ブログをiphone 5/5SEサイズ(4インチ)に合わせて最適化しています!
ここ最近、古い記事をブラッシュアップして更新をしております。そのため、トップページに新しい記事と、その古い記事を書きなおしたものが入り混じっている状態です。すみません。
何故このようなことをしているかというと、600程度の記事と結構な分量になってきているため、整理したいという思いからです。そして、もう一つ、たくさんいらっしゃるiphone 5/5SEのお客様に合わせて、ブログを見やすく直したいと思っていたからです!それに合わせて、このブログも色々変えましたのでお知らせいたします!
今後、グーグル先生はスマホのページを基準にブログなどの検索ランキングを評価するようなので、それにあわせて、スマホ表示を重視したページつくりにしていきたいと思っています!

目次
iphone 5/5SEサイズ(4インチ)のユーザーは15%程度いらっしゃいます!
こちらのページで記述した通り、本ブログのユーザーの45%程度はiphone、ipadユーザーです。実はPCユーザーの23%よりも圧倒的に多いのです。そして今回さらに調べてみたところ、、、、iphoneユーザーさんの中でもiphone 5/5SEサイズを使用している方が非常に多いという事です。現在、iphone7や、iphone7 plusなど大きめの端末もたくさん売れていますが、小さいサイズのiphoneも人気があるようで、、、iphone全体の中でも20%程度は占めているようです。
そして、この小さめのサイズはipod touchやiphone5 SEのように、今後も出荷され続けるようなので、シェアは減らないと予想できます。今後も全体として、iphone以外の機種と合わせて15%程度の人が4インチぐらいの画面を利用されていくと思われます。ですので、実はPCの利用者にかなり近いぐらいの方が比較的小さな画面でインターネットを利用されているんですね。

iphone 5/5SEサイズ(4インチ)の訪問者さんにも見やすいページにしています!
上記の通り、>iphone 5/5SEサイズ(4インチ)にもたくさん来ていただいており、さらに今後ここれぐらい小さな機種で見られることが予想されます。そこで、本ブログの記事やツールもこのiphone 5/5SEサイズ(4インチ)を基準に見やすく表示できるようにしています。自分はiphoneを持っていないので、最新のipod touch(iphone5と同じサイズ?)で表示確認しています。
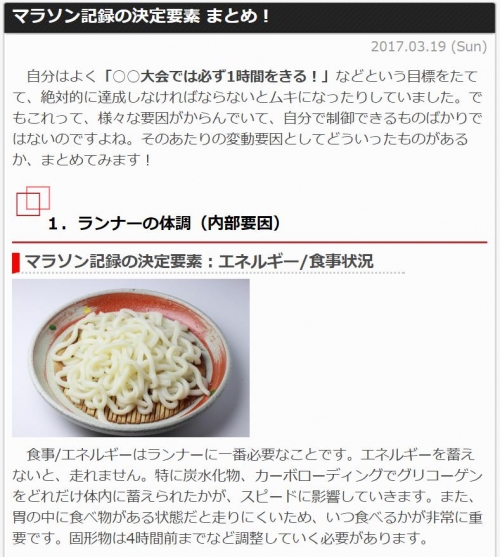
どこを改善しているかというと、例えば改行について。今までPC表示を基準としていたので、スマホで、特に小さな画面の機種でみると、下記のような文章になり、改行位置がめちゃくちゃで見にくかったです。

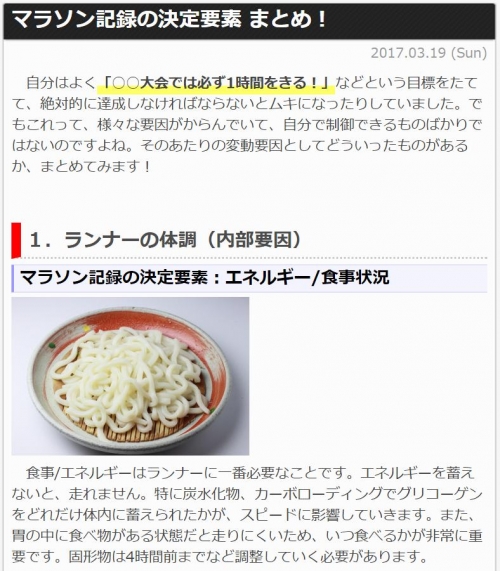
そこを現在、下記のような形でちゃんと綺麗に改行されるように修正中です。たいがいの人気記事は更新終わっています。あまり需要のない、自分の走行記録などは直してませんが、、、それはアクセスも少ないのでそのままでもいいかな?って思ってます(笑)

