ブログ記事案は「下書き機能」を最大活用しよう!外部メモツールがオススメできない理由!
目次
ブログの記事作成のためのアイデア、どのように管理していますか?
ブログ運用していく時に一番大事なのが、ネタ集めとか記事案の作成です。いきなり案もなく書けるものでもないので、記事案を作成してアウトプットまでつなげていく過程が大事です。このときに、アイデアをどのような形でまとめて、どのように記事化していくかは人によって管理の仕方が違うと思います。人によっては、Evernoteとかアナログのメモ帳とか色んなツールを使って管理されていたりしていますよね。
ブロガーにとってアイデアこそ命なので、そのようなアイデア管理は凄く大事なことだと思います!

外部メモ(Ever Note等)の問題点:インプットとアウトプットに大きな境界ができてしまう
ただ、アイデアの管理にあたって、Evernoteとか外部のツールを使うのは自分はあまり良くないと思っています。少なくとも自分には合いませんでした。
実は、自分もノート/メモツールをよく使っています。というより、年間5000円程度払って、Notionという有料アプリを使ってるんです。凄く使いやすくて、考えをまとめるためには使いやすいツールです!また、マインドマップも使っており、多くのノートアプリを活用しています!
でも、決してそのノートアプリにはブログの記事案/コンテンツ案を書かないようにしています。なぜなら、インプットとアウトプットに大きな境い目ができてしまうからです。
インプットからアウトプットへのシームレスな流れを作ることが重要!
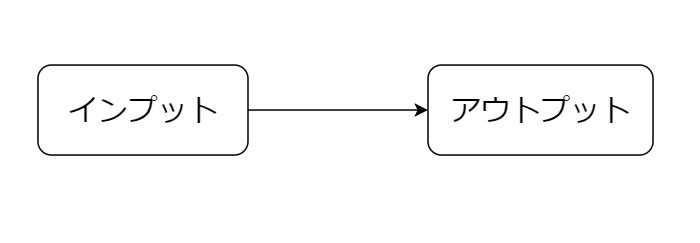
自分はインプット(アイデア創出)からアウトプット(記事化)までがスムーズな流れになっているのが重要と考えています。何か心理的に邪魔するものや、インプットとアウトプットの間に何か別のステップがあると、途端にアウトプットの量が減ってしまうからです。思いついたアイデアを、出来る限り止めることなくアウトプットにしていくのが重要と思っています。

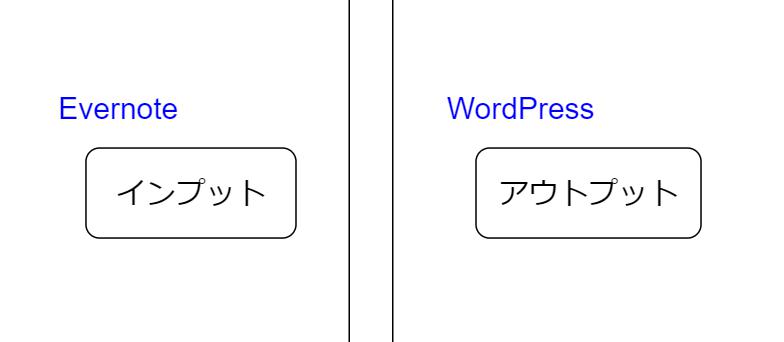
ここでインプットで記事案を考えた時に「Evernote」、アウトプットには「WordPress」を使うことを考えます。すると、以下の図のようになりますよね。すると、インプットとアウトプットで使うツールが違うので大きな壁ができてしまいます。ツールが違うと「どれをアウトプットしようか」「アウトプットしてよいか」など判断するフェーズが出てきます。さらに、EvernoteからWordPressに写す手間が必要です。ちょっとしたことですが、これが心理的には大きな壁になったりするのです。少なくとも、自分はそうでした。

