Adobe Animate CC、自分が日本で一番使いまくってる説
大量のWebシミュレーター作成中… 「インタラクティブこそ最強」という自分の信念を信じて!
最近、勉強コンテンツの生成に本当に力を入れています。今日はなんと、8記事も生成して本サイトに追加しました!
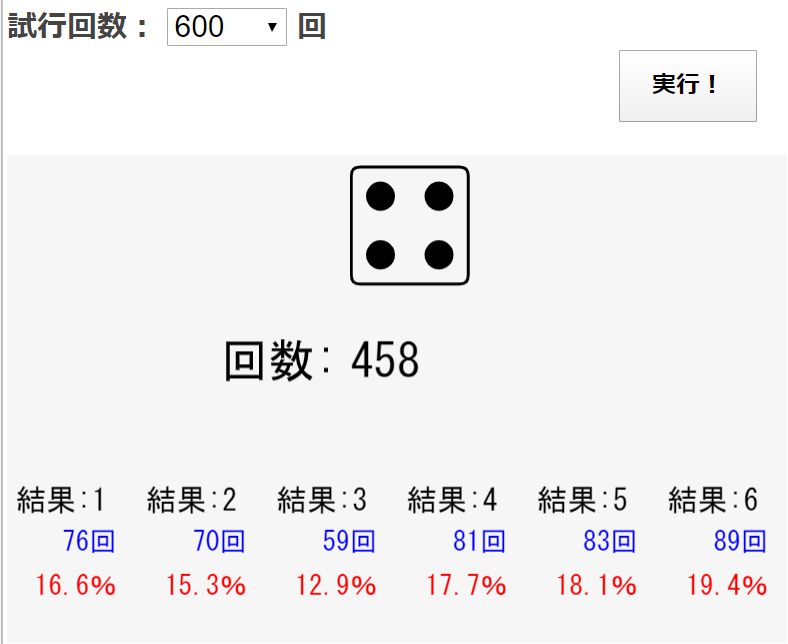
そういったものを制作しながら常に抱いているのは、インタラクティブなコンテンツこそ最強だという信念です。その思いはコチラの記事にもまとめています。簡単に言うと、ブログなどの文章よりもyoutubeなどの動画で説明したほうが分かりやすいと言われている世の中ですが、動画以上にユーザーが操作して実験等が可能なインタラクティブなコンテンツのほうが理解が深まると思っているんです。実際に自分で手を動かして、実験等してイメージを付けたほうが、一方的に話しを聞くより何倍も記憶に残り、根本からの理解が深まると思っています。
そんな思いから、最近は特に勉強関連のコンテンツで多くのシミュレーターを制作しています。あまりこういった動的にwebで動かせるコンテンツを作っているサイトがなく、さらにこの辺りは自分の得意分野なので、自分の強みが最大に活かせると思って一生懸命作っております!
ランニング関連のコンテンツと比べたら、アクセスは今は少ないけど…それでも作り続けていたら、きっと意味のあるものになっていくと思っております(*^_^*)

Adobe Creative Cloudを単体契約に戻してみました>< Adobe奴隷地獄からの脱獄!
Adobe Creative Cloudの契約を単体契約に戻しました!
Adobe税って高いですよね。。本当に本当に高いです。最近では色んなソフトが1万円以下で買い切りになっていたりするのに、Adobe先生だけは強気で「年間6.5万円」という値段で商品展開しています><
でも実際便利なので、自分も裏技を使って安くしていましたが、Adobe Creative Cloudを契約をしていました。しかし… 様々な理由により、Adobe Creative CloudからAdobe Animate CCへの単体契約に戻しました><
その理由について少し述べさせて頂きます><

[Adobe Animate CC] GIFアニメ作成ツール基盤作りました!Animate CCを最大活用すると、こんな便利なツールまで作れますよ!
Adobe Animate CCには物凄く便利な機能が備わっています。でも、なかなかその利点が伝わりにくいです。Adobe Animate CCの利点は、コチラのその他製品との比較記事でも記したとおり、「ゲームやアニメ、ツールなど各要素を良い具合で混ぜ合わせて、リアルタイムにインタラクティブに使えるコンテンツを生み出せる」ことです。レンダリングに何時間もかかる高画質なアニメーションには勝てませんが、リアルタイムにアニメーションを変えられるということが最大の特徴なんです。
その利点を活かして、GIFアニメ作成ツール基盤を作ってみました!これは、「Animate CCのアニメーションを一定の基準を満たすように作れば、ユーザーがカスタマイズしてGIFアニメを作成できるツールにしてしまうプログラム」です。今回はAdobe Animate CCがここまで、スゴイことが出来るんですよ!というアピールを込めて、機能を紹介させて頂きます。
HTML5のCanvasには、GIFアニメ作成ライブラリがある!
Animate CCはHTML5のCanvas機能を利用してアニメーションを表示しています。ですので、このCanvasに関連する機能は取り込んで使うことが出来るんです。そして、コチラのページ(Narumium Blog様)に記述されている通り、Canvas関連のライブラリとして簡単にGIFアニメが作れてしまjsgifというものがあるんです!
これを使うと、Canvasに描画を行った後に毎ターン、encoder.addFrame(ctx)という関数を呼び出せば、アニメーションのフレームが登録されていき、自動的にGIFアニメを作成してくれるんです!超便利!そのため、Animate CCのメインステージで毎ターンencoder.addFrame(ctx)を呼び出すようにすれば、それだけでGIFアニメが作れてしまうんです!
↓こんな感じのGIFアニメが簡単に生成できます!

[Adobe Animate CC注意点] フィルターを使ったアニメーションは、HTML5 Canvasでは使えません。
Adobe Animate CCは注意しなければいけない点がたくさんあります。前回は日本語環境で「ダイナミックテキストが複数行にならない」というバグを紹介しました。そのような「意図した通りに動かないパターン」を列挙していこうかなと思います。これさえ抑えれば、Adobe Animate CCを思った通りに動かせるようになるかと思います!
今回は、アニメーションに関する注意点についてです。「フィルターを使ったアニメーションは使えない」という、かなり強い制約です。非常に重要なポイントになります!このポイントをおさえておかないと、作った後、後の祭りになります。十分ご注意を。

[Adobe Animate CC注意点] ダイナミックテキストが複数行にならない!日本語だと特に注意です!
少し間が空きましたが、Adobe Animate CCの使い方講座のコンテンツを進めていきたいと思います。今回からしばらく、Adobe Animate CCの注意点について記述していこうと思っています。
Adobe Animate CCは注意しなければいけない点がたくさんあります。特に日本語環境だと注意が必要な場合がいくつかあり、意図した通りに動かない時があるんです。その「上手くいかない場合」のパターンをおさえておかないと、かなり苦労します。
ということで、今回からしばらく、その「意図した通りに動かないパターン」を列挙していこうかなと思います。これさえ抑えれば、Adobe Animate CCを思った通りに動かせるようになるかと思います!今回は、ダイナミックテキストに関する注意点です。









