[Adobe Animate 機能/ツール解説] 鉛筆ツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回は鉛筆ツールの役割りと使い方をご紹介していきます!
鉛筆ツール
線ツールはAnimateの中でも超重要なツールです。直線を引くだけのツールですが、様々に活用することが可能です。すべての基礎になるとこですので、しっかり理解しておきましょう!
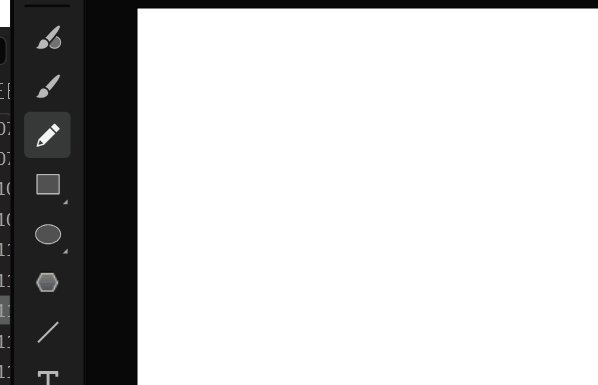
[線ツールアイコン]
![]()
* 見つからない時はコチラの記事参照
使い方
鉛筆ツールは、フリーハンドで手書きで線が描けるツールです。鉛筆ツールを選択して、普通に描けば線がひけます!マウスというより、Surface等でペンを使って描くのが良いですね!

線設定の変更
鉛筆ツールの使い方は上記のように簡単ですが、描く時の設定が結構複雑です。ここでその設定パラメタを紹介していきます。
鉛筆モード
鉛筆ツールを使う時に重要なのが「鉛筆モード」です。このモードによって、書き味が全く変わります。鉛筆モードは↓の通り、「ストレート」「スムーズ」「インク」の3種類があります。
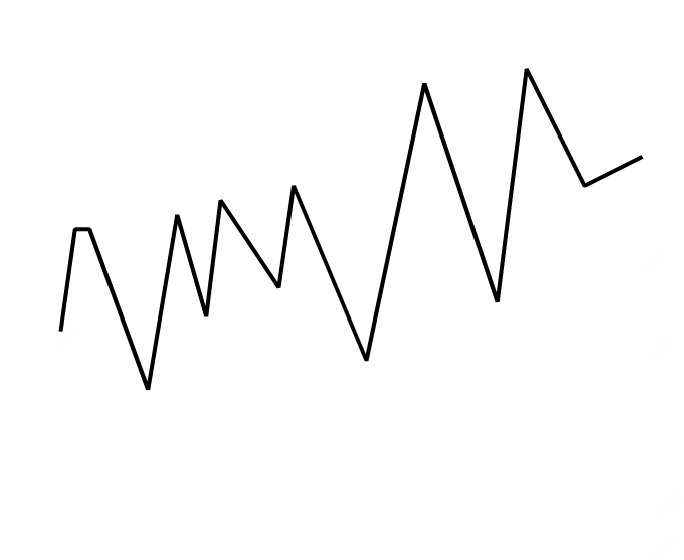
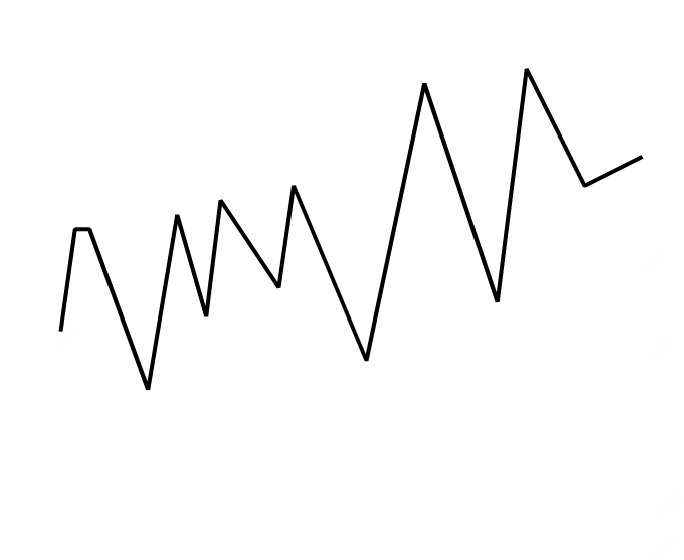