ブログの下書き機能を使えば、インプットからアウトプットまで一箇所で管理できる!
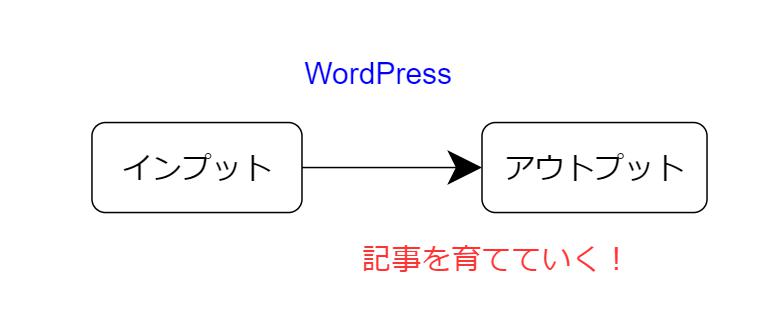
上記のような問題を解決するために、自分が推奨したいのは「ブログの下書き機能」を使うです。ブログには下書き機能が付いており、それを使えば未公開の記事を保存できます。この機能を使って、アイデアを列挙する方法が一番だと自分は考えています。
ブログ下書き機能はメモアプリとは違うため、やや書き込みにくかったりします。保存に一手間必要だったり。でも、それでも記事案が出たところから、しっかりとした記事に仕上げるまで同じところで一箇所で管理できます。なので、アウトプットに結びつけやすいんです。一箇所でインプットからアウトプットまで少しずつ追記していって、育て上げていくようなイメージです。これができるのは「下書き機能を使う」からです!

自分のWordPress下書き機能活用例!
ここで、自分がどの。自分はWordPressを使ってブログを作成しているので、その標準機能を使った例になります!
とにかくどこからでも「下書き一覧」が見られるようにする!
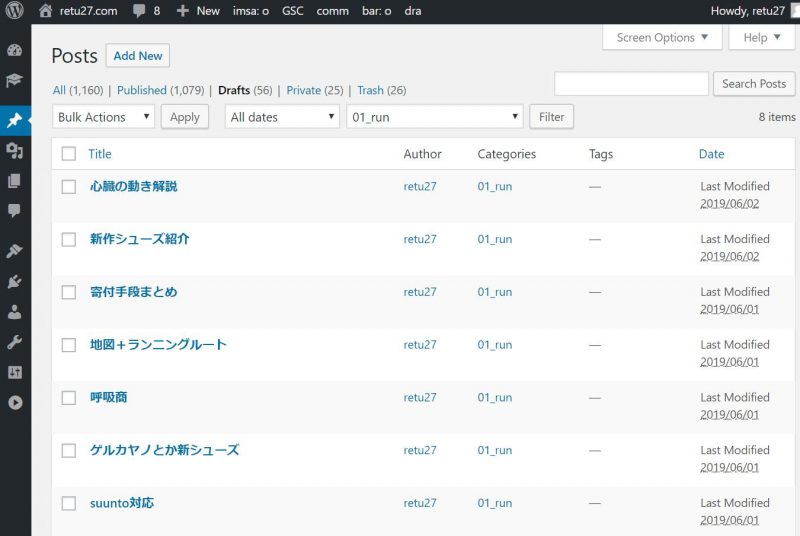
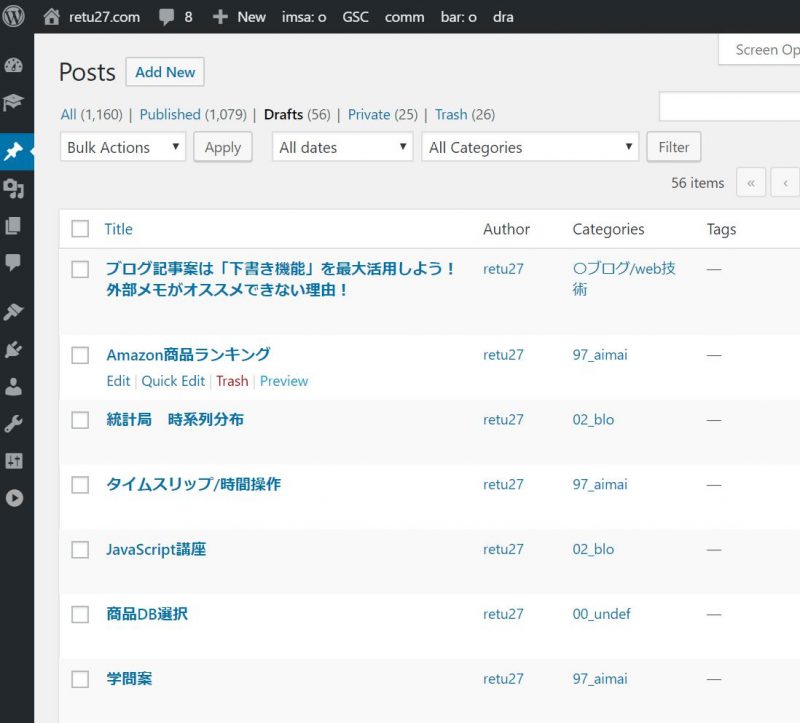
自分はとにかくアイデアを思いついたら、「下書き(draft)」として記事にして保存するようにしてます。1アイデア1記事の形式で。なので、とにかく頻繁にこの「下書き一覧ページ」を見ます。アイデアが思いついたらここの追加しますし、過去のアイデアを見ながら内容を追記していったりしていくので。
そのため、WordPressを改造して、どこからでも下書き一覧ページに飛べるようにしています。下図で言うと、管理画面のヘッダに下書き一覧ページへのリンクボタンを追加してます。あと、下書き一覧ページをホームにしたりしてます。これ、すごく重要です。アイデア一覧だからこそ、すぐにアクセスできる位置におくと凄く捗るんです!
↓管理画面ヘッダから、この下書き一覧ページにどこからでも飛べるようになってます!

