ウェブ(HTML)でのアニメーション表現方法一覧と長所/短所をまとめてみた!(GIFアニメ/APNG/WebP/アニメーションSVG/Canvas/動画)
ウェブ(HTML)はドンドン進化しています。昔はHTML上は、文章と簡単な画像ぐらいしか掲載できませんでしたが、今は動きのあるページも多くなっています。簡単なアニメーションが掲載されているページも多いですし、ツイッターとかでも簡単な動画が掲載されていたりしますよね。アニメーションの活用機会は多くなっています。
そこで、今回はウェブ(HTML)上でのアニメーション表現方法にどんなものが有るかをまとめてみました!各表現方法に対して、長所と短所をまとめています。色んな方法が出てきていて、全ての方法を理解している方は少ないかと思いますので、参考になればと思います。
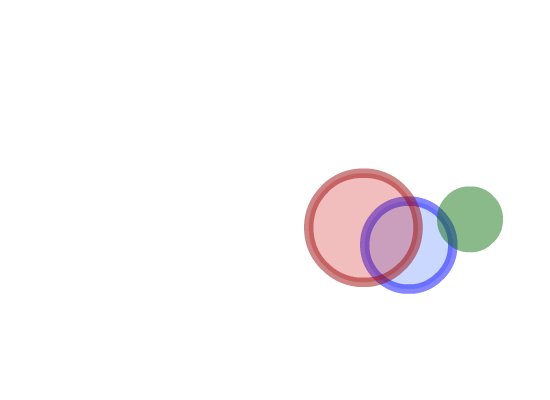
今回は↓のアニメーションを実例(サンプル)として用い、各形式で出力してみてその表現の違いを確認できるようにしています。このアニメーションは、赤丸/青丸/緑丸がそれぞれ透明度25%ぐらいで描かれており、透明度(アルファチャネル)の扱いが重要になるアニメーションになっています!

目次
1.GIFアニメ形式
[長所]
- 昔からの技術なのでどこでも使える
- 制作ツールが沢山ある
[短所]
- 透明色には対応しているが、アルファチャネルがないため、不自然なエッジが目立つことも
- アンチエイリアスが使えない
- 画質がよくない
- 256色しか使えない
GIFアニメは昔から使われる技術です。20年前からあったのではないでしょうか。そのおかげもあって、どのブラウザでもどのサイトでも使えます。ツイッターなどでも、GIFアニメは貼り付けやすいです。動画と比べて、ある程度の容量に抑えられるため、2018年現在でもよく使われます。難しいことを考えずに、imgタグで貼り付けられるので楽です。
問題点としては、アルファチャネルに対応していないこと、256色しか扱えないことです。アルファチャネルは透明度の情報を持てる形式のことです。透明度が保てないため、上図の各円を透明度25%で描いたとしても、GIFアニメ上は透明度なしのただの円になってしまいます。また、アルファチャネルが使えないため、各線でアンチエイリアスが扱えなくなります。そのため、各円の端で不自然なエッジが目立つ状態になってしまっています。また、256色しか使えないため、あまり色合いが綺麗じゃないですよね。
白色の背景(元の動画の背景色)の上ではそれなりに見えるはずですが、上図のように黒色の背景の上で動かすと、不自然さは一目瞭然ですね!白色背景で動かすこと前提になってしまい、汎用性がありません。
2.APNG形式

[長所]
- PNGやJPEGと比べても、高い圧縮率
- Google先生推進形式なので信用がもてる
- 透過色、アルファチャネルなどを保持できる
- ChromeやSafariなど、多くのブラウザが対応知ている
[短所]
- Internet Explorer,Edgeで対応していない!
- ツイッターなどのSNSで対応していない
上の動画のように、アルファチャネルを維持して動画を掲載できます(各点に透明度の情報がある)。アルファチャネルで情報が入っているため、背景色が変わっても、下図のようにちゃんと綺麗に対応できます。背景が変わっても使える、汎用性があるわけですね!

アルファチャネルを持っているため、GIFアニメのような不自然なエッジは発生しません。GIFアニメの進化系のような立ち位置です。フルカラー使えます。圧縮率も高いため、もっと早く広まって欲しいところですね。Google先生は後述するWebPを推進していたようですが、2017年ぐらいから、Chromeでも表示できるようになったようです。最近では、LINEのスタンプでもこのAPNG形式が採用されているようなので、普及の可能性は高いと思っています。
しかし、問題はマイクロソフトのInternet ExplorerとEdgeに対応していないこと。それなりにユーザーがいるため、無視するのは辛いです。この問題もあってか、ツイッターなどのSNSでも対応していないです。マイクロソフトさえ頑張ってくれればこの形式が使えて幸せなのに…
3.WebP形式