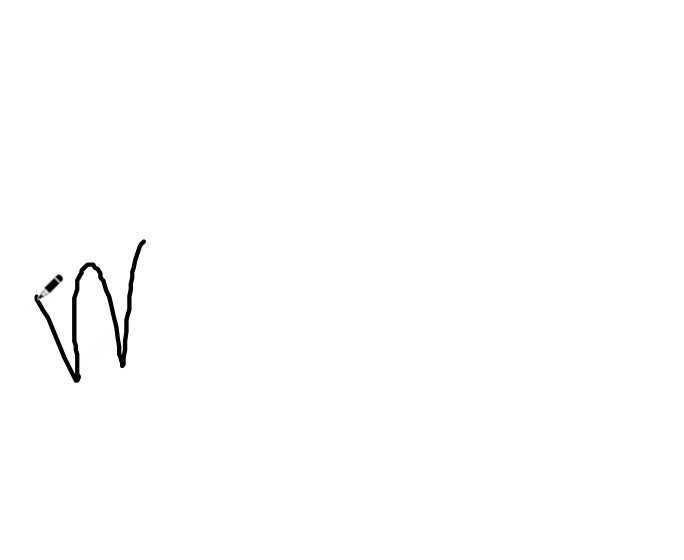
ストレートモード
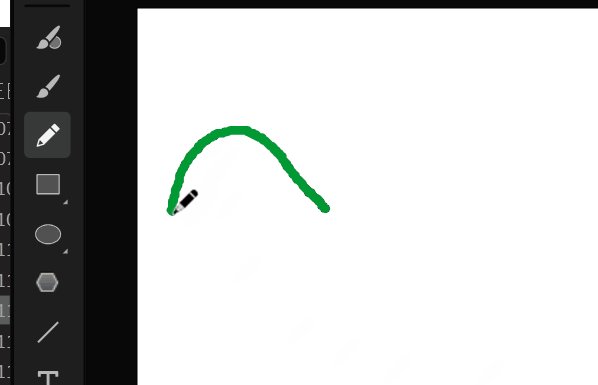
ストレートモードは、描いた線が直線に近い形で補正されます。四角や三角などをキレイに描きたい場合はこのモードがいいですね。

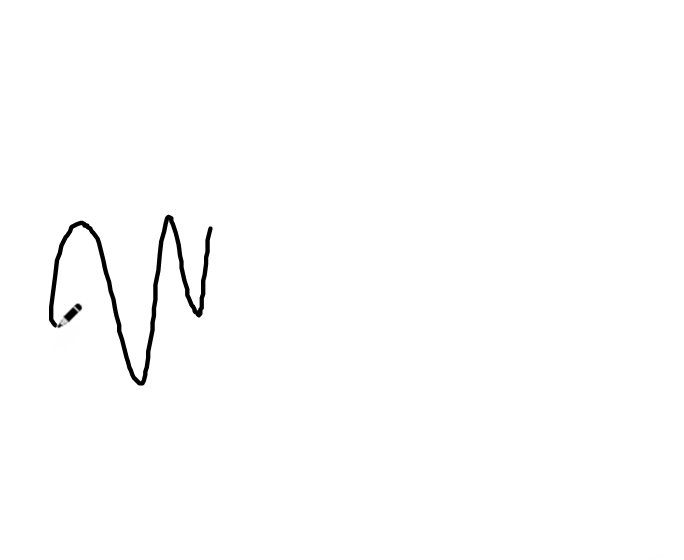
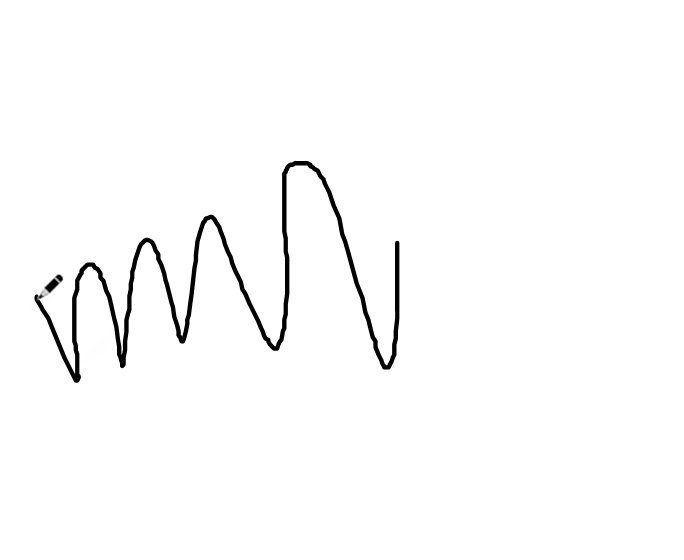
スムーズモード
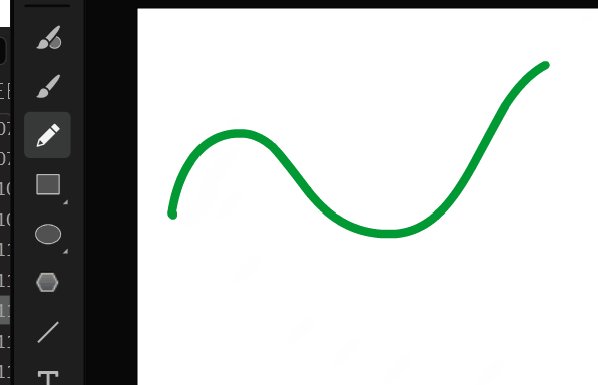