下書き用のカテゴリを作って「曖昧な記事案」「もうすぐ書き出せる記事案」など分ける!
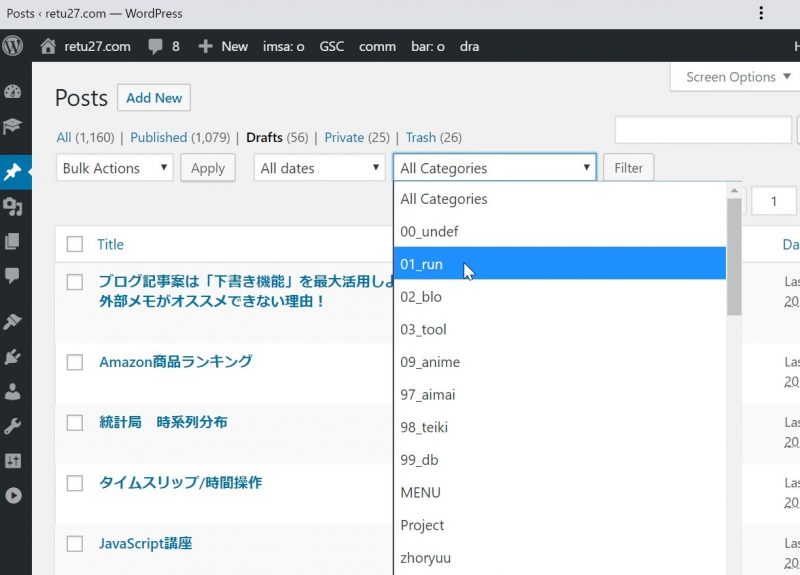
これも重要なテクニックだと思っています。アイデアを書き溜めていくと、下書きページがいっぱいになってしまいます。これをキレイに整理するのが重要です。アイデアの中にも、「もうすぐ記事にできる案」「まだ曖昧な記事案」とかステータスがあったりします。このステータスを記事カテゴリで分けて、管理したりするのが重要です。曖昧な案から、少しずつ内容をつめていって、最終的に公開記事にしていくイメージです。この各段階を、カテゴリで分けて管理すると見やすくなります。
↓下書き記事専用のカテゴリを作って、それで区分けしてます。WordPressなら、このようなカテゴリを作っても公開ページに影響はないです!

各カテゴリの下書き一覧ページをブックマークし、すぐに各下書きカテゴリの一覧が見られるようにする!
上記のように下書き用のカテゴリに分けたら、その一覧ページに出来るだけすぐにアクセスできる状態になっているのが良いですよね。どういったアイデアがあるのか、すぐに見れるとインプットからアウトプットまでの流れが加速します!
各記事案の中では、アイデア/文章を少しずつ足していく
上記のように下書きカテゴリをつくって、すぐにアクセスできるようにしたら… あとは各記事案を育てることに注力すればOKですね!イメージとしては定期的にアイデアを見ていって、少しずつ追加アイデアや文書を継ぎ足していくイメージです。
少しずつ追記していって、最後に一気に文章を仕上げればブログ記事の完成です!このように一箇所の中でインプットからアイデアを育てあげ、アウトプットにつなげていくのが良い方法だと自分は考えています!

色んなアイデア管理方法があると思いますが、一番身近なブログの「下書き機能」を有効活用すると捗りますよ!!是非、活用してみて下さい!!

⇒「〇ブログ/web技術」カテゴリ記事一覧
その他関連カテゴリ