[Adobe Animate CC使い方講座] Adobe Animate CCって何?まずはFlashからの変遷から解説!
目次
- 1 Adobe Animate CCを広めるために、Adobe Animate CC使い方講座を始めます!
- 2 Flashはインターネット初期において、唯一webで動作できるリッチコンテンツ(アニメ/ゲーム)だった!
- 3 Flashはセキュリティアップデートや動作環境を各プラットフォーム(windows/Mac/携帯)やブラウザ!
- 4 Appleがついに反撃!iPhone上はFlashに対応しないと明言! ⇒ これが事実上のFlashへの死刑宣告に!
- 5 Adobeも黙ってはいない!汎用的なHTML5 Canvas+JavaScriptに対応!その結果がAdobe Animate CC!
- 6 Adobe Animate CCは、HTML5 Canvas+JavaScriptに対応した進化版Flash。ただし、性能の面ではAdobe Flashよりも劣ります。
- 7 これからはOS多様化の時代!Adobe Animate CCのHTML5モードで作れば、どんなOSのブラウザでも動作可能!(最重要)
Adobe Animate CCを広めるために、Adobe Animate CC使い方講座を始めます!
本日からAdobe Animate CC使い方講座をはじめたいと思っています。この背景としては、日本でAdobe Animate CCが全く盛り上がっていないため、どうにかして盛り上げたい!という思いがあるためです。Adobe Animate CCの前バージョンである、Flashはものすごく有名でした。しかし、AdobeがFlashを2020年末にサポート終了することを明言したこともあり、「Flash=死んだ技術」とみなされています。
しかし!!Flashが死んでも、後継のAdobe Animate CCはバリバリに生きているんです!
FlashはiPhoneで動く環境がなくなったことで死んでしました。しかし、Adobe Animate CCはAdobe Flashの後継で、Flash Playerという特別な環境がなくても動作できるアニメやゲームを作成できるんです!ですので、PCでもスマホでも、どこでも動作するものを作成できてしまいます。完全にFlashのデメリットを打ち消しています。
さらに、過去のFlashで培ったアニメーションに必要な機能が豊富で、どのソフトにも負けていません。自分自身、AdobeのFlashは死んだのだから、、、とwebで動作するコンテンツを作れる代替ソフトを探し回りましたが、結局このAdobe Animate CCに戻ってきたんです。それぐらいやっぱりAdobeが培ってきた技術/機能はすごいんです。
ということで、本サイトではAdobe Animate CCについて、その使い方を解説していきたいと思います。今回はその前にまずはFlashからの遍歴をふまえて、Adobe Animate CCとは何かを説明していきたいと思います!
*わかりやすくするために、少し話を単純化しています

Flashはインターネット初期において、唯一webで動作できるリッチコンテンツ(アニメ/ゲーム)だった!
まず最初に。インターネット初期は今のように動画やゲームがあふれた時代ではありませんでした。インターネットといえば文章が主体で、ときどき画像があるぐらいでした。回線がまだ遅かったことや、負荷を軽減するためということもあり、ネット上で何かゲームなど重いものを動かす文化はなかったのです。
そんな中、Flash(もしくはshockwave)という技術が現れました。この技術はプラグインを入れることで、ブラウザ上でゲームやアニメーションが動かせるという衝撃的なものでした。このFlashの技術はだんだんと広まり、「webで何か動かす=Flash」という図式となっていきました。

