[WordPress入門2] 管理画面の各メニューの機能と概要!
前回の記事で、WordPressの導入方法とWordPressへのログイン方法を解説しました。
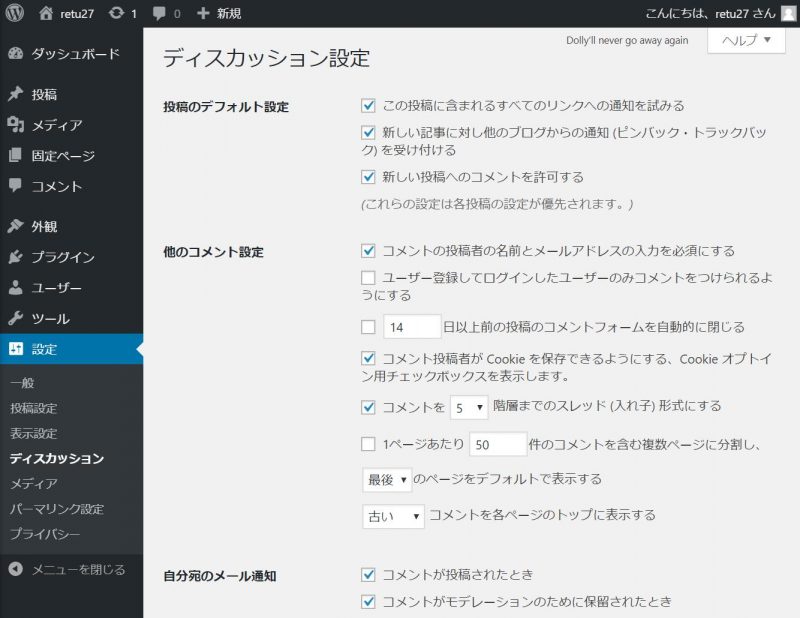
WordPressにログインすると、下図のように多くのメニューがあります。この管理画面で操作を行っていくのですが、、、細かい各メニューの使い方を説明する前に、管理画面上の主な各メニューの意味概要をササッと説明していこうと思います!
まずは、管理画面にどういったメニューがあるのかイメージをつけて頂ければと思います!^^
目次
上部管理バーの説明
上部管理バーは、各ページへのショートカット的な意味合いが強いです。公開サイトへのリンクなど、よく使うリンクが表示されます。
ログインユーザー表示
右上の赤枠部分が、ログインユーザー表示部分です。ここをクリックすると、ユーザーログアウトやユーザープロフィールの変更が可能になります。

サイトリンク部分
左上あたりの赤枠部分、家のアイコンで表示される部分をクリックすると、公開サイトのトップページにジャンプ可能です。

未対応コメント件数表示部分
赤枠部分で、未対応コメントが何件溜まっているかが表示されます。何らかの反応(返信、承認等)をしたコメントは件数に含まれません。

Newボタン
赤枠の「+New」ボタンを押すと、新しい記事やページを作成することが可能になります(ショートカットボタン)。
左サイドバーメニュー
左サイドにあるバーは記事の編集や設定等を行う、重要な部分です。この1つ1つの機能概要を説明していきます。
まずですが、下図の赤枠で示している1番下のアイコンをクリックすると、、、

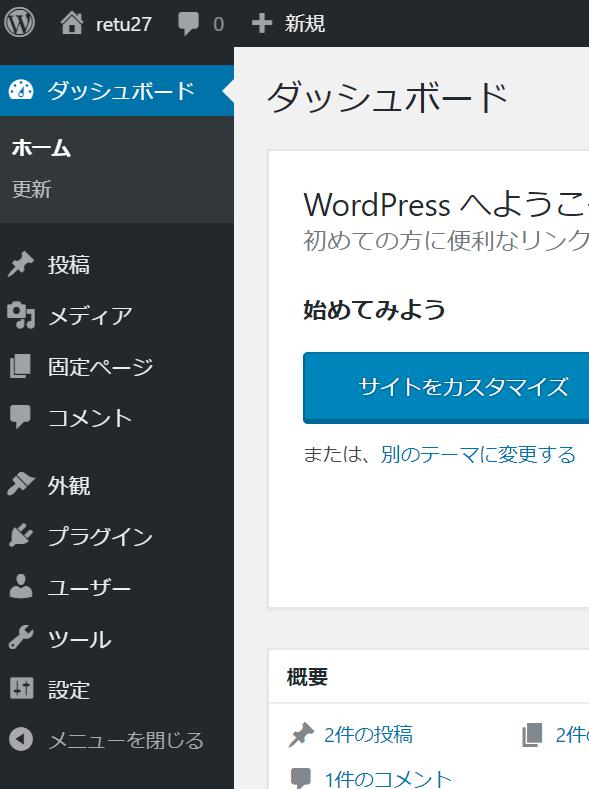
下図のように左メニューが展開出来ます!これだと、各メニューがどんな内容か分かりやすいですね!

