[Adobe Animate 機能/ツール解説] 線ツール/線幅ツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回は線ツール/線幅ツールの役割りと使い方をご紹介していきます!
目次
線ツール
線ツールはAnimateの中でも超重要なツールです。直線を引くだけのツールですが、様々に活用することが可能です。すべての基礎になるとこですので、しっかり理解しておきましょう!
[線ツールアイコン]
![]()
* 見つからない時はコチラの記事参照
線ツールの使い方
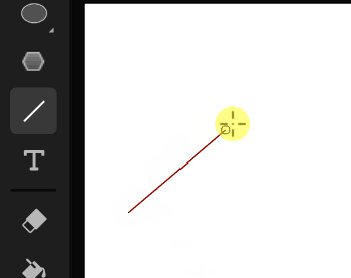
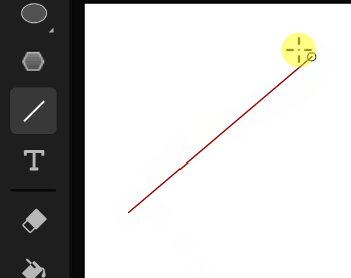
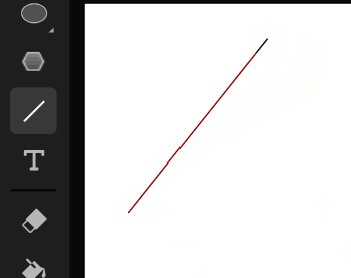