Flashはセキュリティアップデートや動作環境を各プラットフォーム(windows/Mac/携帯)やブラウザ!
このようにFlashはほぼ唯一といっていいぐらいの、インターネットのブラウザ上で、ゲームやアニメーションを動かすことができるプラットフォームになりました。これにより色んな企業のサイトやyoutubeなどで、Flash Playerが必須となりました。まさに「Flashが動かないと、インターネットのサイトがまともに見られない」というような状況になりました。この頃は、ユーザー環境も90%以上でFlashが動く環境にあるような状況になっていました。Docomoの携帯のimodeなどでも動けるようになってましたからね、、、
しかし、このようなFlashを動かすための環境を整備するためには、ブラウザやOS側でも対応が必要だったりします。Flashは頻繁にセキュリティ的な問題をおこしていたので、そのアップデートも多く発生していました。そのため、このFlashに準拠するためにはOSやブラウザ側も苦労があったわけですが、、、でも事実上のwebの王者であるFlash(Adobe)に逆らうわけにもいかず、各プラットフォーム(windows/Mac/携帯)やブラウザはFlashが動けるような環境を提供できるように頑張っている状態でありました。

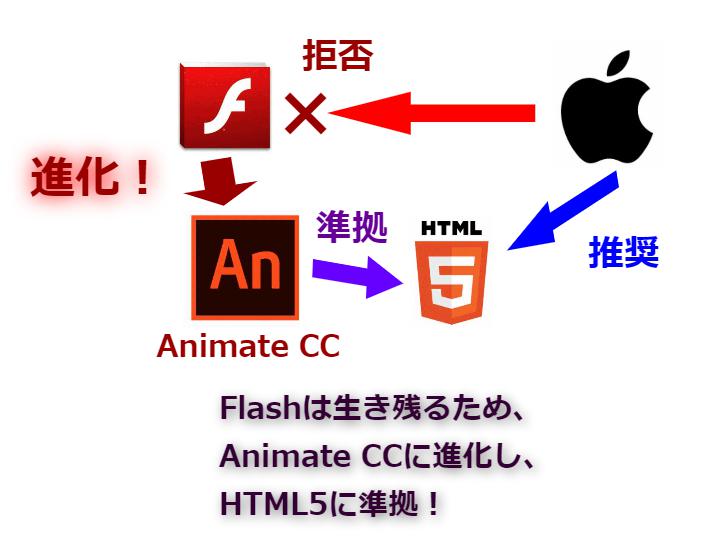
Appleがついに反撃!iPhone上はFlashに対応しないと明言! ⇒ これが事実上のFlashへの死刑宣告に!
上記のような状況に対して、iPhoneの大成功で勢いに乗ったAppleがものすごい宣告をしました。それは「iphone上ではFlashは動作しないようにする」というものでした。それは、Flashという一つのメーカーがつくっている技術によらずに、オープンな技術(HTML5)でiPhoneはリッチコンテンツに対応していくというものでした。
この「AppleがFlashには対応しない」といったことはものすごく衝撃的でした。もしこれが弱小のOSであれば、「Flashに対応しない ⇒ そのOSの欠点にしかならない」のであってFlashの優位は変わらなかったはず。しかし、ipod/iPhoneで爆発的な進化を遂げていたAppleがこの宣言をしたことで、流れは一気に変わりました。「iPhoneはFlashに対応しない ⇒ Flashはシェア率が高いiPhoneで動けない欠陥プラットフォーム」になったのです!(ちょっと言いすぎですが、本当の話)
そして、Apple/iphoneが推奨方式として掲げたのがHTML5+JavaScriptという方式です。HTML5は今までのHTMLの拡張で、Flashがなくても、ブラウザ上で動画などを再生できるような機能をもった方式です。これを推奨することで、Flashがなくてもブラウザでリッチコンテンツ(動画/アニメ/ゲーム)を動けるような方式を目指したんです。

Adobeも黙ってはいない!汎用的なHTML5 Canvas+JavaScriptに対応!その結果がAdobe Animate CC!
ということで、一気に戦況は変わりました。Flashはiphoneで動けない、ただの欠陥品になっていくことが確定したのです。このままだとずっとインターネット初期から主導権を握り続けてきたAdobeの立場がありません。
ということで、Adobeも動き始めました。Adobeは「Appleが推奨するHTML5+JavaScriptでも動作できるよう、Flashに別のモードを加える」ということを始めました。この別のモードがHTML5 Canvasモードであり、現在のAdobe Animate CCのコンセプトになります!Adobeは無理にFlashという独自プラットフォームを推進することはやめて、Appleが推奨するHTML5+JavaScriptに乗っかることに決めたのです。