「メニューを閉じる」を押すと、再度小さなアイコン表示に戻すことが可能です。それでは、それぞれのメニューについて説明していきます。
ダッシュボード
この画面では、WordPress全般に関する情報やバージョン管理ができます。
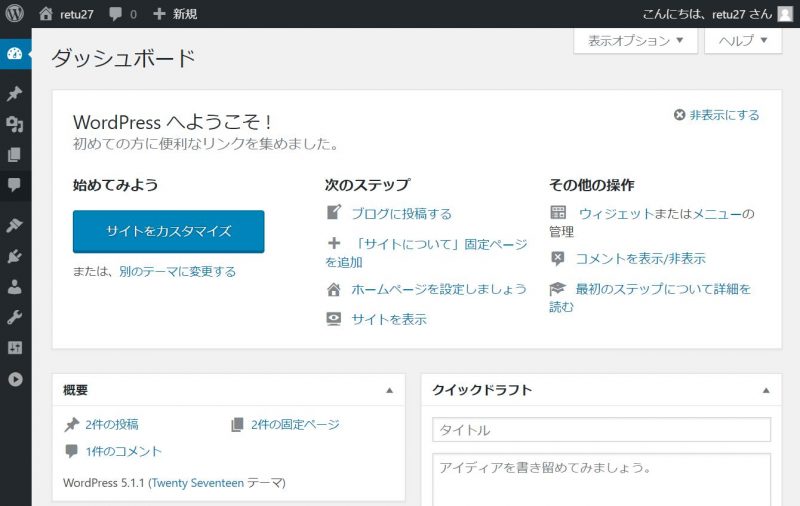
ホーム
WordPress管理画面のトップ画面ですね。投稿やコメントの状態、テーマやプラグインのアップデートがあるかなどチェック出来ます!
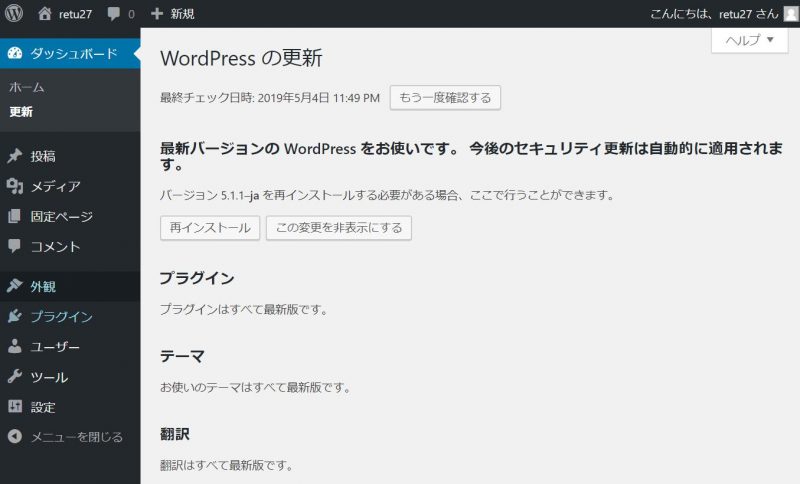
更新
WordPress自体のアップデートがあるかが確認できます。また、テーマ、プラグイン、翻訳のアップデートがあるかも確認できます。

投稿
この画面ではブログ記事やカテゴリ、タグの管理/新規作成ができます。
投稿一覧
ブログ投稿記事を一覧で確認することができます。赤枠部分の選択により「全ての記事」「公開記事」「下書き記事」に限定して一覧化することもできます。右上の欄で、文字列検索して記事を限定することも出来ます。

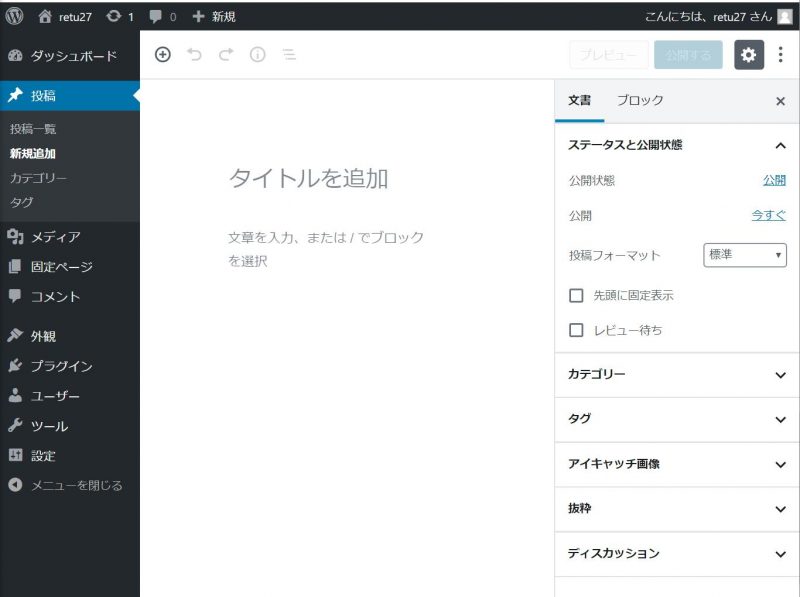
新規追加
ブログ記事を新規に作成する画面です。ここでタイトルや本文を付けて、記事を編集します。「公開」ボタンを押すと、記事が一般公開されます。