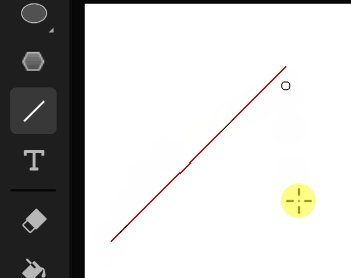
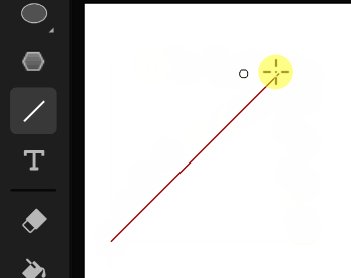
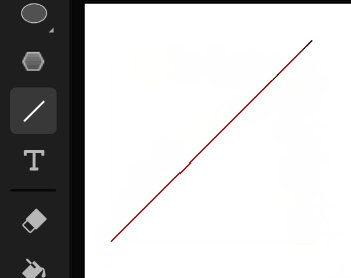
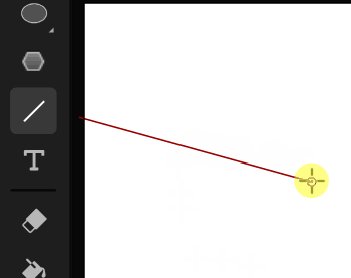
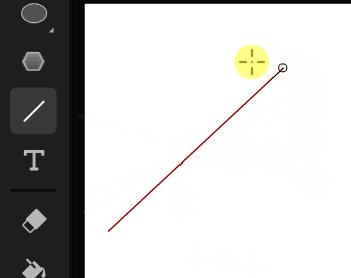
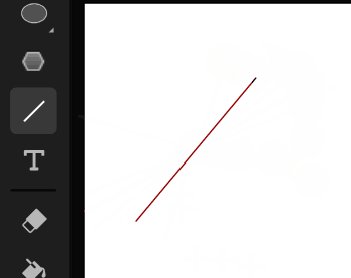
1)普通に描くと、ドラッグした通りに直線がひける
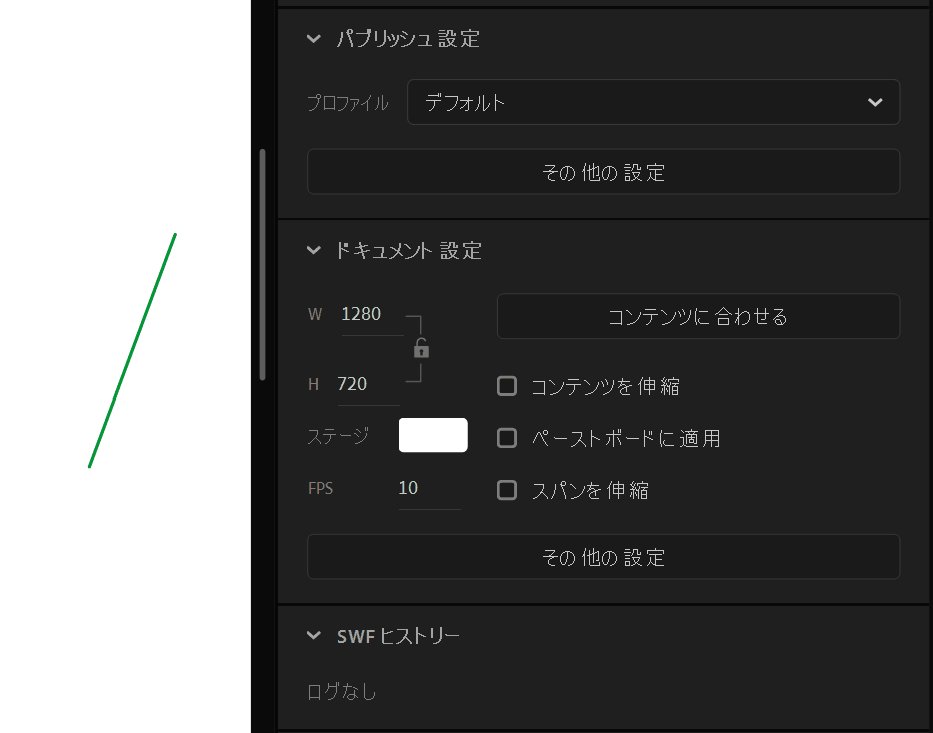
まず普通に線を引く方法です。これはただマウスをドラッグすればいいだけですね。ドラッグした領域に線を引くことができます。

2)Shift押しながら描くと、縦線or横線がひける
