため、非常に容量が大きくなってしまうわけです。

レイヤー内の構成要素2:シェイプ
次の構成要素がシェイプです。このシェイプが、Adobe Animate CCでは画像よりも重要な要素です。Adobe Animate CCの中では、このシェイプによって絵や図形を書き、アニメーションを作っていきます。後述しますが、シェイプは画像とは違い、「どの点を通る線なのか」ということがわかれば再現できます。ですので、上記の画像と比べて、圧倒的に情報量(データサイズ)が小さくて済むんです!
このシェイプには主に3種類があります。
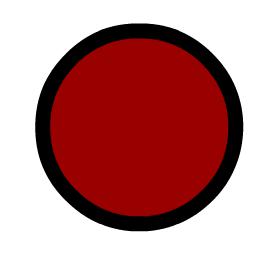
1)塗り+線
これはシェイプの中で一番代表的な形式です。黒色である「線」があり、その中が赤で塗られています。Adobe Animate CCでは、これを「線」と「塗り」と呼びます。もちろん、下記の画像は円ですが、四角だったり、三角だったり、自由形だったり、形は無限大です。

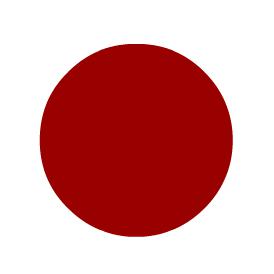
2)塗りのみ
次の種類として「塗りのみ」があります。これは上記の「塗りと線」から線(黒線)を取り除いたものです。周りの線がいらない場合は、この「塗りのみ」を使用します。普通は線の中を「塗る」ものなんですが、Adobe Animate CCではこのような「塗りのみ」という状態もあるのです。

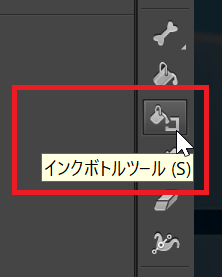
実は、後付けで、この周りに線をつけることも可能です。その時にはインクボトルツールを使います(後の記事で使い方紹介)

3)線のみ
上記の「塗りのみ」とは逆に、線のみ残したのがこれです。四角でも円でも、枠だけ使いたい場合はこれを使います。

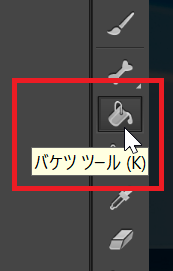
この線のみの要素に対して、下記のバケツツールをつかうと、「塗り」を追加することができます。

塗りを追加するには、線が閉じられている必要があります。この場合はバケツツールでも塗ることはできません。
シェイプには上記の通り、3つの種類があります。これら全て「線を形成する代表的な点」の情報さえわかれば再現できるものなんです。
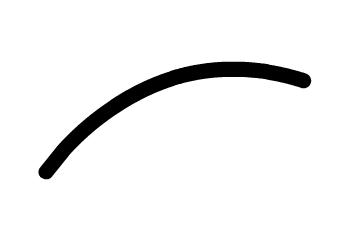
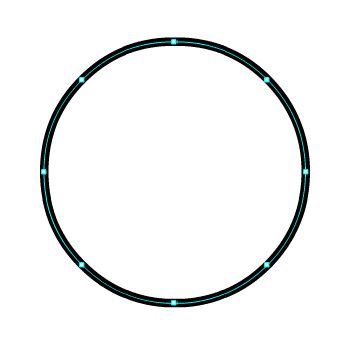
例として↓のような円について、シェイプでは↓のようにいくつかの点で表現できます。点の間には線がありますが、それらは曲線的な補完で描けてしまうんです!
なので、普通の絵であれば全てのピクセル(100×100の画像であれば10000ピクセル)の色の情報を保存する必要があるのですが、シェイプは「だいたいどの点を通ればいいのか、そして線が何色で塗りが何色か」がわかれば再現できるんです。なので、普通の画像じゃないんで「めちゃくちゃ小さいサイズで保存可能」なんです(これをベクター形式と呼びます)。このベクター形式で絵がかけることが、Adobe Animate CCの特徴です。
このようなシェイプを組み合わせて絵やアニメーションをつくっていくわけですね!
レイヤー内の構成要素3:テキスト
次にテキストです。上の画像とシェイプは図形や絵を表現しますが、このテキストは文字を表します。このテキストには「静止テキスト」と「ダイナミックテキスト」の二つがあります。
1)静止テキスト(固定テキスト)
まずこちらが標準のテキスト形式になります。アニメーションを作る場合は、こちらの静止テキストのみを使用します。静止テキストとは、「固定の文字を表示するためのテキスト」です。アニメーションなど、既に表示したい文字が決まっている場合に使います。この静止テキストを使う場合は、使用するフォントを選べます(下図はメイリオフォント使用)。その文字のフォント情報をコンテンツとして埋め込むわけです。

