現代は超スマホ社会![スマホ作業][PC作業]と上手く分業し、フロー化することが重要!
目次
スマホを使う機会が多くなっています!電車通勤の人は、スマホをどう使うかが重要ですよね!
個人的な話ですが、仕事上で電車に乗っている時間が長くなっています。長いといっても片道30分ぐらいなんですけどね。今までは片道5分ぐらいなので、気にならなかったのですが。1日で考えると往復で1時間。これは有効活用すべきと考えています。
そんな中、重要になってくるのが「スマホをどう使うか」ということです。東京都心の電車の中では、満員電車具合が激しく、とてもPC/タブレットなど使えたものではありません。そうなると、スマホをどう活用するかが重要になってきます。
個人的には、無理やりPCの作業をスマホでやるべきではないと思っています。また、「スマホ作業とPC作業の連携」が非常に重要だと感じています。その考えていることを記事にさせて頂きます!

PCでやる作業か、スマホですべき作業か。[スマホ作業効率÷PC作業効率]を考えよう!
PCでやる作業か、スマホですべき作業か。この辺りの考えは以前に別記事でまとめています。簡単に要約すると、[スマホ作業効率÷PC作業効率]を考えようという話です。ある作業に対して、PCを使ってやった場合にかかる時間と、スマホを使ったときの時間は違います。基本、PCのほうが速い。では、どの程度の比率差があるかと考えると、作業の種類によって違うわけで。自分は以下のような差があると考えています。
[PC作業スピードに対する、スマホ作業スピード比]
ブログ記事書き:40%
ネットでのネタ集め:80%
記事のアイデア/企画の構想:95%
既存の記事のリライト/誤字修正:90%
記事に使う画像作成/編集:40%
プログラミング、コーディング:20%
こんな感じで、作業の種類によって効率差が違うはず。じゃあ、どれをスマホでやるべきかと考えると、比率が100%に近い作業だと思っています。作業効率がPCと比べて大きく下がる「ブログ記事書き」「コーディング」「画像編集」をやるより、あまり作業効率が変わらない「ネタ集め」「アイデア構想」「記事リライト」に時間を使った方が良いはずです。

スマホ作業→PC作業への連携/フローが特に重要!
上記のような考えをもとに、「スマホではネタ集めやアイデア構想などに集中する」ように自分はしていました。無理やりスマホで記事を書くことはしていません。完全にスマホとPCで分業です。この部分、スマホとPCの連携方法が非常に重要みたいです。
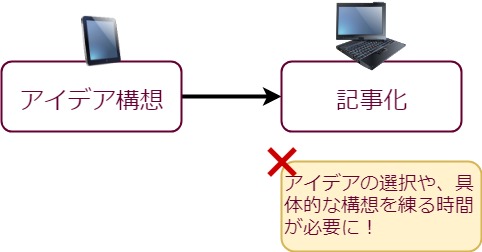
失敗談:記事のアイデアだけでPC作業を渡されても、記事/プログラムを具体化する作業で時間を食ってしまう→無駄時間発生
上記のように「アイデアをスマホで」「具体的な記事/プログラミングはPCで」という分業にしていました。しかし、効率的にいかない事がありました。それは「スマホ作業」と「PC作業」の乖離から発生したものです。
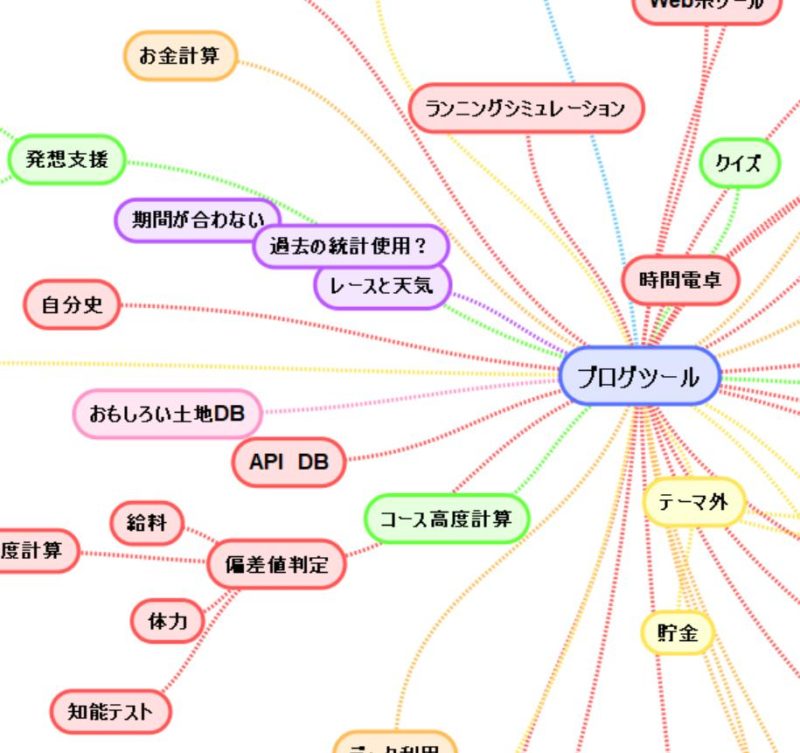
自分は、下図の例のようにマインドマップを使って、スマホでアイデア出しを行っていました。下図はその一部であり、ここで出されているアイデアは膨大です。