[長所]
- PNGと同じくフルカラー使える
- 透過色、アルファチャネルなどを保持できる
- 圧縮率が高いため、GIFアニメより軽くなることも
[短所]
- ChromeとOperaしか対応していない!(iphoneで見られない)
上の動画のように、アルファチャネルを維持して動画を掲載できます(各点に透明度の情報がある)。GIFアニメの進化系のような立ち位置で、ほぼAPNGと同じような立ち位置にあるようです(対抗馬)。Google先生が2010年ぐらいから推進してきています。ただ、iOSに一切採用されていないため、今後広まる可能性は低い気がします。WebPだけ掲載してもiphoneユーザーは見られないため、見られるユーザーは半分以下になってしまいます。厳しいですね。
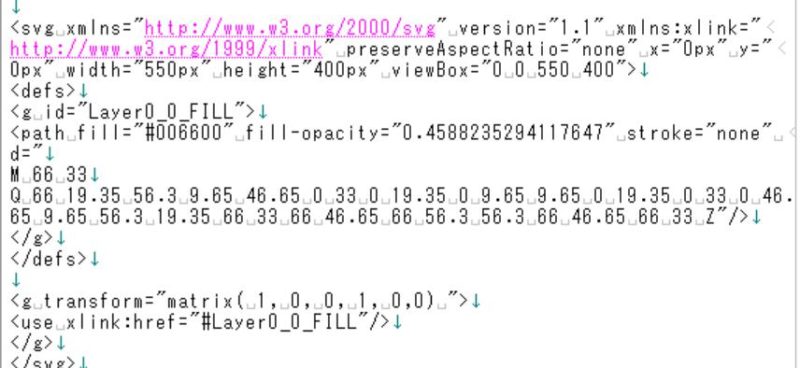
4.SVGアニメーション形式
[長所]
- どんなブラウザでも表示できる(古いブラウザ除く)
- ベクター形式であり、点で情報を扱っているため容量が軽い
- 透過色、アルファチャネルなどを保持できる
- ベクター形式のため、大きく表示しても綺麗。そして、重くならない。
- SVGタグと他のDIV要素などの組み合わせが出来る
[短所]
- SVGタグとCSS or JavaScriptを駆使しないと動画が作れないため、難しい
- 複雑な絵を描くと、逆に重くなる
- 要素数が多くなると、SVGタグが多くなり、重くなる
- 画像のように簡単に扱えない。貼り付けも難しい。
- ピクセル描画ができない(ぼかしなどの表現が使えない)
上の3つとは違い、これは純粋な画像/アニメーション形式ではありません。SVGと呼ばれる、ベクター形式での表現方法です。SVGとは、下図のように図形を点で表す表現方法です。図形が通る点をつなぎあわていって、円や四角を表現するんです。最新のブラウザではほとんどがこの形式に対応しています。
この方法だと、点の情報なので、拡大/縮小しやすいです。ピクセルじゃないので、劣化なく拡大縮小可能です。拡大しても綺麗であることはメリットです。ただし、動的に点情報を読み込んで描画しているため、やや重いです。特に、描く図形が複雑であったり、要素数が多い場合はすごく重くなってしまいます。また、ベクター形式なので、ぼかしなどのピクセル表現は不可能です。
5.Canvas形式(HTML5機能)
[長所]
- ピクセル単位で描画でき、ぼかしなどの表現も使える
- JavaScripで動的に描画制御できる。ゲームなども作れる(FLASHの後継)
- どんなブラウザでも表示できる(古いブラウザ除く)
- Adobe Animate CCを使うと、簡単にアニメが作成できる
[短所]
- Canvas内で透明度は保持できるが、他のDIV要素とあわせた透過処理などはできない
- 描画サイズが多くなると、ピクセル数も多くなり重くなる
- 画像と比べると、使える機会が限られる
Canvas形式はHTML5の機能であり、FLASHの後継とも呼ばれる技術です。その機能はCanvasと呼ばれるピクセル領域に自由に描画できるものであり、細かな描画が可能になります。また、JavaScriptでいくらでも制御でいるため、アニメだけでなく色んなゲームなども作れてしまいます。スマホやPCなどどんなブラウザでも動きますので、非常に素晴らしい表現方法です。このCanvas形式は、FLASHの後継ソフトのAdobe Animate CCでコンテンツ作成できるため、ソフトさえあれば非常に簡単にアニメ/ゲームが作れます!
しかし、ピクセル描画するため、そのCanvasのサイズが大きくなると重くなったりすることが欠点です。また、SVG形式と比べて細かな制御ができるかわりに、他のHTML要素(DIV要素)との組み合わせは難しくなります。Canvas自体がアルファチャネルを持っていないため、他の要素と組み合わせるのは難しいんです。また、画像ではないのでツイッターなどのSNSでも使うことができません。活用場面はブログやサイトでの掲載に限られます。
このCanvasはSVG形式と長所短所が逆になる感じです。簡易的にHTML内にアニメーションを掲載したい場合は、SVG形式が良いです。そうではなく、ゴリゴリ制御したゲームやインタラクティブなコンテンツを掲載したい場合は、Canvasのほうが良いかと思います。場面によて、どちらを使うか、選べたらいいですね!

6.動画形式(Youtube等)
[長所]
- 実写も含めて、最高画質でアップロードできる
[短所]
- 容量が大きい
- 自動再生は不可能、ユーザーに再生ボタンを押してもらう必要がある
最後は、普通の動画形式ですね。これは特に言うことはありません。最高画質でアップロードできるかわりに容量が大きいです。さすがに普通のwebページに飾りとして動画を貼り付けるのは、キツいかと。また、基本的にユーザーに再生ボタンを押してもらわないと動画が開始されないというデメリットもあります。Youtubeなどにアップロードすると、そのような制約がでてきます。
普通にHPの飾り/デザインとしてアニメを貼り付けたい場合は厳しいですよね。わざわざユーザーにボタンを押してもらわないといけないなんて。
まとめ:表現方法はいっぱい!場面ごとに適した方法を選ぼう!
最後にまとめです。上記の通り、HTML上でアニメーションを表現する方法はたくさんあります。その方法によって、対応ブラウザや表現のしやすさなどはマチマチです。GIFアニメなど廃れた技術に思えますが、適用範囲が広いというメリットが有り、今でも使える技術なのです!
それぞれの長所/短所を頭に入れて、最適な方法を選べるようにしておけるのが一番良いですよね!1つの方法に固執せずに、色んな方法を使ってみましょう!
⇒「〇ブログ/web技術」カテゴリ記事一覧
その他関連カテゴリ