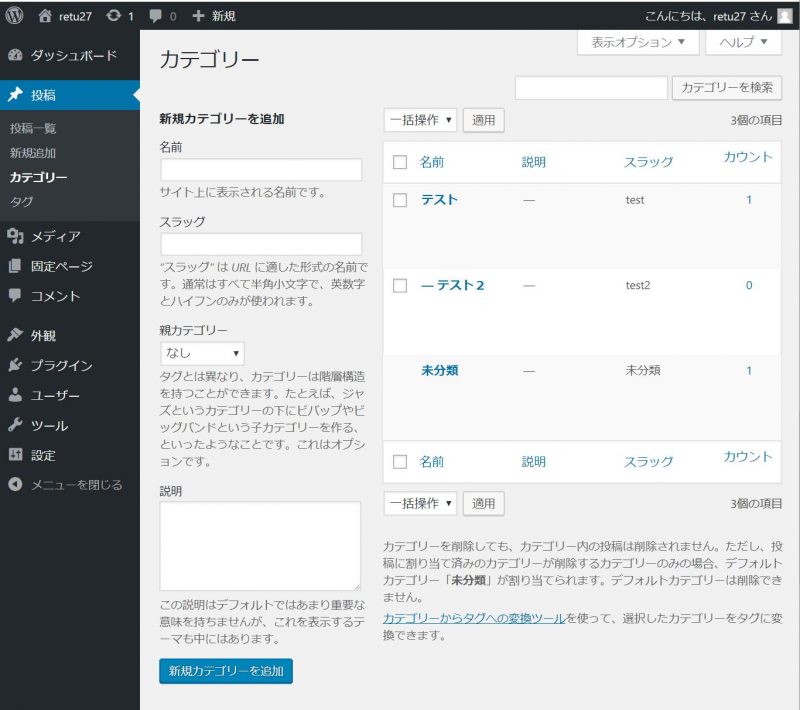
カテゴリ
カテゴリ一覧画面であり、カテゴリを追加できる画面です。WordPressのカテゴリは何段階でも階層にでき、ここで「このカテゴリの親カテゴリはどのカテゴリか」等が指定できます。ここで作成したカテゴリは、記事作成画面で選択できるようになります。

タグ
WordPressでは各記事にタグを付けることも出来ます。ここでは、各記事に貼るタグのリストを管理/新規作成できます。

メディア
ここではWordPressに投稿した画像の管理/新規投稿などが出来ます。メディアはブログ記事の画面からも投稿可能です。
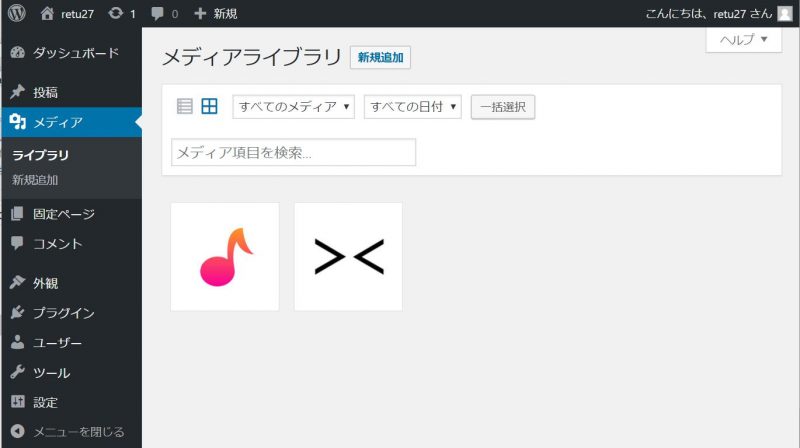
ライブラリ
新規追加
この画面に画像をドラッグすると、新規にライブラリに投稿することが可能です。