2)ダイナミックテキスト(条件によって変化するテキスト)
ダイナミックテキストは、静止テキストの反対です。ダイナミックテキストは「文字を動的に変えたい場合、条件によって変えたい場合に使用するテキスト」です。例えば、下図のようにゲームのスコアを表示する場合、初期値は「0」でもその後は「100」となったり、「500」に変化したりします。そういったような「ゲームやツールで値が変化する必要がある場合に使用するテキスト」がダイナミックテキストです。

上記のダイナミックテキストは上の静止テキストと比べて、少し汚いというか、かっこよくないですよね。これは、デバイス標準フォントを使っているためです。静止テキストとの違い、ダイナミックテキストはどのような文字を出力するか、コンテンツ作成時に決定できません。そのため、特定の文字のフォントをすべて埋め込んでおく、、といことができないんです。そのため、上記の画像のようにデバイス標準のフォントを使ったり、うまく文字を制限してフォントを埋め込んだりする必要があるんです。
このようにAdobe Animate CCでは、2種類のテキストがあります。
- 過去のFLASHでは「入力テキスト」という、入力専用のテキストがありましたが、Adobe Animate CCのHTML5モードでは廃止となっています。代替として下記のコンポーネントを使用します
レイヤー内の構成要素4:コンポーネント(テキスト入力ボックス、選択ボックスなど)
次の構成要素はコンポーネントです。コンポーネントとは、テキスト入力ボックスであったり、選択ボックスといったような、webページでよくある入力フォームで使われる要素です。Adobe Animate CCではこのような入力フォームで使う各種の入力欄を、コンポーネントとしてレイヤー内に組み込むことができるんです。
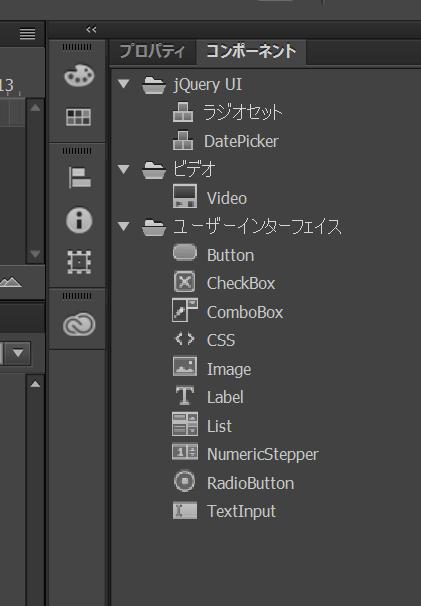
Adobe Animate CCには専用の「コンポーネント」ウインドウがあります。コンポーネントウインドウは下図のように、各種コンポーネントの一覧が表示されます。この中から好きなコンポーネントを選んで、ステージにドラッグアンドドロップすることでレイヤーに配置することができます!

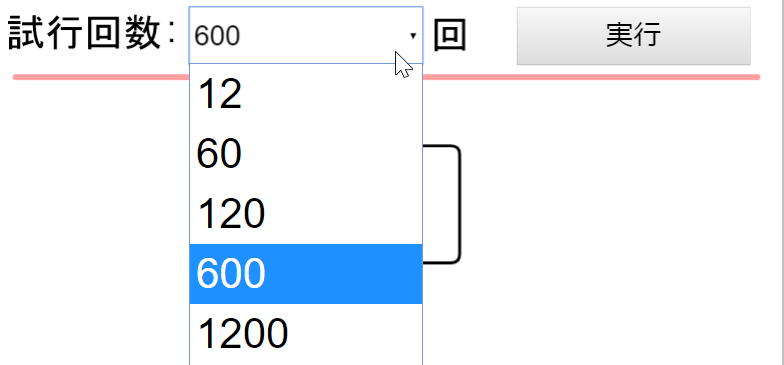
そして下図が配置したコンポーネントの例です。これは、web上の普通のリストボックスや普通のボタンのように動作します。また、スマホで表示すると、スマホに最適化された入力ボックス/ボタンになります。スマホでPCと同じぐらい小さいボタンで表示されたら操作しにくいですからね!そこはwebページと同じように、機種最適された入力方式に自動的にしてくれるわけです。