上記のやり方に対して、Shiftボタンを押しながら線を引くと描ける線が変わってきます。Shiftボタンを押すと、縦/横/斜45度の3つの角度にしか線が引けなくなります。
直線を描きたい場合などには便利ですね!

2)Alt押しながら描くと、開始点を中心とした線をひける
Altを押しながら線を引くとまた動きが変わります。この場合、最初にドラッグしはじめた開始点を中心とした線が描けるようになります。何かを中心に線を描いていきたい場合に便利ですねー!

線設定の変更
上記のように線は引けますが、この線には「色」や「太さ」など様々な設定パラメタがあります。動的に後からでもこのパラメタは変える事ができます。
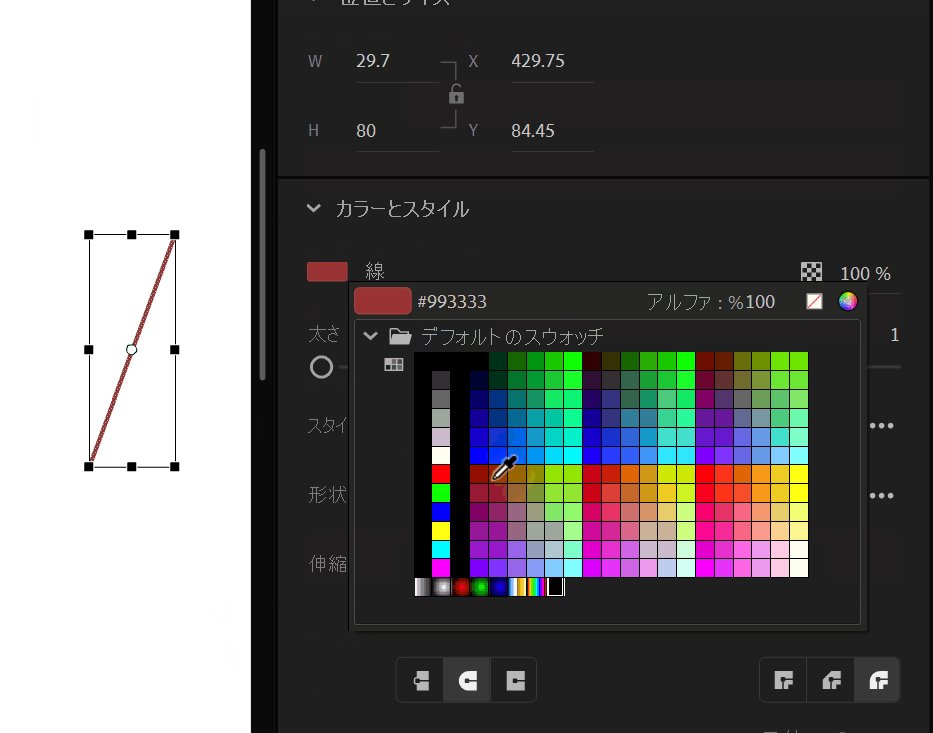
変更の方法は、選択ツールでこの線全体を囲うと、プロパティに変更可能なパラメタ(色や太さ)が列挙されるので、動画のように順に変えていけば良いだけです。

線幅ツール