固定ページ
固定ページとは「ブログ記事とは違い、独立した1毎のページ」の事です。ブログ記事と似ていますが、記事一覧には出てこず、カテゴリにも属しません。この辺りの違いは非常にわかりにくいので、別記事で説明します。
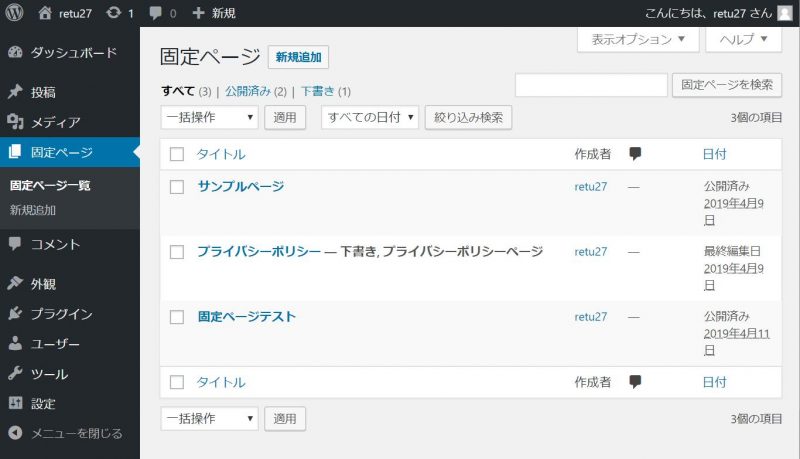
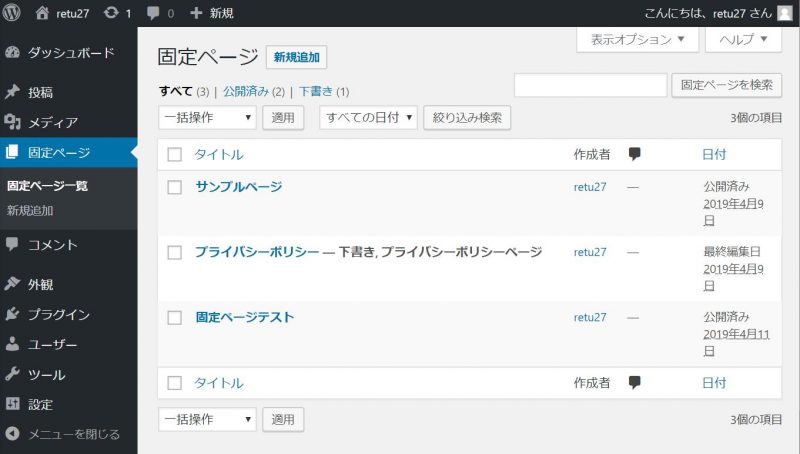
固定ページ一覧
固定ページ一覧が参照できます。ブログ記事一覧画面と似ていますが、こちらは固定ページという扱いです。ただ、同様に「下書きのみ」「公開済みのみ」などで絞って一覧化することが可能です。

新規追加
これもブログ記事追加画面と似ていますが、あくまで固定ページ追加の画面です。ここでタイトル、本文をつけて作成した固定ページがサイトで独立ページとして表示されます。

コメント
コメント
お客さんから投稿されたコメントが一覧で見られます。ここでコメントの承認、返信等ができます。コメント投稿先の記事も、ここで確認できます。

外観
外観ではテーマの変更/修正ができます。テーマとは簡単にいうと「サイトを表示する画面デザインテーマのこと」です。テーマを入れ替えると、公開ページのデザインをガラリと変えることができます!
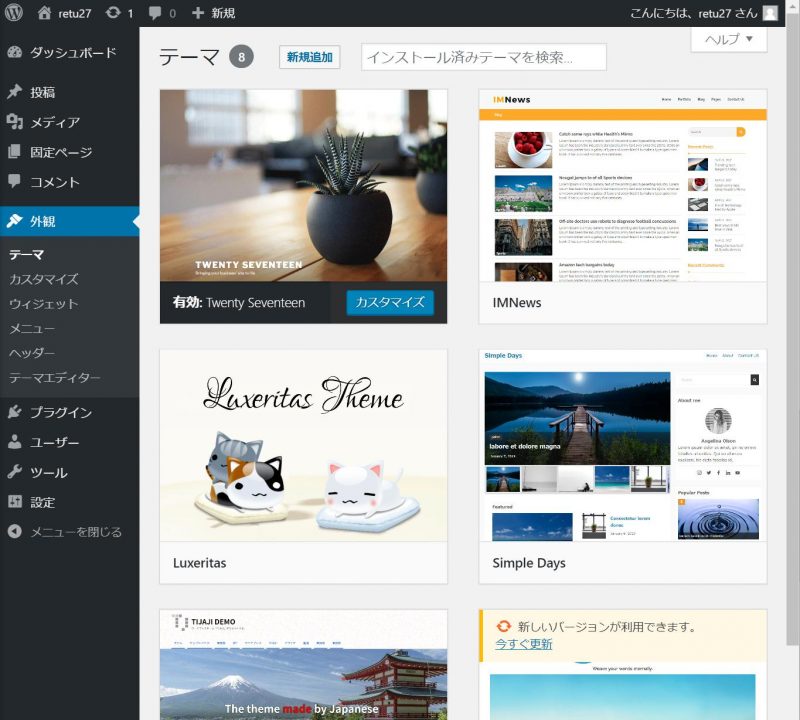
テーマ
また、上記画面で「新規追加」ボタンを押すと、テーマストアページに飛び、世界中で公開しているテーマを自分のWordPressに取り込む事が可能なのです!
カスタマイズ
各テーマは、テーマカラーやヘッダの説明文章など、細かな部分を変更してカスタマイズすることができます。このカスタマイズ画面で、そういったテーマの修正ができます。どの部分が修正できるから、各テーマの内容によります(色々変更できるテーマもあれば、あまり変更できないテーマもある)