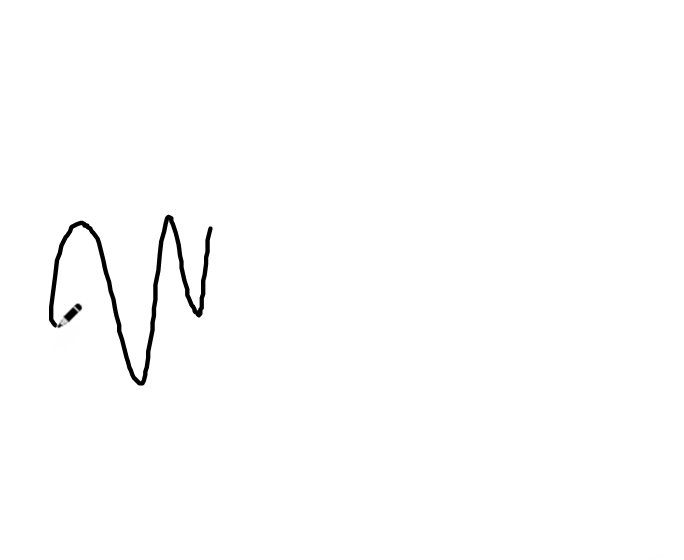
スムーズモードは、描いた線が曲線の近い形で補正されます。これが一番クセなく使えるモードかと思います。

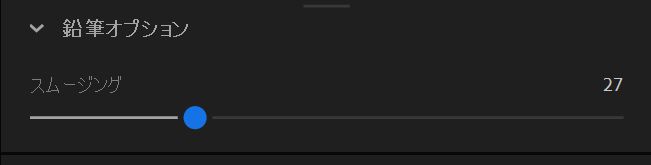
このスムーズモードでは、どれぐらいスムーズにするかをプロパティウインドウで調整することができます。そんなに変わらない気もしますが、、

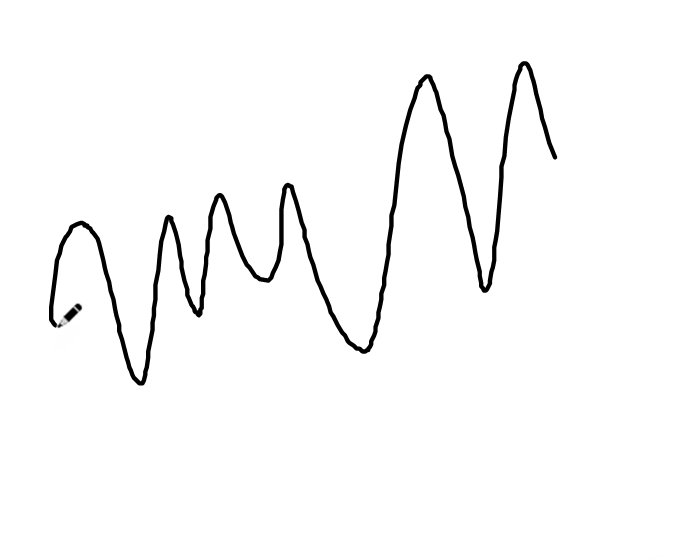
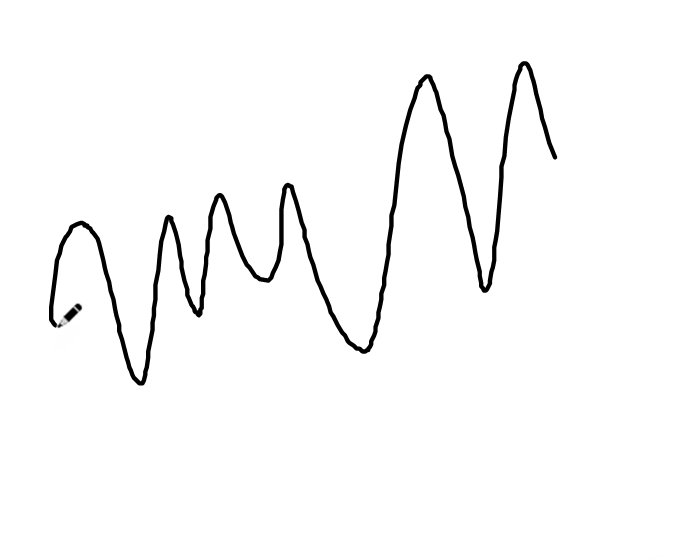
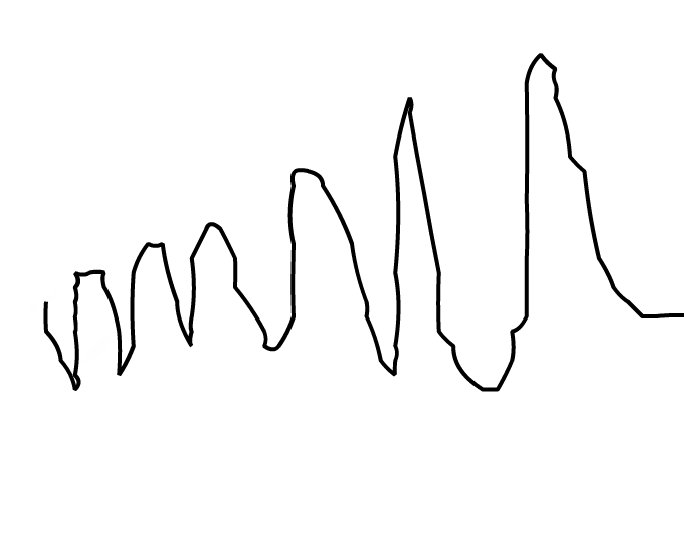