線幅ツールは描いた線を自由に変形するためのツールです。通常の線はずっと太さは全く変わりません。それに対し、この線幅ツールを使うと任意のポイントで太さを指定できます。結構使い方を覚えておくと、有効活用できる面が多く便利です。
[線幅ツールアイコン]

* 見つからない時はコチラの記事参照
線幅ツールの使い方
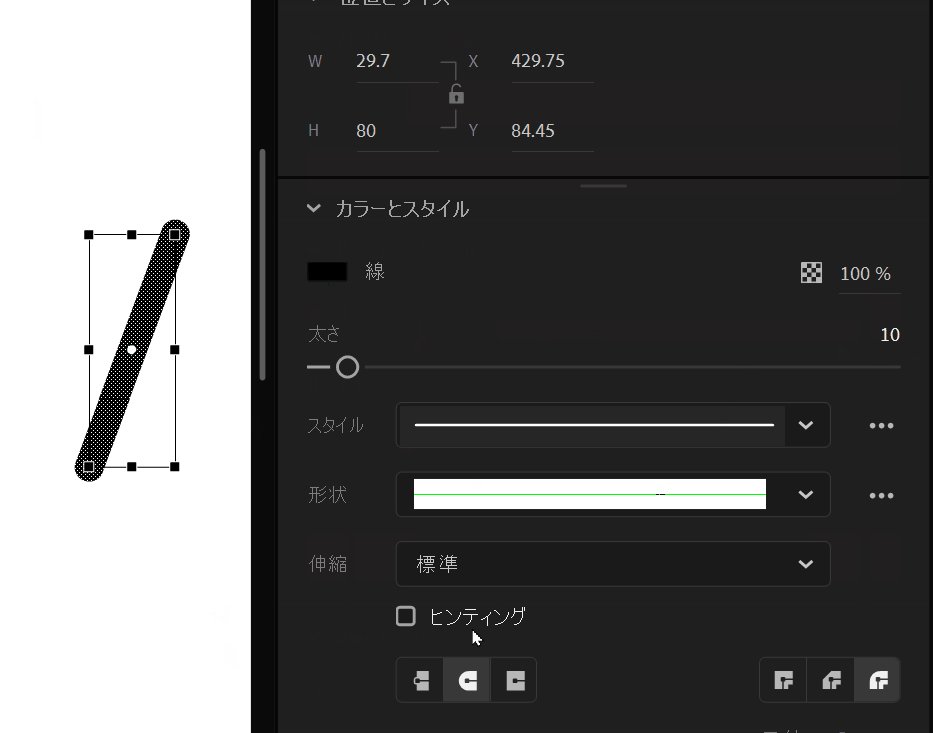
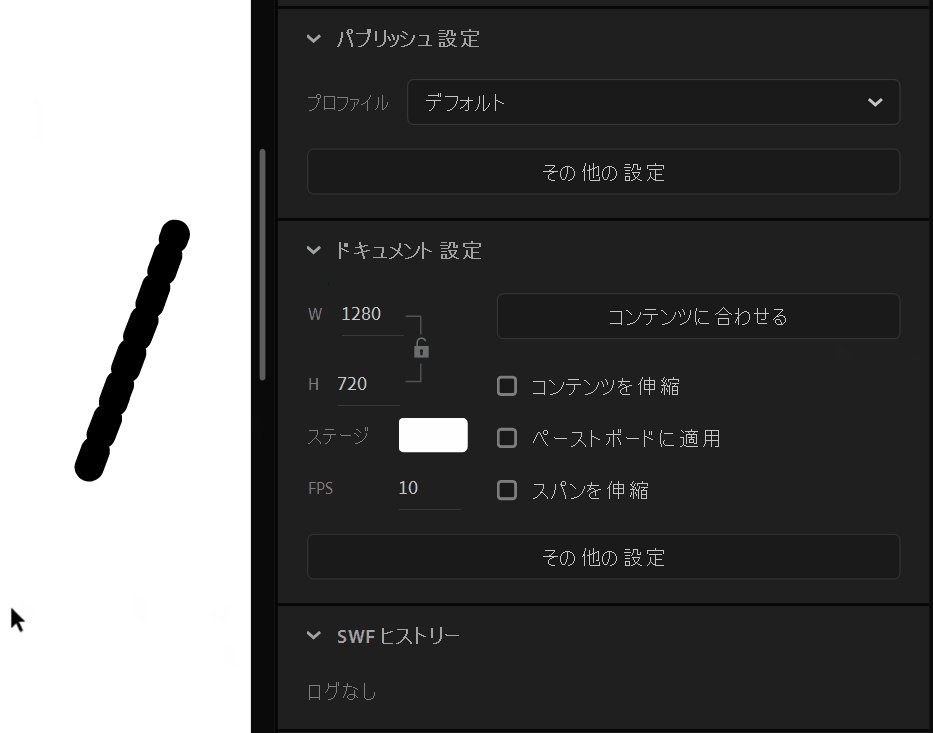
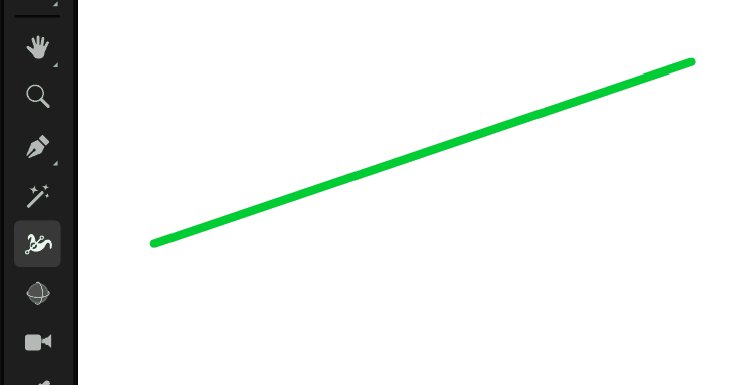
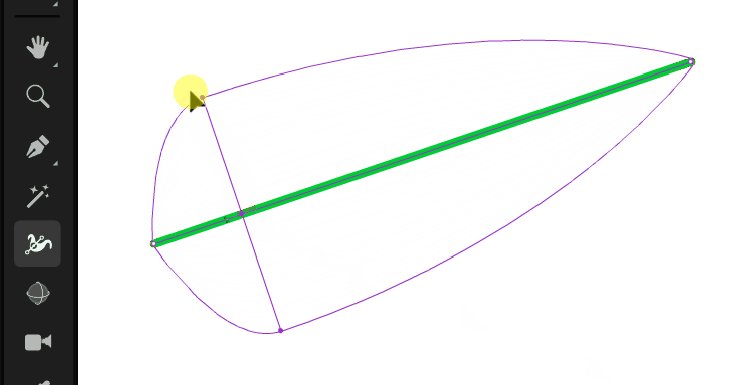
線幅ツールを使うためには、まず↓動画のように線幅ツールを選択し、それから変更したい線を選択します。変更したい点で↓図のように線をドラッグしていけば太さが変えられます!