レイヤー内の構成要素5:シンボル
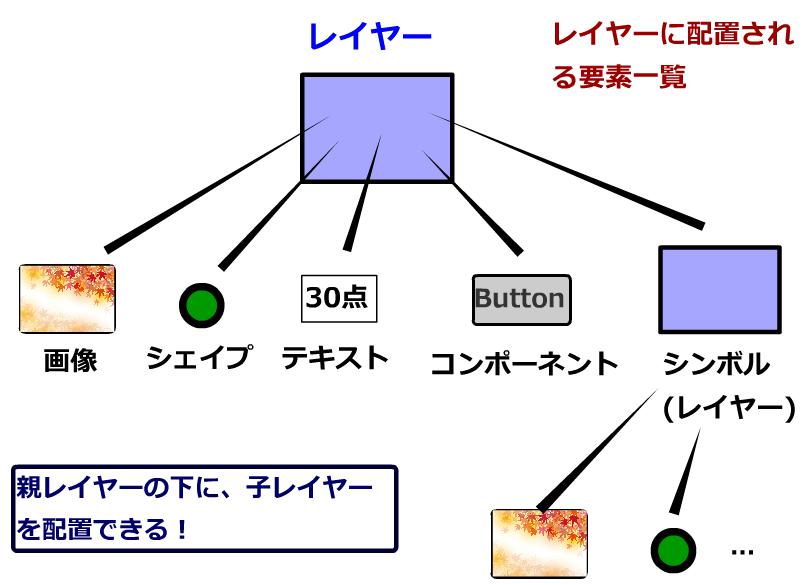
そして最後のレイヤー構成要素が「シンボル」です。これが一番重要な要素です。このシンボルとは、「上記の画像、シェイプ、テキスト、コンポーネント、そしてシンボル自体を格納できる入れ物」です。つまりレイヤー自身なんです。その概念を表したのが下図です。
なかなか難しいですが、簡単にいうとシンボル=レイヤーです。つまり、レイヤーという入れ物の下に、さらにレイヤーを入れられてしまうのです!親レイヤー、子レイヤーという関係になりますね。windowsやMacなどでいう「フォルダ」の概念に似ています。フォルダの中には、様々なファイルを格納できます。そして、それと同時にフォルダの中にフォルダ(サブフォルダ)も格納できてしまいます。まさに、このレイヤーとフォルダは同じような位置づけです。
実際には、この要素はレイヤーではなく、シンボルと呼びます。なぜかというと、ただのレイヤーではなく、このシンボル自身も、ステージと同じくタイムラインと複数のレイヤーをもっているからです!つまり、ただの1レイヤーだけでなく、縦の階層のレイヤーと横軸のタイムラインを持っているわけです!
そしてこのシンボルを使うことにより、例えばシェイプと画像を1つのグループにまとめる事ができます。そうすると、、、グループ化しにより、同時に動かしたりり出来るようになります。
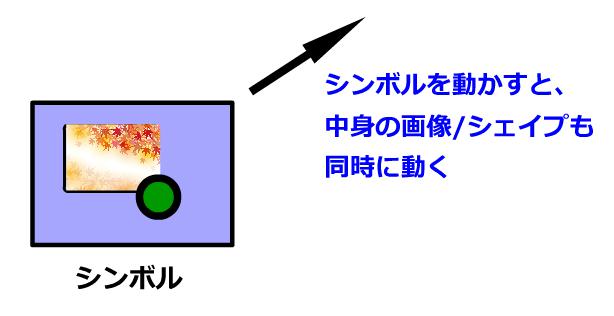
シンボルを使ってグループ化しない場合、シェイプと画像を同時に動かす場合は、ちゃんとズレないように同時にシェイプも画像も同じ方向に動かさなきゃいけないんです。これは面倒!そこで、1つのシンボルの中にシェイプと画像を入れてグループ化します。そうすると、下記の画像のようにシンボルを動かすことで、画像もシェイプも同時に動かせてしまうのです!これなら楽ちんですよね!
この「シンボルによるグループ化をうまく行うこと」が、「Adobe Animate CCで効率的にアニメ/ゲームを作るコツ」になります!

この概念が少し難しいですが、、、今後詳しく説明していきたいと思いますので、今回はこのあたりにしておきます!
次回は実際にシェイプを使って、アニメーションを作る具体的な手法を説明していこうと思っています!こうご期待!
⇒「Adobe Animate CC 使い方講座」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!