インクモード
このモードは補正がない形で描かれます。なのでかなり汚い線になってしまいます、、あまり使う機会はないかもしれないですね。

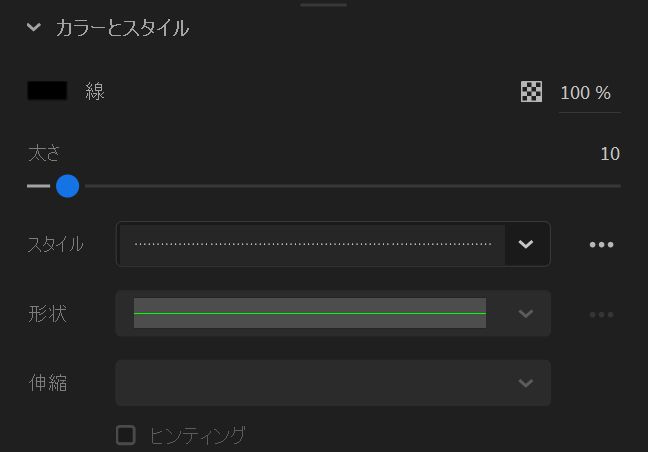
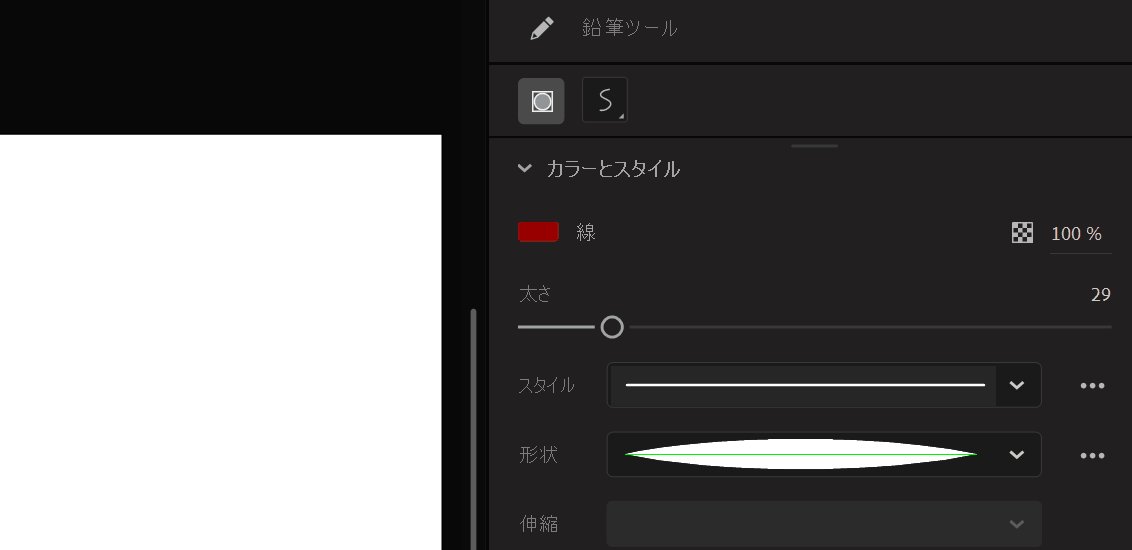
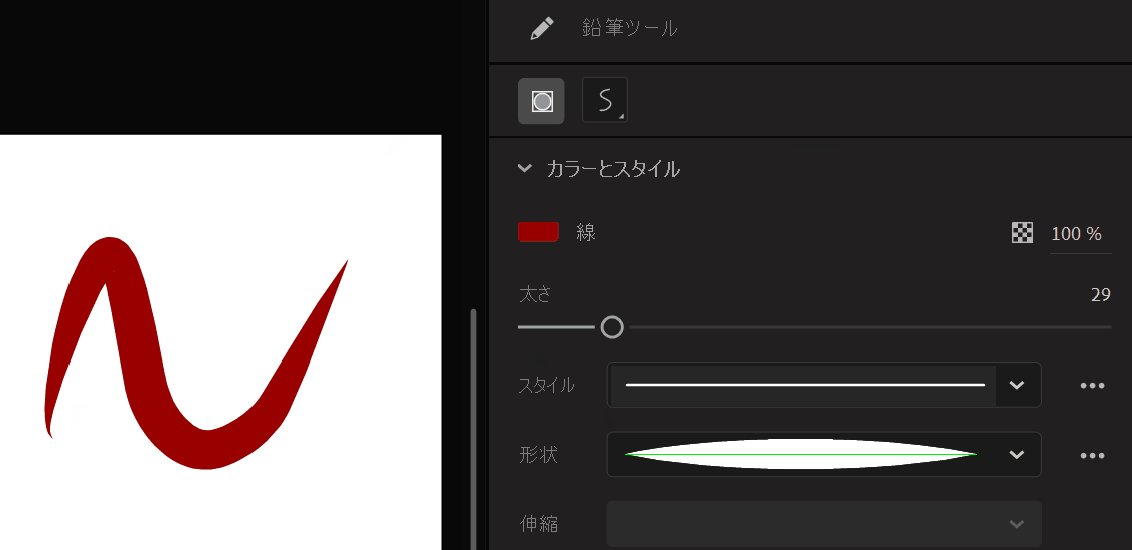
カラーとスタイル
鉛筆で線を描く時にはカラーや太さ、その形状などを設定によって変えることが可能です。プロパティウインドウに↓のような設定枠があるので、そこでカラーや太さを変えられます!