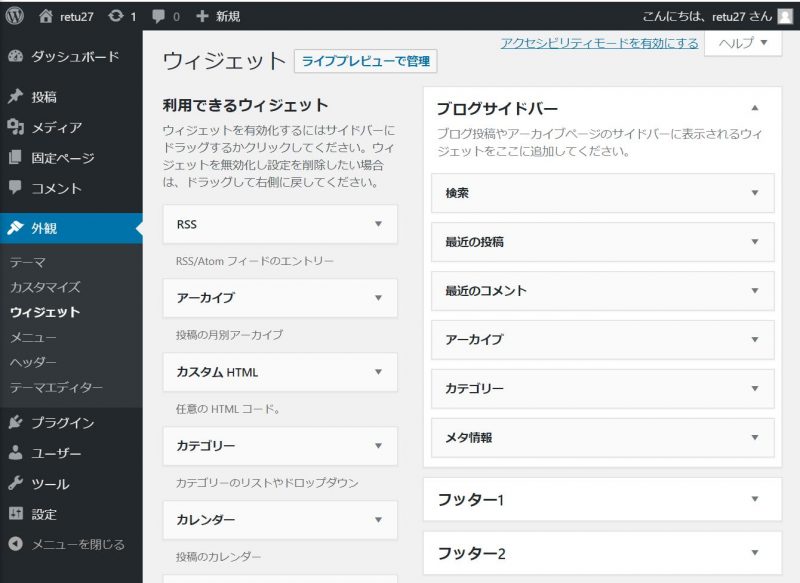
ウィジェット
各テーマには自由にウィジェットがおけるエリアがあります。ウィジェットとは、例えばカテゴリ一覧だったり、コメント一覧であったり、最近の投稿記事一覧であったりとよくブログでみるような要素です。こういった素材要素から、自分が好きなものを選んで表示/設定することがここで出来ます。

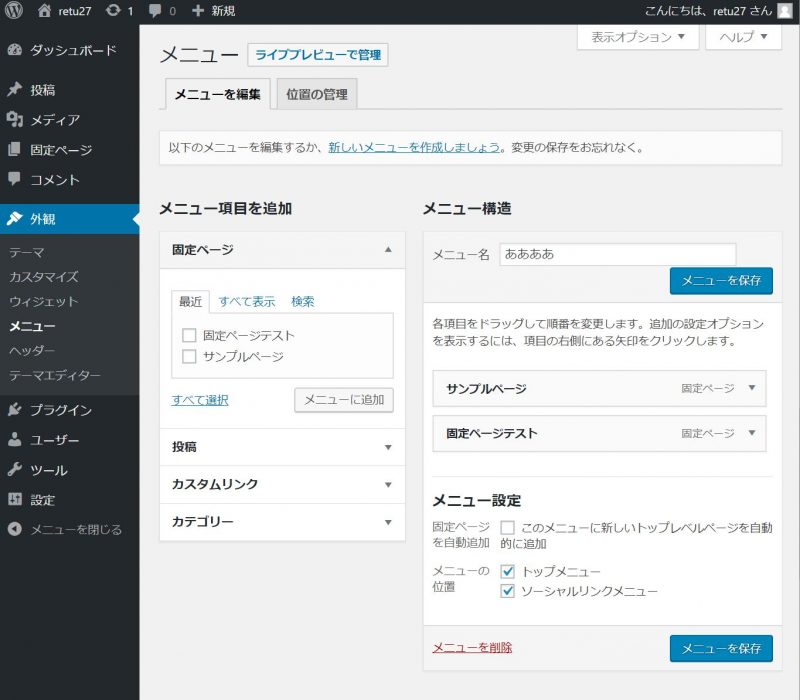
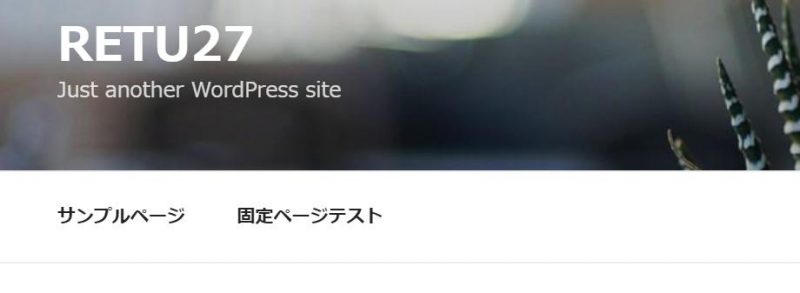
メニュー
トップメニューというのは下記画像のような、トップ画面の上のほうで選べるメニューのことです。どの固定ページをトップメニューに出すかを上記の画面で設定可能なんです