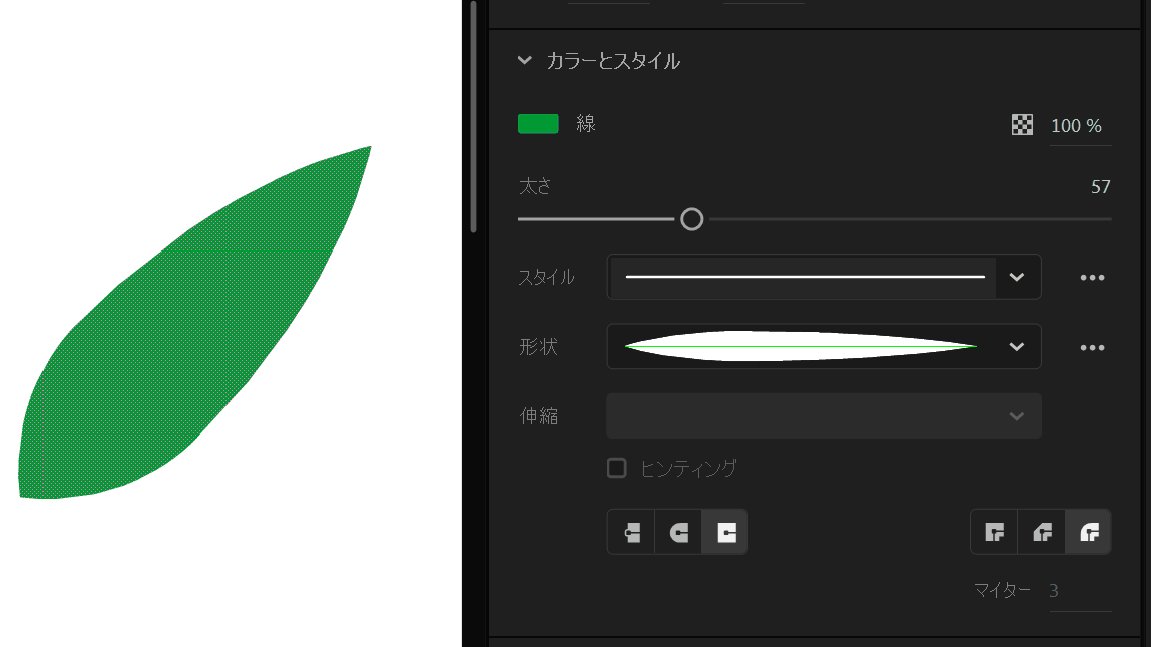
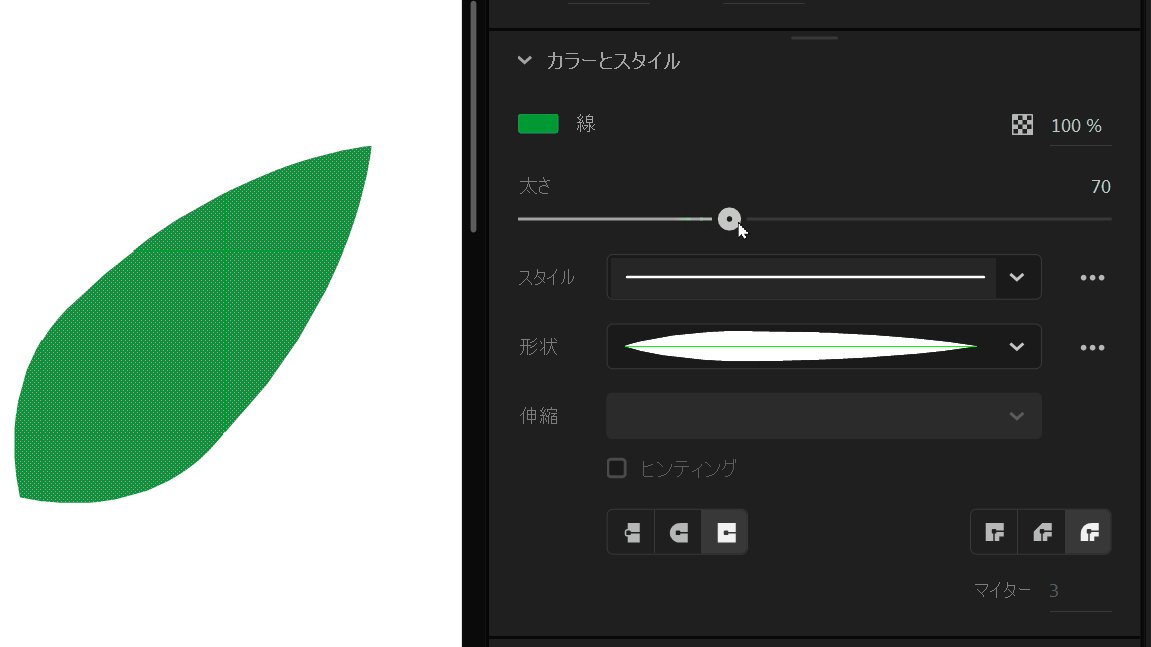
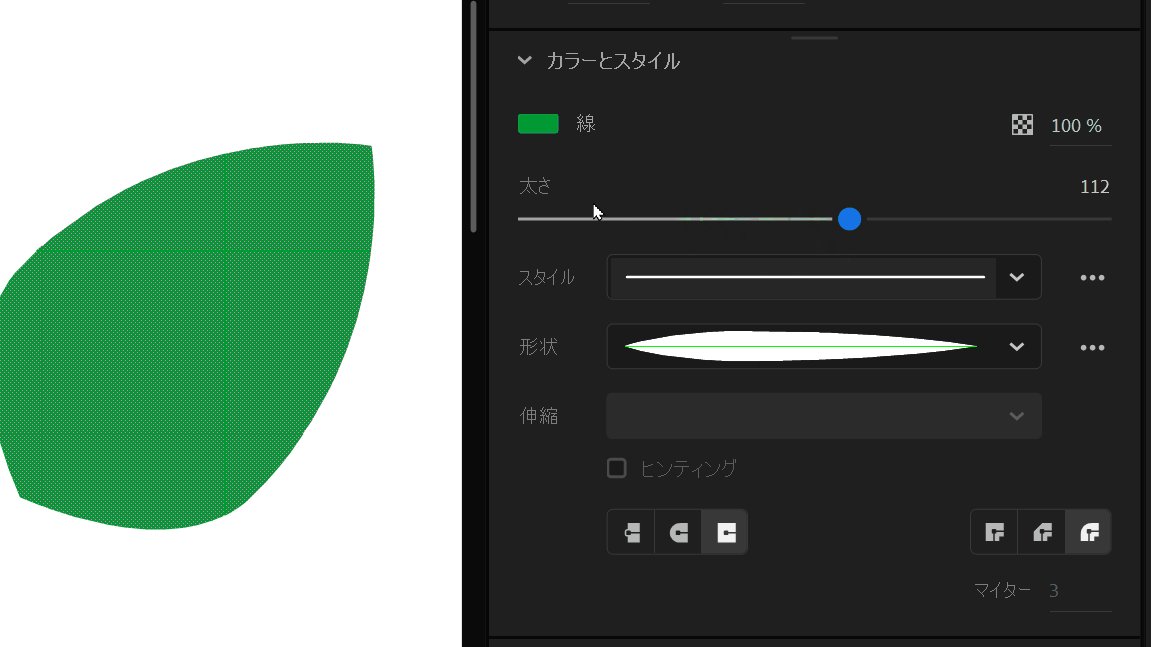
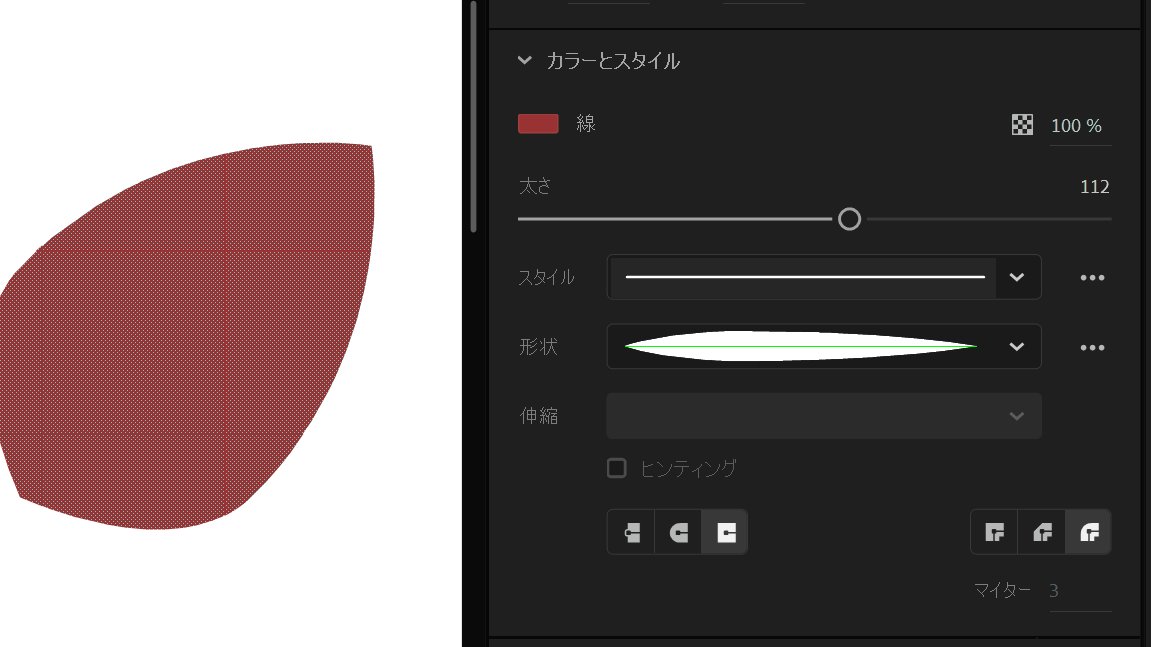
幅を加えてもあくまで線。線のようにパラメタ変更で色々変えられる