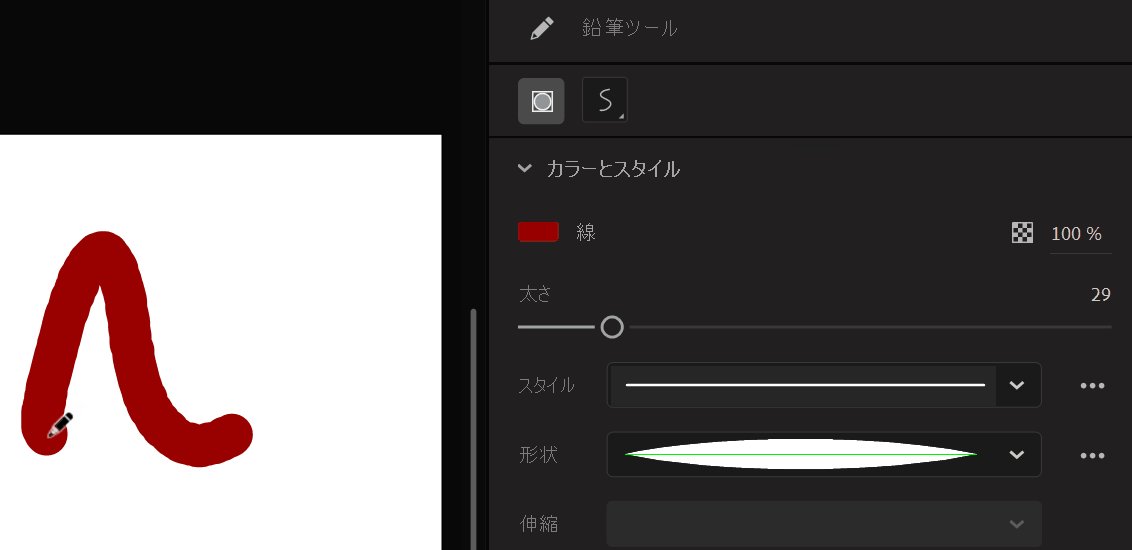
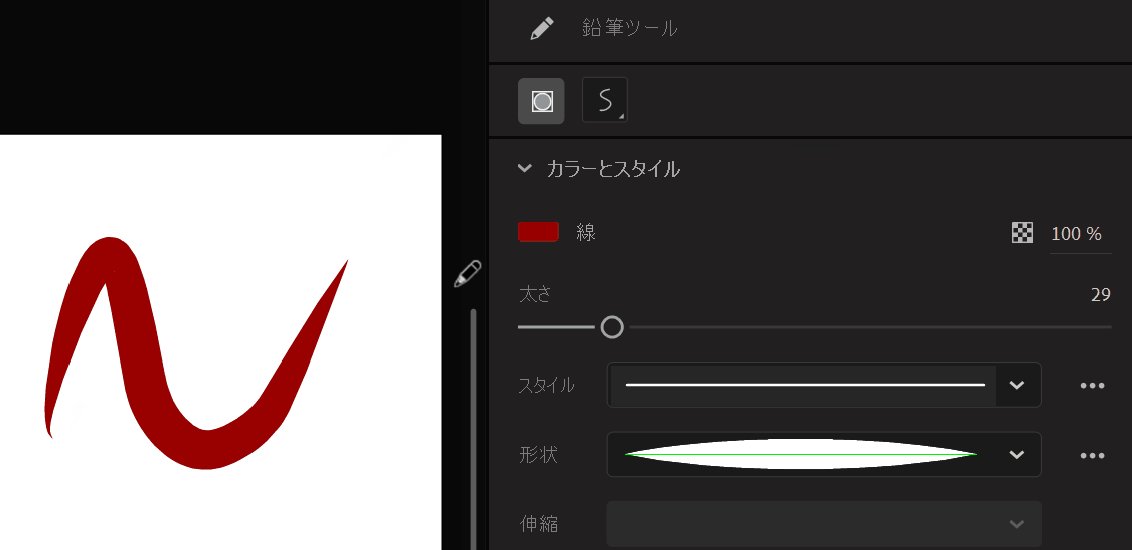
↓が形状を変えて赤色で描いたときの動画。こんな感じで太さ/形状/色を自由に変えられます。

線端設定/結合設定
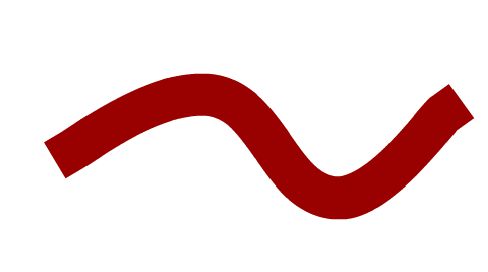
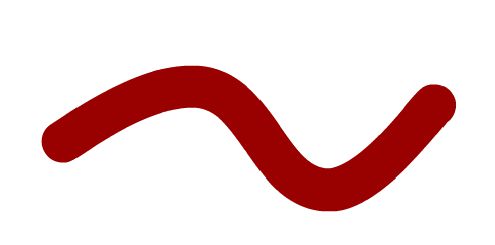
難しいですが、線端をどうするかの設定や角の表示方法の設定も可能です。ちょっと分かりにくいのですが例えば線端は↓のような違いがあります。端を丸くするかどうか決められます。
このあたりは微妙なところなので、色々試してみるのがいいと思います!
⇒「Adobe Animate 機能/ツール解説」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!