[Adobe Animate CC使い方講座] アニメーション作成の基本!シェイプトゥイーンの使い方解説!
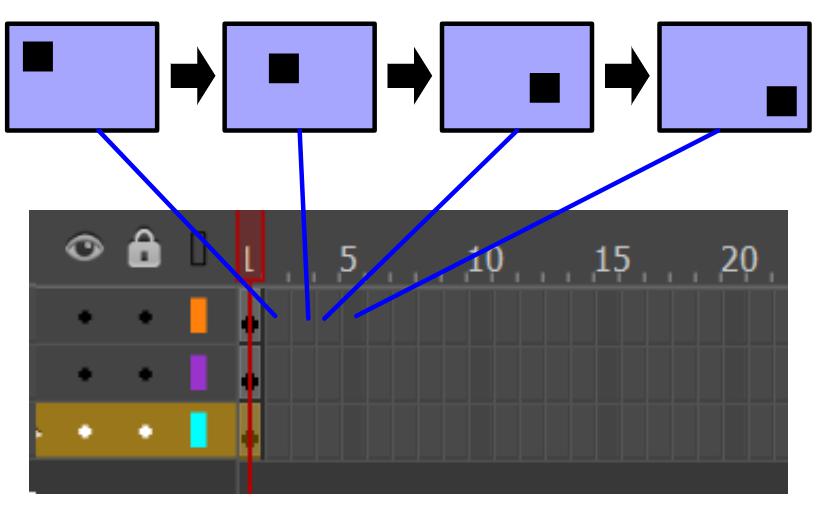
前回までの記事で、Adobe Animate CCにはタイムラインというものがあり、それを次々と順番に動かしていくことで、アニメーションができあがることを説明しました。イメージとは下図のような感じ。各フレームにあるレイヤーの内容をかえていくことで、アニメーションをつくります。

このようなアニメーションを作るために、作成者は1コマ1コマ 画像や図形(シェイプ)を少しずつ移動して作らなければならないのでしょうか?
それはもちろん違います!Adobe Animate CCにはシェイプトゥイーンという「始点フレーム」と「終点フレーム」の間を補完してくれる超便利な機能があるんです!この機能をつかうと、移動するアニメーション、拡大するアニメーション、あるいは図形が変形していくアニメーションなど様々なものが作れてしまうんです!
今回はその便利なシェイプトゥイーンという機能の使い方を、実際の詳細な手順どおりに、細かく解説していきたいと思います!これを見れば、Adobe Animate CCのアニメーションの作り方の基本が分かると思います!
[Adobe Animate CC使い方講座] Adobe Animate CCでのレイヤー/シンボル/シェイプの関係性,構成を理解しよう!
Adobe Animate CCの重要概念!Adobe Animate CCのレイヤーと各要素(シェイプ,テキスト)/シンボルの関係を理解しよう!
前回の講座で、Adobe Animate CCには縦の階層であるレイヤーと、横の階層であるタイムラインと、二つの方向があることを説明しました。
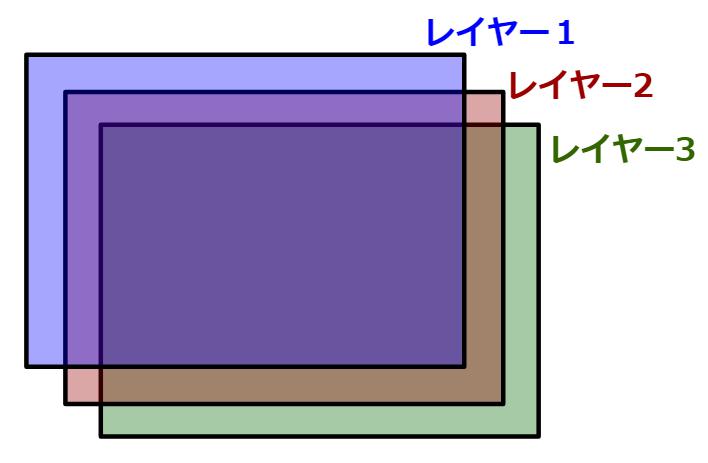
今回はその「レイヤーの中にどんなものを入れられるのか」というお話です。下図のように、Adobe Animate CCは複数のレイヤーでステージが構成されています。この階層一つ一つに要素を置くことができるんです。

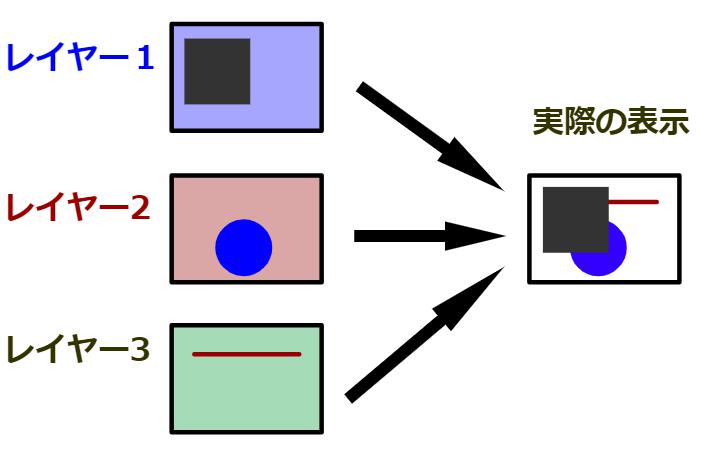
下図はその一例です。レイヤー1、レイヤー2、レイヤー3にそれぞれ四角だったり、線などを配置しています。このようにレイヤーには多くの種類の要素を置くことができます。

Adobe Animate CCでは、下記のように1)画像、2)シェイプ、3)テキスト、4)コンポーネントそして5)レイヤーの主に5つの要素を配置できます!これらそれぞれについて、概要を説明していきます。どのような要素を置けるのかがわかると、Adobe Animate CCでできることやAdobe Animate CCの特徴がわかってきますので非常に重要です!特に5)レイヤーは階層の概念となり、After Effectsなどにはない概念なので理解しておく必要があります。