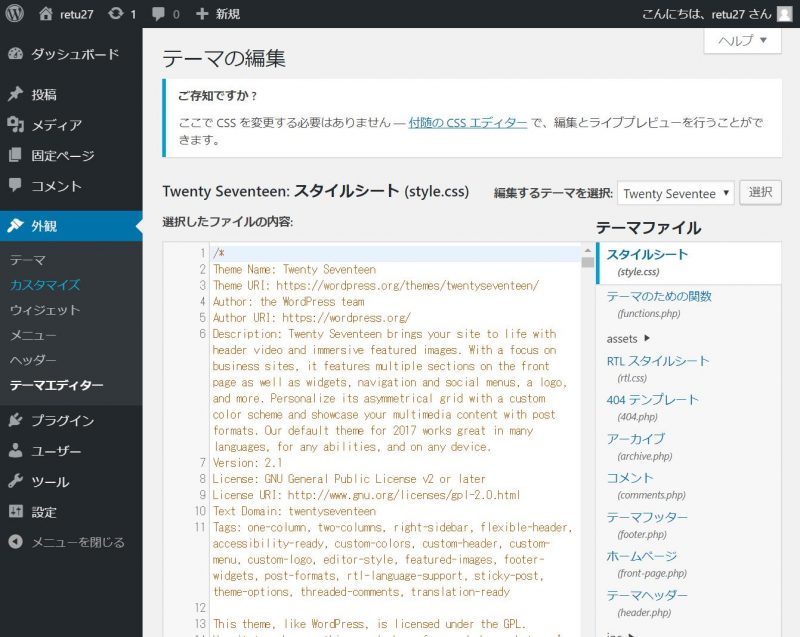
テーマエディター
テーマというのは全てphpやcssやjavascriptで構成されています。そのテーマを直接編集できるのがこの画面です。プログラムからいじれるので、根本的な変更が可能です。場合によってはページが全く表示されなくなってしまうので、注意して編集する必要があります。

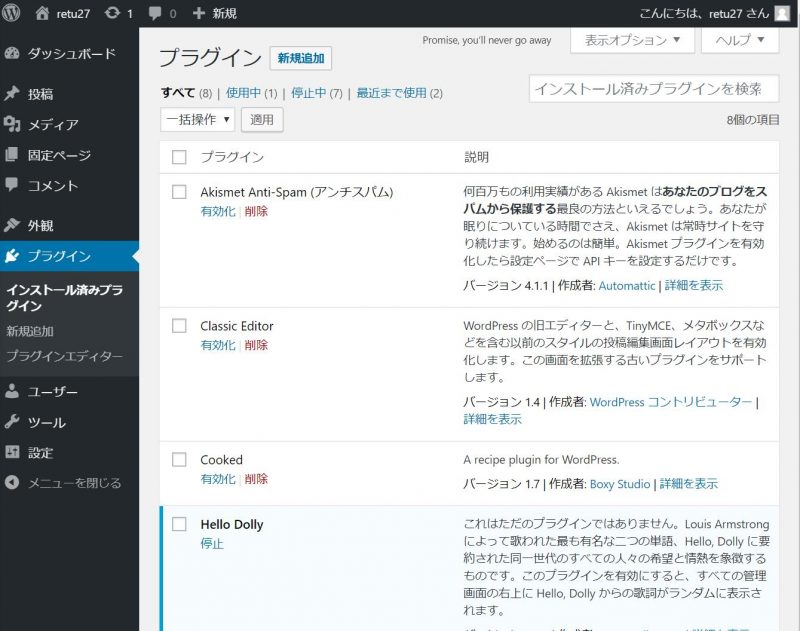
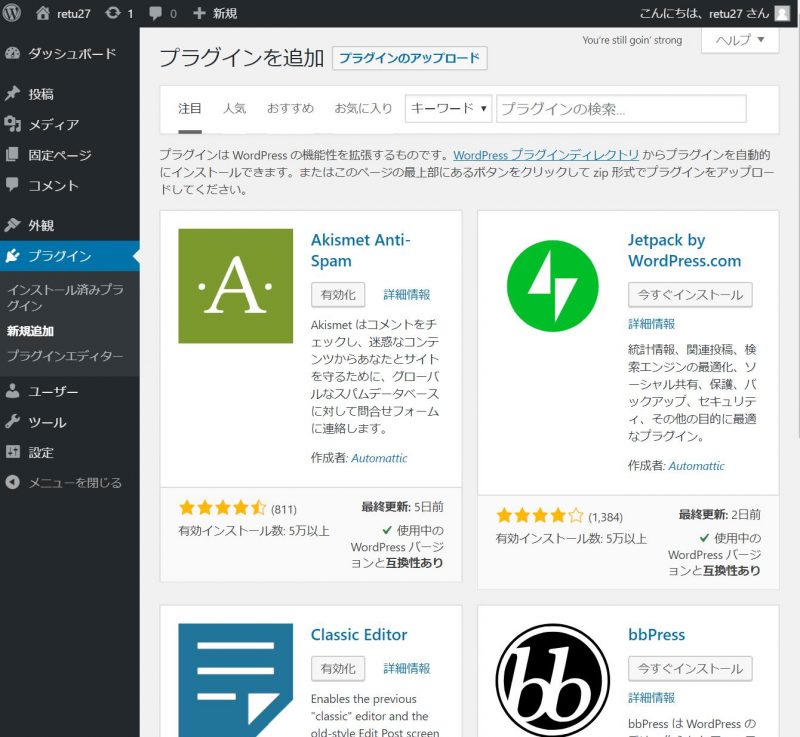
プラグイン
プラグインは色んな機能を追加できる、WordPressを機能拡張できるものです。例えば、コメントのスパム保護であったり、記事編集画面のカスタマイズであったり、がぞうへんしゅうであったり、様々なことがプラグイン導入で可能です。
インストール済みプラグイン
インストール済みのプラグインを有効にするか、無効にするかの設定がここで出来ます。インストールしても無効化しておけば、使われないんです。