そして、PC側で、このアイデアの中から選択して記事/プログラムにするような作業フローにしていました。上手くつながっているように見えますが、そうではなかったんです。アイデア一覧には、そのアイデアを表すタイトルしか記述されていませんでした。そのため、下図のように、PC側で「どのアイデアを記事化するかの選択」「そのアイデアタイトルから具体的な記事まで落とす作業」が発生していたのです!PC側では、出来るだけ書くことに専念できたほうがいいはず。ある意味、スマホ側はアイデアを出しっぱなしの状態であり、非効率な状態でした。

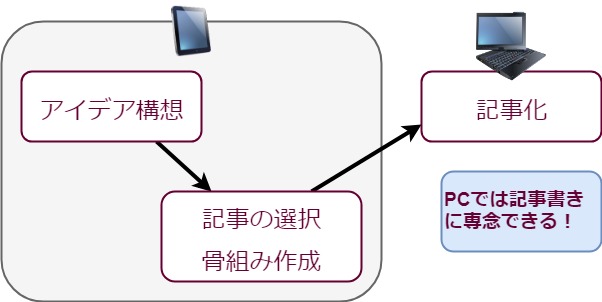
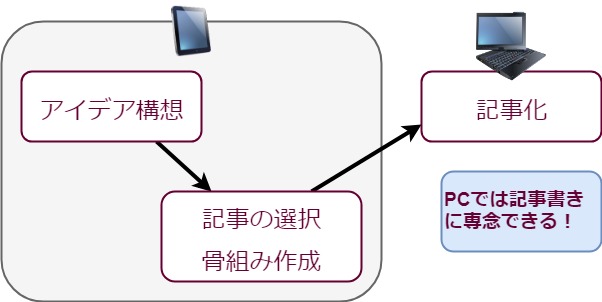
曖昧なアイデアで「PC作業」に渡されても、そこから具体化するには時間がかかります。そこで、できる限りスマホで具体的な記事構造まで落とし込んでおくことで、PCでは書くことに専念できるようにしました。具体的には、以下のようなイメージでできるようにしたんです。反省して、「記事の選択」「記事の骨組み作成」までスマホでやるようにしました。

PC側でシームレスに書き出せるよう、記事化するアイデアを選択しておき、段組みと要約内容だけスマホで記述しておく
具体的には、以下のようにスマホ上で運用しています。まず、「記事の選択」に関しては、アイデア一覧から現在最も優先すべきものを選択し、下図のように「ブログシステム(WordPress)の下書き」に一覧化するようにしました。ここに一覧化したアイデアは、記事にすることが確定しているものです。マインドマップのアイデアから、本当に今記事にすべきものを「選択」した状態ですね。これにより、「マインドマップの大量のアイデアから、どれを実装すべきか迷っていた時間」を削減することができました!

さらにここから骨組みを作ります。ブログの下書き部分に、下図のような段組み部分(h2,h3等)を記述しておくようにしたんです。段組みと共に、各段落でどのような事を書くかも簡単にリストで記述するようにしています。これにより、曖昧なアイデアから、具体的な記事のイメージにスマホ側で落とし込めます。

こうしておくことで、PC側では迷いなく、記事やプログラムを書き始めることが出来るようになりました!当たり前のようなことですが、貴重であるPCが使える時間の中で「ストレスなく、迷いなく作業できること」は非常に重要なんです。
まとめ:超スマホ社会だけど、効率的に作業できるのはPC。上手く分業して、シームレスに作業を引き渡せるかが重要!
最後にまとめです。現代は、超スマホ社会になっています。ブロガーの人でも、PCよりスマホを触っている時間のほうが多い方も沢山いるかと思います。ですので、スマホをいかに活用するかが重要のはず。
しかし、無理やりスマホで記事を全部書くというのは個人的にはおススメできません。[スマホ作業効率÷PC作業効率]の比率を考え、スマホでやるべき作業を切り出し、上手くPCと分業することが重要と考えます。そのときに、「スマホ作業」「PC作業」がシームレスに連携できることが非常に重要です。自分は、曖昧なアイデアのまま「PC作業」に丸投げしてしまい、上手くいかないという失敗を経験しました。そのため、今はスマホ側で「アイデアを出すだけでなく、アイデアの選択と、具体的な記事構成を作成」するようにしています。
そうすることで、下図のようなシームレスで、ストレスフリーな流れが実現できました!人によってやり方違うと思いますが、上手くいった一例として、参考にしてみて下さい!

⇒「〇ブログ/web技術」カテゴリ記事一覧
その他関連カテゴリ