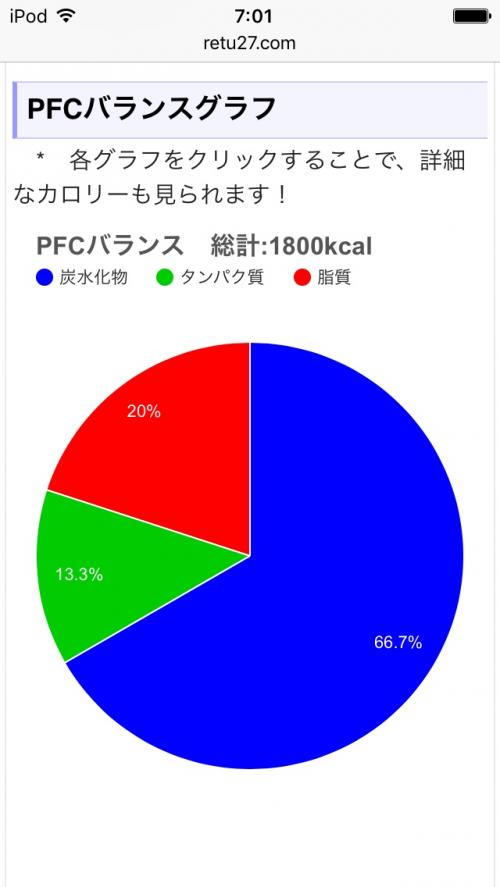
また、改行だけでなく本ブログで提供している様々なツールもiphone 5/5SEサイズ(4インチ)でも見やすいように改善中です。iphone 5/5SEサイズ(4インチ)だと非常に小さいグラフで結果が表示されていたりしたのですが、下記の画像のように、画面いっぱいにわかりやすく結果を表示するようにしました。

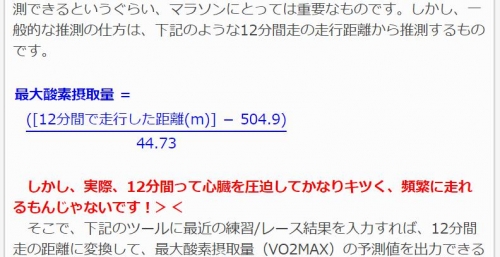
あとは特に力を入れたのはページ内の数式ですね。これがとくに改行がめちゃくちゃになってみにくかったので、下記のようにiphoneでもなんの式かわかるように修正しました。

また、これはスマホ/PCページ共通なのですが、数式自体の上記の仕方も修正中です。割り算表記で非常にわかりにくい数式もいくつかあったのですが、分数表示にして何を何で割っているのかをわかりやすくしました。

スマホだけでなく、PCページもそれにあわせて改変しています。
今回、スマホ用のページに合わせてPCのページも修正を加えています。今までPCとスマホは別のフォーマットで表示していたのですが、スマホとほぼ同じ表示になるようにしました。両方で違っていると、今後調整しづらいので。
PCでは下記のような形式になっていたのですが、、、、

スマホと同じフォーマットで下記のような表示をするようにしました。違いが分かりにくいですが、シンプルな表題形式になっていることが分かるかと思います。

まとめ:今後も時代に合わせて、小さなスマホでも見やすいように対応していきます!
今回、iphoneのシェアなどを調べた結果、小さな画面でたくさんの方がページを見られていることがわかりました。そういった方達にも見やすく、また便利にツールを使ってもらいたかったので、このような修正を行いました!またこのページが小さい画面では見にくい!といったようなことあれば、下記のTwitterにでもメッセージくだされば対応いたします。(一時的に2か月程度コメント欄閉鎖中です)
Tweet to @retu27
⇒「〇ブログ/web技術」カテゴリ記事一覧
その他関連カテゴリ