新規追加
こちらの画面はプラグインストアみたいなものであり、公開されているプラグインの検索/インストールができます。インストールしただけでは使えず、上記の「インストール済みプラグイン」画面で有効化をしなければいけません。

プラグインエディタ
プラグインのプログラムを修正できるエディタです。相当自信がない限り、修正するのは止めておいたほうがいいかと。動かなくなったりするので。

ユーザー
WordPressでは管理できるユーザーを複数人登録でき、役割を決められます。個人ブログなら管理者は一人なんであまり気にしなくていいかと。
ユーザー一覧
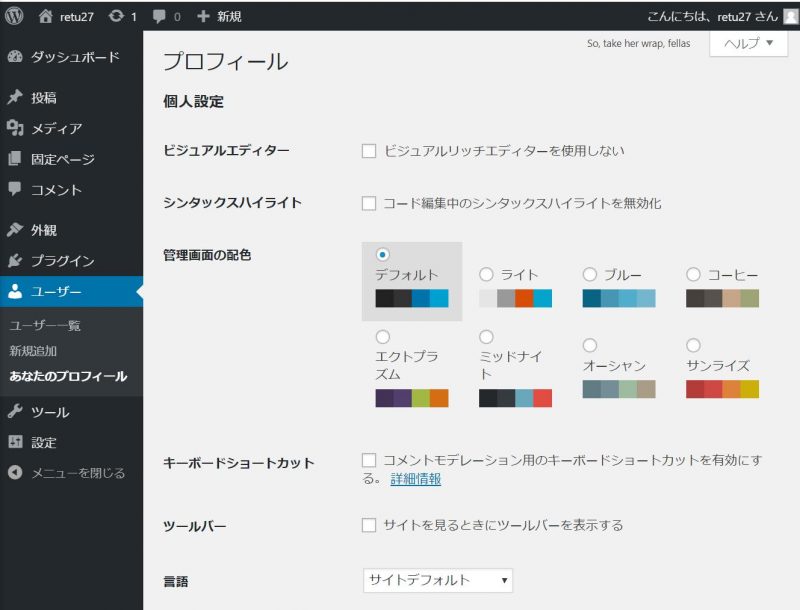
あなたのプロフィール
自分独自の様々な設定が可能です。例えばどのエディタを使うのかとか、管理画面の配色であったりとか。

ツール
ここはWordPressを管理するために使用するツールが一覧で表示されます。初期は、特に重要なものは入っておらず、プラグインによって拡張していく感じですね。

設定
様々なサイトの設定が可能です。
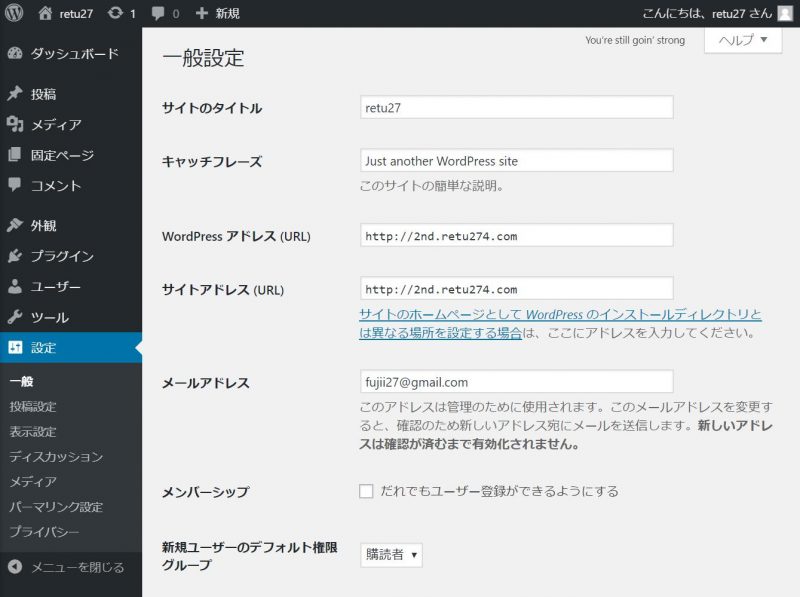
一般
サイトのタイトルや、URL、言語の設定など一般的な設定ができます。