この変形した線ですが、変な形になってもあくまで線です。ですので、↓動画のように線と同じく色や太さを変えられます。便利ですね。

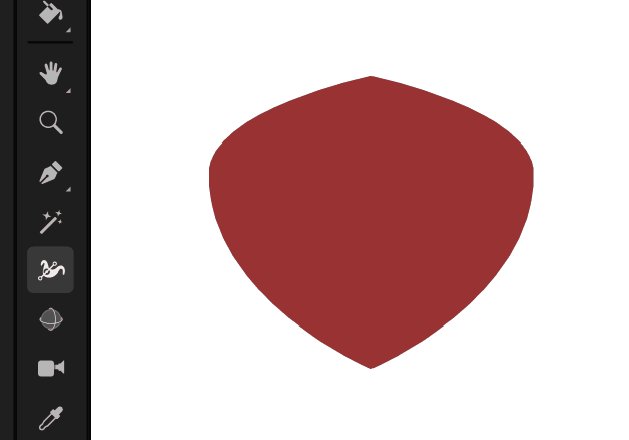
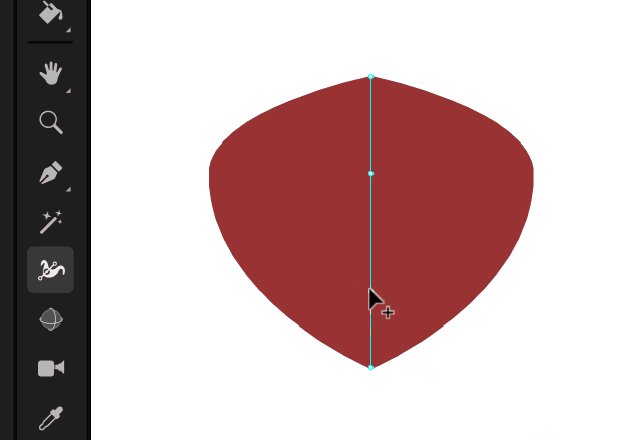
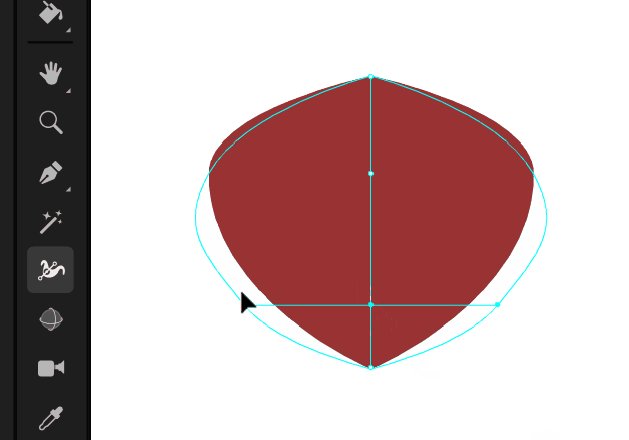