Adobe Animate CCは、HTML5 Canvas+JavaScriptに対応した進化版Flash。ただし、性能の面ではAdobe Flashよりも劣ります。
上記の理由から、Adobe Animate CCは、「HTML5 Canvas+JavaScriptに対応した、どこでも動くことができる進化版Flash」ということができます。
ただし、Adobe Animate CCが何もかもFlashよりも進化しているわけではないです。FlashではAction Script3というプログラミング言語を使用します。このAction Script3はAdobeが時間をかけて作り上げた、かなり性能の良い言語になっています。Javaなどに近く、ネイティブアプリと近いぐらいの性能が出せていました。ブラウザ上に自分の思い通りの環境を作り上げているんですから、そりゃ性能は上がると思いますよね。
これに対し、Adobe Animate CCは独自の環境を捨てて、HTML5 Canvas+JavaScriptという汎用的なブラウザ環境で動作するようになっています。ですので性能はどうしてもFlashよりも劣ります。これはどうしようもないんです。
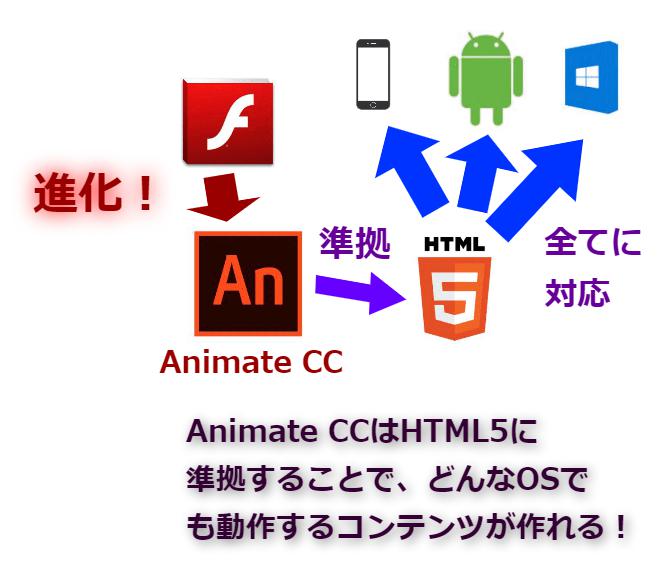
これからはOS多様化の時代!Adobe Animate CCのHTML5モードで作れば、どんなOSのブラウザでも動作可能!(最重要)
しかし、それよりも今後は汎用性が重要なんです。昔はインターネットのOSシェアはwindowsが95%を超えており、windowsにさえ対応していればよかったのです。しかし、スマホの登場で、「一つのOSだけで動くコンテンツ=汎用性がないダメコンテンツ」となってきたんです。
汎用性という視点で考えると、HTML5はどのブラウザもかならず準拠する標準的なオープンな技術であり、絶対になくならないといえる技術です。ですので、「HTML5に準拠した技術(Adobe Animate CC)=今後ずっと動作できる技術」なんです。今後どんどんとOSは多様化していくとことが予想されます。そんな状況下では、汎用的に動作する環境が、性能よりも重要になってくるんです。
今現在、このAdobe Animate CCよりも効率的かつ高い表現力でHTML5でブラウザ上で動くコンテンツを作れるソフトはない状況です。過去に猛威をふるったFlashの技術を継承しているんですから、当然ですよね!
ということで、このページではこの「Adobe Animate CC」の使い方を1からわかりやすく説明していきます!

↓Adobe Animateのことを1から解説しています!
⇒「Adobe Animate CC 使い方講座」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!
