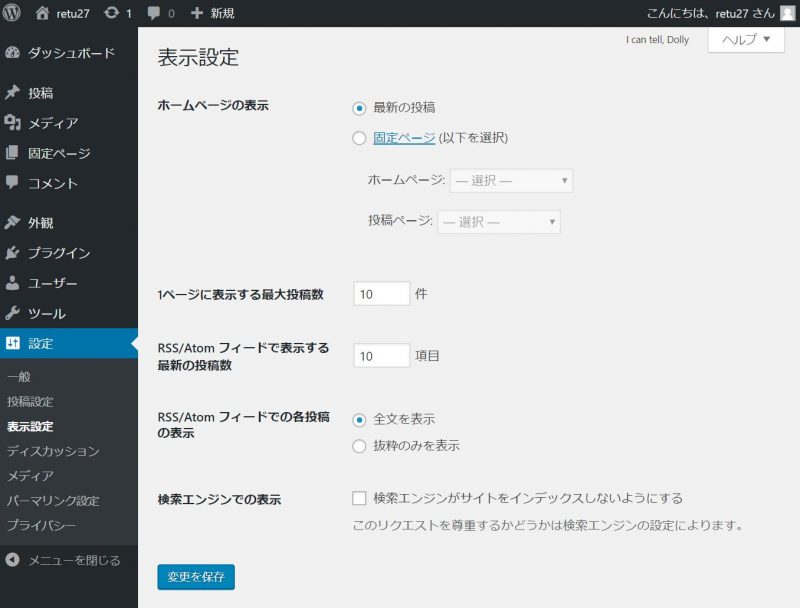
表示設定
公開ページで1ページに何個の記事を一覧で見せるかなど、表示に関する設定ができます。
ディスカッション
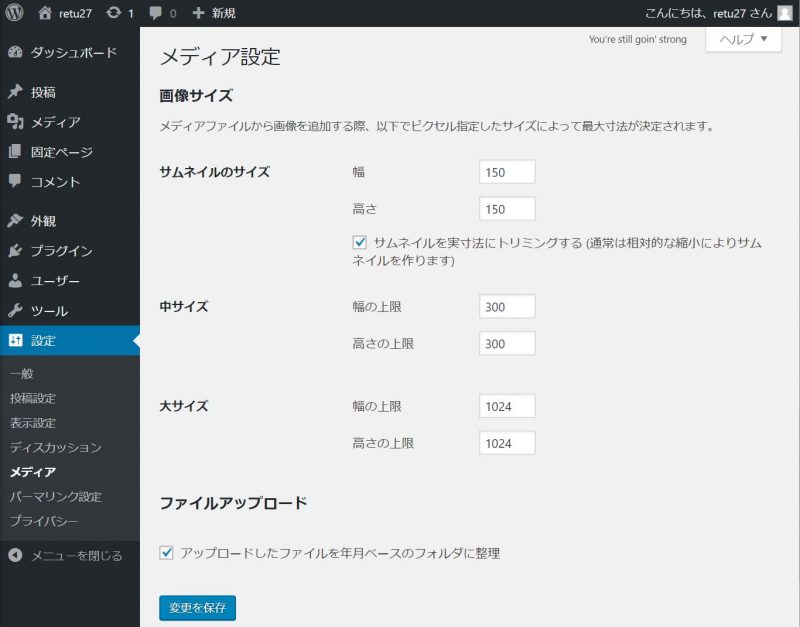
メディア
メディアから画像を追加するときに、どのようなサイズで画像を貼り付けるかの指定が可能です。サムネイル、中サイズ、大サイズの3つのサイズそれぞれで大きさが設定可能です。

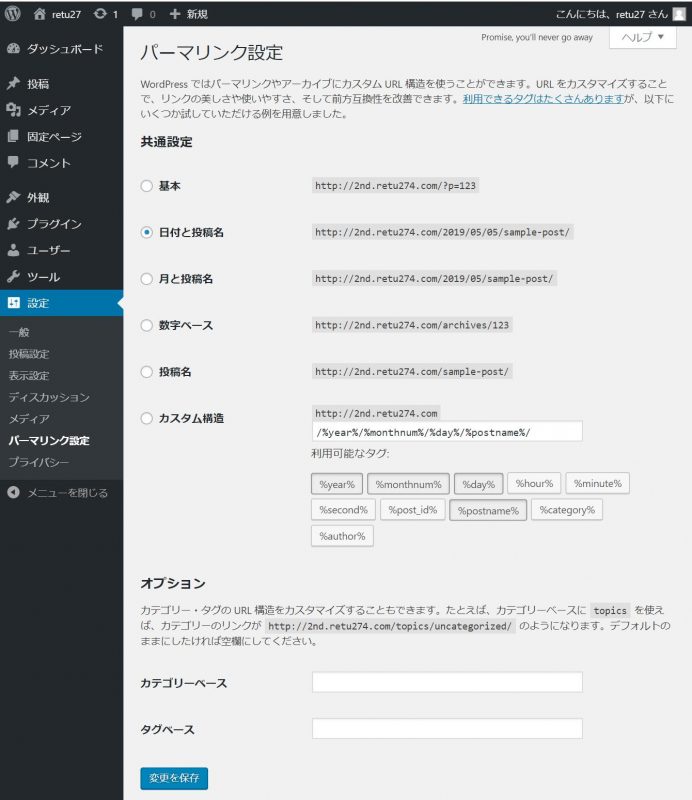
パーマネントリンク
これはブログ記事のURLをどういった形で決めるのかを指定する部分です。例えば、投稿時間によってURLを決めたり(http://2nd.retu274.com/2019/05/05/sample-post/)、投稿名によってURLを決めたり( http://2nd.retu274.com/sample-post/)できます。パーマ年リンクは非常に重要なので、最初に適した設定をすることをオススメします!

以上です!次回からは分かりにくい設定の部分や、各メニューでの具体的な操作を説明していきます!
⇒「WordPress入門」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!