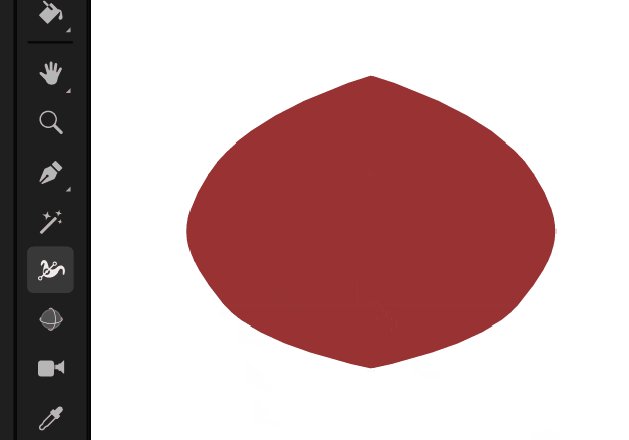
うまく活用すると、左右対称の絵を描くのにも便利に!塗り化を活用しよう!
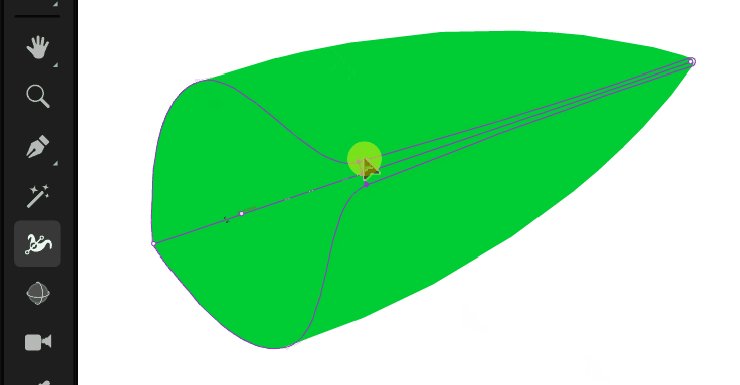
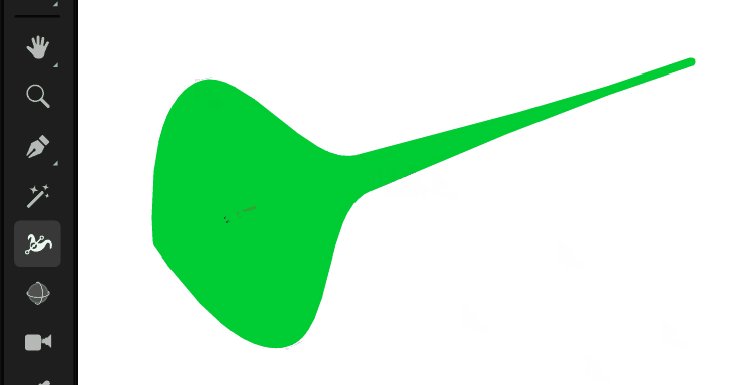
この線幅ツールですが、実は線を描くよりも絵を描くときに便利です。
なぜなら↓動画のように、このツールを使うと左右対称のものが描けるからです。ですので、人の顔、胴体足など左右対称のものを作るときに地味に便利です><

⇒「Adobe Animate 機能/ツール解説」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!



















